Работа дизайнера никогда не делается. От дизайна на планшете до черпая вдохновение из окружающего мира, дизайн всегда у вас на уме. Немногие компании понимают это лучше, чем Adobe.
Приложения Adobe для смартфонов
может достичь некоторых фантастически творческих достижений, и Adobe Capture не является исключением. Capture — обманчиво простое приложение, которое позволяет пользователям собирать и использовать элементы дизайна, с которыми они сталкиваются в реальной жизни. Как? Читай дальше что бы узнать…
Пользовательский интерфейс Adobe Capture
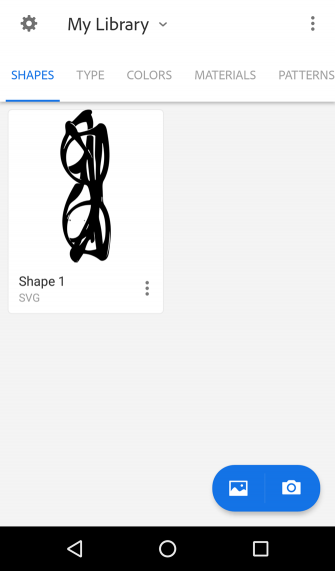
Интерфейс Capture очень прост в использовании. Доступны три основных варианта: настройки, Библиотека, а также Опции.

В разделе «Настройки» представлен список основных параметров, которые можно настроить для своей учетной записи Adobe, а также доступны другие приложения Adobe для загрузки пользователями. Вы также можете выбирать между различными библиотеками Adobe, которые вы, возможно, настроили заранее.
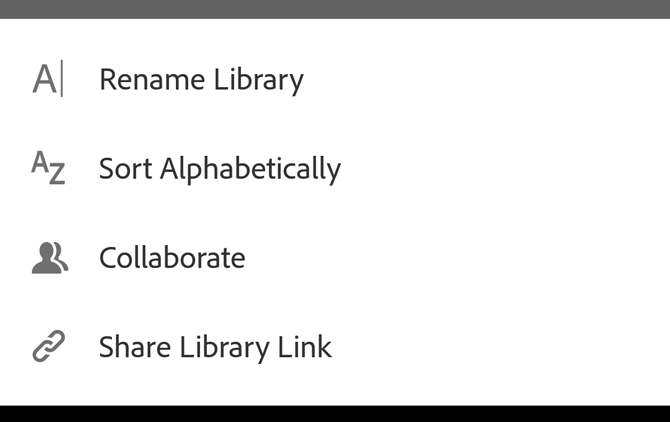
Параметры позволяют получить доступ к выбору функций. Самое главное, вы можете сотрудничать с другими дизайнерами, чтобы добавить больше ресурсов в вашу библиотеку или создать ссылку на библиотеку, чтобы другие могли получить доступ к вашей личной библиотеке Adobe.

