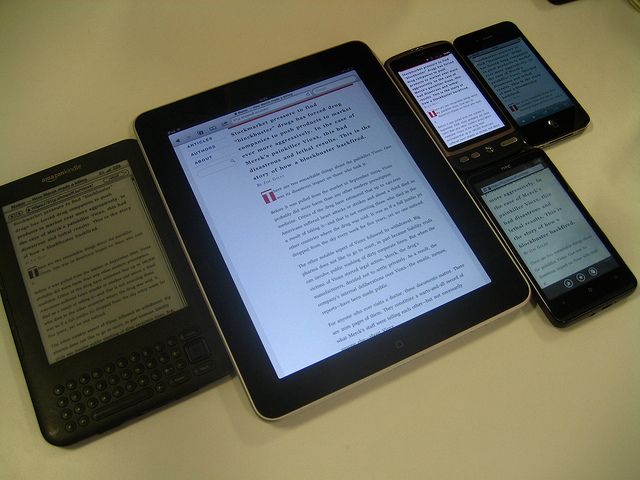
Когда вы просматриваете Интернет, нередко можно встретить сайты, которые выглядят по-разному на разных устройствах. Возможно, некоторые функции не работают вообще.
Часто это не проблема с сайтом. Это ваш браузер. Пять основных браузеров рабочего стола используют четыре разных «движка рендеринга» для отображения веб-страницы — новый браузер Microsoft Edge
для Windows 10 будет введен пятый — и каждый из них работает по-своему.

Это означает, что ваш опыт работы в Интернете может меняться в зависимости от того, какой браузер вы используете, и даже какой версии этого браузера.
Что такое движок рендеринга?
Веб-страница — это не отдельный объект, который загружается и отображается на экране по одному пикселю за раз. Вместо этого это, по сути, серия инструкций, написанных на различных типах кода — HTML, CSS, JavaScript
PHP и другие — это говорит браузеру, что делать, где и как это сделать.
Каждый браузер использует механизм рендеринга, иногда также называемый механизмом макета, для получения содержимого и информации о стилях, содержащихся в коде, и отображения ее на экране в полностью отформатированном виде.

Проблема в том, что в каждом браузере не используется ни один движок рендеринга. И хотя каждый язык определяется подробной спецификацией, механизм может предложить только интерпретацию этой спецификации.
С помощью CSS (код, который предоставляет информацию о стиле
в частности, ни один двигатель не будет давать точно такие же результаты. Иногда различия могут составлять только нечетный смещенный пиксель здесь или там, но иногда они могут быть более радикально различными.
Какие браузеры используют какие двигатели
Есть четыре основных движка рендеринга, которые используют самые популярные браузеры.
- WebKit: движок с открытым исходным кодом, используемый Safari в OS X
и iOS, а также многие другие браузеры на мобильных устройствах, включая собственный браузер Android;
- Blink: движок с открытым исходным кодом, основанный на WebKit, он поддерживает Chrome, Opera, Amazon Silk и Android WebView (браузер, который открывается в приложениях);
- Gecko: движок с открытым исходным кодом, разработанный Mozilla Foundation, он используется Firefox;
- Трезубец: запатентованный движок, разработанный Microsoft и используемый в Internet Explorer. Браузер Microsoft Edge будет использовать более новую версию под названием EdgeHTML.
Веб Стандарты
Разрыв между различными механизмами рендеринга намного меньше, чем когда Internet Explorer был доминирующим браузером.
,
Такие тесты, как acid3, показывают, насколько точно браузер отображает страницу, и большинство современных браузеров получают высокие оценки. Однако соответствие стандартам является чрезвычайно сложной задачей.

Спецификации для HTML, CSS и других огромны. Добавлены новые элементы; старые, неиспользованные или устаревшие из них удаляются. Механизмам рендеринга может потребоваться много времени, чтобы отразить эти изменения.
Некоторые элементы в спецификациях HTML5 и CSS по-прежнему не поддерживаются ни одним основным браузером, некоторые поддерживаются лишь частично, в то время как другие все еще поддерживаются некоторыми браузерами, но не всеми.
Веб-сайт html5test.com позволяет вам протестировать ваш браузер и конкретную версию, которую вы используете, чтобы увидеть, насколько хорошо он поддерживает как официальные, так и экспериментальные функции HTML5. На момент написания статьи Chrome считался лучшим из основных браузеров.
, с Internet Explorer (v11) рейтинг самый низкий.

