Blynk — это служба Интернета вещей (IoT), разработанная для того, чтобы сделать дистанционное управление и считывание данных датчиков с ваших устройств максимально быстрым и простым. В этой статье мы расскажем, что такое Blynk, как он работает, и представим два коротких примера проектов по различным видам использования сервиса с платами разработки NodeMCU и Raspberry Pi.
Никогда еще не было так легко начинать разработку интеллектуальных объектов с использованием микроконтроллеров, и в последние годы популярность устройств IoT быстро росла. Платы для разработки, такие как Arduino или Raspberry Pi, можно использовать для управления всем, начиная от розеток.
в вашем доме, чтобы активировать елочные украшения
,
Одной из областей, которая может создать проблему для непосвященных, является кодирование и создание сетей. Blynk стремится устранить необходимость в обширном кодировании и облегчить доступ к вашим устройствам из любого места на вашем смартфоне. Его можно бесплатно использовать для любителей и разработчиков, хотя его можно также использовать на коммерческой основе за плату — компании могут использовать Blynk для создания своих собственных приложений и систем, а затем продавать их под собственным брендом.
Blynk использует свой собственный сервер и библиотеку для того, чтобы заставить сервис работать, но это приложение Blynk, которое кажется его главной силой.
Войдите в приложение Blynk
Приложение Blynk доступно бесплатно на Android и iOS. Это отправная точка для ваших проектов, отличающаяся простой в использовании системой перетаскивания для создания пользовательских элементов управления для вашей установки IoT. Рабочий процесс быстрый: при запуске нового проекта вам предлагается выбрать свою доску для разработки из обширного списка, а также способ подключения. Затем приложение отправляет токен авторизации по электронной почте для подключения к вашему устройству через сервер Blynk.
Элементы управления называются Виджеты: различные типы методов ввода и вывода информации, включая кнопки, ползунки, джойстик, графики и текстовую обратную связь. Существуют также виджеты для отдельных компонентов со стилизованными элементами управления для светодиодов, ЖК-дисплеев и даже потокового видео в реальном времени. Также примечательны виджеты, которые добавляют функции, такие как автоматическая публикация в Twitter и пользовательские уведомления.
Хотя приложение бесплатное, оно ограничивает количество виджетов, которые вы можете использовать одновременно, предоставляя им все «энергозатраты». Приложение дает вам баланс в 2 000 для игры, с возможностью купить больше, если это необходимо.
Я обнаружил, что предоставленного начального баланса было более чем достаточно для примеров проектов, перечисленных здесь, хотя, если у вас более сложные настройки, вы можете обнаружить, что у вас кончается сок.

Каждый виджет имеет меню редактирования, позволяющее изменить имя и цвет. Затем вы выбираете, какой из выводов повлиять (будь то вывод на вашей доске или один из виртуальных выводов Blynk), а также диапазон значений для отправки. Для выходных дисплеев, таких как графики и текстовые поля, вы также можете выбрать, как часто вы хотите, чтобы он обновлялся, что потенциально экономит драгоценную пропускную способность.
Blynk также имеет возможность назначать инструкции «виртуальным» контактам, которые являются настроенными пользователем соединениями между приложением и оборудованием. Поэтому одну кнопку в приложении можно использовать для запуска множества различных событий на устройстве. Мы рассмотрим, как использовать их позже в этой статье.
Приложение дает возможность поделиться своим проектом с другими. Генерируется QR-код, который можно отправить по электронной почте или отсканировать напрямую и использовать любой, у кого также есть приложение Blynk. Тот, с кем вы делитесь, не может вносить изменения в проект, что делает его быстрым и удобным способом управления своими устройствами. Однако стоит отметить, что ваш проект в приложении должен быть запущен, чтобы другие имели доступ к оборудованию.
Вы также можете поделиться проектом, не предоставляя доступ к своему оборудованию, что является отличным способом научить людей пользоваться приложением, не позволяя им включать и выключать свет!
Я нашел создание приложения очень быстрым и интуитивно понятным. После создания вы можете сразу начать использовать его, нажав символ воспроизведения в правом верхнем углу. Если вам нужно внести изменения позже, вы можете просто нажать ту же кнопку, чтобы вернуться в режим редактирования.
