Есть два основных этапа, вовлеченных в процесс дизайна сайта. Первый — это дизайн внешнего вида страниц, а второй — перевод дизайна в реальный продукт — веб-страницы. Первый этап требует навыков проектирования, а второй этап требует опыта кодирования. Проблема в том, что найти человека с обоими навыками сложно.
Для тех, кто лучше разбирается в дизайне (и не интересуется программированием), есть Muse от Adobe. Компания утверждает, что это мультиплатформенное приложение AIR может помочь любому разрабатывать и публиковать HTML-сайты без необходимости писать какой-либо код.
Начните планировать свою личную целевую страницу
Один вопрос, прежде чем мы начнем. Зачем кому-то использовать инструмент для создания веб-сайтов, такой как Muse, если вместо этого вы можете использовать WordPress и его темы? Ответ — «настройка». Хотя существует буквально тысячи тем WordPress, настроить тему, чтобы она действительно соответствовала нашим потребностям, довольно сложно. Другая причина в том, что использование продвинутой системы баз данных WordPress для простого и линейного сайта было бы излишним.
Вы можете скачать Muse с сайта. Оно доступно бесплатно до выпуска v.1.0 в начале 2012 года. Приложение работает под Windows и Mac, но для этого требуется, чтобы в вашей системе был установлен AIR.
Чтобы лучше понять, как работает Muse, давайте попробуем использовать его для создания простой персональной целевой страницы
что-то вроде Flavors.me
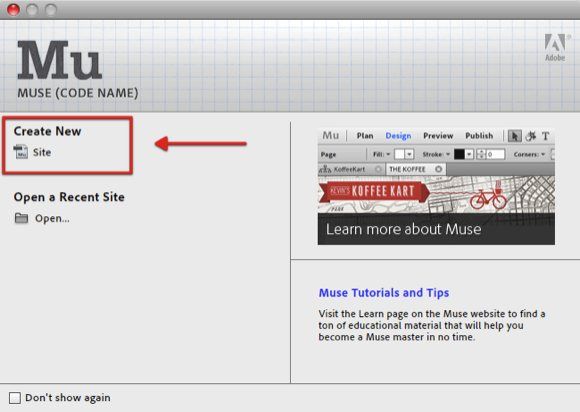
или о.ме. Начните с выбора «Создать новый сайт» в окне запуска или в меню «Файл».

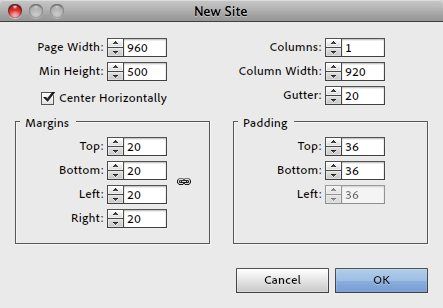
- Затем вам будет предложено настроить свой сайт, выбрав ширину страницы, количество столбцов, поля и т. Д.

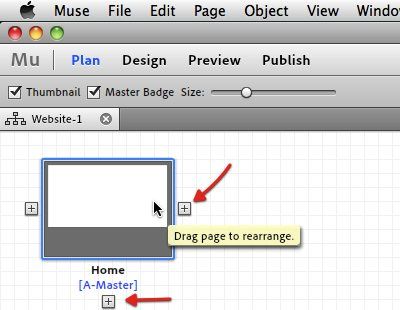
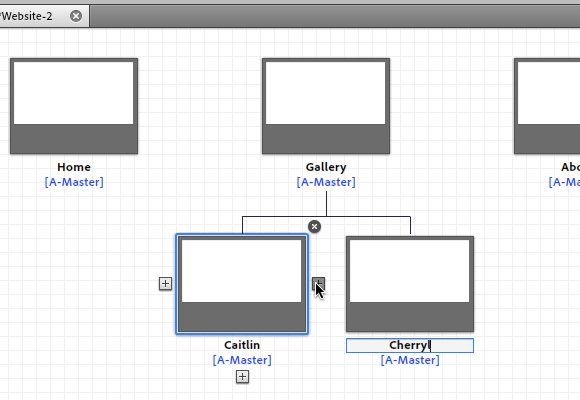
- Первый шаг в создании веб-сайта — это решить, сколько страниц у него будет и какова связь между страницами. Вы можете легко добавлять, удалять и изменять порядок страниц в окне «План».

- Нажмите кнопку «+ (плюс)», чтобы добавить, и кнопку «X», чтобы закрыть. Нажмите на название страницы, чтобы переименовать, затем перетащите и измените порядок.

