С множеством советов и подсказок о том, как улучшить свои навыки Photoshop
Простое место, с которого можно получить действительно впечатляющие результаты, — это создание собственных шаблонов Photoshop.
Существует несколько различных инструментов Photoshop, которые можно использовать для создания бесшовных шаблонов, начиная с нуля с чистого холста или с иконкой, которую вы нашли в Интернете. Создавая свои собственные шаблоны, вы можете создавать собственные шаблоны бумаги
или ваши собственные обои, и вывести свои проекты на следующий уровень.
Как создавать шаблоны с помощью Pencil Tool
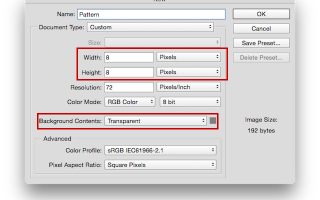
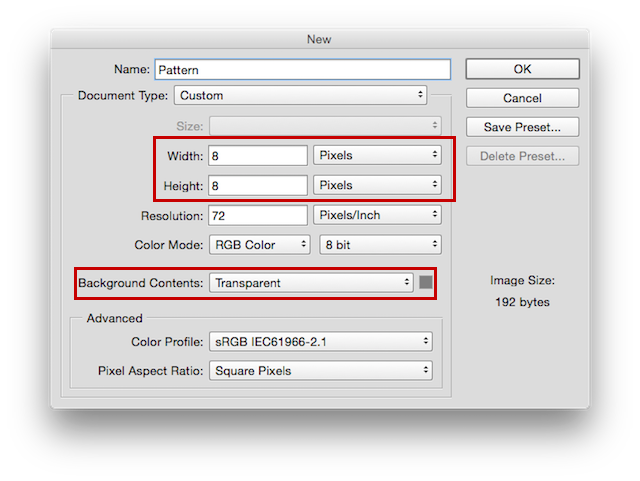
Первым шагом является создание нового небольшого документа Photoshop. Хорошее место для начала — квадратное изображение шириной от 8 до 10 пикселей. При создании документа убедитесь, что вы выбрали «прозрачный» для фонового содержимого. Это гарантирует, что вы сможете использовать свой рисунок на любом цветном фоне после его завершения.
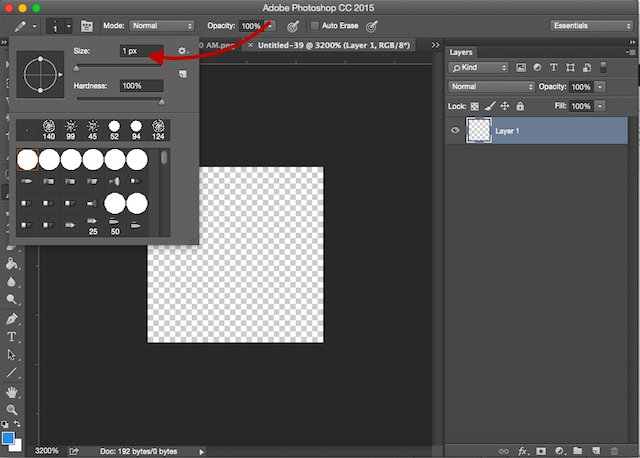
 Выберите цвет, который вы хотите использовать для вашего рисунка, а затем выберите Карандаш инструмент (сочетание клавиш: В).
Выберите цвет, который вы хотите использовать для вашего рисунка, а затем выберите Карандаш инструмент (сочетание клавиш: В).

Вы хотите установить размер карандаша от 1 до 2 пикселей.

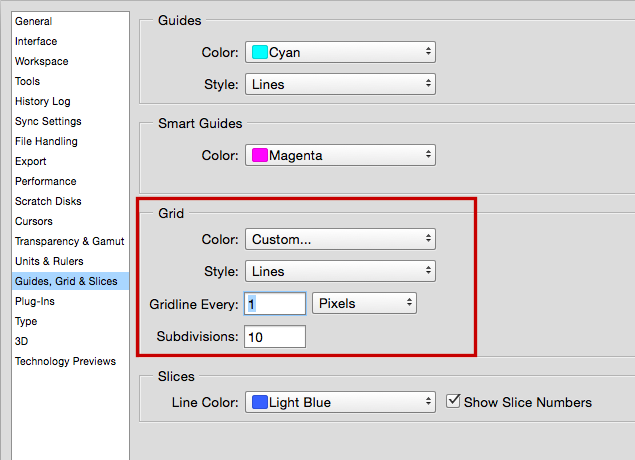
Также полезно включить сетку, перейдя в Вид> Показать> Сетка. В зависимости от настроек сетки, он может не отображаться. Чтобы настроить параметры сетки, перейдите к Настройки> Направляющие, сетки и фрагменты. Под сетка, удостовериться Линия сетки установлено в пикселях. Выберите линию сетки, которая будет отображаться в 1 пикселе с 10 подразделениями. (Сочетание клавиш для предпочтений Cmd / Ctrl + K).

