Если я остановлюсь на три целых минуты, прежде чем ответить на любой вопрос, который вы мне зададите, как вы думаете, сколько времени пройдет, прежде чем вам надоест наш разговор? Именно так вы должны смотреть на скорость вашего сайта. Эта статья поможет вам повысить скорость вашего сайта и не заставлять посетителей ждать.
Есть много причин, почему скорость так важна. Одним из них является, очевидно, пользовательский опыт. Вы, вероятно, испытали это сами — выполнили какой-то запрос Google, зашли на сайт, который обещает ответ, а затем сидели и ждали несколько мучительных минут, пока плохо оптимизированная страница не загружалась.
Тем не менее, это выходит за рамки простого пользовательского опыта. Google оценивает качество вашего сайта по времени загрузки страницы. Google будет оценен как некачественный сайт, потому что ваши страницы загружаются медленно, и в конечном итоге вы нанесете немало вреда вашему сайту: вы будете перечислены ниже в списках поиска, и на ваш сайт будет приходить меньше людей.
Таким образом, если вы потратите некоторое время на надлежащее обслуживание и оптимизацию своего сайта, это принесет огромные выгоды в долгосрочной перспективе. В этой статье я расскажу, как можно настроить параметры общего кэша W3 для WordPress для ускорения работы вашего сайта. Джеймс описал базовую настройку W3 Total Cache
Несколько лет назад, но в этой статье я планирую вдаваться в подробности, включая настройку Сети доставки контента, которая еще больше повысит скорость вашего сайта и улучшит взаимодействие с пользователем.
Оптимизация W3 Total Cache для WordPress
При настройке параметров в панели администратора WP и панели управления веб-хостинга всегда полезно сначала сделать резервную копию своего сайта. Есть много способов сделать это, используя плагины, такие как UpdraftPlus, которые Кев недавно рассмотрел.
или плагин WordPress Backup, который я рассмотрел
, Если вы не хотите использовать плагины, просто используйте командную строку SSH
подход, или вы можете использовать приложение веб-сервера, как MySQLDumper
сделать работу.
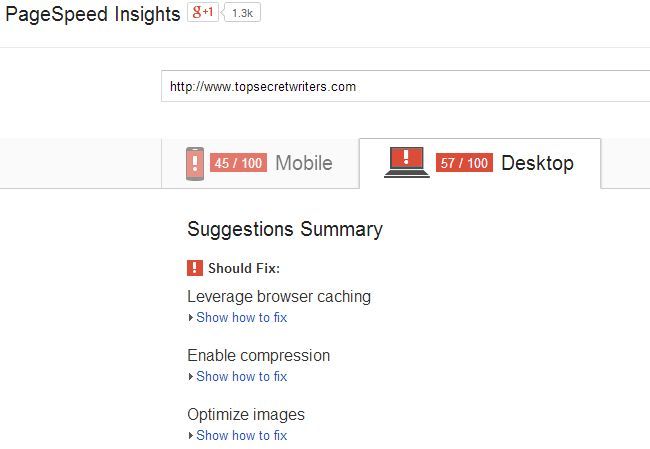
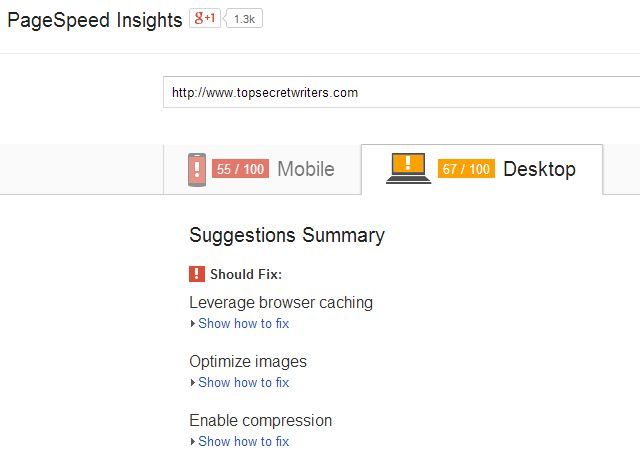
Как только это будет сделано, пришло время провести быстрый тест скорости вашего сайта. Дейв Леклер недавно рассмотрел PageSpeed Insights, который остается инструментом, к которому большинство веб-мастеров обращаются в первую очередь для проверки производительности своего сайта. В моем случае PageSpeed показал мне, что у меня много работы, чтобы улучшить производительность моего сайта.

