Raspberry Pi — это отличный способ изучить технологии DIY и программирование с ограниченным бюджетом. Они также являются отличными дешевыми компьютерами для детей, с большим количеством полезных ресурсов для обучения, которые помогут молодым умам понять полезные концепции на будущее.
Есть много замечательных проектов для начинающих, которые используют выводы GPIO (универсальный ввод / вывод) Pi. Он также отлично подходит для написания кода, поскольку операционная система Raspbian поставляется со встроенным Python. Существует даже версия Minecraft для Pi, которая может помочь вам изучить как начинающую электронику, так и Python!
Хотя это отлично подходит для людей, имеющих некоторый опыт программирования, что, если вы хотите научить кого-то, как использовать контакты GPIO Pi без необходимости изучать язык программирования?
С нуля, вы можете.
Сегодня мы будем использовать Scratch для включения светодиода, прикрепленного к нашим выводам GPIO, изучая при этом некоторые основные идеи анимации и программирования — и все это без необходимости вводить какой-либо код! Этот учебник идеально подходит для того, чтобы вовлечь детей с электроникой DIY и программным мышлением с раннего возраста. И видео, и статья идеально подходят для дома или в классе.
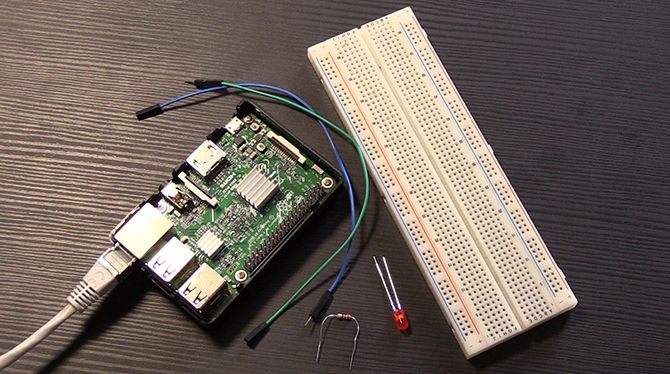
Что вам нужно

- 1 х Raspberry Pi с установленным Raspbian. Пи 3 используется сегодня, но любой Пи подойдет
- 1 х светодиодный
- 1 х 220 Ом или выше резистор
- 1 х макет
- 2 х провода для подключения
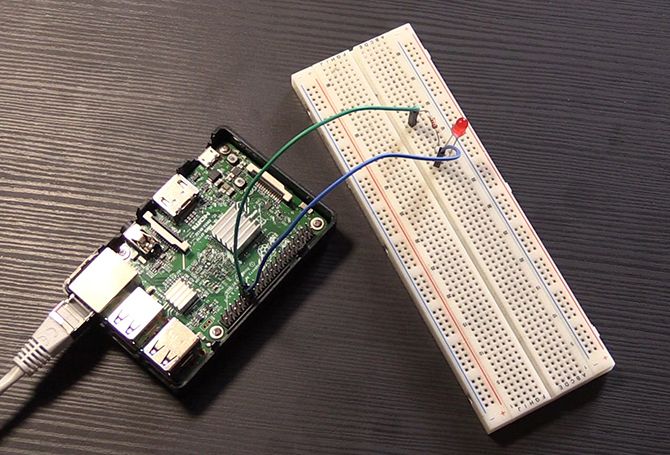
Настройка светодиода
Мы хотим настроить наш светодиод и резистор на макете следующим образом:

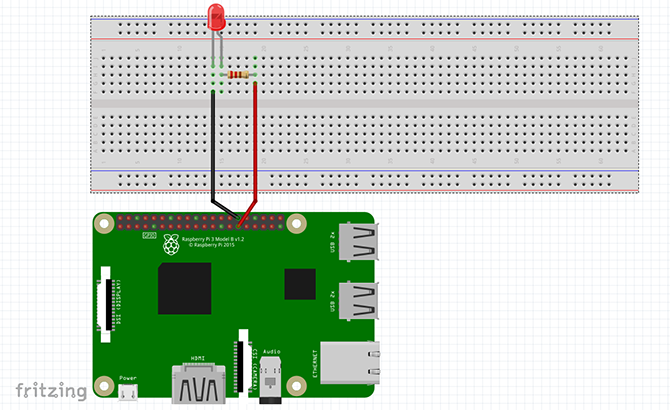
Вот схема этой же установки. Обратите внимание, что на этой диаграмме светодиод расположен наоборот, но схема остается точно такой же.