Чтобы создать ссылку на библиотеку, чтобы другие могли просматривать созданные вами элементы, нажмите значок «Параметры» и выберите Поделиться библиотекой.
Список возможностей Adobe Capture
Adobe Capture — это скорее набор инструментов, чем приложение. Он имеет шесть полнофункциональных апплетов, которые обеспечивают абсолютно важные элементы дизайна: Формы, Тип, Цвета, материалы, Узоры, а также Кисти.
Каждая категория имеет полное, четкое руководство по созданию ваших элементов. Например, выбор функции «Форма» позволяет пользователям создавать векторные фигуры из всего, что они находят в реальной жизни.
После того, как вы сделаете снимок или загрузите сохраненное изображение в приложение, вы можете уточнить изображение, чтобы создать форму или рисунок. Закончив, вы можете сохранить ресурс в своей библиотеке Adobe Creative или просто экспортировать файл на компьютер.
Параметры в приложении остаются неизменными для любой части приложения, поэтому рабочий процесс быстрый, лаконичный и эффективный. Эти стандарты делают большинство продуктов Adobe великолепными, поэтому вы можете быть уверены, что качество вашего готового продукта будет таким же звездным, как и приложение, с которым вы работаете.
Формы
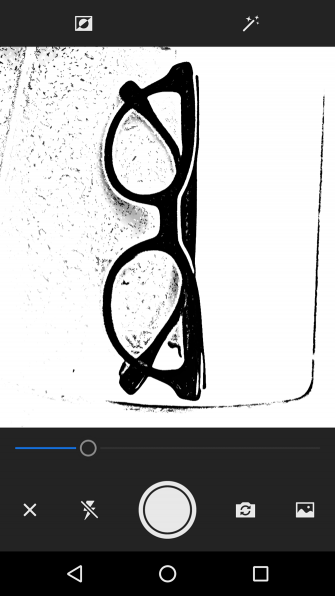
Adobe Shapes позволяет пользователям создавать векторные изображения из снимка с вашего телефона или изображения, уже сохраненного на вашем устройстве.
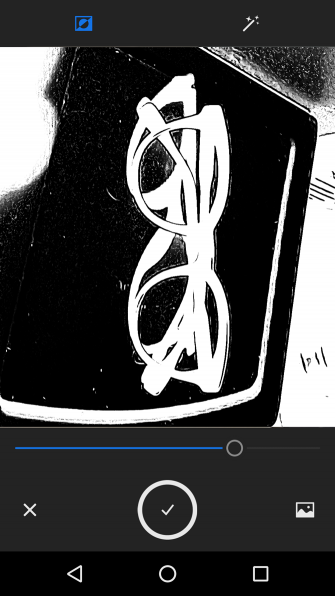
После загрузки изображения в приложение отрегулируйте ползунок, чтобы повлиять на порог (отношение отрицательного к положительному пространству) изображения. Чем выше порог, тем темнее и ярче изображение.


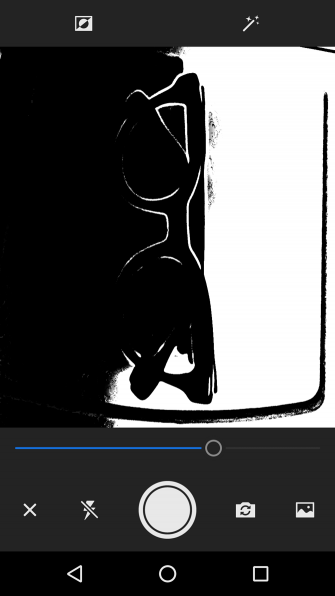
Над этим начальным окном есть два варианта: инвертировать и Автоматическая очистка переключения. Инвертирование заменит положительное на отрицательное пространство в вашем изображении, превратив белые области в черные и наоборот. Помните, что «черные» части вашего изображения — это форма, которую вы создаете. Автоочистка пытается автоматически сгладить вашу форму.