Всегда хорошо провести пару независимых тестов, поэтому я также обратился к Pingdom, чтобы запустить тест скорости в моем блоге. Опять же, производительность была довольно ужасной.
 Pingdom сообщил, что мой сайт работает медленнее, чем 72% всех других сайтов, которые были протестированы в Pingdom. Это довольно грустно!
Pingdom сообщил, что мой сайт работает медленнее, чем 72% всех других сайтов, которые были протестированы в Pingdom. Это довольно грустно!
Я установил W3 Total Cache несколько лет назад и установил его с базовыми настройками, описанными Джеймсом в его посте (упомянутом выше), но я никогда не тратил время на изучение и изучение плагина и его оптимизации.
Идеальные настройки W3 Total Cache
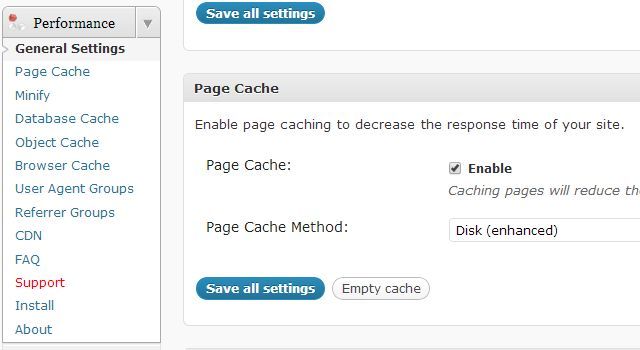
Как упоминал Джеймс, вы всегда должны по крайней мере включить Page Cache, верхнюю настройку на странице настроек W3 Total Cache, и выбрать «Диск (расширенный)» в методе Page Cache. Этот параметр создает статические кэшированные страницы для каждой страницы вашего сайта, которая загружается на стороне читателя, поэтому при следующем посещении страницы она не будет загружаться динамически каждый раз.

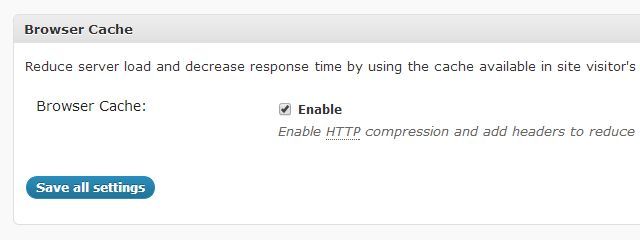
Одно это изменение может значительно улучшить производительность вашего сайта. Второй — это настройка кеша браузера, которую вы увидите ниже на странице настроек. Что делает этот параметр? По сути, он говорит браузеру загружать изображения, CSS, JavaScript и любые другие статические файлы на странице во временную папку, чтобы последующие страницы использовали эти же статические файлы из кэша браузера, а не перезагружали их с вашего веб-сайта каждый раз. время. Чтобы включить это, нажмите «Включить» в разделе «Кэш браузера».

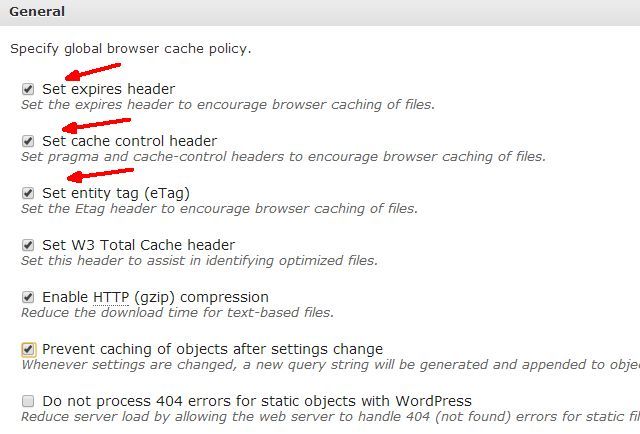
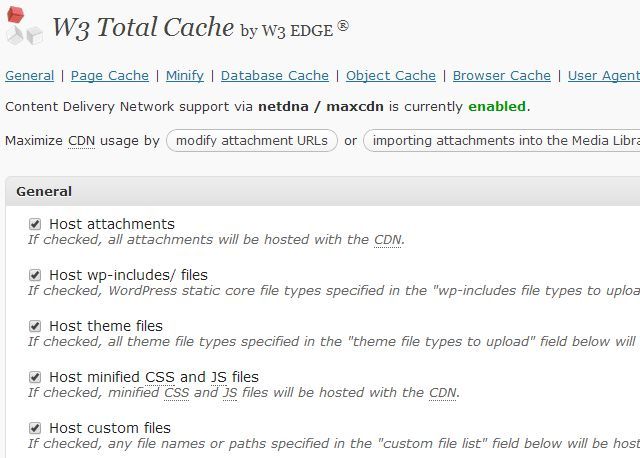
Затем нажмите «Браузер браузера» в разделе «Производительность» общего кэша W3 на панели администратора. Я обычно включаю все, кроме кеширования 404 ошибок. Важно убедиться, что первые три элемента включены по умолчанию.

