В техническом пространстве время движется быстро; чуть более семи лет назад смартфоны, какими мы их знаем, не существовали — сейчас они являются самой прибыльной технологической индустрией на Земле (и настолько распространены, что на самом деле это проблема
). Следствием этого является то, что легко упустить из виду, насколько революционными и важными являются технологии, которые мы используем на самом деле.
Сенсорные экраны и мультисенсорные интерфейсы теперь являются постоянной частью основного языка взаимодействия человека с компьютером. Все будущие пользовательские интерфейсы будут нести эхо сенсорных интерфейсов с ними, так же, как клавиатура и мышь постоянно изменяли язык интерфейсов, которые последовали за ними. С этой целью сегодня у нас будет время поговорить о том, как появились сенсорные экраны и интерфейсы, которые они обеспечивают, и куда они идут.
Сначала, пожалуйста, найдите минутку и посмотрите это видео:
Прислушайтесь к звуку, который издает публика, когда она видит слайд, чтобы разблокировать, и проведите пальцем, чтобы прокрутить в первый раз. Эти люди были полностью поражены. Они никогда не видели ничего подобного раньше. Стив Джобс мог бы просто протянуть руку через экран и вытащить БЛТ из эфира, насколько они обеспокоены. Эти базовые сенсорные взаимодействия, которые мы принимаем как должное, были для них совершенно новыми и имели очевидную ценность. Так как же мы туда попали? Что должно было случиться, чтобы попасть в тот день в 2007 году?
история
Удивительно, но первое устройство с сенсорным экраном было емкостным (как современные телефоны, а не резистивные технологии 1980-х и 1990-х годов) и датируется примерно 1966 годом. Устройство представляло собой экран радара, используемый Королевским радиолокационным управлением для управления воздушным движением, и был изобретен Е. А. Джонсоном для этой цели. Сенсорный экран был громоздким, медленным, неточным и очень дорогим, но (к его чести) оставался в использовании до 1990-х годов). Технология оказалась в значительной степени непрактичной, и за десятилетие не было достигнуто большого прогресса.
Технология, используемая в этом типе моно сенсорного емкостного экрана, на самом деле довольно проста. Вы используете лист из проводящего прозрачного материала и пропускаете небольшой ток через него (создавая статическое поле) и измеряете ток в каждом из четырех углов. Когда объект, такой как палец, касается экрана, зазор между ним и заряженной пластиной образует конденсатор. Измеряя изменение емкости в каждом углу пластины, вы можете выяснить, где происходит событие касания, и сообщить о нем на центральный компьютер. Этот тип емкостного сенсорного экрана работает, но не очень точен и не может регистрировать более одного события касания одновременно.

Следующим крупным событием в технологии сенсорных экранов стало изобретение резистивного сенсорного экрана в 1977 году, инновация, разработанная компанией Elographics. Резистивные сенсорные экраны работают с использованием двух листов гибкого прозрачного материала, проводящие линии которых выгравированы на обоих, в противоположных направлениях. Каждой линии присваивается уникальное напряжение, и компьютер быстро переключается между проверками напряжения каждого листа. Оба набора линий (горизонтальный и вертикальный) можно проверить на напряжение, и компьютер быстро переключается между подачей тока в горизонтальное положение и проверкой тока в вертикальном и наоборот. Когда объект прижимается к экрану, линии на двух листах соприкасаются, и напряжения, предоставляемые обеими комбинациями, сообщают, какие вертикальные и горизонтальные линии были активированы. Пересечение этих линий дает вам точное местоположение события касания. Резистивные экраны имеют очень высокую точность и не подвержены воздействию пыли или воды, но окупаются этими преимуществами при более громоздкой работе: экраны нуждаются в значительно большем давлении, чем емкостные (что делает невозможным взаимодействие с пальцами), и не могут регистрировать множественное касание События.
