Эффект выбивания позволяет вам нанести сплошной цветной слой на фотографию или изображение, а затем вычеркнуть часть этого сплошного слоя, чтобы показать изображение позади него. Вы можете сделать это с текстом или фигурами как в Photoshop, так и в Illustrator, но процесс немного отличается для каждой программы.
Чтобы добиться эффекта выбивания в Photoshop или Illustrator, первое, что вам нужно сделать, это открыть свое изображение. В этом примере мы будем использовать прямоугольник над изображением и выбивать текст из этой фигуры.
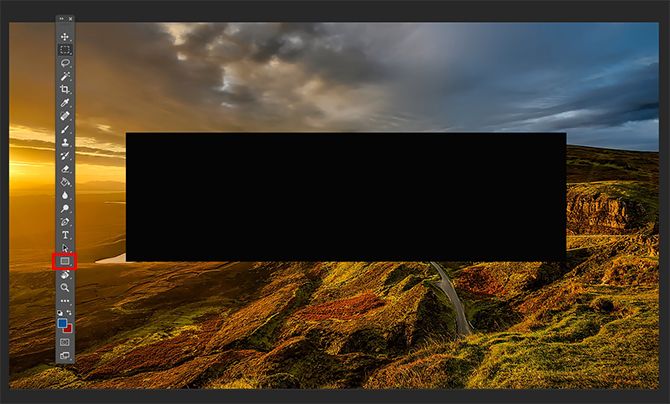
Шаг 1: Сначала нарисуйте прямоугольник с помощью инструмента «Форма». Вы можете выбрать инструмент формы в меню инструментов или использовать сочетание клавиш U. Когда вы рисуете прямоугольник, вы можете выбрать произвольную форму и перетащить прямоугольник по экрану, чтобы создать желаемую форму, или щелкнуть в любом месте изображения, чтобы ввести размеры прямоугольника в пикселях.

Шаг 2Далее вы должны напечатать текст на отдельном слое в Photoshop или на том же слое в Illustrator. Если вы предпочитаете использовать фигуру или значок для нокаута, вы можете разместить эту фигуру там, где вы бы поместили текст.
Photoshop
Если вы используете Photoshop, перейдите к этому шагу. Если нет, пропустите.
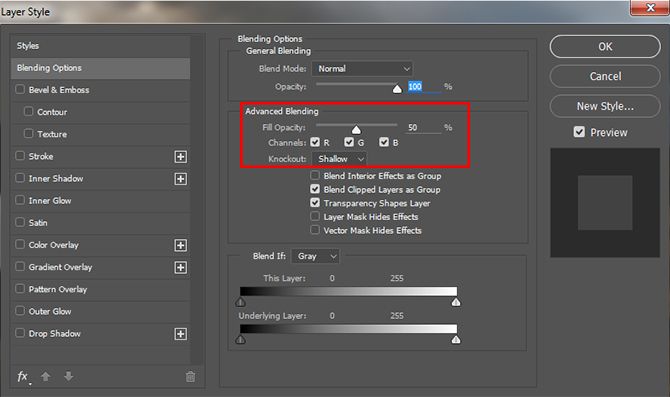
Шаг 3: Щелкните правой кнопкой мыши по текстовому слою и выберите Параметры наложения. На открывшейся вкладке найдите Нокаут установка под Расширенное смешивание. Вы можете выбрать между Мелкий или же глубоко эффект из выпадающего меню.

Когда вы впервые сделаете свой выбор, вы ничего не увидите на своем изображении, пока не перетащите помутнение бар над настройкой. Здесь у вас есть полный контроль над тем, сколько оригинального текста будет видно. Цвет вашего текста будет иметь значение здесь, если вы не выберете непрозрачность 0 процентов. Однако, если у вас очень занятая фотография, вы, вероятно, не захотите выбирать очень низкую непрозрачность, чтобы текст был разборчивым. (Если вы хотите предварительно просмотреть изменения перед тем, как принять изменения, убедитесь, что у вас включена опция предварительного просмотра.)

Затем вы можете перетащить и настроить слои прямоугольника и текста, чтобы разместить их именно там, где вы хотите, чтобы они были на вашем изображении.
Иллюстратор
В Illustrator вы выполняете шаги 1 и 2, описанные выше, но для достижения эффекта выбивания вам придется использовать другой инструмент.
Шаг 3: После того, как вы вставили свой текст, в меню, оставаясь на текстовом слое, перейдите к Тип > Создать контуры или вы можете использовать сочетание клавиш Shift + Cmd / Ctrl + O. Это преобразует ваш текст в фигуры, а не редактируемый текст. Убедитесь, что ваш текст находится сверху фигуры, а не за ней. (Этот шаг не понадобится, если вы использовали фигуру на шаге 2 вместо текста.)
Шаг 4 (Необязательно): если вы хотите иметь возможность контролировать непрозрачность, насколько это возможно в Photoshop, сделайте копию текстового слоя с помощью сочетания клавиш Cmd / Ctrl + C. Вам не нужно ничего делать с этим до окончания шага 6.
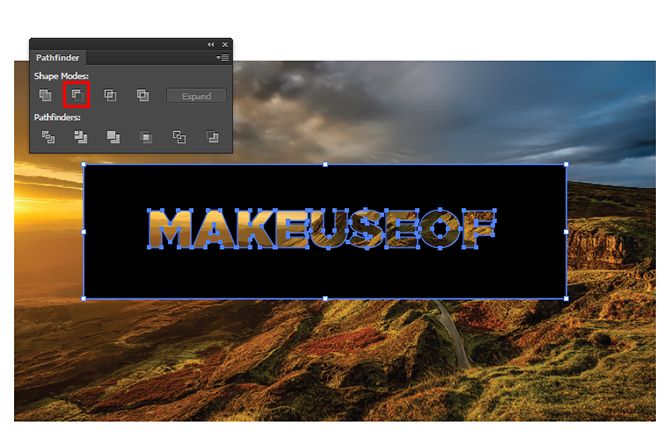
Шаг 5: Выберите вашу форму и текст и перейдите к следопыт инструменты. Если он еще не открыт, вы можете открыть его, перейдя в Окно> Pathfinder или с помощью сочетания клавиш Shift + Cmd / Ctrl + F9.

Шаг 6: В инструменте поиска пути выберите Минус фронт вариант в под Режимы формы. Это удалит текст из вашей фигуры.
Шаг 7 (необязательно): если вы хотите контролировать непрозрачность вашего эффекта выбивания, нажмите Shift + Cmd / Ctrl + V вставить свой текст обратно в то место, откуда вы его скопировали. (Обязательно сделайте это, прежде чем перемещать любой из ваших слоев.) Затем вы можете отрегулировать непрозрачность этого слоя, перейдя к прозрачность панель, которую вы можете открыть, перейдя в Окно > Прозрачность. Отрегулируйте ползунок непрозрачности, пока не получите нужный оттенок.
С непрозрачностью около 20 процентов, вот как выглядит конечный продукт:

Какие виды использования вы можете придумать для этой техники? Дайте нам знать об этом в комментариях.