Раздача визиток — это что-то вроде утерянной практики. Большинство предпочло бы выдать ручку Twitter, чем потратить время на создание действительно личного, физического сообщения. Вот почему это идеальное время, чтобы начать учиться создавать собственные карты. Вы будете выделяться, демонстрируя свои навыки.
Мы будем использовать впечатляющую и широко рекламируемую программу графического дизайна Adobe Illustrator. Если вы не знакомы с программным обеспечением, обязательно ознакомьтесь с нашим учебником по Illustrator.
прежде чем продолжить.
Шаг 1: Настройте свои стороны
Создавая визитную карточку, помните о двух основных вещах: мы создаем как переднюю, так и заднюю стороны, и создаем эту графику для печати. Печать, в отличие от цифровой графики, потребует нескольких различных параметров, чтобы получить наилучший физический продукт. Вот общие характеристики для визитной карточки в США.
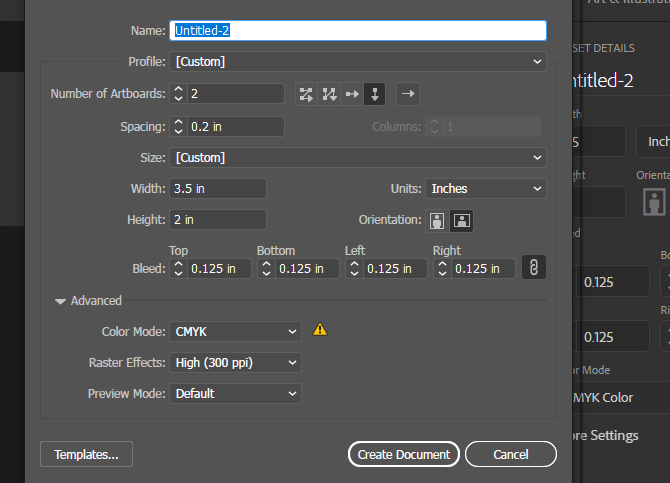
Для просмотра окна ниже откройте новый документ в Adobe Illustrator и выберите Больше настроек в приглашении сохранить.

Я кратко расскажу о различных параметрах и почему они были выбраны:
- Количество артбордов | Упорядочить по столбцу: Выше будут созданы две артборды, которые вы будете использовать для двух сторон вашей визитной карточки. Опция расположения столбцов поместит один поверх другого. Параметр Spacing разделяет монтажные области.
- Ширина | Высота | Единицы | Ориентация: Общие размеры визиток в США: 3,5 «х 2». Опция Ориентация выше показывает их в альбомной ориентации, но портрет работает так же хорошо.
- Кровотечение: Обводные области позволяют принтерам накладывать графику или цвета на края страниц. Для визитных карточек рекомендуется оставить кровотечение 1/8 дюйма. Расширьте любой графический объект, который вы используете, до края области обрезки, в противном случае вы получите маленький белый контур на вашей карте.
- Цветовой режим | Растровые эффекты: Два важных аспекта, которые следует запомнить: CMYK в качестве цветового режима и Высокий (300 ppi) как растровый эффект. Для печати всегда следует использовать CMYK, в отличие от стандартной цветовой модели RGB, которая лучше всего подходит для дисплеев. Кроме того, разрешение 300 пикселей на дюйм (пикселей на дюйм) обеспечивает более четкое печатное изображение, поскольку в нем содержится больше информации о цвете на дюйм, чем при более низких разрешениях.
Нажмите Создать документ начать свой проект.
Шаг 2: выберите тему
Вы должны выбрать конкретную тему для вашей карты, прежде чем продолжить дизайн. Помните: вы можете эмулировать стиль визитной карточки, который вы видите в Интернете, но он не обязательно относится к вашей профессии.
 Изображение предоставлено: Levente Toth via Behance
Изображение предоставлено: Levente Toth via Behance
Независимо от ваших художественных способностей, лучше создать дизайн, прежде чем создавать продукт для профессионального или коммерческого использования. Таким образом, проще изобразить и оформить вашу карту.
Я писатель, поэтому я разработаю базовую карту для внештатное письмо. Поскольку я пишу онлайн-контент, в отличие от других видов работ, я попытаюсь проиллюстрировать этот факт.
Шаг 3: Создай свою карту
Теперь, когда у меня есть тема, я начну оформление моей передней обложки. Задняя крышка останется последней.
Выберите свои шрифты
Прежде всего, выберите ваши шрифты. Если логотип вашего бизнеса не очень заметен, большинству визитных карточек понадобится какой-то шрифт на лицевой и оборотной сторонах вашей карточки. Если вы не дизайнер, может быть сложно выбрать лучший шрифт. Но они могут иметь большой эффект.
Тем не менее, вы всегда можете искать в Интернете списки лучших шрифтов, доступных в Интернете. Эти списки, как правило, ежегодно составляются дизайн блогов и веб-сайтов.
Я буду использовать два шрифта: Миньон для передней части и Линкольн для задней части, так как они похожи на тип и совпадают с темой.
Создать дизайн фасада
Для базового дизайна лучше придерживаться базовых форм, чтобы донести смысл. К счастью, в Illustrator очень просто использовать формы, даже если вы не склонны к творческой стороне.
Поскольку моя карта предназначена для записи содержимого, я интегрирую аспект пользовательского интерфейса типа, известный как текстовый курсор (мигающая линия, которая появляется при вводе текста), на лицевой стороне моей карты. Вы хотите, чтобы лицевая сторона вашей карты побуждала зрителя смотреть сзади. Я разыгрываю эту идею и создаю простое введение в качестве моего дизайна. Я также добавлю тонкий черный прямоугольник, чтобы имитировать текстовый курсор.