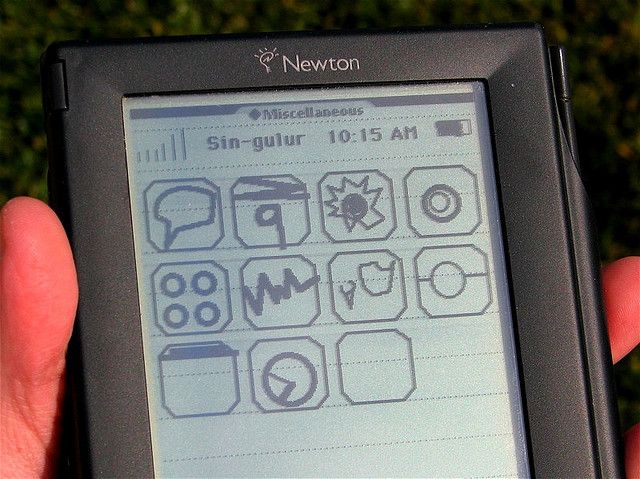
Эти сенсорные экраны, однако, оказались хорошими и достаточно дешевыми, чтобы быть полезными, и использовались для различных приложений с фиксированными терминалами, включая контроллеры промышленных машин, банкоматы и контрольные устройства. Тем не менее, сенсорные экраны не достигли своего апогея до 1990-х годов, когда мобильные устройства впервые начали появляться на рынке. Newton, первый карманный компьютер, выпущенный в 1997 году компанией Apple, Inc., был революционным устройством, сочетающим калькулятор, календарь, адресную книгу и приложение для создания заметок. Он использовал резистивный сенсорный экран для выбора и ввода текста (посредством раннего распознавания рукописного ввода) и не поддерживал беспроводную связь.

Рынок КПК продолжал развиваться в начале 2000-х годов, со временем сливаясь с сотовыми телефонами, чтобы стать первыми смартфонами. Примеры включали ранние устройства Treos и BlackBerry. Однако эти устройства зависели от стилуса и обычно пытались имитировать структуру настольного программного обеспечения, которое становилось громоздким на крошечном сенсорном экране, управляемом стилусом. Эти устройства (немного похожи на Google Glass
сегодня) были исключительно областью силовиков и бизнесменов, которые действительно нуждались в способности читать электронную почту на ходу.
Это изменилось в 2007 году с появлением iPhone, который вы только что посмотрели. IPhone представил точный, недорогой, сенсорный экран. Мультитач-экраны, используемые iPhone, основаны на тщательно протравленной матрице проводов, измеряющих емкость (вместо того, чтобы полагаться на изменения всей емкости экрана, эта схема может определять, какие отдельные лунки создают емкость). Это позволяет значительно повысить точность и регистрировать несколько событий касания, которые расположены достаточно далеко друг от друга (что позволяет использовать жесты типа «ущипнуть, чтобы увеличить» и улучшить виртуальные клавиатуры). Чтобы узнать больше о работе различных видов сенсорных экранов, ознакомьтесь с нашей статьей на эту тему.
,
Тем не менее, большим нововведением, которое принес iPhone, была идея программного обеспечения для физикалистов. Виртуальные объекты в iOS подчиняются физической интуиции — вы можете скользить и поворачивать их, и они имеют массу и трение. Как будто вы имеете дело со вселенной двухмерных объектов, которыми вы можете управлять, просто касаясь их. Это позволяет значительно более интуитивно понятным пользовательским интерфейсам, потому что каждый приходит с заранее изученной интуицией для взаимодействия с физическими вещами. Вероятно, это самая важная идея взаимодействия человека с компьютером со времен идеи окон, и она распространяется: практически все современные ноутбуки поддерживают жесты мультитач
и многие из них имеют сенсорные экраны.
С момента запуска iPhone ряд других мобильных операционных систем (в частности, Android и Windows Phone) успешно воспроизвели основные хорошие идеи iOS и во многих отношениях превзошли их.