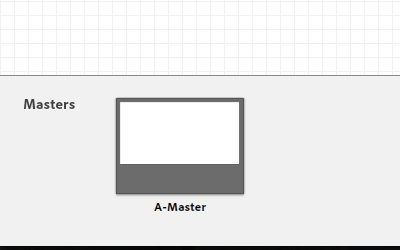
- Внизу страницы вы можете увидеть страницу A-Master. Это шаблон, который будет использоваться на вашем сайте. Поэтому, если есть элементы, которые вы хотите сохранить на всех своих страницах, было бы намного проще, если бы вы определяли элементы в A-Master, а не повторяли их снова и снова.

Начать строительство
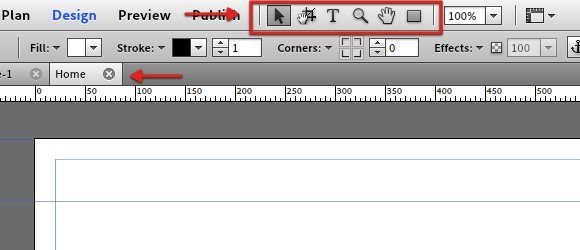
- Если дважды щелкнуть одну из страниц, она откроется в новой вкладке. Вы можете начать создавать и проектировать страницы, используя инструменты на верхней панели инструментов.

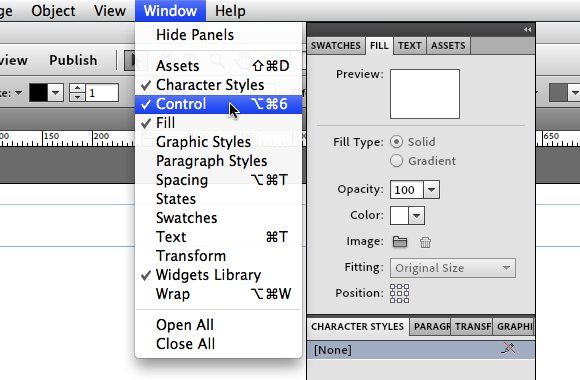
- Другие инструменты, которые помогут вам в процессе проектирования, — это «Панели» справа. Вы можете показать или скрыть эти панели через меню Окно.

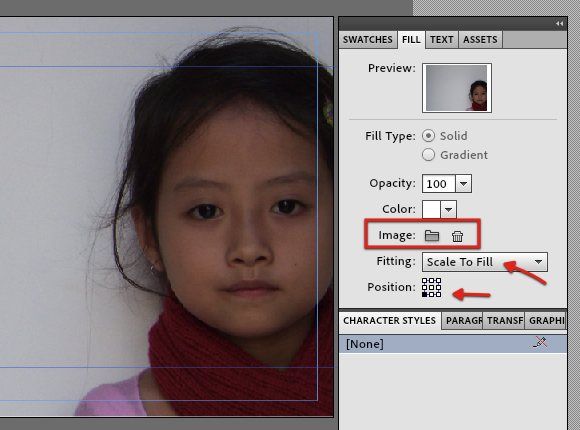
- Чтобы создать нашу персональную целевую страницу, давайте изменим фон, вставив изображение. Вы можете настроить изображение, изменив масштаб и положение.

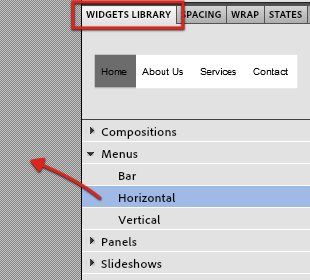
- Далее, давайте добавим меню навигации, выбрав его на панели виджетов, затем перетащив его на веб-страницу.

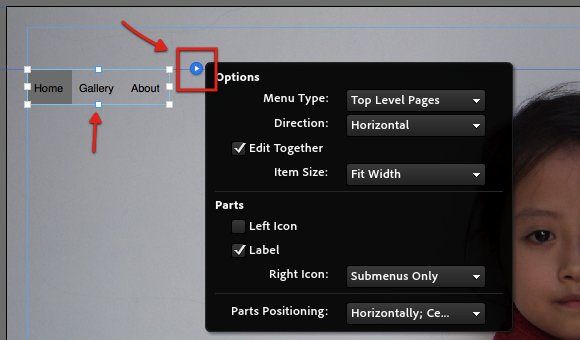
- Вы можете настроить меню навигации, используя «Опции». Нажмите на маленькую синюю стрелку, чтобы вызвать окно параметров.