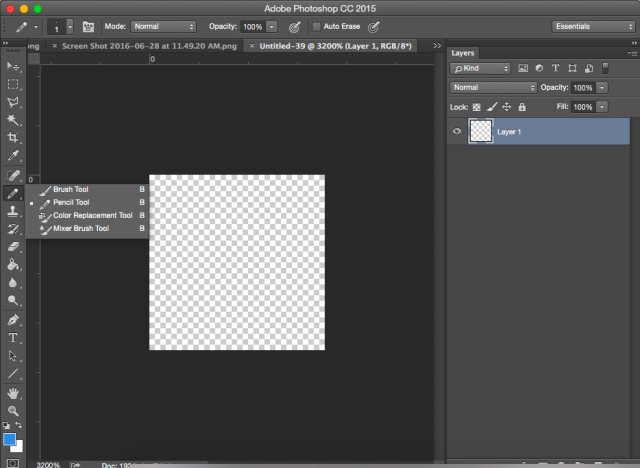
Это то, что вы в конечном итоге:

(Если вы не видите сетку, используйте ярлык Ctrl / Cmd + ‘ или перейти к Вид> Показать> Сетка.)
Когда вы увеличиваете от 1600 до 3200%, вы можете просматривать отдельные пиксели, когда начинаете использовать карандаш. Затем вы можете нарисовать свой шаблон в этом маленьком квадрате. (Если вы предпочитаете, вы можете заполнить этот крошечный холст любым удобным для вас способом — вам не нужно использовать Карандаш. Это просто простой способ очень точно заполнить пиксели.)
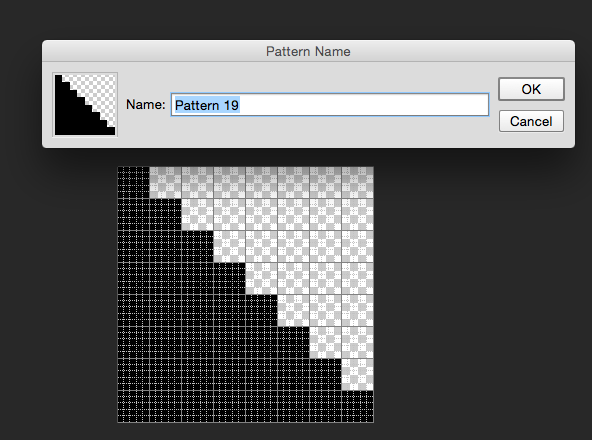
Как только вы закончите с этим, перейдите к Edit> Define Pattern. Откроется окно, в котором вы можете назвать шаблон, и оно будет сохранено в вашей библиотеке шаблонов.

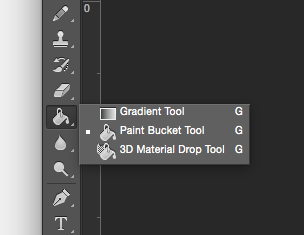
Затем вы можете получить доступ к этому и любым другим шаблонам, которые есть в Photoshop, перейдя в Paint Bucket Tool. (Сочетание клавиш: г)

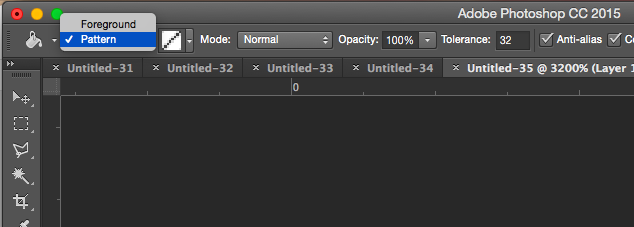
В меню параметров инструмента Paint Bucket убедитесь, что Шаблон скорее, чем передний план выбран.

Прямо рядом с этим вы можете выбрать шаблон, который вы хотите использовать. Создайте новый документ любого размера, который вы хотите, чтобы шаблон занимал, и щелкните значок корзины на холсте. Вы обнаружите, что ваш шаблон выложен плиткой по всей странице.