, Тем не менее, iPhone получает признание за определение форм-фактора и языка дизайна, в котором будут работать все будущие устройства.

Что дальше
Мультитач-экраны, вероятно, будут продолжать улучшаться с точки зрения разрешения и количества одновременных сенсорных событий, которые можно зарегистрировать, но настоящее будущее за программным обеспечением, по крайней мере, на данный момент. Новая инициатива Google по разработке материалов — это попытка радикально ограничить виды взаимодействия с пользовательским интерфейсом, которые допускаются на их различных платформах, путем создания стандартизированного, интуитивно понятного языка для взаимодействия с программным обеспечением. Идея состоит в том, чтобы сделать вид, что все пользовательские интерфейсы сделаны из листов волшебной бумаги, которые могут сжиматься или расти и перемещаться, но не могут переворачивать или выполнять другие действия, которые были бы невозможны в форм-факторе устройства. Объекты, которые пользователь пытается удалить, должны быть перетащены за пределы экрана. Когда элемент перемещается, всегда есть что-то под ним. Все объекты имеют массу и трение и движутся предсказуемым образом.
Во многих отношениях дизайн материала — это дальнейшее усовершенствование идей, представленных в iOS, гарантирующее, что все взаимодействия с программным обеспечением происходят с использованием одного языка и стилей; что пользователям никогда не приходится сталкиваться с противоречивыми или не интуитивными парадигмами взаимодействия. Идея состоит в том, чтобы позволить пользователям очень легко выучить правила взаимодействия с программным обеспечением и быть уверенными в том, что новое программное обеспечение будет работать так, как они этого ожидают.
В более широком смысле, человеко-компьютерные интерфейсы приближаются к следующей большой задаче, которая сводится к тому, чтобы убрать «экран» с сенсорного экрана — разработку иммерсивных интерфейсов, предназначенных для работы с платформами VR и AR, такими как Oculus Rift (читайте наш обзор
) и будущие версии Google Glass. Сделать сенсорные взаимодействия пространственными, без необходимости делать жесты необходимыми («рука гориллы») — действительно трудная проблема, которую мы еще не решили. Мы видим первые подсказки о том, как эти интерфейсы могут выглядеть при использовании таких устройств, как Kinect и Leap Motion (читайте наш обзор
), но эти устройства ограничены, потому что контент, который они отображают, все еще прикреплен к экрану. Создание трехмерных жестов для взаимодействия с двумерным контентом полезно, но оно не обладает такой же интуитивной легкостью, как это происходит, когда наши трехмерные жесты взаимодействуют с трехмерными объектами, которые, кажется, физически разделяют с нами пространство. Когда наши интерфейсы могут это сделать, тогда у нас будет момент для iPhone для AR и VR, и именно тогда мы сможем действительно всерьез приступить к разработке парадигм дизайна будущего.
Дизайн этих будущих пользовательских интерфейсов выиграет от работы, проделанной на ощупь: виртуальные объекты, вероятно, будут иметь массу и трение и будут обеспечивать жесткую иерархию глубины. Однако у таких интерфейсов есть свои уникальные проблемы: как вводить текст? Как вы предотвращаете усталость рук? Как избежать блокировки просмотра пользователем посторонней информации? Как вы берете предмет, который вы не можете почувствовать?
Эти проблемы все еще выясняются, и аппаратное обеспечение, необходимое для поддержки таких интерфейсов, все еще находится в стадии разработки. Тем не менее, это будет здесь в ближайшее время: конечно, менее десяти лет и, вероятно, менее пяти лет. Через семь лет мы можем оглянуться на эту статью так же, как мы оглядываемся назад на ключевую заметку iPhone сегодня, и удивляться, как мы могли быть так поражены такими очевидными идеями.
Авторы изображения: «SterretjiRadar», Рупер Ганзер, «sin-gular», Уинделл Оскай, «Android ест яблоко», Эйдан





