В нашем последнем уроке в этом JQuery для начинающих серия учебных пособий, мы собираемся кратко взглянуть на Пользовательский интерфейс jQuery — наиболее широко используемый плагин jQuery для добавления графических пользовательских интерфейсов в веб-приложения. От модных форм и визуальных эффектов до перетаскиваемых виджетов, спиннеров и диалоговых окон — jQuery UI дает вам возможность создавать богатые веб-интерфейсы.
В нашем последнем уроке в этом JQuery для начинающих серия учебных пособий, мы собираемся кратко взглянуть на Пользовательский интерфейс jQuery — наиболее широко используемый плагин jQuery для добавления графических пользовательских интерфейсов в веб-приложения. От модных форм и визуальных эффектов до перетаскиваемых виджетов, спиннеров и диалоговых окон — jQuery UI дает вам возможность создавать богатые веб-интерфейсы.
Если вы еще этого не сделали, обязательно прочитайте наши предыдущие статьи в этой серии:
- Введение: что такое jQuery и почему вас это должно волновать?
- 1: Селекторы и Основы
- 2: Методы
- 3: Ожидание загрузки страницы и анонимных функций
- 4: События
- Отладка с помощью инструментов разработчика Chrome
- 5: AJAX
Что такое jQuery UI и почему я должен его использовать?
Пользовательский интерфейс jQuery предоставляет все компоненты, необходимые для современного веб-приложения с графическим интерфейсом. Если хотите лучшего описания, это коллекция виджетов.
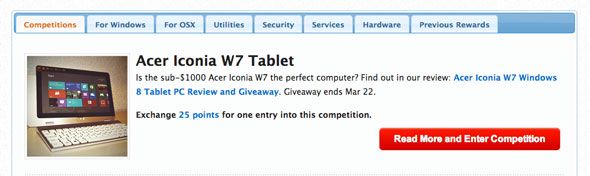
Чтобы быстро понять, что с этим можно сделать, просто просмотрите MakeUseOf. В нашем случае контент на самом деле представляет собой просто отдельные элементы div с неупорядоченным списком, который действует как индекс. Запустите на них функцию вкладок jQuery, и они волшебным образом превратятся в вкладки. Потрясающие! Вы даже можете загрузить содержимое вкладки через AJAX, если хотите.

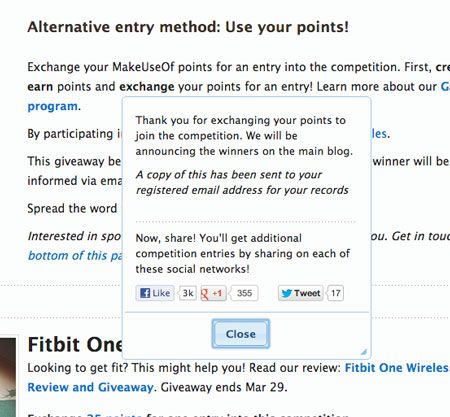
Страница «Награды» также использует диалоговое окно «Модальное всплывающее окно» для подтверждения действий пользователя и возврата сообщений. Чтобы сфокусировать внимание пользователя, диалоговое окно может затемнить остальное содержимое страницы, пока взаимодействие не будет завершено.

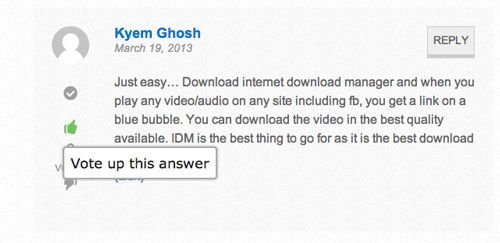
На нашем сайте Ответы мы используем простые подсказка функция для предоставления подсказок на кнопках.

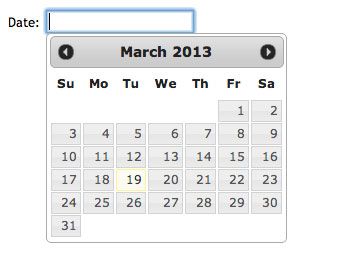
jQuery UI действительно превосходен, когда дело доходит до форм, предоставляя доступ к множеству ползунков и средств выбора. Я большой поклонник DatePicker Сам виджет, что вы можете загрузить поверх обычного поля ввода текста, где пользователь должен ввести дату.