Сервер Блинк
После того, как вы создали приложение для управления вашим устройством, у вас есть два варианта связи с ним.
Облачный сервер Blynk быстрый, отзывчивый и бесплатный в использовании. Подключиться к устройству Wi-Fi так же просто, как скопировать сгенерированный код авторизации в эскиз Arduino и предоставить свои данные Wi-Fi. Для Raspberry Pi Blynk предоставляет тестовый скрипт, который вы можете запустить с кодом авторизации для того же эффекта. Позже в этой статье мы создадим наш собственный скрипт, использующий библиотеку Blynk для подключения к сервису.
Второй вариант — разместить свой собственный сервер Blynk. Blynk предоставляет Java-сервер с открытым исходным кодом на базе Netty, который можно запустить с вашего компьютера или даже с Raspberry Pi. Это имеет различные преимущества для некоторых пользователей с точки зрения функциональности и безопасности, хотя для наших примеров здесь мы сосредоточимся на использовании предоставленного облачного сервера Blynk.

Блинкская библиотека
Третий и последний элемент Blynk — это библиотека Blynk. Эта библиотека работает с огромным списком плат разработки, чтобы обеспечить связь между приложением и вашим оборудованием.
В самом простом случае все, что требуется, — это установить библиотеку и загрузить один из предоставленных хорошо аннотированных эскизов.
Блынк: Начальная настройка
Установите приложение Blynk на свой смартфон и создайте учетную запись. Убедитесь, что вы используете адрес электронной почты, к которому вы можете получить доступ, поскольку именно туда будут отправляться ваши токены авторизации. Теперь создайте проект, выбирая, какую плату вы будете использовать и как вы будете к ней подключаться. Оба примера здесь подключаются через Wi-Fi, хотя также возможны подключения через Bluetooth, Ethernet и даже GSM.
Создайте свой проект. Это автоматически отправит токен авторизации. Если вы не получили его, вы можете отправить его еще раз, выбрав значок настроек проекта (маленький орех), выбрав ваше устройство и выбрав «Электронная почта».
Затем установите библиотеки Blynk с веб-сайта Blynk. Для Arduino установите библиотеку, скопировав файлы в Arduino> библиотеки папка. Если вы новичок в Arduino, вот руководство, чтобы вы начали
,
Для Raspberry Pi вы должны убедиться, что сначала у вас установлен Node.js. В этой статье есть руководство по установке Node.js
если вам это нужно.
Во-первых, убедитесь, что ваш Pi обновлен и на нем установлен пакет build-essential.
sudo apt-get update
sudo apt-get upgrade
sudo apt-get install build-essential
Затем установите Node Package Manager, Вкл выкл библиотека, а Blynk библиотека, набрав это в окне терминала.
sudo npm install -g npm
sudo npm install -g onoff
sudo npm install -g blynk-library
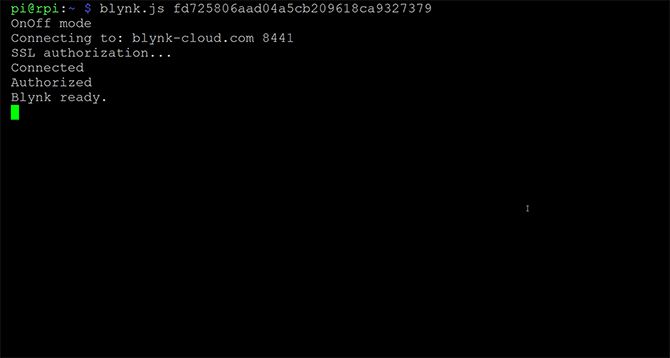
Вы можете проверить, все ли работает, запустив тестовый скрипт Blynk:
blynk.js [YourAuthorizationTokenHere] При условии, что все работает, это должно выглядеть так:

Если вы получаете какие-либо ошибки, убедитесь, что ваш Pi обновлен, и у вас установлена самая последняя версия Node.js, прежде чем переустанавливать библиотеки NPM, OnOff и Blynk.