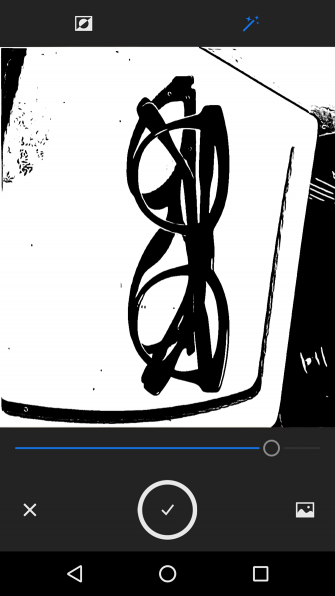
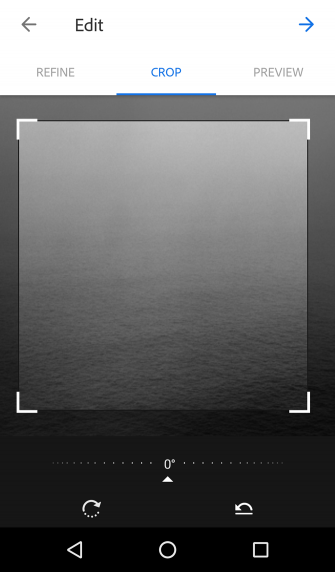
Следующее окно позволяет очистить изображение с помощью простого ластика или кисти. Так как вы создаете векторную форму
варианты цвета не нужны.
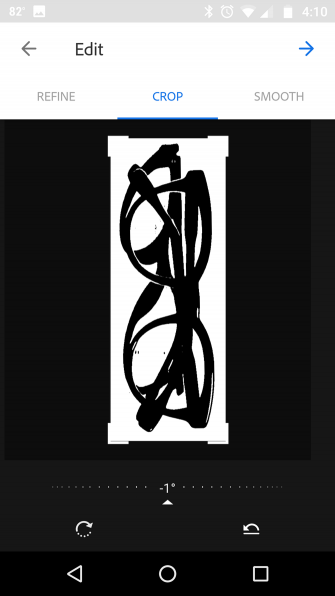
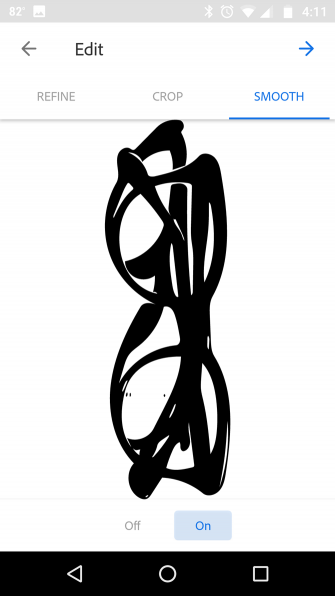
В этом окне также есть три главных категории: усовершенствовать, урожай, а также Гладкий; плавный. Обрезка позволит вам обрезать изображение, а Smooth автоматически попытается уточнить края вашей фигуры.



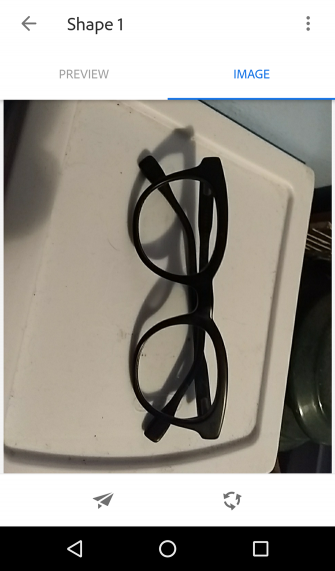
Наконец, вы можете сохранить свою работу в облаке Adobe для дальнейшего использования. Если вы хотите использовать исходное изображение для другого апплета, вы можете сделать это, нажав на свое окончательное изображение. Затем нажмите Образ вкладку и выберите Повторное использование значок в правом нижнем углу.



Теперь вы можете использовать любой необработанный ресурс, который вы захватили в любом другом апплете в Adobe Capture.
Тип
Из всех вариантов в этом приложении Type — мой самый любимый. Трудно найти подходящий шрифт для графического дизайна, особенно тот, который взят из реальной справочной информации.
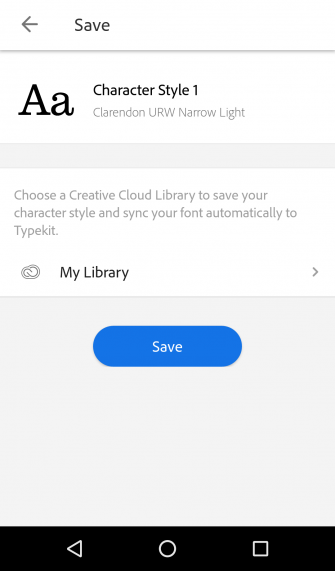
Тип позволяет делать снимки шрифта в реальной жизни или ссылаться на шрифт из изображения. Загрузив изображение или сделав снимок выбранного шрифта, настройте индикатор области так, чтобы он покрывал только шрифт на изображении.