Вы можете, конечно, использовать какой-то логотип или значок в качестве дизайна передней панели. Чем больше времени вы потратите на дизайн, тем лучше будет ваш продукт. Даже если ваш дизайн не впечатляет визуально, как в случае выше, убедитесь, что вы указали свою профессию — или, по крайней мере, поняли суть — в некоторой способности отличать ее от обычной визитной карточки.
Дизайн Back Layout
На обратной стороне вашей карты должна быть ваша контактная информация. Выберите четкий шрифт, чтобы ваша информация была читабельной. Постарайтесь также сохранить свою тему. В моем случае я добавлю несколько точек — точки, которые часто используются в определениях слов для разделения слогов, — к названию моей работы.
В качестве разделителя между моим именем и заголовком я также добавлю небольшую линию, используя эскизную кисть Illustrator. Вы также можете использовать пользовательские кисти, доступные онлайн, как мелкие детали, так и крупные рисунки на вашей визитной карточке.
Вот что у меня так далеко:

Что касается информационной части, просто поместите несколько строк текста на графике. Также лучше всего использовать несколько значков для обозначения типа информации (номер телефона, номер факса, электронная почта, Twitter и т. Д.). Мой любимый сайт бесплатных иконок
это Flaticon, который обрабатывает тысячи маленьких изображений значков в нескольких форматах, чтобы удовлетворить ваши потребности.
Я буду использовать две простые иконки: значок телефона и почты. Убедитесь, что вы загружаете прибыль на акцию формат вашей иконки, который является векторным форматом, который сохранит свое качество независимо от размера.

Шаг 4: Сохранение вашей карты
Теперь, когда вы создали свой дизайн в Illustrator, вы должны сохранить его правильно. Хотя большинство изображений сохраняются с использованием файлов изображений, лучше всего сохранить дизайн своей карты как PDF чтобы сохранить качество печати.
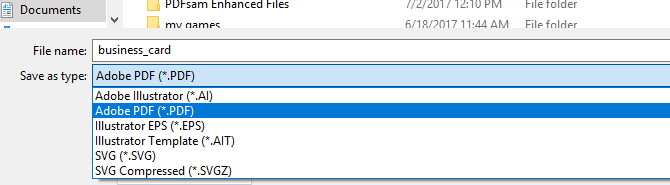
Голова к файл, затем Сохранить как. В следующем окне назовите свой файл и щелкните раскрывающееся меню рядом с Сохранить как тип. Сохраните ваш файл как Adobe PDF.

