Башни для настольных ПК прошли долгий путь со времен серых пластиковых башен, спрятанных под столами. Наряду с корпусами, которые выполняют различные функции, корпуса ПК развили чувство эстетики: стеклянные панели гордо демонстрируют компоненты, а прочный футуристический дизайн занимает центральное место на столе любого гордого гика.

Светодиодные установки становятся все более распространенными. Просто 12 В RGB Полоску можно купить всего за 1 доллар за метр, и она прекрасно осветит внутреннюю часть корпуса (наряду с почти всем остальным).
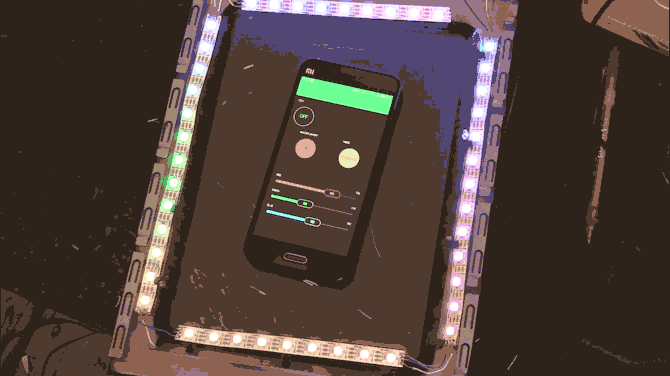
Тем не менее, мы хотим сделать что-то более особенное, чем это! Сегодня мы будем использовать пиксельные светодиоды для создания управляемой подсветки корпуса Wi-Fi с Если это то то (IFTTT) уведомления. Вся эта система питается от запасного разъема Molex внутри башни, что делает ее полностью автономной. Лучший из всех, весь этот проект стоит меньше чем 10 $, чтобы сделать.
Этот учебник доступен в виде видео ниже, или продолжайте читать для письменной версии.
Огни с мозгами
Мы будем использовать индивидуально адресуемые светодиоды для этого проекта. Иногда известный как Neopixels, Есть различные модели на выбор. Здесь используются светодиоды от WS2812B полоса, доступная приблизительно за 4 доллара за метр.
Мы будем использовать NodeMCU доска для управления ими. В то время как вы могли бы использовать любую Arduino-совместимую плату с Wi-Fi, NodeMCU — наш любимый убийца Arduino.
,
Что вам нужно
- 1 х 5 В пиксельная светодиодная лента, Neopixel / WS2811 / 12 / 12B
- 1 х NodeMCU ($ 3 на AliExpress)
- 1 х 220-500 Ом резистор
- 1 х 100-1000 мкФ конденсатор
- 1 х Тумблер или выключатель
- 1 х Женский Molex разъем
- 1 х макет
- 1 х 5 В блок питания (для тестирования)
- 1 х Proto-Board и провод (для установки схемы)
- Различные провода для подключения
- Паяльник и припой
Единственная вещь в этом списке, которая здесь необычна, это Molex разъем. В наши дни многие владельцы ПК вообще не используют привод CD в своих сборках, хотя блоки питания все еще поставляются с ними. Мы можем использовать эти запасные линии электропередач в наших интересах. Я спас мой разъем от старого диска, хотя они доступны всего за $ 0,30.
Создайте свою схему
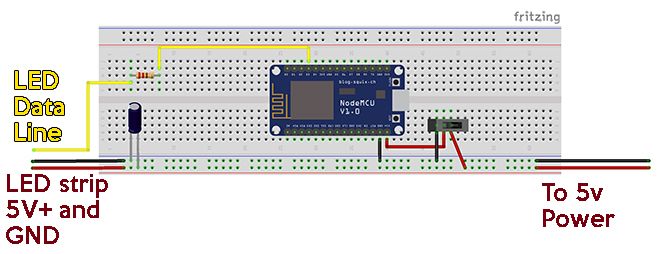
Чтобы избежать ненужного возни в нашем случае, мы протестируем нашу установку с использованием внешнего источника питания. Настройте свой макет, как это.