По вашему изображению приложение будет искать наборы шрифтов Adobe, чтобы найти похожий шрифт. Затем приложение создаст резервную копию опции шрифта, чтобы вы могли ссылаться на нее позже.


Хотя шрифты не являются бесплатными, знание названия шрифта, который вы хотите использовать, позволит вам искать близкие альтернативы с помощью репозиториев шрифтов, таких как Google шрифты.
(которые можно бесплатно скачать).
Цвета
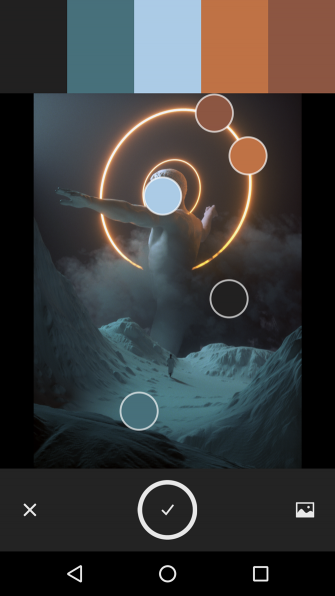
Далее идет Цвета. Цвета автоматически создает цветовую палитру из эталонного изображения. Хотя он ограничен пятью цветами, вы можете выбрать, какие цвета вы хотите извлечь из изображения.


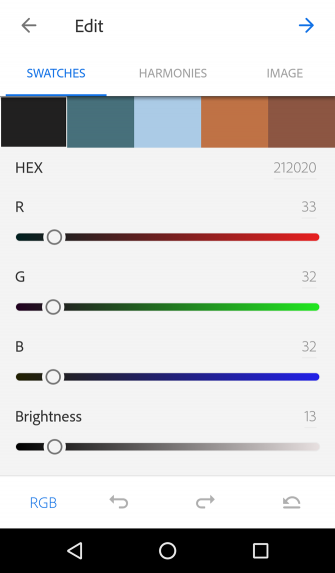
Далее вам будут представлены три главных варианта: Swatches, Гармонии, а также Образ.



Образцы позволяют пользователям настраивать цвета, выбранные ими на их изображении. Настройки — это стандартные ползунки RGB и Lightness. Цвета подбираются индивидуально, что позволяет вам полностью контролировать параметры цвета.
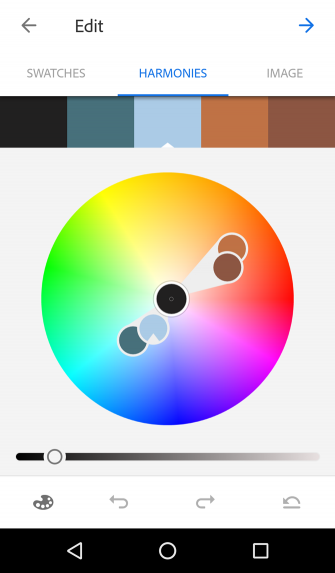
Гармонии, полезная функция сама по себе, позволяет пользователям просматривать совместимость цветов
на цветовом круге. В левом нижнем углу экрана находится логотип палитры красок. Нажмите значок, чтобы просмотреть доступные цветовые категории. Настройте свои цвета, если хотите, или оставьте их как есть.
Изображение, последняя категория, позволит вам пересмотреть или перенастроить исходную цветовую палитру, используя исходное эталонное изображение. Ваша цветовая тема будет сохранена непосредственно в вашей библиотеке цветов Adobe для последующего использования.
материалы
Далее идут Материалы, которые позволяют пользователям создавать текстуры, которые они затем могут добавлять в 3D-фигуры, используя Adobe Dimensions. Материалы создадут сферический эталонный объект, чтобы вы могли просматривать отображаемое изображение материала.
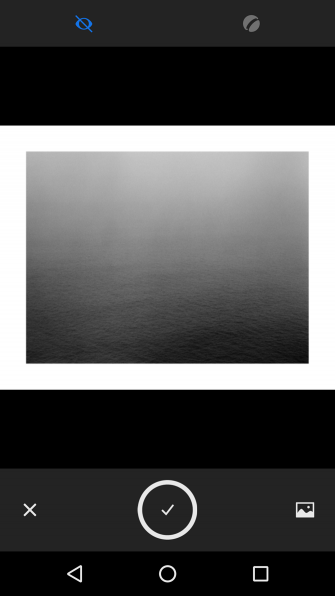
Убедитесь, что вы выбрали изображение с повторяющимся узором или буквальной текстурой, такой как деревянная панель или металлический лист. Ваше первое окно будет иметь два основных варианта: Ссылка а также форма.
Опорная ссылка будет включать и выключать ваше трехмерное изображение предварительного просмотра. Параметр shape изменяет форму вашей сферы, поэтому вы можете просматривать текстуру материала, используя различные формы и источники света.