Быстрая настройка с NodeMCU
Этот первый пример показывает, как быстро настроить простые системы с помощью Blynk. Не требует кодирования, и после установки он полностью автономен. Пока на плате есть доступ к вашему Wi-Fi соединению, вы можете получить к нему доступ из любого места, используя свой смартфон.
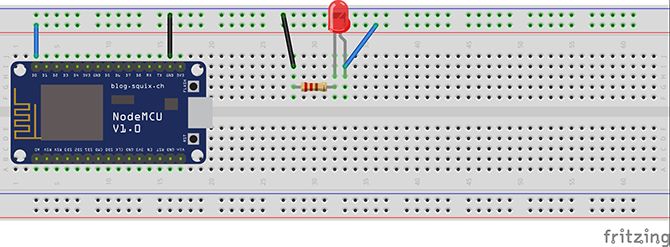
Для начала настройте простую схему на макете. Соединительный штифт Д0 к положительной ветви светодиода и обратно к выводу GND через резистор 220 Ом.

Откройте свой проект NodeMCU в приложении Blynk. На правой стороне выберите кнопка виджет из меню. Нажмите кнопку в своем проекте, чтобы открыть меню свойств. Здесь вы можете назвать его и выбрать, какой вывод на вашей плате NodeMCU он должен затронуть. Выбрать контакт D0 из списка выходов, и переключите режим, чтобы сделать его включением и выключением, а не кратковременным нажимным переключателем.
Нажмите «Назад» (все изменения сохраняются автоматически), затем нажмите значок воспроизведения в правом верхнем углу, чтобы запустить приложение. Вы можете нажать эту же кнопку в любое время, чтобы вернуться к редактированию вашего проекта.
Затем откройте Arduino IDE и выберите вашу плату NodeMCU и порт из меню инструментов. Если вы не видите свою плату в этом меню, вам может потребоваться установить библиотеки ESP8266 (это руководство должно помочь
).
Теперь откройте автономный скрипт ESP8266, предоставленный Blynk в их библиотеке, перейдя к Файл> Примеры> Blynk> Boards_WiFi> ESP8266_Standalone. Замените местозаполнитель токена авторизации на тот, который вы получили по электронной почте, и введите свои данные Wi-Fi.
char auth[] = "YourAuthToken";
char ssid[] = "YourNetworkName";
char pass[] = "YourPassword"; Сохраните эскиз под новым именем и загрузите его на свою доску. Теперь, когда вы нажимаете кнопку в приложении, светодиод должен включаться и выключаться. Если он не работает, проверьте, что вы нажали значок воспроизведения в приложении.
В простых случаях, подобных этим, Blynk невероятно быстр в настройке.

Стоит также отметить, что, поскольку здесь используется сервер Blynk, вы можете управлять своей платой из любого места, если у платы есть доступ к домашнему Wi-Fi-соединению, а у вашего смартфона есть мобильный доступ к данным.
Блинк на малиновом пи
Вы можете использовать Blynk точно так же, как в приведенном выше примере на Raspberry Pi, используя тестовый скрипт Blynk, но есть некоторые более глубокие функциональные возможности, которые предоставляют виртуальные контакты Blynk, и мы рассмотрим их сейчас.
Blynk работает с использованием Node.js, поэтому код, который мы напишем сегодня, будет в Javascript. Если вы новичок в языке, это должно быть отличным учебником для начинающих
,
Мы будем использовать библиотеку Blynk для создания приложения, которое сообщает, открыт ли или закрыт датчик двери, и отправляет электронное письмо и push-уведомление на ваш мобильный телефон при открытии двери.
