AMP, или «Ускоренные мобильные страницы», — это проект с открытым исходным кодом, созданный Google с целью облегчения работы на мобильных устройствах.
Проект обещает более высокую производительность, более широкое участие и меньшее использование данных, что выгодно как пользователям, так и издателям.
Как работает AMP?
Скорость страниц стала рейтингом мобильных страниц в июле этого года (2018), и AMP здесь, чтобы удовлетворить потребность вашего сайта в скорости. Фактически, AMP обещает сделать мобильный просмотр на 85% быстрее.
Благодаря сочетанию оптимизаций и ограничений для HTML, JavaScript и CSS; AMP-страницы загружаются практически мгновенно. Вместо написанного автором JavaScript элементы, специфичные для AMP, обеспечивают скорость и совместимость.
Скорость страницы также улучшается за счет приоритизации, специальных кэшей AMP и предварительного рендеринга. Кроме того, использование небольших файлов и носителей, а также небольшое количество запросов ресурсов с сервера добавляет дополнительные улучшения скорости.
Оптимизация в AMP также обеспечит правильную загрузку макета ваших страниц, даже до загрузки изображений и фреймов (для рекламы).
Это делается путем указания размера изображений и iframes в документе HTML (так называемый «статический макет»). И в основном останавливает перемещение контента, чтобы соответствовать ресурсам по мере их загрузки.
Что такое AMP-кеширование?
Если вы публикуете действующий сайт AMP, ваши страницы автоматически кэшируются как часть экосистемы AMP. В кеше будут храниться ваши AMP-документы, шрифты и изображения.
Сегодня используются два кэша AMP: Google AMP Cache и Cloudflare AMP Cache. Только серверы Cloudflare покрывают 102 местоположения в 50 разных странах.
Кэш обновляется каждый раз, когда кто-то обращается к контенту, и обновленный контент автоматически передается следующему пользователю. Это обеспечивает быструю доставку последней версии как можно большему количеству людей.
В дополнение к кешированию контента, сервер кеша также обеспечит некоторые оптимизации и модификации, такие как:
- Проверка формата AMP.
- Ограничение размеров изображения для предотвращения проблем с памятью браузера и плохой отзывчивости.
- Удаление данных изображения, которые невидимы или плохо видны, например, определенные метаданные.
- Преобразование изображений в более мелкие и более удобные для мобильных форматов изображения, такие как преобразование изображений в формате GIF, PNG и JPEG в WebP (что такое WebP?
) в браузерах, которые поддерживают WebP.
- Преобразование изображений в более низкое качество, если запрос включает заголовок Save-Data.
- Добавлена поддержка изображений с адаптивным размером.
- Обслуживает по безопасному каналу (HTTPS) и использует новейшие веб-протоколы (SPDY, HTTP / 2).
- Обеззараживает документы AMP для предотвращения атак XSS на основе неправильно закрытых тегов HTML, комментариев и многого другого.
В дополнение к этим оптимизациям кэш также завершит многие процессы очистки HTML для нормализации анализа.
Полный список оптимизаций кэша AMP доступен на страницах разработчиков Google.
Каковы фактические преимущества AMP?
Скорость является главной достопримечательностью AMP. И именно поэтому многие издатели, такие как Google, Facebook, Baidu, Pinterest и Twitter, уже приняли эту технологию. Улучшенная скорость добавляет вовлеченности и снижает показатель отказов почти по всем направлениям.
AMP особенно полезен в областях с низким охватом мобильного интернета или в перегруженных и медленных сетях общего пользования, таких как аэропорты и кафе
, И именно поэтому контент загружается в их приложения так быстро, когда обычный просмотр медленный.
Исследование, проведенное в исследовании Forrester Consulting по вопросам общего экономического воздействия (по заказу Google) в прошлом году, показало, что:
«AMP приводит к 10% увеличению трафика на веб-сайте при 2-кратном увеличении времени, затрачиваемого на страницу. Для веб-сайтов электронной коммерции, использующих AMP, исследование также показало, что конверсия продаж увеличилась на 20% по сравнению со страницами, не использующими AMP ».
Топ-карусель Google для мобильных устройств будет использовать только кэш AMP Google для отображения статей, поэтому для многих издателей использование AMP должно быть автоматическим выбором.
Нью-Йорк Таймс, eBay и AliExpress являются хорошими примерами того, как воспользоваться AMP. Если вы нажмете контент с этих сайтов (помеченный значком усилителя) в поиске Google на своем мобильном телефоне, вы загрузите AMP-версию их страниц.
Истории AMP
Дополнением к экосистеме AMP в начале этого года стала история AMP. Похожи на истории Snapchat
они уже используются многими издателями. Хорошие примеры включают историю CNN о миссиях, все еще исследующих нашу Солнечную систему, и важнейшее руководство Mashable для Черной Пантеры.
AMP Story Ads, дополнение к функции историй, недавно стало доступно для всех веб-сайтов, использующих Менеджер объявлений Google. Это полноэкранные рекламные объявления, которые появляются в историях AMP, и являются одним из многих улучшений, которые сделали AMP намного более полезным, чем даже год назад.
Каковы недостатки AMP?