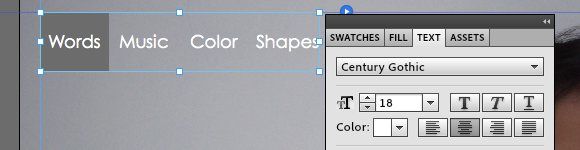
- Вы также можете изменить внешний вид текста (тип, цвет, размер), используя вкладку «Текст» на правой панели.

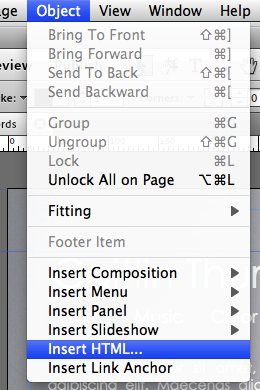
- Затем вы можете добавить тексты и прямоугольники, используя инструменты на панели инструментов. Перетащите эти элементы в нужное положение и настройте их с помощью правых панелей. Чтобы добавить внешние ссылки (или другие элементы HTML), используйте меню «Вставить HTML» в разделе «Объект».

- Запишите HTML-код ссылок во всплывающем окне и нажмите «ОК», чтобы добавить его на сайт.

- Подобно другим элементам, вставленный HTML-код очень настраиваемый. К сожалению, мы все еще не можем изменить цвет ссылки. Надеюсь, эта функция появится в следующей версии приложения.

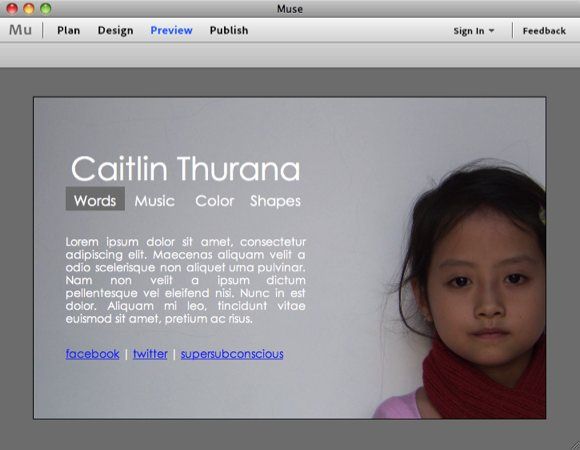
- После того, как все установлено, вы можете увидеть результат, нажав на ссылку «Предварительный просмотр».

Последний шаг
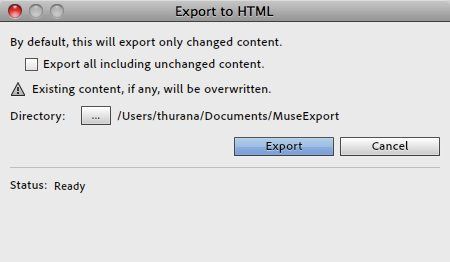
- После того, как все настроено, вы готовы разместить свой сайт в Интернете. Для этого воспользуйтесь меню «Экспортировать как HTML» в разделе «Файл».

- Выберите место для сохранения проекта и нажмите «Экспорт».

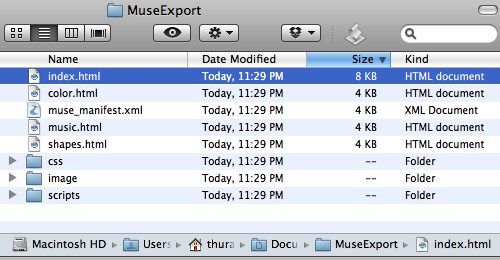
- Если вы хотите прикрепить свою личную целевую страницу к URL, который у вас уже есть, используйте любой приличный FTP-клиент
загрузить все содержимое папки в свою учетную запись веб-хостинга. Поскольку разные хостинг-провайдеры используют разные настройки, пожалуйста, проконсультируйтесь с вашим хостинг-провайдером об этом.

Этот короткий эксперимент показал нам, что создать персональную целевую страницу с помощью Muse так же просто, как добавить и настроить элементы. Но Muse также может создавать более сложные сайты с несколькими страницами. Есть много примеров сайтов, показывающих, что Muse может делать на своихВитрина ». Чтобы узнать больше о Muse, вы можете посетить их страницу «Learn».
Что вы думаете о Muse? Будете ли вы попробовать этот инструмент, чтобы помочь вам создать свой сайт? Поделитесь своими мыслями в комментариях ниже.





![Набор инструментов MakeUseOf против онлайн-троллей [Часть 1]](https://helpexe.ru/wp-content/cache/thumb/09/a2e4330eff13009_150x95.jpg)