С настроенным W3 Total Cache пришло время сделать еще один тест, чтобы увидеть, как все улучшилось.
Тест после полного кэширования W3
Запустив PageSpeed Insights, я обнаружил, что оценка для мобильных и настольных компьютеров увеличилась на 10 пунктов, и рабочий стол поднялся из зоны чтения.

Пингдом показал наибольшее увеличение. Производительность снизилась на 72% ниже, чем у большинства других сайтов, на 52% быстрее, чем у большинства других сайтов!

Это огромное улучшение, благодаря W3 Total Cache, но есть еще несколько вещей, которые вы можете сделать, чтобы оптимизировать производительность вашего сайта.
Ваш веб-сервер должен сжимать контент
Статья инженеров Google в Google Developers описывает, насколько важно сжатие веб-контента для сохранения пропускной способности Интернета. Фактически, их статья начинается с драматического утверждения: «Каждый день более 99 человеческих лет теряются из-за несжатого контента».
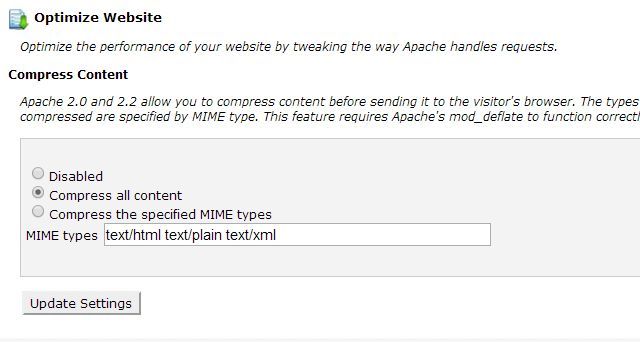
Если вы не хотите тратить впустую время своих читателей, вы можете использовать свою учетную запись веб-хостинга для любого инструмента, помеченного как «Оптимизировать веб-сайт» в CPanel. Здесь вы обнаружите, что по умолчанию установлено «Отключено». Идите дальше и измените это на «Сжать все содержимое» и нажмите «Обновить настройки».

Это потребует немного более высокой нагрузки на процессор веб-сервера, но компромисс в сохраненной пропускной способности вполне оправдан. Просто следите за своим сервером (или оповестите хост о том, что вы делаете), просто чтобы быть уверенным, что увеличение загрузки процессора не слишком значительное.
Запустив еще один тест закладок, я заметил, что это изменение увеличило мою производительность еще на 5%.

