7.Bootstrap Material Design (фезвраста)
Material Design для Bootstrap — это тема для Bootstrap 3, которая позволяет использовать новый Google Material Design в вашей любимой интерфейсной среде.

Так как он использует начальную загрузку, и если вы новичок в дизайне материалов, этот фреймворк идеально подходит для вас.
6. MUICSS
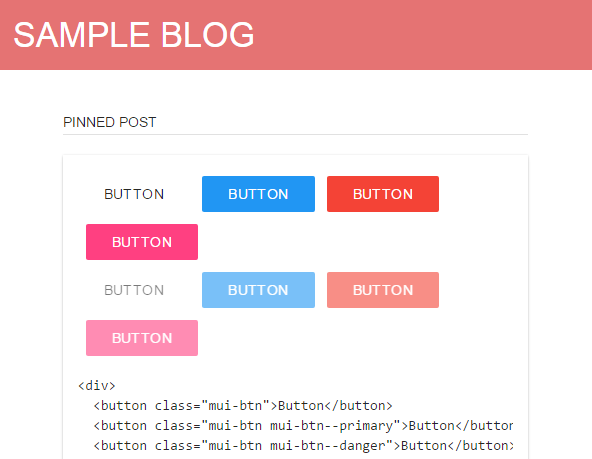
MUI — это облегченный CSS-фреймворк, соответствующий правилам Google Material Design. Он был разработан с нуля, чтобы быть быстрым, маленьким и дружественным к разработчикам. Цель проекта — предоставить базовый набор компонентов и вспомогательных методов, которые разработчики могут использовать для создания быстрых и удобных сайтов. MUI отличается от других CSS / JS-фреймворков, сосредоточив внимание на следующих особенностях (на наш взгляд, наиболее важных):
- CSS-пространство имен для разделения фреймворка и разметки приложения
- Малый размер полезной нагрузки
- Нет внешних зависимостей

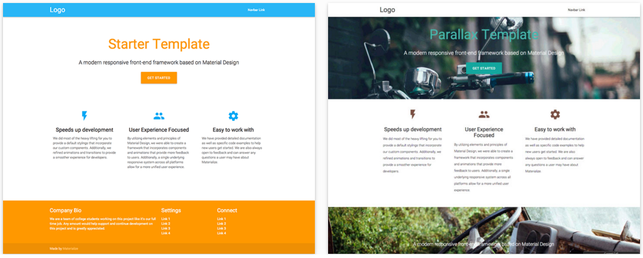
Фреймворк CSS, основанный на дизайне материалов Google, хотя на официальном веб-сайте написано «в разработке», этот фреймворк имеет очень хорошую реализацию практически всех доступных компонентов материала, перечисленных в официальных спецификациях. Вы можете скачать все веб-страницы и посмотреть, как работает лист самостоятельно.

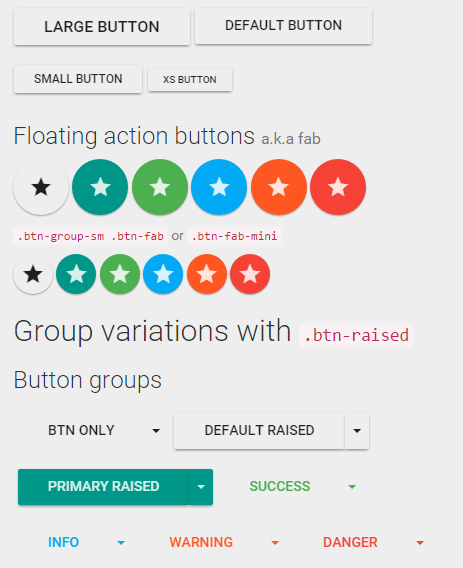
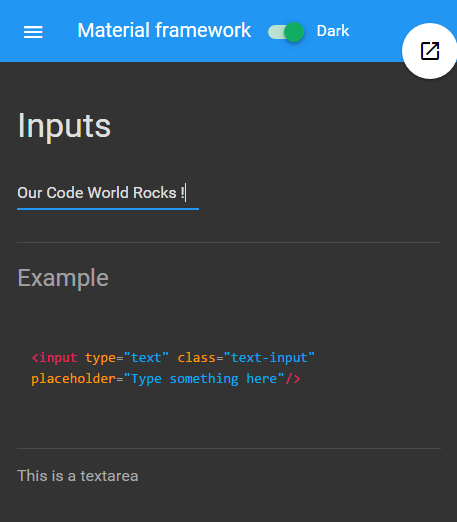
Material Framework — это простой адаптивный CSS-каркас, созданный Тимом Нгуеном, который позволяет интегрировать Material Design в любую веб-страницу или веб-приложение.

