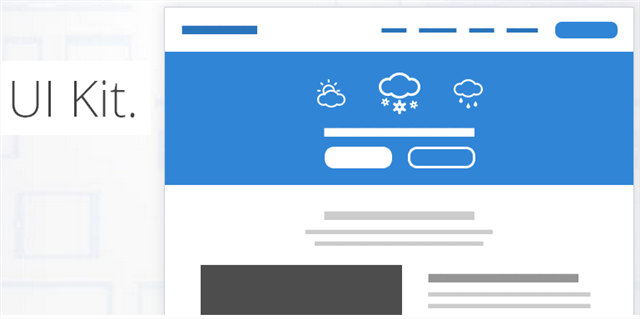
Если вы опытный веб-разработчик, вы знаете, что хороший фреймворк может творить чудеса со сроками проекта. Правильная основа позволяет вам создать красивый, быстро реагирующий веб-сайт практически мгновенно — и когда вы работаете с бюджетом на проект, это очень важно. Однако это не просто скорость: сеть постоянно развивается, а прочная основа для вашего сайта облегчает поддержку в будущем. Вот почему вам нужна Gumby Framework.
Кто может подружиться с Гамби?
Чтобы дружить с Gumby, вам нужно, по крайней мере, иметь хорошие рабочие знания HTML и CSS — и некоторый JavaScript тоже не помешает. Но чтобы действительно наслаждаться тем, что может предложить Гамби, вам нужно понять Sass и иметь Node
и Ruby установлен (хотя вам не нужно изучать Ruby
). Как и большинство веб-фреймворков, Gumby предназначен в основном для разработчиков, которые уже знают, что они делают.

Если вы не кодер, не волнуйтесь! Эта статья может быть не для вас, но вы пропустили, не настраивая свой собственный сайт
, Хорошая новость в том, что это не ракетостроение. Если вы хотите быстро собрать что-то вместе, WordPress — очень универсальный вариант, или вы можете использовать любой из этих методов без кодирования.
для создания сайта.
Слоны в комнате: Бутстрап и Фонд Зурба

Ни одно обсуждение веб-фреймворков не может быть полным без упоминания Twitter Bootstrap и (на мой взгляд, лучшего) Zurb Foundation. Я не собираюсь сравнивать их все сегодня, потому что это будет скучно — и что более важно, потому что инструменты — это очень личный выбор.
Все три платформы являются семантическими, настраиваемыми, отзывчивыми, имеют обширные наборы пользовательского интерфейса и используют препроцессоры. Я попробовал все три, прежде чем остановиться на Гамби, и вы, вероятно, должны сделать то же самое. Кроме того, есть вероятность, что, если вы работаете с любым уже существующим кодом, он будет использовать Bootstrap, поэтому вам все равно придется разбираться в Bootstrap.
Из опыта: от концепции до сайта за 3 дня

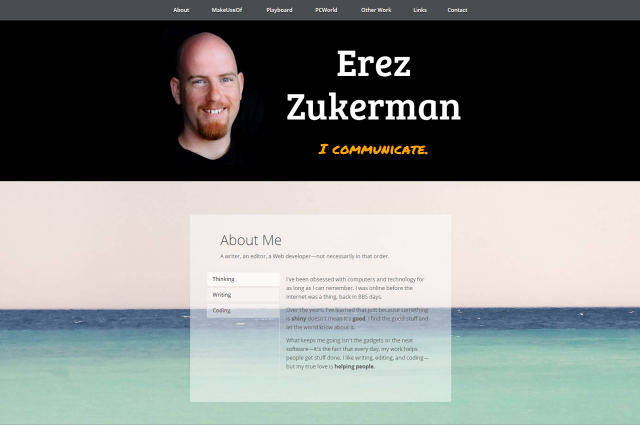
Мы скоро перейдем к списку вещей Gumby. Во-первых, суть: с Gumby я смогла перейти от грубого бумажного каркаса к полностью функционирующей, отзывчивой, красивой персональной домашней странице на одну страницу менее чем за 3 дня (не полные дни, заметьте). Прокрутка параллакса, навигационная панель, легкие вертикальные вкладки, которые хорошо работают на мобильных устройствах — с небольшим суетой по сравнению с предыдущим опытом.
Особенности Galore!
Вот удивительный факт: лучшее место, где можно узнать о функциях Gumby, — это раздел Gumby Feature. Сайт продает гораздо лучше, чем я, и поэтому я не стану ввязываться в бесконечный список. Вот краткое изложение моей любимой тройки:

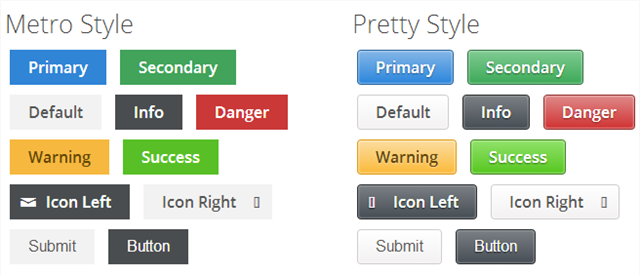
- Комплект пользовательского интерфейса: Вы получаете все необходимое для современного веб-приложения. Кнопки, индикаторы, навигация (прикрепленная или нет, как вы хотите), а также включенный шрифт значка тоже.
- Переключает Переключатели: Щелкните элемент, чтобы переключить другой элемент (или группу других элементов). Это означает, что очень легко свернуть ваши собственные вкладки, карусели изображений или все, что требует отображения и скрытия элементов. Узнайте больше о переключателях переключается здесь.
- Ответный миксин: Чудесно простой способ точно настроить Sass для достижения целевого разрешения. Хотите скрыть изображение, когда область просмотра падает до определенного размера? Нет проблем. Вместо этого загрузить другое изображение? Конечно. Изменить размеры шрифта? Ага. Читайте об ответе здесь. Вы можете увидеть это в действии, если зайдете на ezuk.org и измените ширину окна: обратите внимание, как просто исчезает верхний раздел и меняется стиль навигации.
Я выбрал эти черты из всех функций Gumby, которые я использовал, потому что они облегчают сложные вещи (особенно последние два).
Последний совет: мой однострочный тестовый веб-сервер
Чтобы использовать любой веб-фреймворк, вам понадобится локальный веб-сервер. Вы всегда можете пойти с полноценной установкой XAMPP
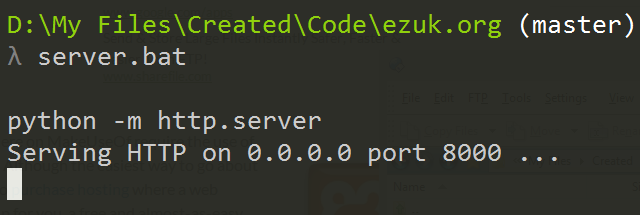
Но для меня это было излишним. В моем проекте не было ни одного серверного кода для запуска — все, что мне было нужно, — это простой HTTP-сервер. Python на помощь:
python -m http.server
Эта единственная строка — все, что нужно для запуска элементарного веб-сервера под Windows с установленным Python. Просто перейдите в каталог, содержащий файлы, которые вы хотите обслуживать, запустите это и presto:
Попробуйте это на вашем следующем проекте
Даже если вы совершенно довольны Bootstrap или Foundation, расширение горизонтов никогда не будет плохой идеей. У Gumby есть что предложить — попробуйте это в вашем следующем проекте и поделитесь своими мыслями ниже.