Наконец, нажмите Сохранить. Ваш дизайн готов к отправке в службу печати визиток
,
Создать макет визитки
Вы также можете создать простой и легкий макет вашей визитной карточки за считанные секунды, что позволит пользователям просматривать вашу визитную карточку более профессионально и эстетично, чем просто размещать дизайн карты в Интернете.

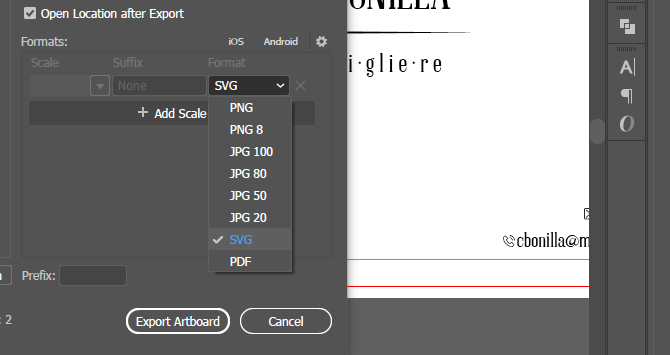
Это удивительно легко сделать. Сначала вам нужно превратить изображение вашей визитной карточки в обычный файл изображения, чтобы поместить его в макет. Извлечь дизайн из Иллюстратор, отправиться в файл, экспорт, а также Экспорт для экранов. В следующем окне измените формат на SVG, установите место сохранения и нажмите Экспорт артборда.

Это будет экспортировать ваши изображения в виде векторных файлов, а не обычных файлов изображений, что позволит вам увеличить масштаб изображения при сохранении того же качества. Затем загрузите один из множества макетов визитных карточек, доступных онлайн. Я буду использовать простой, реальный образ макета, представленный выше. Как только вы загрузили файл, распакуйте его
и откройте PSD-файл в Photoshop.
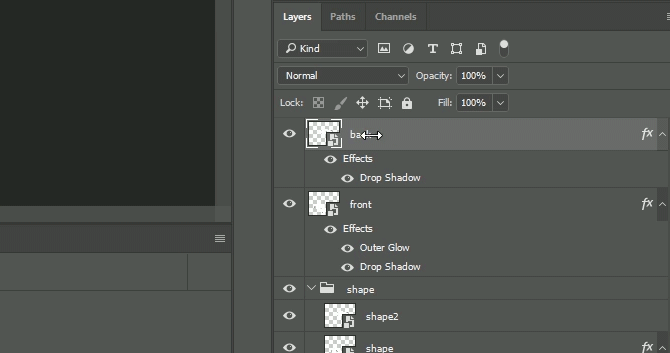
Макеты позволяют пользователям заменять предыдущее изображение на новое по умолчанию. Когда он откроется, перейдите на панель «Слои» и двойной щелчок эскиз вашей передней и задней стороны. Откроется отдельное окно Photoshop.

Замените изображение, представленное здесь, на SVG вашей визитной карточки. Затем нажмите Ctrl + S на клавиатуре, чтобы сохранить графику. Ваш макет должен автоматически обновиться с новым изображением. Добавьте любой дополнительный графический или кистевой дизайн, который вы хотели бы добавить сюда, чтобы он появился в вашем макете. Сделайте то же самое с другой стороной.

Presto! Вы создали профессионально выглядящую визитку и макет.
С вашего компьютера в карман
В наше время, поскольку внештатная работа становится все более и более распространенной, каждый является собственным отделом маркетинга. Это может показаться немного сложным для разработки, иллюстрации и реализации методов рекламы самостоятельно. Но больше нет, поскольку вы только что узнали, как создавать и демонстрировать визитные карточки от начала до конца!
И если вы ищете доступную альтернативу Adobe Illustrator
Есть много вариантов, включая Affinity Designer:





