То, что ваш сайт должен быть отключен на некоторое время, не означает, что он должен быть уродливым.
WordPress — это отличная платформа для блогов, которая позволяет создавать удивительные сайты для всех видов вещей, а не только для блогов.
, Владельцы веб-сайтов тратят много времени на работу над своим любимым киберпространством, но на стандартной странице поддержки WordPress, на которой просто есть текст «Режим обслуживания, вернись позже», оставляет желать лучшего. Итак, вот как вы можете сделать идеальную страницу обслуживания, которая соответствует теме вашего сайта.
Шаг первый: создание страницы обслуживания
Страница обслуживания состоит из простого HTML-файла, который будет отображаться, когда вы переводите WordPress в режим обслуживания. Будучи отличным парнем, я создал шаблон, который вы можете загрузить и отредактировать по своему вкусу. Пакет состоит из двух файлов: файла обслуживания html и логотипа MakeUseOf. Вы можете скачать файлы в ZIP-архиве, нажав здесь.
После того, как вы загрузили и распаковали файлы, содержащиеся в архиве .zip, откройте файл wp-maintenance-mode.html в своем веб-браузере, вы получите страницу, которая выглядит примерно так:

Как видите, страница очень простая, но она идеально подходит для нас здесь, в MUO. Шрифт, цвета и логотип соответствуют нашему бренду. Конечно, вам нужно отредактировать html-файл, чтобы он соответствовал теме вашего WordPress-сайта. Просто щелкните правой кнопкой мыши HTML-файл и выберите «Открыть с помощью», а затем откройте файл в текстовом редакторе. Если вы используете Windows, я бы порекомендовал Notepad ++, компактный текстовый процессор с большим количеством функций
чем стандартный блокнот Windows.
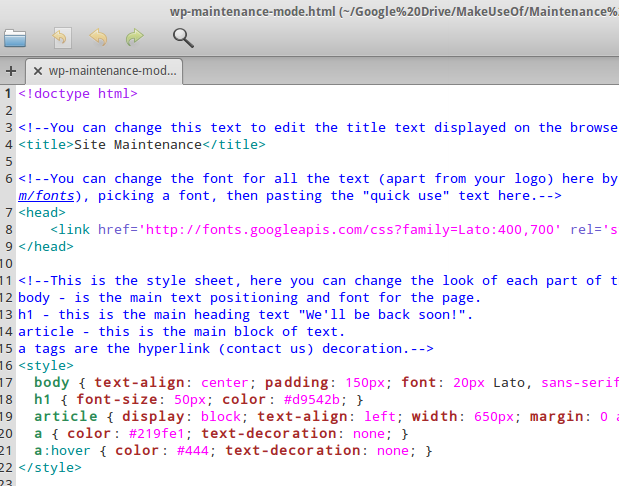
Как только вы откроете HTML-файл, вы увидите, что я добавил много невидимых заметок, которые помогут вам при редактировании. Они показаны синим цветом на скриншоте ниже. Вы можете использовать эти заметки, чтобы помочь вам редактировать страницу обслуживания по своему вкусу.

Я отредактировал HTML-файл режима обслуживания, чтобы он выглядел как моя личная домашняя страница. Вот как это выглядит — проверьте мой сайт, и вы заметите, что он соответствует теме моего сайта.
Шаг второй: установить режим обслуживания WP
Теперь, когда у вас есть отличная страница поддержки WordPress, пришло время настроить ее на ваш сайт. Сначала вам нужно установить плагин под названием WP Maintenance Mode. Это делается так же, как и все остальные плагины: просто перейдите на страницу плагинов в WordPress и выберите «Добавить новый». Затем найдите «режим обслуживания wp».
Существует несколько плагинов для режима обслуживания, поэтому убедитесь, что вы установили тот, который был создан Фрэнком Бюльтге. После установки активируйте плагин и нажмите кнопку настроек под тем, где в вашем списке плагинов написано WP Maintenance Mode.

Шаг третий: загрузите ваши файлы
Третий и последний шаг в этом процессе — загрузить страницу обслуживания на ваш веб-хостинг, чтобы вы могли ее использовать. Но сначала нам нужно переименовать файл wp-maintenance-mode.html в wp-maintenance-mode.php. Как только вы это сделаете, подключитесь к своему веб-хосту через FTP (если вы не уверены, как, тогда взгляните на эти действительно полезные советы по использованию Filezilla
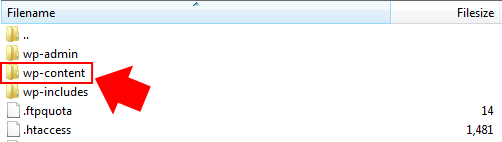
) и перейдите в папку wp-content внутри корневой папки вашего сайта.

Оказавшись там, загрузите ваш файл wp-maintenance-mode.php вместе с любыми другими файлами, связанными с ним, такими как логотип вашего сайта или, возможно, даже фоновое изображение для вашей страницы, как у меня. Это оно! Вы готовы использовать новую тематическую страницу обслуживания.
Шаг четвертый: проверьте страницу обслуживания
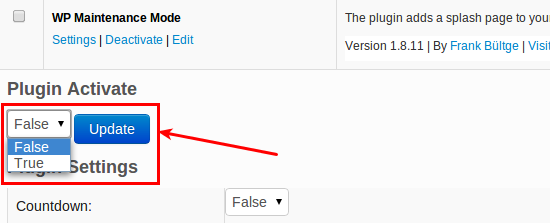
Теперь все настроено, вам просто нужно убедиться, что все работает. Вернитесь в WordPress, где вы все еще должны быть на странице плагинов с расширенными настройками WP Maintenance Mode. Все, что вам нужно сделать сейчас, это включить режим обслуживания, изменив раскрывающееся меню «Активный плагин» с False на True. Затем нажмите Обновить.

Если вы выйдете из системы и перейдете на свою домашнюю страницу, вы должны увидеть свою новую страницу обслуживания. Довольно круто, да? Пока включен режим обслуживания WP, вы все равно можете войти в административную часть WordPress, перейдя по адресу http://yoursite.com/wp-admin, где вы можете вносить все необходимые изменения, пока ваш сайт находится в Режим технического обслуживания.
После того, как вы вошли в систему, если вы перейдете на домашнюю страницу своего веб-сайта, вы увидите обычную живую страницу, которая будет отображаться, когда сайт не находится в режиме обслуживания. Это сделано для того, чтобы вы могли просмотреть любые внесенные вами изменения, пока посетители будут продолжать видеть вашу страницу обслуживания. Как только вы закончите, просто измените раскрывающееся меню «Активный плагин» с «Истина» на «Ложь» и нажмите «Обновить». Все посетители снова увидят вашу обычную домашнюю страницу.
Заключение
Наличие тематической страницы поддержки для WordPress отвлечет вас от толпы. Использование стандартной страницы поддержки WordPress может сделать ваш сайт непрофессиональным и, возможно, даже отпустить посетителей снова. Зачем рисковать, если добавить удивительную страницу обслуживания так просто?
Если вы следовали этому процессу и создали свою собственную страницу поддержки WordPress, пожалуйста, не стесняйтесь ссылаться на них в разделе комментариев. Мы бы хотели посмотреть, что вы придумали, ребята, и я уверен, что другие читатели тоже.