Выглядит сложно, не правда ли? Можете ли вы представить кодирование чего-то подобного в чистом JavaScript? Вот как вы делаете это с помощью jQuery UI:
$("#dateField").datepicker();
Я не буду больше тратить время на объяснение того, как это круто, потому что официальные демонстрации пользовательского интерфейса jQuery дают хороший обзор всех доступных функций, а также простые примеры кода. Иди прочитай это.
Добавление пользовательского интерфейса jQuery
Самый простой способ начать работу с пользовательским интерфейсом jQuery — добавить следующие строки в заголовок — но убедитесь, что они добавлены ПОСЛЕ основной ссылки jQuery, поскольку пользовательский интерфейс jQuery требует предварительной загрузки jQuery. Вам нужна как ссылка на скрипт плагина, так и таблицы стилей который содержит визуальное описание этих элементов пользовательского интерфейса.
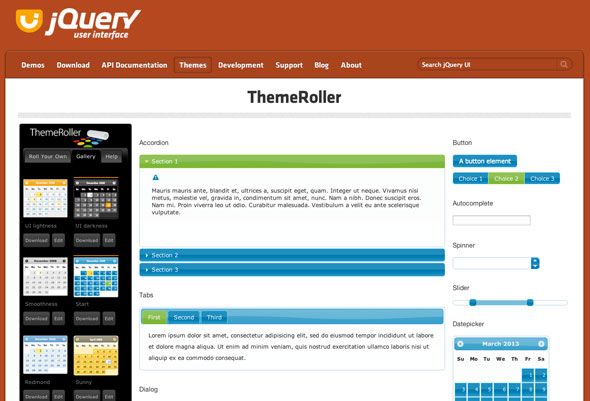
В этом случае мы связались с темой, называемой «ui-lightness», но есть хороший выбор готовых тем, которые вы можете выбрать здесь или создать свою собственную. Имейте в виду, что если вы решите создать свою собственную тему, она не будет размещаться в Google — выберите предварительно созданную, и эта ссылка выше будет отлично работать, если изменить название темы.

В WordPress, я считаю, что вышеуказанный метод является самым простым способом включить его — просто убедитесь, что вы делаете это после wp_head () был вызван. Официальный метод WordPress заключается в использовании wp_enqueue_script () хотя, подробно в этом вопросе StackExchange.
Настройка загрузки
Приятной особенностью сайта загрузки пользовательского интерфейса jQuery является то, что вы можете настраивать нужные функции, тем самым уменьшая общий размер JavaScript. Общий размер скрипта со всем включенным (не включая таблицу стилей, которую вам нужно будет также включить) составляет около 230KB. Таким образом, хотя вы можете уменьшить размер этого с помощью пользовательской загрузки, если вы используете более 50% набора функций, это не стоит того. Используя стандартную полную библиотеку, вы можете использовать версию Google Hosted, которая в любом случае, вероятно, уже кэшируется в браузере пользователя. Если вам нужны только несколько функций, загрузите их по индивидуальному заказу и предоставьте свернутый файл локально с вашего сайта.
Ресурсы
Мы подошли к концу нашего мини-сериала, так куда же идти дальше? К счастью, это Интернет, а Google — вещь
- Один из лучших способов обучения — начать использовать его для создания классных вещей. Вот 19 уникальных уроков по jQuery для ваших веб-проектов.
- 33 (в основном связанные с изображениями) идеи jQuery.
- Журнал Smashing Magazine остается неизменным фаворитом в моей ленте RSS, и у них есть огромный архив материалов, связанных с jQuery.
- Tuts + предлагает бесплатную 30-дневную серию видеороликов на jQuery, которую стоит посмотреть, и на данный момент у нее более 40 000 подписчиков!
- Коллекция ссылок на 53 руководства по jQuery от 1stwebdesigner.
Я также предлагаю изучить базовый PHP, который вам понадобится для работы с любым AJAX
или обработка форм на стороне сервера. Помните, что jQuery — это просто язык на стороне клиента, который работает в браузере, поэтому ваше фантастическое новое веб-приложение вряд ли обойдется без обработки на стороне сервера. Конечно же, WordPress — это отличный способ начать изучение PHP с настройки тем и написания собственных плагинов.
,
Теперь потратьте немного времени, чтобы погладить себя по спине за то, что вы зашли так далеко — вы великолепны — и не стесняйтесь делиться любыми комментариями или, возможно, некоторыми дополнительными ресурсами в комментариях.