Мы хотим настроить его так, чтобы провод подключения GPIO контакт 5 подключается к ноге нашего резистор. Другая нога резистора присоединяется к положительной стороне нашего СВЕТОДИОД. Если вам интересно, с какой это стороны, посмотрите на верхнюю часть вашего светодиода. Одна сторона должна быть изогнутой, а другая сторона должна быть плоской. изогнутый сторона положительный, и плоский сторона отрицательный. Используйте кусок провода для подключения отрицательной стороны светодиода к GND штырь.
Проверьте правильность схемы и загрузите Pi! Если вам интересно, какой пин, какой, наш гид для начинающих по пи
могу помочь тебе.
Основы царапины
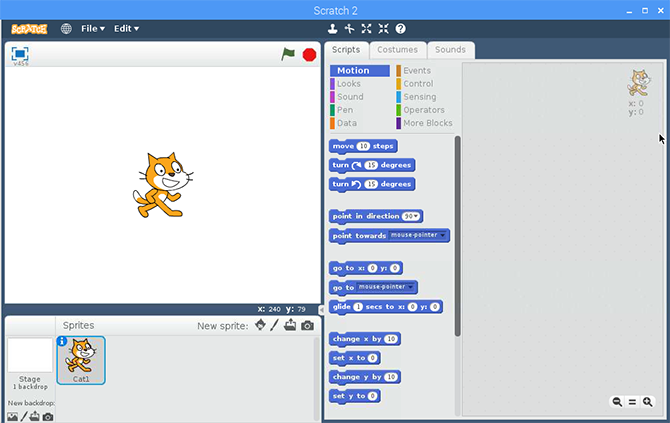
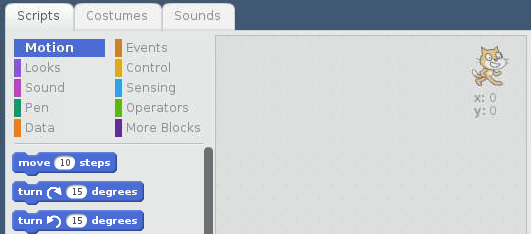
Чтобы открыть скретч, нажмите на стартовое меню Raspberry Pi и перейдите к Программирование> Scratch 2.0. Когда царапина открывается, она будет выглядеть примерно так:

Здесь много чего происходит, но освоить его довольно просто. оставил сторона экрана, где происходит действие. Все, что мы кодируем, будет проигрываться в этом окне.

Чуть ниже это окно спрайта где вы можете загрузить изображения в свою программу или нарисовать свои собственные спрайты, если вы чувствуете себя креативно!

в средний На панели вы найдете все блоки, которые вы можете использовать для создания своих программ. Вы также заметите две вкладки под названием костюмы а также Звуки что вы можете использовать для настройки вашего проекта еще больше, но сегодня мы не будем их использовать.
На право где вы можете перетащить эти блоки, чтобы волшебство произошло!

Правая сторона в настоящее время пуста. Давайте сделаем что-нибудь с этим!
GPIO Pins
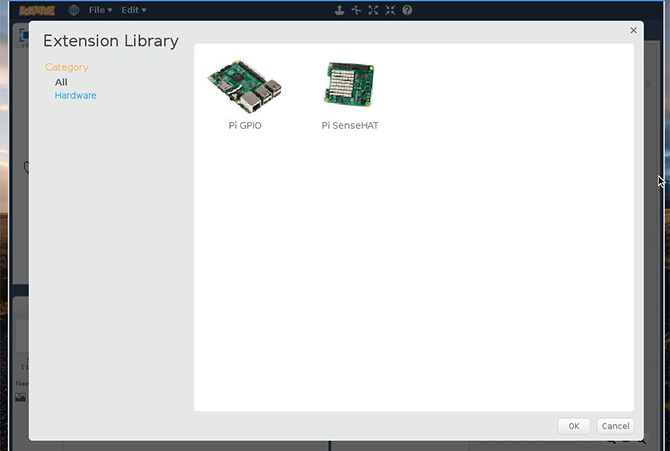
Прежде чем идти дальше, нам нужно добавить несколько блоков в наш инструментарий, чтобы получить доступ к нашим выводам GPIO и включить наш светодиод. На средней панели нажмите на Больше блоков.