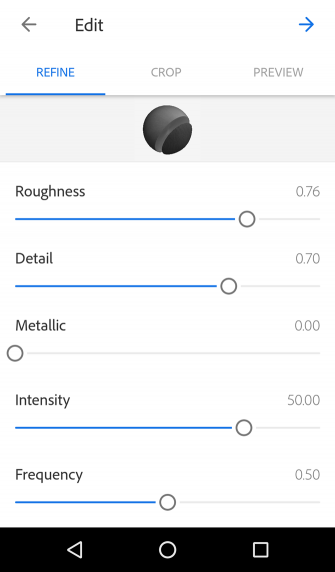
Следующее окно позволяет настроить несколько параметров материала. В этом окне вы можете использовать три основных варианта: усовершенствовать, урожай, а также предварительный просмотр.



Уточнение учитывает множество вариантов, таких как шероховатость, детализация и интенсивность. Обрезка позволит вам обрезать исходное изображение, чтобы ограничить ссылку на материалы, а предварительный просмотр снова позволит вам изменить форму ссылки. После того, как вы закончите с этими опциями, вам будет разрешено сохранить материал.
Узоры
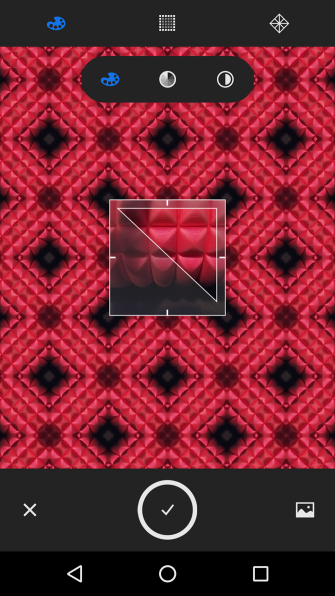
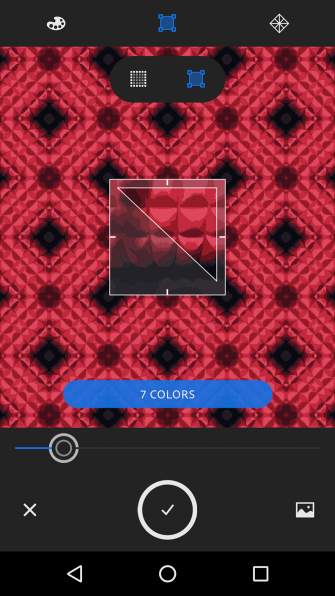
Шаблоны позволяют создавать калейдоскопические изображения — повторяющиеся изображения, создающие непрерывный шаблон — для последующего использования в проектных работах. Чтобы использовать, загрузите изображение в апплет, который имеет или напоминает некоторый образец. Вы получите три лучших варианта: цвет, Размер образца, а также Шаблон формы.
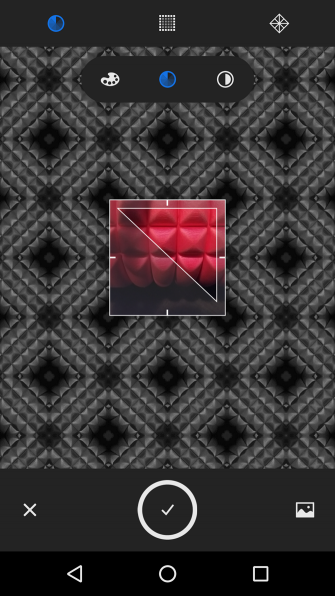
Параметры цвета позволяют выбирать между полноцветными узорами, монохромными или черно-белыми. Цвета основаны на вашем исходном изображении.