Если вы впервые настраиваете светодиоды такого типа, я бы посоветовал ознакомиться с нашим подробным руководством по использованию этих полосок с Arduino.
Коммутатор просто отключает NodeMCU от цепи. В этой сборке я на самом деле буду использовать простой выключатель вместо переключателя. Его функция состоит в том, чтобы позволить нам изолировать плату VIN контактный, пока он подключен через USB. Несмотря на то, что энергопотребление наших светодиодов будет относительно небольшим, рекомендуется избегать чрезмерного потребления энергии через USB.
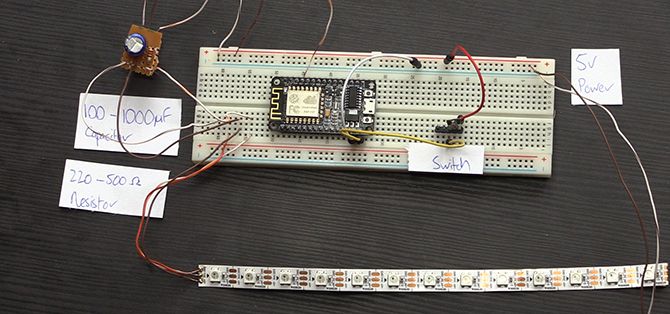
Как только ваш макет настроен, он должен выглядеть примерно так:

В моем примере конденсатор и резистор уже находятся на протоплате, как это было спасено от более старого проекта, хотя схема точно такая же.
Теперь, когда у нас настроено оборудование, давайте создадим наш код.
Мозги операции
Вы будете кодировать свой NodeMCU, используя Arduino IDE. В этом примере мы настроим два режима работы: главный выключатель и сигнал уведомления при получении электронного письма. Мы будем использовать Blynk, веб-сервис для устройств Интернета вещей, чтобы общаться с нашей доской.
Обязательно ознакомьтесь с нашей вводной статьей Blynk
если вы никогда не использовали его раньше.
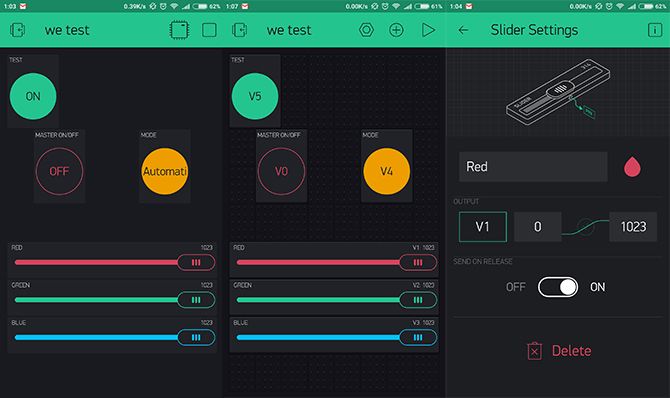
В приложении Blynk создайте новый проект и выберите NodeMCU в качестве платы. Код авторизации будет отправлен на ваш адрес электронной почты, зарегистрированный в Blynk. добавлять 3 кнопки а также 3 ползунка.