Тебе понадобится:
- Дверной магнитный выключатель (также известный как геркон)
- 1х 1к? резистор
- 1х 10к? резистор
- 1x 220? резистор
- 1x светодиод
- Макетные и соединительные провода
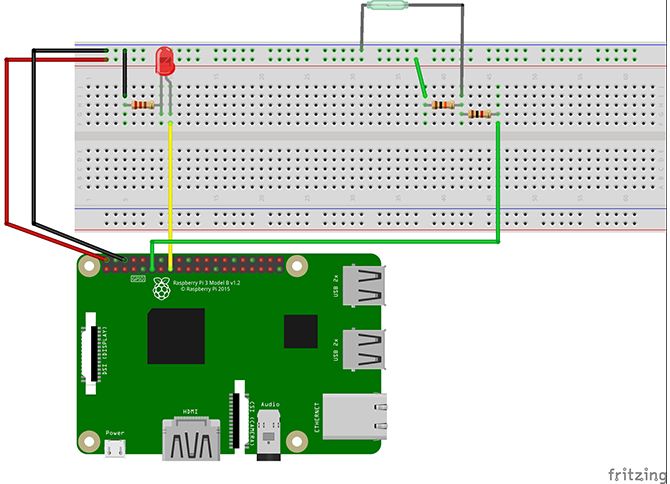
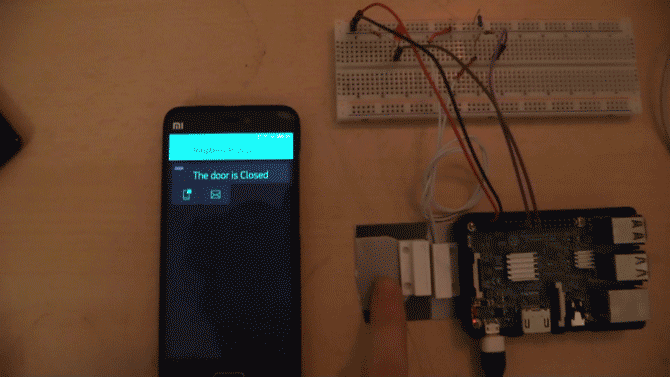
Настройте ваш макет так:

Обратите внимание, что библиотека Blynk использует номера GPIO выводов Pi, поэтому мы будем использовать их в этом проекте. Подсоедините контакты 5 В и GND к силовым шинам на макете. Подключите контакт 22 GPIO на Raspberry Pi к светодиодному аноду и подключите катод к шине заземления через 220? резистор. Подключите контакт 17 GPIO к одной стороне 1k? резистор, а подключить 10? резистор с другой стороны, и 5V сторона шины питания. Наконец, подключите ваш геркон к стороне заземления шины питания с одной стороны, и на линии, где 1k? а 10к? резисторы встречаются с другой. Эта установка подтягивающего резистора приведет к тому, что напряжение на выводе 17 будет высоким, когда переключатель размыкается.
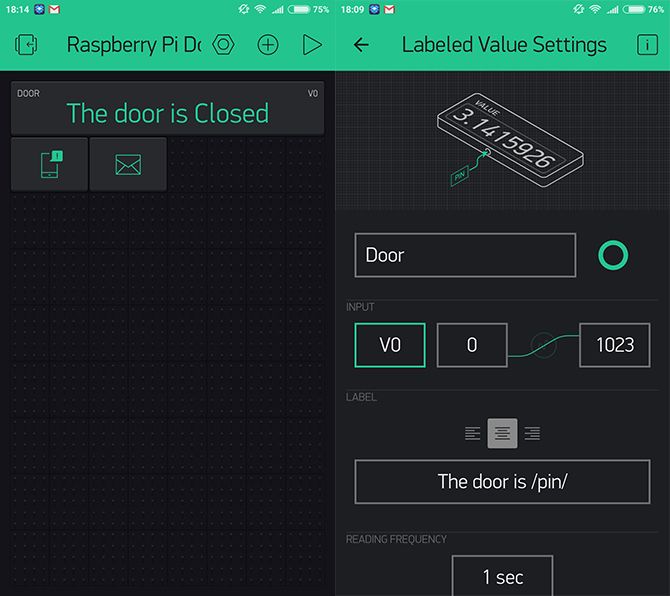
Создайте новый проект в приложении Blynk и выберите свою доску Raspberry Pi. В меню виджетов выберите «Помеченное значение», «Электронная почта» и «Виджет уведомлений».
Выберите Помеченное значение, назовите его и выберите виртуальный контакт V0 как это входной контакт. Вы также можете изменить способ отображения информации. В этом случае добавьте «The door is» перед / pin / во вкладке «Label». Мы можем оставить значение «Частота чтения» по умолчанию, хотя вы можете изменить его, чтобы отправлять данные в ваше приложение с другой скоростью.