Если веб-разработчик использует функцию, которая поддерживается в одном браузере, но не в другом, неподдерживаемый браузер должен либо выбирать близкий эквивалент, либо вообще игнорировать функцию (например, прозрачный блок может быть представлен как непрозрачный).
Это делает работу рендеринга веб-страниц гораздо более сложной, чем кажется. Браузер, который обновляется чаще, скорее всего, будет более совместимым со стандартами, чем браузер, о чем свидетельствуют регулярные автоматические обновления Chrome по сравнению с гораздо более редкими обновлениями IE.

Есть и другие факторы.
- Ошибки в двигателе: Механизм рендеринга — это программное обеспечение, и все программное обеспечение содержит ошибки. Несмотря на то, что критические ошибки будут быстро обнаруживаться и устраняться, невозможно гарантировать, что определенная комбинация кода на веб-странице не даст неожиданных результатов при визуализации.
- Ошибки на веб-странице: Браузеры имеют определенный уровень устойчивости к ошибкам, но это будет отличаться от одного механизма к другому. Веб-страница с ошибками в коде все еще может прекрасно отображаться в одном браузере, но ужасно ломаться в другом
- шрифты: Способ отображения шрифтов обрабатывается не браузером, а операционной системой. Windows и OS X отображают шрифты по-разному
Таким образом, даже один и тот же шрифт в одном браузере может выглядеть по-разному при просмотре на разных платформах
- Legacy: Браузеры часто принимают новые функции, особенно для CSS, прежде чем они станут частью официальной спецификации. Если реализация функции изменится, когда она будет принята, разработчик браузера должен решить, принять ли изменение и рискнуть нарушить совместимость с тысячами веб-сайтов, разработанных для старой версии, или полностью игнорировать новую версию
- Фирменные особенности: Некоторые браузеры могут использовать собственные технологии, которые недоступны в других местах. Это было наиболее широко известно с Microsoft ActiveX Framework в Internet Explorer, хотя компания не будет использовать его в новом браузере Microsoft Edge
Заворачивать
При таком большом количестве проблем неудивительно, что различия в том, как браузеры обрабатывают веб-страницы, сохраняются.

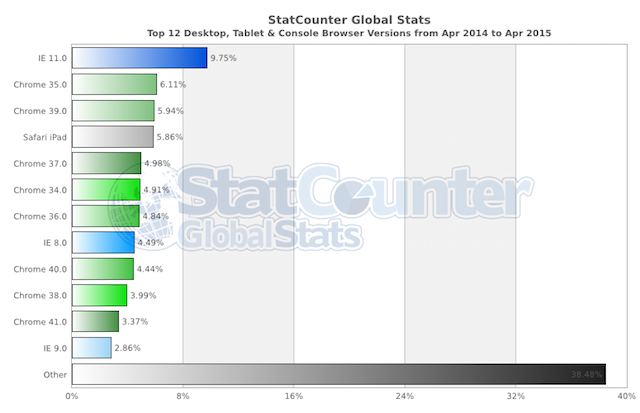
Ситуация улучшается, но вряд ли будет решена полностью. Было бы полезно, если бы все запускали последнюю версию своего выбранного браузера, но с шестилетним Internet Explorer 8, все еще поддерживающим 4,5% рынка, это еще далеко.
Какой браузер вы используете, и поддерживаете ли вы его в актуальном состоянии? Нашли ли вы сайты, которые не работают в выбранном вами браузере? Дайте нам знать об этом в комментариях.
Изображение предоставлено: устройства через Джереми Кейта, неподдерживаемый браузер через Duncan Hill





![Все, что вы когда-либо хотели знать о капче, но боялись спросить [объяснение технологии]](https://helpexe.ru/wp-content/cache/thumb/9d/b99dd854a131c9d_150x95.jpg)