Эти кнопки и ползунки должны быть настроены на отправку значений в виртуальные контакты V0-V5. Кнопка «Тест» будет проверять наше уведомление по электронной почте на данный момент. Пометьте две другие кнопки Мощность а также Авто / Ручной или что-то подобное, и три ползунка для красный, зеленый, а также синий.
Теперь откройте Arduino IDE. Для этого проекта вам понадобятся библиотеки Blynk и FastLED, поэтому убедитесь, что вы оба установили. Если вы только начинаете использовать Arduino IDE, ознакомьтесь с руководством для начинающих Arduino.
,
Здесь мы разберем код на части, хотя, если вы предпочитаете просто загрузить полный код, вы можете найти его на GitHub.
Если вы решите сделать это, обязательно добавьте в сценарий свои собственные данные Wi-Fi, код авторизации и соответствующий вывод NodeMCU и количество светодиодов. Если вы только начинаете изучать программирование, я бы прошел его с нуля, чтобы узнать, как работает каждая часть. Это один из многих способов справиться с кодированием
,
Создайте новый эскиз и сохраните его под соответствующим именем. Убедитесь, что вы выбрали правильную плату и порт из инструменты > доска а также инструменты > порт меню. Начните с включения соответствующих пространств имен Blynk и FastLED:
#define BLYNK_PRINT Serial
#include
#include
#include "FastLED.h"Затем добавьте некоторые определения для FastLED:
//---FastLED definitions and CRGB---
#define LED_PIN 3 // GPIO pin for RGB LEDs.
#define NUM_LEDS 44 // Number of LEDs connected.
#define BRIGHTNESS 64 // Default LED brightness.
#define LED_TYPE WS2812B
#define COLOR_ORDER GRB
CRGB leds[NUM_LEDS];Далее мы объявим переменные для наших значений RGB, нашего автоматического / ручного режима и нашего главного переключателя. Мы также добавляем значение для основного цвета, требуемого пресетом FastLED, который мы будем использовать позже.
//---variables for our RGB values (0-1023) ---
int r = 500;
int g = 500;
int b = 500;
//---variables for On/Off, and Auto/Manual toggle
int masterSwitch = 1;
int autoMode = 1;
//--- int/byte for automatic hue incrementation---
uint8_t gHue = 0; // rotating "base color" used by many of the patterns
При добавлении ваших данных Blynk, обязательно заполните свои собственные данные Wi-Fi здесь:
//---Blynk auth code and wifi details---
char auth[] = "YourAuthCode";//Blynk authorisation
char ssid[] = "YourWifiName";
char pass[] = "YourWifiPassword";Мы используем нашу функцию настройки, чтобы добавить наши светодиоды в FastLED и установить связь с Blynk.
void setup() {
// power-up safety delay
delay(3000);
Serial.begin(9600);
//--- add the LEDS to FastLED and set the brightness---
FastLED.addLeds(leds, NUM_LEDS).setCorrection(TypicalSMD5050);
FastLED.setBrightness(BRIGHTNESS);
#define FRAMES_PER_SECOND 120
//---start communication with the Blynk server ---
Blynk.begin(auth, ssid, pass);
}Используйте операторы if в вашей функции Loop, чтобы делать разные вещи в зависимости от того, в каком режиме вы находитесь.
void loop() {
Blynk.run();
if(masterSwitch == 0) {
for (int i = 0; i < NUM_LEDS; i++) {
leds[i] = CRGB::Black;
FastLED.show();
delay(30);
}
}
if(autoMode == 0 && masterSwitch == 1) {
for (int i = 0; i < NUM_LEDS; i++){
leds[i] = CRGB(r, g, b);
FastLED.show();
delay(30);
}
}
if(autoMode == 1 && masterSwitch == 1) {
fill_rainbow( leds, NUM_LEDS, gHue, 7);
// send the 'leds' array out to the actual LED strip
FastLED.show();
// insert a delay to keep the framerate modest
FastLED.delay(1000/FRAMES_PER_SECOND);
EVERY_N_MILLISECONDS(20) {
gHue++; // slowly cycle the "base color" through the rainbow
}
}
}Теперь используйте BLYNK_WRITE Функции для изменения этих переменных в зависимости от того, что вы выбираете в приложении Blynk:
//---Master On/Off---
BLYNK_WRITE(V0) {
masterSwitch = param.asInt();
}
//--- Red slider value---
BLYNK_WRITE(V1) {
r = param.asInt();
}
//--- Green slider value---
BLYNK_WRITE(V2) {
g = param.asInt();
}
//--- Blue slider value---
BLYNK_WRITE(V3) {
b = param.asInt();
}
//--- Toggle Auto/Manual Mode ---
BLYNK_WRITE(V4) {
autoMode = param.asInt();
}Наконец, создайте функцию, которая заставит повторную последовательность красных огней использовать в качестве уведомления по электронной почте. Это предназначено для запуска независимо от того, что еще происходит, а это означает, что вы всегда будете получать уведомления, даже если в данный момент свет выключен.
//---Email notification light---
BLYNK_WRITE(V5) {
int g = param.asInt();
if(g == 1) {
for(int a = 0; a < 10 ; a++) {
for (int i = 0; i< NUM_LEDS; i++) {
leds[i] = CRGB(1023, 0, 0);
FastLED.show();
delay(10);
FastLED.clear();
delay(10);
}
}
}
}
Как только вы получите этот полный код, используйте переключатель / автоматический выключатель, чтобы изолировать NodeMCU от цепи, и подключите его через USB. Загрузить эскиз на доску. После загрузки отсоедините кабель USB и подключите источник питания 5 В. Все в порядке, светодиодная лента должна запускаться в автоматическом режиме, который является fill_rainbow режим от FastLED. Вы можете проверить сигнал уведомления, используя кнопку тестирования.