Предлагает множество компонентов, которые вы можете увидеть на официальной веб-странице, также доступен темный интерфейс.
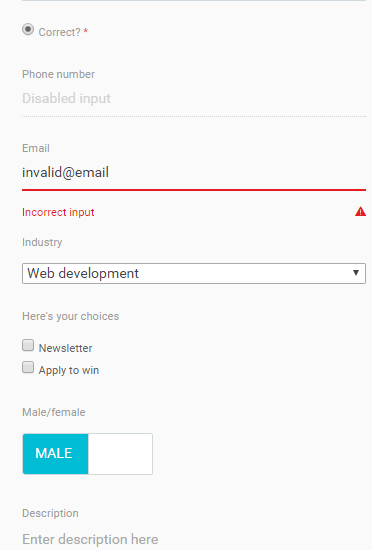
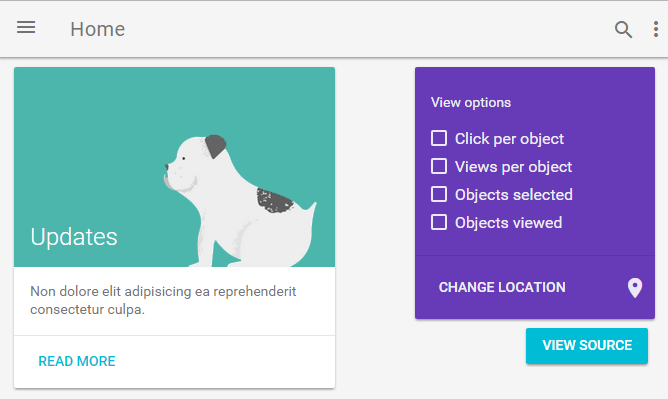
Material Design Lite позволяет добавить внешний вид Material Design на ваши веб-сайты. Он не опирается на какие-либо фреймворки JavaScript и нацелен на оптимизацию для использования на разных устройствах, изящную деградацию в старых браузерах и предлагает удобный доступ благодаря удобной инициализации. Компоненты MDL создаются с помощью CSS, JavaScript и HTML. Вы можете использовать компоненты для создания веб-страниц и веб-приложений, которые привлекательны, последовательны и функциональны.

Materializecss — это современный адаптивный интерфейс, основанный на Material Design. Эта структура имеет улучшенные анимации и переходы, чтобы обеспечить более плавный опыт для пользователей и разработчиков.

Материализация приходит в двух разных формах. Вы можете выбрать, какую версию вы хотите, в зависимости от ваших предпочтений и опыта (прочитайте документацию, если вы не знаете, что делать). Чтобы начать использовать Materialise, все, что вам нужно сделать, это загрузить скомпилированную версию или загрузить репозиторий и собрать его вручную.
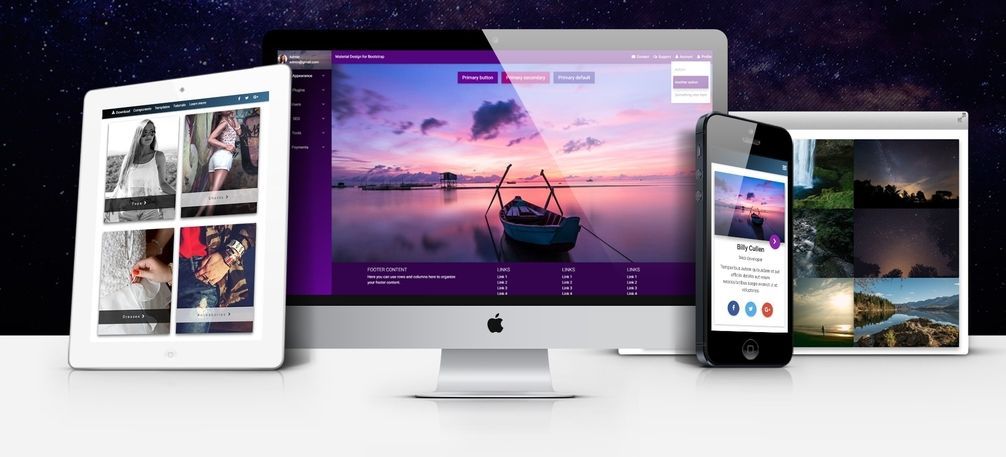
1. Материал Дизайн Для Bootstrap
Материал для начальной загрузки предлагает более 300 элементов пользовательского интерфейса материала, более 1000 иконок материалов, 74 CSS-анимации, помощники, шаблоны, файлы SASS и многое другое. Эта платформа, полностью отвечающая требованиям и совместимая с различными браузерами, содержит лучшие функции платформы начальной загрузки и Material Design for Bootstrap. Единственный недостаток, это то, что вам нужно зарегистрироваться на официальном сайте, чтобы получить бесплатную копию фреймворка, в противном случае вам придется заплатить за это. (вы можете увидеть исходный код примеров и просто получить файлы css и js бесплатной версии, пожалуйста!).

Есть много полезных виджетов, действительно простых в использовании и простых в реализации.
Если у вас есть еще одна отличная структура CSS, пожалуйста, поделитесь ею с нами в поле для комментариев.