Как создавать шаблоны с помощью инструмента «Форма»
Вы используете тот же метод, который указан выше, чтобы создать шаблон с помощью инструментов формы в Photoshop. Допустим, вы хотите создать узор в горошек. Вы создадите новый документ так же, как если бы вы использовали инструмент Карандаш, но сделаете его немного больше. Создайте новый документ размером 50 на 50 пикселей с прозрачным фоном.
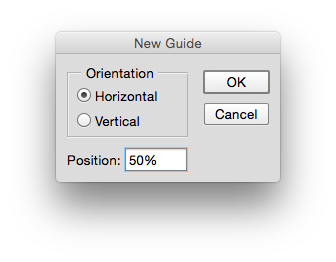
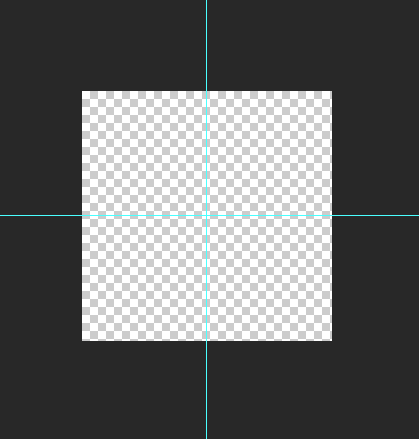
Вместо того чтобы создавать сетку, вы можете использовать Направляющие линии, чтобы убедиться, что вы поместили первый эллипс в центр документа. Идти к Вид> Новое руководство. Выбрать горизонтальный для ориентации и введите 50% для позиции. Повторите тот же шаг с ориентацией, выбранной как вертикальный.

Вы должны увидеть две синие линии сетки, разделяющие документ.

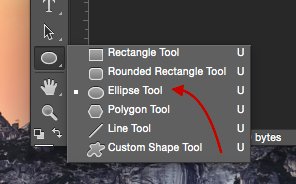
Выберите инструмент «Эллипс» (или выбранную вами форму) и наведите курсор на центр документа, где встречаются линии сетки.

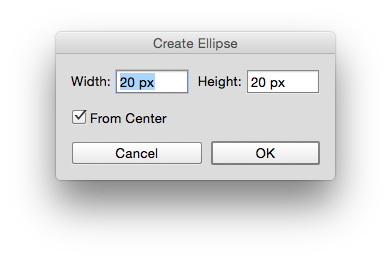
Щелкните в любом месте документа, чтобы создать круг размером 20 на 20 пикселей, и убедитесь, что Из центра проверяется, чтобы в центре документа была создана окружность.
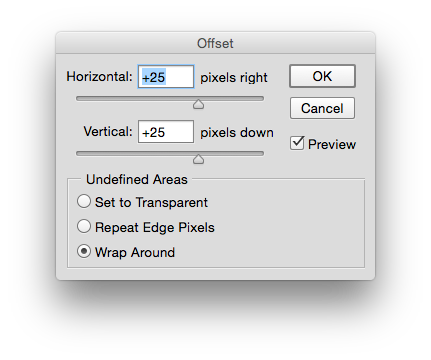
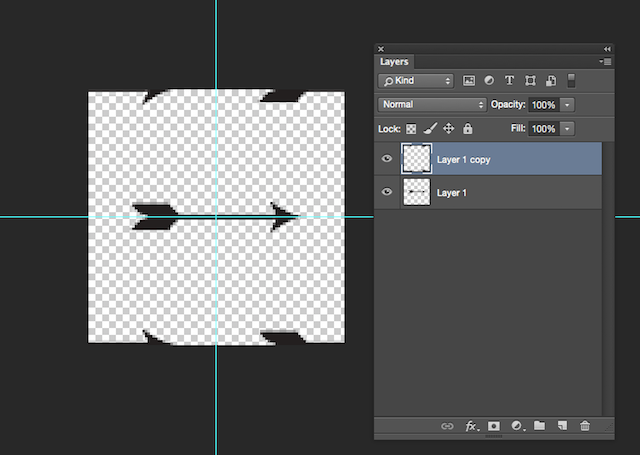
 Дублируйте этот слой, щелкнув правой кнопкой мыши по слою и выбрав, дублировать слой. Следующим шагом является переход к Фильтр> Другое> Смещение. Настройки здесь должны быть +25 для горизонтального и +25 для вертикального варианта. (Photoshop может предложить вам растеризовать или преобразовать изображение в смарт-объект, в этом случае вы должны растеризовать его.)
Дублируйте этот слой, щелкнув правой кнопкой мыши по слою и выбрав, дублировать слой. Следующим шагом является переход к Фильтр> Другое> Смещение. Настройки здесь должны быть +25 для горизонтального и +25 для вертикального варианта. (Photoshop может предложить вам растеризовать или преобразовать изображение в смарт-объект, в этом случае вы должны растеризовать его.)
Следующим шагом является переход к Фильтр> Другое> Смещение. Настройки здесь должны быть +25 для горизонтального и +25 для вертикального варианта. Также убедитесь, что Обернуть вокруг выбран (в зависимости от формы, которую вы используете, смещение, как правило, составляет половину размера холста).