Как вы можете видеть здесь, я разместил свои светодиоды примерно на боковой стороне корпуса, чтобы я знал, сколько мне понадобится. В моем случае это было 44, хотя я использую мини-башню, так что вы можете использовать гораздо больше. Обязательно учитывайте потребляемую мощность используемых вами светодиодов и мощность блока питания вашего компьютера.
Конфигурирование IFTTT
Мы будем использовать Интеграция IFTTT в Gmail чтобы запустить нашу последовательность уведомлений. Если вы никогда раньше не использовали IFTTT, вы будете поражены огромным количеством способов автоматизации ваших любимых веб-приложений.
,
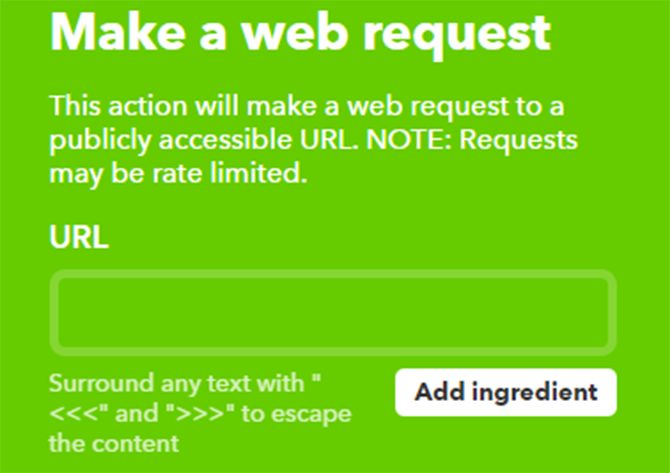
Установите новый апплет. Для «Это» выберите Любое новое письмо в почтовом ящике от Gmail канал. Для «Это» выберите Maker Webhooks а также Сделать веб-запрос.
В разделе URL мы называем наш пин-код уведомления. Вам нужно будет изменить URL для работы с вашим проектом. Формат Http: // BlynkIpAddress / YourAuthCode / контакт / V5. Вы можете найти IP-адрес Blynk, набрав ping blynk-cloud.com в командной строке.

выберите ПОЛОЖИЛ как метод, а также Применение / JSON как Тип содержимого. Наконец, добавьте [ «1»] к тело раздел, затем нажмите Создать действие.
Теперь, каждый раз, когда электронное письмо поступает в почтовый ящик адреса Gmail, связанного с IFTTT, оно отправляет сообщение «1» на виртуальный контакт 5 на сервере Blynk, что вызывает наше уведомление. Попробуйте отправить себе электронное письмо, чтобы проверить это. Будьте терпеливы, IFTTT может занять некоторое время!
Теперь вы можете избавиться от кнопки Test в вашем приложении Blynk, если хотите.
Собираем все вместе
Теперь, когда мы все проверили, пришло время закончить и установить наше оборудование. Переместите ваш проект с макета на макетную плату. Если вы новичок в пайке и ищете несколько советов, ознакомьтесь с нашим руководством по пайке
,
Перед подключением разъема Molex к плате обратите внимание на то, какие контакты вы будете использовать. Штекерный разъем от блока питания вашего ПК будет иметь четыре кабеля. Два черных кабеля - это обычные заземляющие кабели, желтый кабель + 12В, а красный + 5В. Убедитесь, что вы прикрепили соответствующие контакты гнездового разъема к плате. Я решил прикрепить только два контакта, чтобы случайно не зажарить мою плату и светодиоды!

Я решил подключить кабели DuPont между моей платой и светодиодами, чтобы можно было полностью снять боковую сторону корпуса ПК, не снимая протоплату. Я предлагаю для начала разместить ваши светодиоды на корпусе и закрепить их скотчем, просто чтобы убедиться, что они правильно помещаются внутри корпуса при закрытии.
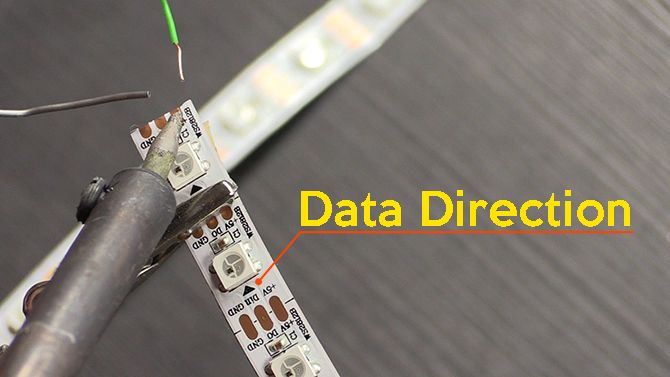
Замечания: Когда вы соединяете свои светодиодные полосы вместе, все линии данных должны проходить в одном направлении. Это будет обозначено на полосе.

Наконец, смонтируйте вашу протоплату в корпусе вашего ПК. Поскольку это временная сборка для меня, я решил изолировать заднюю часть доски и прикрепить ее к задней части моего корпуса на молнии. Однако вы решаете прикрепить плату, будьте осторожны, чтобы не вызвать короткое замыкание, и опасайтесь опасности, которую представляет статическое электричество на внутренних компонентах.
просвещенный

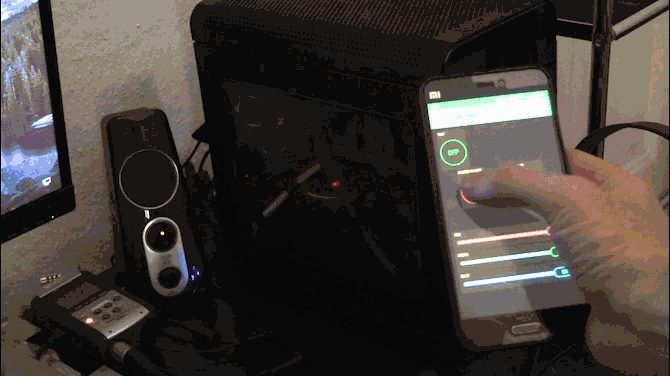
Все хорошо, у вас должен быть полнофункциональный Wi-Fi-свет с автоматическими уведомлениями по электронной почте. Теперь, когда у вас есть эта система, вы можете использовать выключатель на плате, чтобы безопасно подключить NodeMCU через USB и изменить код. Вы можете попробовать добавить еще одно уведомление, встроенное в IFTTT (например, синий свет для упоминаний в Твиттере или Facebook), или поэкспериментировать с пользовательскими настройками в библиотеке FastLED, чтобы дать вашим светильникам небольшое движение.
Вы установили светодиоды в корпус ПК? Вы настроили для них какую-то удивительную автоматизацию? Дайте нам знать о ваших проектах и планах в разделе комментариев ниже!
Кредит изображения: Дэвид Браун / Flickr