Размер образца регулирует цвета образца, которые вы можете использовать в своем шаблоне. Вы можете использовать полный цветовой спектр изображения или постеризовать изображение, чтобы в шаблоне было меньше цветов.


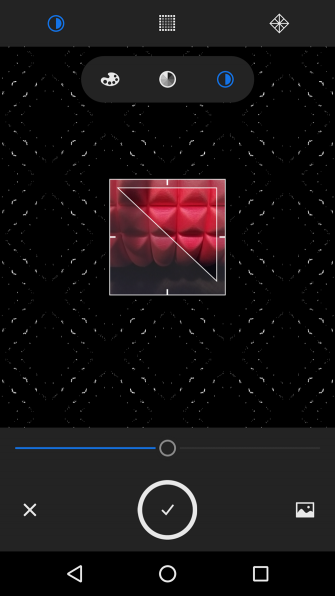
Наконец, Pattern Shape позволяет вам изменить опорную форму вашего шаблона. Вам предоставляется пять вариантов формы, каждый из которых создает отдельный калейдоскопический эффект. Следующее окно затем позволяет вам точно настроить опорную фигуру для шаблонов, используя масштабирование и вращение.


Предварительный просмотр вашего шаблона предоставляется. Имейте в виду, этот процесс создает векторные шаблоны. Это означает, что вы можете масштабировать рисунок как большие или малые по мере необходимости, независимо от размера вашего эталонного изображения.
Кисти
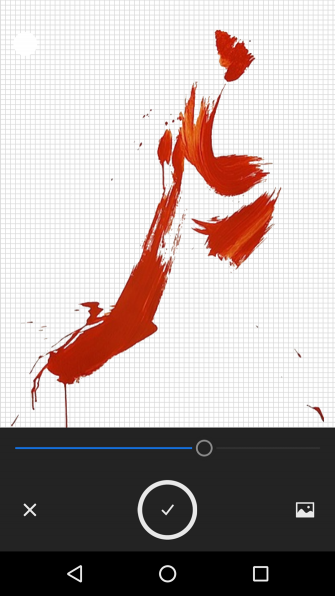
Апплет «Кисти» позволяет создавать полностью настраиваемые кисти из реальных мазков или эталонных изображений.
Загрузите вашу форму или штрих в апплет. Отрегулируйте резкость изображения, чтобы сгладить форму кисти. Предоставляется основной цветовой сектор, который определяет, какой цвет удаляется в процессе настройки.