Теперь нажмите Добавить расширение и выбрать Пи ГПИО. Это добавит блоки, которые мы можем использовать с нашими выводами Raspberry Pi.

Теперь, когда у нас есть все необходимые инструменты, давайте создадим программу!
Светоизлучающий Кот
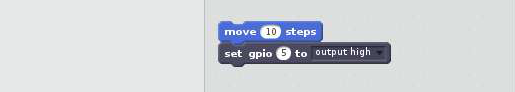
Поскольку у нас уже есть загруженный спрайт cat, давайте его использовать. Мы собираемся создать программу, которая заставит кошку сделать шаг при каждом нажатии кнопки, и заставит светодиод загораться на одну секунду каждый раз. Начните с захвата двигаться 10 шагов блок из движение и перетащите его в пустое место справа. Теперь нажмите на Больше блоков вкладка и перетащите установить выход GPIO в направо и подключите его к нижней части первого блока. Это должно выглядеть так:

Вы заметите, что в моем блоке GPIO есть номер 5, нажмите на белый кружок и введите здесь номер вашего пин-кода GPIO. Если вы настроили свой светодиод так же, как было показано выше, он также будет номером 5. Теперь, если вы нажмете на блок кода, он будет светиться на мгновение. Это означает, что он работает, поэтому вы должны увидеть движение вашей кошки, и светодиод загорится. Прогресс!
Делая это более сложным
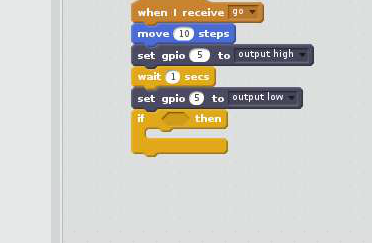
Теперь, когда у нас есть базовое начало, давайте добавим немного логики в наш код. Прямо сейчас наш свет включается и никогда не гаснет снова. Мы хотим, чтобы он немного подождал, прежде чем снова уйти. Мы собираемся использовать Подождите блок для этого.
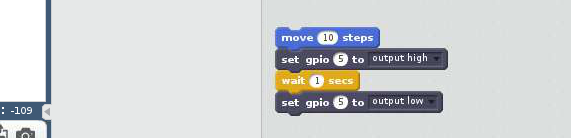
Под контроль возьми, возьми подождите 1 сек заблокировать и прикрепить его к нижней части вашего стека. Теперь программа знает, что нужно ждать секунду, когда она туда попадает. Чтобы снова выключить светодиод, возьмите другой установить выход GPIO в заблокировать и перетащить его вниз.
На этот раз мы хотим, чтобы он выключил светодиод, установив GPIO на низкий выход. Нажмите на маленькую стрелку выпадающего списка рядом с высокий выход и изменить его на низкий выход. Не забывайте, что этому блоку также нужен тот же номер GPIO, что и над ним!
Это должно выглядеть так:

Теперь, когда вы нажимаете блок кода, кошка должна двигаться, и светодиод должен включиться на одну секунду, прежде чем выключится. Прямо сейчас это работает только тогда, когда мы нажимаем на наш блок кода. Давайте сделаем кнопку, чтобы сделать это вместо этого.
Кнопка, кнопка, у меня есть кнопка!
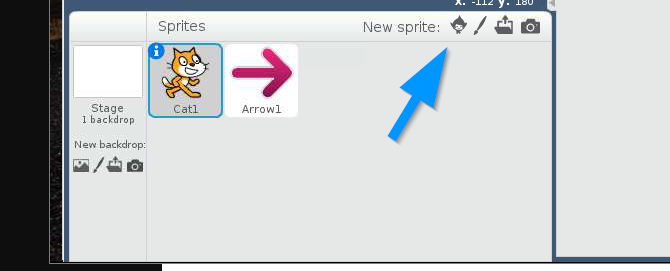
Нам нужно что-то щелкнуть, чтобы сказать нашей кошке двигаться. Стрелка должна сделать свое дело! в Спрайты в левом нижнем углу нажмите кнопку рядом с Новый спрайт. Это позволит нам выбрать из библиотеки спрайтов, которая поставляется с нуля.

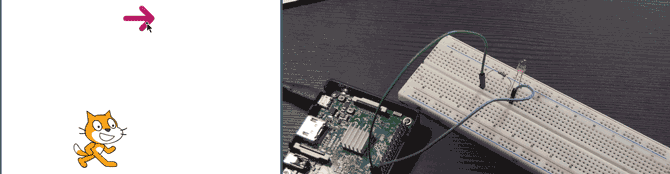
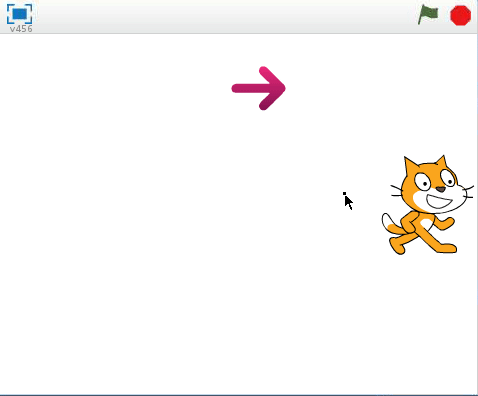
Мы используем спрайт Arrow1 как это кажется подходящим для нашей программы, но вы можете использовать любой спрайт, который вам нравится. Вы даже можете рисовать свои собственные спрайты в Scratch или загружать изображения, которые вы сделали в другом месте для использования. После того, как вы добавили свою стрелку, она должна появиться на той же панели, что и ваша кошка слева. Перетащите кота в левую часть экрана, а свою стрелку вверх:

Нам нужно дать нашей стрелке свой набор блоков. Дважды щелкните на спрайте со стрелкой, вы должны увидеть, что панель справа теперь пуста. Мы хотим, чтобы наша кошка запускала свой блок кода каждый раз, когда нажимается стрелка.
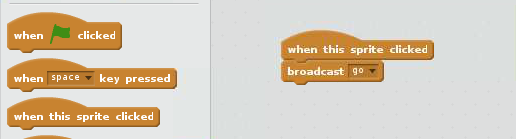
Для этого возьмите когда этот спрайт нажал блок из События Вкладка. Это означает, что всякий раз, когда вы нажимаете на стрелку, ее блок начинает работать. Теперь нам нужно отправить сообщение нашей кошке, когда это произойдет. К счастью, Scratch позволит нам сделать именно это.
Прием тебя, громко и ясно!
Мы отправим сообщение нашей кошке, используя широковещательный блок. Хватай это с События вкладка и слот под когда этот спрайт нажал блок. Этот блок отправит сообщение каждому другому спрайту в нашей программе. Прямо сейчас это говорит message1, но давайте добавим наше собственное сообщение, нажав на стрелку вниз рядом с message1 и выбрав новое сообщение. Тип идти в открывшемся окне нажмите ОК.

Теперь дважды нажмите на кота снова. Нам нужно сказать кошке послушать это широковещательное сообщение. Перетащите Когда я получу блок до самого верха стека, который мы уже сделали, и убедитесь, что выпадающее меню гласит идти также. Теперь каждый раз, когда вы нажимаете стрелку на левой панели, она передает идти, кот получает идти и движется, и светодиод должен загореться.