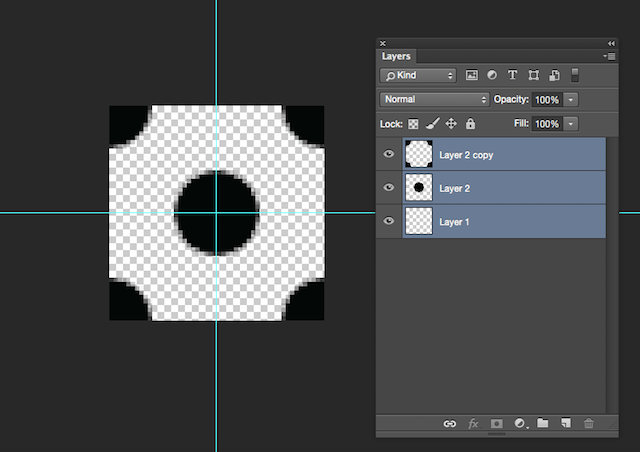
Смещение делит круг на четыре четверти, которые появятся на краю документа.

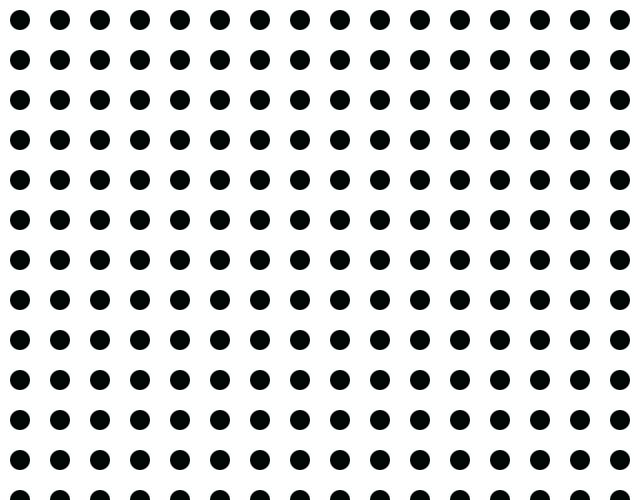
Это необходимо для того, чтобы сделать этот бесшовный узор:

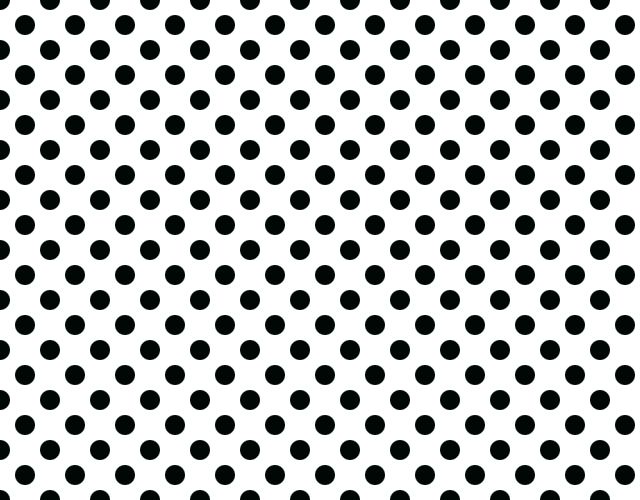
В качестве альтернативы вы можете просто использовать один круг для всего шаблона, но вместо этого вы получите этот шаблон:

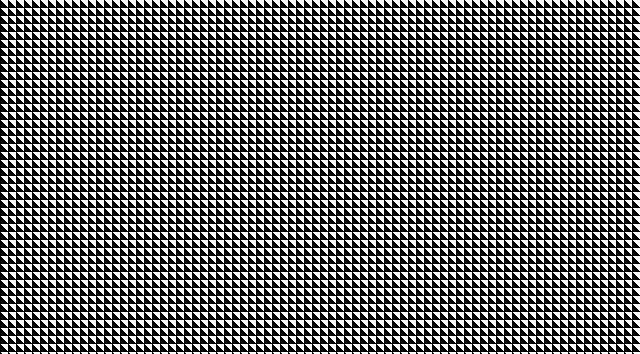
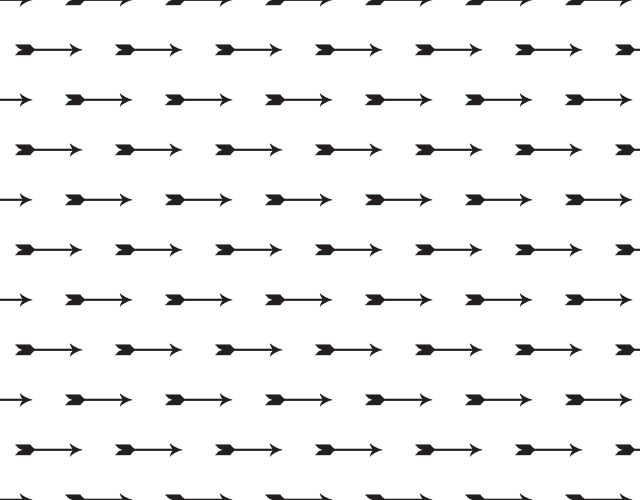
Вы можете повторить этот метод с более сложными фигурами, такими как стрелка, например, используя настройки, аналогичные приведенным выше, со следующей иконкой, которую я скачал с Vecteezy. Я использовал немного больший документ — 100 на 100 пикселей и изменил смещение на +50 как по вертикали, так и по горизонтали.

Это даст вам следующую схему:

С некоторыми кистями вышеупомянутый метод также будет работать с вашими кистями Photoshop.
Теперь, когда у вас есть основы для создания узоров в Photoshop, вы можете попробовать более сложные формы и узоры. Посмотрите видео ниже, чтобы узнать, как создать гораздо более замысловатый, цельный узор:
И хотя есть несколько вещей, которые Photoshop может сделать, GIMP не может
это не один из них. Этот метод должен быть передаваемым. Посмотрите это видео ниже, чтобы увидеть, как оно работает в GIMP:
Как удалить или переименовать шаблоны
Чтобы удалить шаблон, перейдите к Ведро краски инструмент, убедитесь, что у вас есть Шаблон выбрано из выпадающего меню. Когда вы открываете свои шаблоны, щелкнув правой кнопкой мыши на любом данном шаблоне, вы можете переименовать или удалить его.
Adobe Capture
Если вам неудобно пользоваться Photoshop, существует чрезвычайно простой способ создания шаблонов из фотографий, значков и т. Д., Используя не что иное, как телефон или планшет на iOS или Android. Приложение Adobe Capture CC, которое вы можете скачать бесплатно, позволяет создавать сложные шаблоны за считанные минуты.
В то время как Adobe Capture можно загрузить бесплатно, вам необходимо зарегистрировать бесплатную учетную запись Adobe Creative Cloud. Затем вы можете сделать снимок на вашем устройстве или импортировать изображение, которое вы нашли в Интернете, и создать шаблон, используя его. Если у вас есть iPad Pro, вы даже можете нарисовать изображение для использования в качестве шаблона самостоятельно. Вы можете увидеть это в действии на видео из Instagram ниже:
Время Планировщика! (Вы можете посмотреть все мои видео по планированию на #gracecalliplanning). Сегодня я экспериментирую с тем, что я называю «вставками заголовков». Они вроде как делители второго уровня? Я рисовал каракули быстрого приготовления на Procreate с помощью iPad Pro и Apple Pencil с наклейкой от @slickwraps. Затем я перенес файл в Adobe Capture и превратил его в шаблон. Затем я распечатал конечный продукт с помощью моего Canon MX 3650, поместил его в свой планировщик Kikki.k и написал на нем кисточкой Tombow? Далее, Планировщик Питания ???
Сообщение, опубликованное Грейс Фрезен (@gracecallidesigns) 26 июня 2016 года в 0:14 PDT
Отличительной особенностью Adobe Capture CC является то, что вы можете создавать различные виды шаблонов одним нажатием кнопки: включая треугольники, шестиугольники и квадраты.
Чтобы получить полное представление о том, что вы можете сделать с помощью Adobe Capture CC, посмотрите видео ниже:
Как вы создаете бесшовные модели в Photoshop? Дайте нам знать об этом в комментариях.