Конечно, вы можете сделать еще больше. В частности, вы можете подписаться на услугу сети доставки контента (CDN).
Почему использование CDN повышает производительность
Сеть доставки контента — это служба, которая имеет серверы, расположенные по всему миру. Когда вы регистрируетесь в службе CDN, статическое содержимое, такое как изображения, файлы CSS и JavaScript, все кэшируется на нескольких веб-серверах по всему миру. Когда пользователь посещает ваш сайт, служба CDN перенаправляет посетителей на веб-сервер, расположенный ближе всего к их географическому положению.
Это означает, что если у вас есть учетная запись веб-хостинга со штаб-квартирой и центром обработки данных в Хьюстоне, штат Техас, читателю из Австралии не придется ждать загрузки соединения между браузером и веб-сервером в Техасе; сервер CDN
предоставит им контент в кратчайшие сроки.
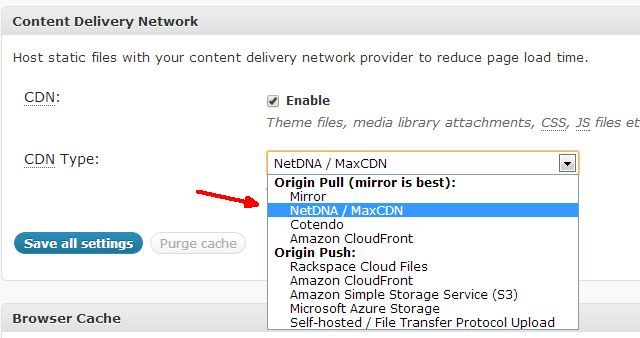
W3 Total Cache позволяет настроить CDN на главной странице настроек в разделе «Сеть доставки контента».

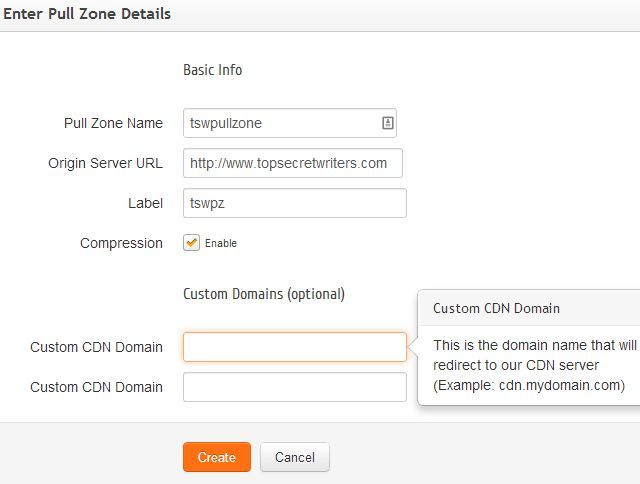
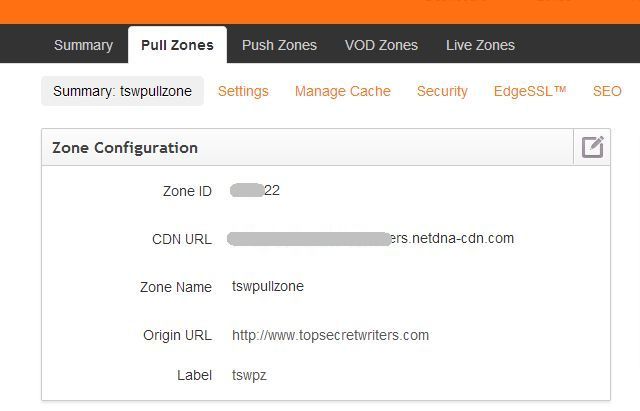
В моем случае я зарегистрировался на MaxCDN. Это не бесплатные аккаунты, но они довольно доступные. При ежемесячной ширине полосы пропускания веб-сайта около 500 ГБ в месяц вы ожидаете около 40 долларов в месяц, а обновление до 1 ТБ бизнес-счета составляет всего около 80 долларов в месяц. Вам необходимо настроить «Pull Zone» в вашей учетной записи CDN.
Если опция есть, всегда включайте сжатие, чтобы сократить использование полосы пропускания.

Как только ваша зона извлечения будет создана, служба предоставит вам URL-адрес CDN, необходимый для настройки CDN в W3 Total Cache.

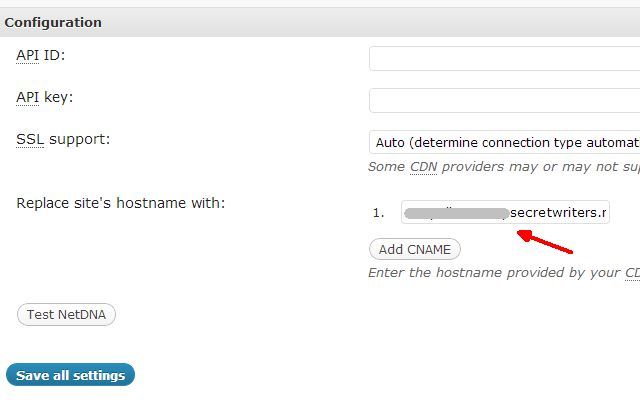
Используя URL-адрес CDN из вашей учетной записи CDN, вернитесь в WP-Admin на WordPress и перейдите в меню конфигурации CDN. Введите URL-адрес в поле для «Заменить имя узла сайта на:»