Отлично сработано! Это выглядит хорошо! Есть только одна последняя вещь, которую мы можем сделать, чтобы сделать ее еще лучше.
Бесконечная кошачья история
Если вы нажимали стрелку достаточно много раз, вы, вероятно, заметите, что ваша кошка ушла с правой стороны экрана. Мы могли бы просто взять его и перетащить обратно каждый раз, но хорошие программисты ленивы, и они заставляют код делать работу за них. Давайте будем хорошими программистами и используем блоки, чтобы заставить нашу кошку двигаться самостоятельно.
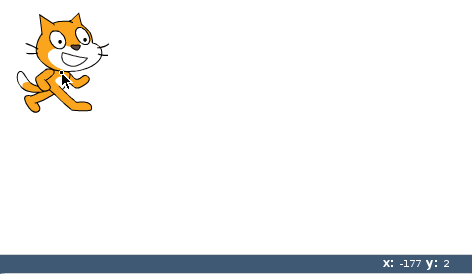
Перетащите кошку обратно в левую часть экрана и убедитесь, что она не касается края. Поместите указатель мыши на середину спрайта кошки и посмотрите в нижний угол левой панели. Там будет Икс и Y затем следуют два числа. Запишите их, они понадобятся нам через минуту.

Каждый раз, когда наша кошка двигается, мы хотим сказать это: если вы касаетесь правой стороны экрана, вернитесь к началу. Мы можем использовать блоки, чтобы сказать это. Начните с захвата если тогда блок из контроль и перетащите его под свои блоки кода. Этот выглядит немного по-другому, он имеет алмазный зазор вверху и зазор в середине. Мы используем эти пробелы, чтобы сказать, что делать.

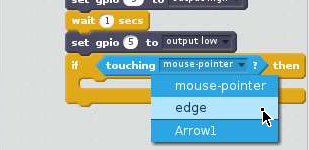
Теперь иди к считывание и выберите трогательно указатель мыши? блок. Вы заметите, что это ромбовидная форма, которая идеально вписывается в алмазную щель в если тогда блок. Если у вас возникли проблемы с его установкой, перетащите его на правую сторону если тогда и двигайте его влево, пока не увидите свечение в форме ромба. Вы также заметите, что это говорит указатель мыши что не то, что мы хотим. Используйте выпадающее меню, чтобы выбрать край вместо.

Пока что эта часть блока говорит Если кошка касается край делать … пока ничего. Давайте изменим это.
Вернуться к Началу
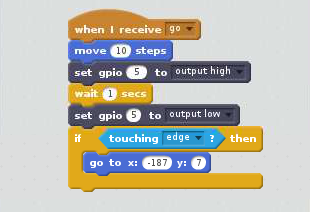
наш если тогда Блок имеет пробел, который нуждается в заполнении. Перейти к движение и выберите перейти к х: у: блок, и перетащите его в щель в нашем если тогда блок.
Царапина довольно умна, и в нее будут помещены числа x и y, где уже размещен ваш спрайт cat, но убедитесь, что эти числа соответствуют тем, которые вы записали ранее. Если они этого не делают, измените их, нажав на белые поля рядом с Икс: а также у:.
Полный блок кода для вашей кошки должен выглядеть следующим образом.

Это теперь полностью функциональная программа! Когда вы нажимаете стрелку достаточно раз, чтобы ваша кошка коснулась другой стороны окна, он снова вернется к началу.

Вот и все, мы закончили. Отлично сработано!
Теперь вы можете использовать Scratch на Raspberry Pi
Сегодня вы создали программу, которая включала анимацию (когда кошка двигалась), самодельную электронику (создание светодиодной схемы и управление ею), а также логику некоторых программистов, чтобы сделать вашу жизнь немного проще.
Все без необходимости писать ни одной строки кода.
Если вы родитель или учитель, есть много отличных способов познакомить детей с программированием
и множество фантастических аппаратных проектов для начинающих
подходит для молодых умов. Все, что делает электронику и вычислительную технику «Сделай сам» доступными для детей, может расширить их мышление и привести их в соответствие с основными принципами, позволяющими учиться чему-то большему и лучшему.