 Кредит изображения: DepositPhotos
Кредит изображения: DepositPhotos
Если вы используете Google, Twitter, Pinterest, Messenger и т. Д., Вы заметите, что внешние ссылки будут открываться в самом домене, а не в домене, на который он связан.
Несмотря на то, что средство просмотра AMP повышает удобство просмотра для пользователей, оно может быть негативным для владельцев веб-сайтов. Это отнимает у вас власть контролировать навигацию посетителей по вашему сайту.
Это может лишить ваш сайт просмотров страниц и повлиять на доход от рекламы. Есть даже некоторые проблемы с аналитикой и отслеживанием, которые трудно решить, если вы не используете Google Analytics для AMP.
Тем не менее, некоторые читатели могут предпочесть трудности с отслеживанием. Если это так, вот что вы можете сделать, чтобы узнать, кто отслеживает вас в Интернете.
Карусель лучших рассказов Google на мобильных устройствах будет содержать только контент, готовый для AMP. Это важный факт, так как большая часть трафика на весь контент AMP поступает от людей, которые ищут на Google.com.
Этот фаворитизм AMP не просто останавливается на карусели новостей. Google также будет размещать сайты с поддержкой AMP выше, чем любые другие ссылки, включая стандартные сайты, удобные для мобильных устройств. Все это говорит о том, что AMP сам по себе технически не является фактором рейтинга страницы (пока), но улучшения скорости таковы.

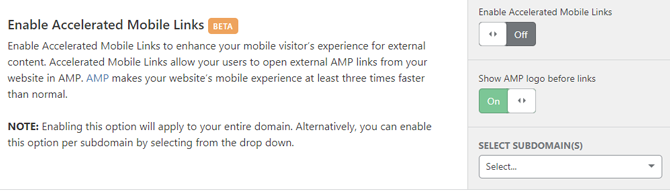
Даже если вы сделаете свои страницы AMP доступными, они не всегда будут использоваться в зависимости от используемой ОС, приложений или устройства. Если вы используете Cloudflare, вы можете разрешить Ускоренным мобильным ссылкам идентифицировать и отображать контент AMP с вашего сайта на мобильном устройстве независимо от его источника.
Cloudflare также может помочь вам улучшить вашу конфиденциальность и производительность при использовании вашего мобильного телефона.
Визуализация и дизайн в AMP
Нам нравятся некоторые модно выглядящие сайты. Однако ограничения AMP могут привести к потере визуальной привлекательности некоторых ваших сайтов, которую вы в противном случае сможете сохранить, используя адаптивные веб-сайты и дизайн для мобильных устройств.
Например, плагины в WordPress будут обслуживать AMP, предлагая упрощенную версию вашего сайта. Эти конвертеры WordPress в AMP предлагают очень мало визуальной привлекательности и являются одной из главных причин, почему многие сайты AMP выглядят одинаково.
Если вы разрабатываете свои AMP-страницы вручную, а не с помощью конвертеров, вы можете получить дизайн, который похож на традиционный дизайн для мобильных устройств и более визуально привлекательный.
У AMP все еще есть путь, и многие разработчики категорически против его использования, так как это вынуждает их войти в экосистему Google еще дальше. Это заставляет многих искать альтернативы Google
,
Должны ли вы создавать AMP страницы?
AMP дает множество преимуществ для владельцев веб-сайтов, особенно если вы ежедневно обслуживаете большие объемы контента. Однако вы можете решить многие проблемы, которые замедляют работу сайта, такие как чрезмерное использование JavaScript, медленный отклик сервера и большие размеры файлов без использования AMP.
Быть умным с вашим мобильным дизайном может быстро служить вашему сайту. Дженни Гоув из Google написала отличную статью о том, что делает хороший мобильный сайт, которую стоит прочитать.
Существуют плагины WordPress AMP и плагины Drupal AMP, которые могут помочь вам в создании контента AMP. В противном случае документы быстрого запуска AmpProject являются ценным ресурсом, который можно использовать для ручного кодирования страниц AMP.
Весь веб-сайт AMPProject фактически создается и отображается в AMP, так что это хороший пример того, как эти страницы могут выглядеть во всех разрешениях, а не только на мобильных устройствах.
Несмотря на то, что людям сильно не нравится AMP по разным причинам, Stonetemple.com изучил 10 тематических исследований, чтобы увидеть разницу в вовлеченности пользователей и конверсии. Они приходят к выводу, что до тех пор, пока реализация AMP будет выполнена полностью, большинство веб-сайтов, независимо от их ниши, получат преимущества.
Суть в том, что вы должны подумать, получат ли ваши клиенты какие-либо выгоды от AMP. В зависимости от услуг, которые вы предлагаете, и контента, который вы обслуживаете, он может не добавить улучшений по сравнению с мобильными страницами. При правильной оптимизации мобильные страницы могут загружаться довольно быстро!
Как отключить AMP
Кэширование является основной частью экосистемы AMP, и публикация действительного документа AMP автоматически превращает его в доставку кеша. Если вы хотите удалить свои страницы, Google написал руководство по удалению контента AMP из поиска Google.
Если вы хотите прекратить загрузку AMP-страниц как пользователя, вы можете отключить AMP-ссылки и вместо этого загрузить исходные страницы.
на вашем мобильном телефоне.