Если вы используете новейшую версию W3 Total Cache, этот раздел может выглядеть немного иначе. Вы найдете кнопку «Авторизовать», которую вы можете использовать, чтобы напрямую получить ключ API. У вас также есть возможность добавить несколько поддоменов со своего сайта, которые будут стоять в очереди, используя один URL-адрес CDN, но вам нужно будет добавить CNAME, а затем добавить их в свою учетную запись хостинга домена — но это выходит за рамки этого статья. Выше приведена простая настройка блога без поддоменов.
Не отмахивайтесь от этого, если вы заботитесь о SEO! Хотя добавление CNAME в настройках CDN и под учетной записью хостинга домена не требуется для использования CDN, вы захотите воспользоваться этим, чтобы файлы размещенных изображений отображались под вашим существующим доменным именем, а не каким-либо другим доменом CDN. , Невыполнение этого требования может привести к значительному снижению количества проиндексированных страниц и показов в поисковых системах, поэтому действуйте осторожно!
Сохраните все настройки, очистите кеш. Если он настроен правильно, вы увидите, что CDN включен.

Как только это будет включено правильно, продолжайте и запустите еще один тест производительности. На этот раз произошло довольно приятное увеличение — увеличение скорости на 7% снова благодаря кешированию CDN.

Это повышение производительности может быть даже более значительным для людей, которые живут далеко от центра обработки данных вашей хостинговой компании. Так как я в США, я увидел повышение производительности на 7%, но кто-то в Европе или Азии может увидеть двузначное увеличение производительности при посещении вашего сайта сейчас. Нет лучшего способа, чтобы лучше обслуживать вашу международную аудиторию.
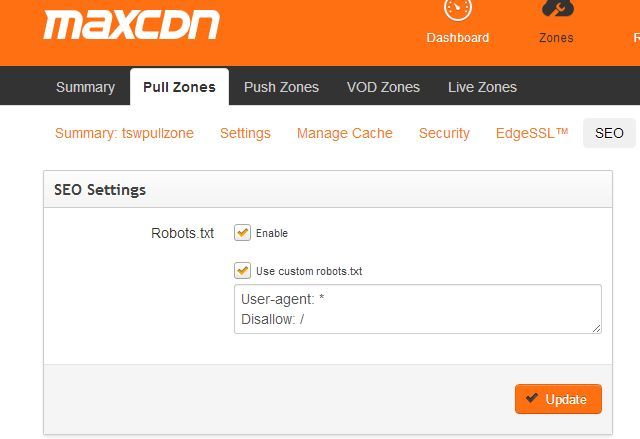
Еще одна, но очень важная вещь, которую следует иметь в виду, когда вы используете такую услугу CDN, это то, что многие ваши материалы, особенно файлы изображений, будут обслуживаться из другого домена. Последнее, что вам нужно, это чтобы робот Googlebot сканировал этот другой домен, идентифицировал его как дублирующее содержимое вашего исходного сайта, а затем отбросил ваш рейтинг на основе этой ложной информации. Чтобы избежать этого, вам нужно запретить роботам сканировать CDN-версию ваших страниц и файлов. Сервисы CDN предложат область SEO, где вы можете включить это, например MaxCDN, в которой это есть в настройках SEO, где можно включить Robots.txt и настроить запись Disallow robots.txt.

Как видите, существует множество способов повысить производительность вашего сайта. W3 Total Cache или другие плагины для кеширования WordPress, безусловно, помогут вам в этом, но не думайте, что они все сделают за вас. Помимо установки плагина для кэширования, вы захотите убедиться, что вы сжимаете файлы на своем веб-сервере; вы используете CDN; и вы изучаете предложения, предлагаемые инструментом Google Pagespeeed, для постоянного улучшения вашего сайта. Это работа, которая никогда не заканчивается, но она того стоит.