Стоит отметить, что вам фактически не нужно вводить адрес электронной почты в виджет электронной почты, поскольку мы добавим его в код позже, хотя виджет должен присутствовать, чтобы он работал.
Когда вы будете довольны тем, как выглядит ваше приложение, нажмите кнопку «Воспроизвести» в верхнем правом углу.

Теперь создайте новый скрипт с именем blynkdoor.js. Полный код доступен с полной аннотацией здесь.
sudo nano blynkdoor.js
Нам нужно начать с импорта библиотеки Blynk, добавления ключа авторизации и создания экземпляра Blynk для использования в нашем сценарии.
var blynklib = require('/usr/local/lib/node_modules/blynk-library');
var AUTH ='PasteAuthorizationCodeHere'
var blynk = new blynklib.Blynk(AUTH);
Нам также нужно импортировать библиотеку OnOff и объявить переменные, которые настраивают наш геркон и светодиод. Мы также создадим переменную для виртуального пина, который мы настроили в приложении Blynk.
var Gpio = require('onoff').Gpio,
reed = new Gpio(17, 'in', 'both'), //register changes 'both' when switch is opened and closed
led = new Gpio(22, 'out');
var virtualPin = 0;
Теперь мы будем использовать часы Функция из библиотеки OnOff для отслеживания изменений в нашем герконе. Дверной выключатель либо на 0 или же 1, и всякий раз, когда это значение изменяется, мы записываем это изменение на вывод светодиода.
reed.watch(function(err,value){
led.writeSync(value);
Мы также можем использовать это значение для отправки данных в приложение Blynk. Если дверь закрыта, мы хотим видеть это в вашем виджете «Помеченное значение». Если дверь откроется, мы хотим получить уведомление и письмо по электронной почте. Мы делаем это с помощью оператора if и virtualWrite, поставить в известность, а также Эл. адрес функции из библиотеки Blynk. Полную документацию по Blynk можно найти здесь.
if(value==0){
blynk.virtualWrite(virtualPin,"Closed");
console.log('Door Closed');
};
if(value==1){
blynk.notify("The door just opened!");
blynk.email("email@address.here", "Front Door", "The front door just opened.");
blynk.virtualWrite(virtualPin,"Open");
console.log('Door Open');
};
});
Теперь, когда геркон регистрирует изменение значения, данные отправляются на наш виртуальный контакт, а в случае открытия двери в виджет уведомлений в приложении, а также записи на консоль. Обратите внимание, что заключительные скобки от того, где мы начали часы функция выше.
Наконец, нам нужно сбросить пин-код, когда программа заканчивается. Это так же, как GPIO.cleanup () Вы, наверное, уже знакомы с.
process.on('SIGINT', function () {
led.unexport();
reed.unexport();
});
Теперь сохраните ваш код и выйдите. Запустите ваш скрипт, используя узел.
sudo node blynkdoor.js
Теперь, когда вы убираете магнит от герконового датчика, вы должны получить уведомление о том, что дверь открыта, и ваш маркированный дисплей должен измениться. Снова закройте переключатель, и вы увидите, что помеченный дисплей снова изменится.

Стоит отметить, что приложение Blynk должно быть запущено на вашем телефоне для получения push-уведомлений, хотя электронные письма работают независимо от того, запущено приложение или нет.
За короткое время, проведенное с Blynk, этот сервис кажется очень простым в использовании. Он позволяет людям, не имеющим знаний в области программирования, легко создавать системы домашней автоматизации DIY. С небольшим дополнительным знанием кодирования он становится еще более мощным, позволяя создавать более сложные системы и множественные триггеры событий от нажатия одной кнопки в приложении.
Этот проект был базовым введением в Blynk, хотя то, что мы рассмотрели здесь, может быть легко модифицировано практически для любого проекта домашней автоматизации или микроконтроллера.
Вы использовали Blynk? У вас есть сумасшедшая сложная система, использующая сервис, которым вы хотели бы поделиться с нами? Дайте нам знать в комментариях ниже!
Изображение предоставлено: Джузеппе Каккавале через YouTube.com