Стремитесь к определенному изображению с прозрачным фоном, что абсолютно необходимо, например, при попытке извлечь сток из белой бумаги.
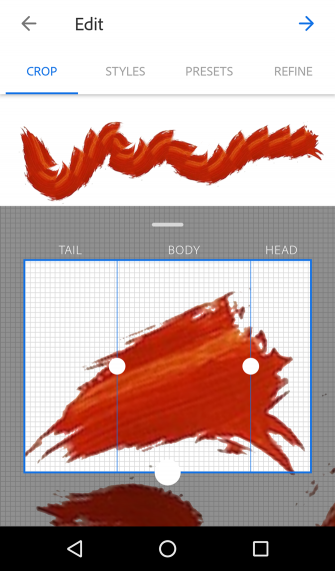
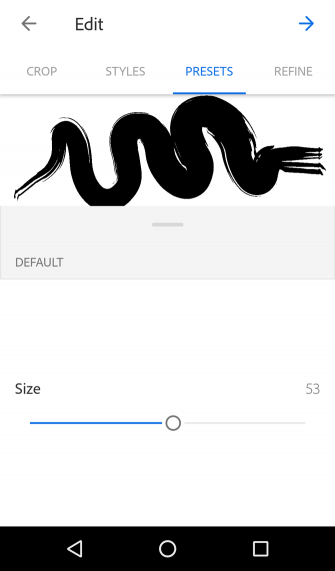
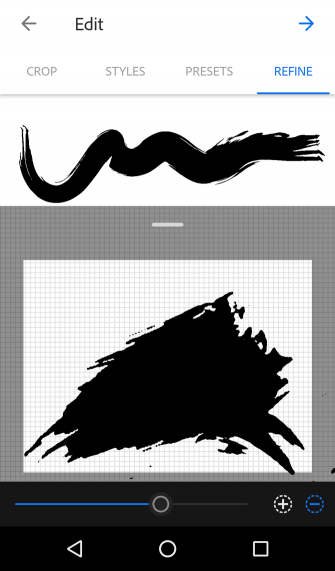
Далее вам предлагаются четыре главных варианта: урожай, Стили, Пресеты, а также усовершенствовать.


Инструменты для обрезки разделены на три части: хвост, тело и голова. Поскольку вы создаете собственную кисть, эти три параметра описывают ориентацию вашей кисти. Исправьте масштаб вашего удара и ориентацию. Вы увидите пространство предварительного просмотра над кадрированием, которое позволит вам нарисовать простую форму, используя обрезанный штрих.


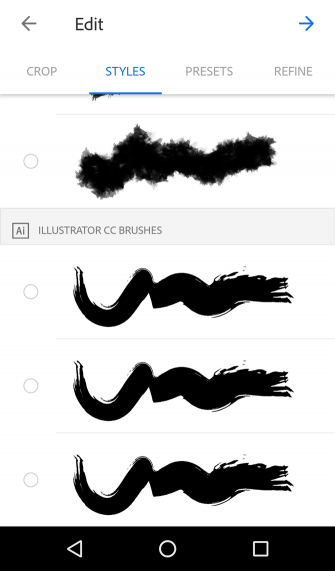
Вкладка «Стили» примет ваш собственный штрих и будет реализован с использованием стилей кисти Adobe по умолчанию. Эти стили напоминают кисти, карандаши и угольные кисти. Предустановки — самая мощная вкладка в апплете, позволяющая пользователям точно настраивать свои кисти, используя такие параметры, как Размер, Цвет и Повторяющийся узор.
Вы даже можете добавить базовые текстуры, такие как Noise, Antialias и Fade, к вашей кисти, чтобы точно настроить поведение кисти при движении. Затем уточнение позволяет вам настроить силу вашего удара, используя исходное изображение, если вы изначально допустили ошибку. Наконец, вы можете сохранить кисть в своей библиотеке для последующего использования.
Разработка IRL с помощью Adobe Capture
Мы не можем поверить, что это приложение бесплатно. Для дизайнеров обычай — это король. Возможность создавать собственные дизайнерские ресурсы и получать к ним доступ непосредственно из своей учетной записи Adobe — это одновременно и эффективно, и удобно.
Понравилась текстура? Сделайте снимок на свой телефон. Как мазок кисти или шрифт в журнале? Сделайте снимок на свой телефон. Это так просто, и приложение все еще дорабатывается. Если вы дизайнер, иллюстратор или креатив, вы должны скачать Adobe Capture как можно скорее. И если вы хотите изучить основы графического дизайна
мы вас покроем





