Помните Appear.in? Мы впервые узнали об этом скандинавском стартапе в прошлом году, и мы были поражены
их плагином и подходом к видео-чату без приложений. Мы думали, что это серьезный претендент на действующие проекты видеоконференций, и мы до сих пор делаем.
Для тех, кто когда-либо боролся с Cisco WebEx и Skype, предложение Appear.in довольно убедительно. Чтобы начать видеозвонок, все, что вам нужно, это современный веб-браузер, который поддерживает WebRTC. Прямо сейчас это означает Chrome, Opera и Firefox. Приглашение людей на вызов также легко, так как вам предоставляется прямая ссылка на вашу комнату, которой вы можете легко поделиться через чат и электронную почту.
Appear.in — это больше, чем просто видеоконференция. В ней используются некоторые расширенные функции Google Hangouts и Skype, такие как совместное использование экрана, благодаря которым люди могут легко сотрудничать, обучать и устранять неполадки без установки какого-либо дополнительного программного обеспечения или плагинов.
В прошедшем году Appear.in прошел путь от силы к силе. Они выпустили свое приложение для iPhone, и их продукт набирает обороты. Теперь они вернулись с совершенно новым API для разработчиков и поддержкой встраиваемых сеансов видеоконференций. Проще говоря, теперь можно интегрировать Appear.in в ваш собственный веб-сайт и блог. Но почему это должно вас волновать?
Кейс для встраиваемого видео-чата
Учитывая, что уже довольно легко создать комнату Appear.in и пригласить в нее людей, можно простить вопрос, почему кто-то может захотеть встроить чат в блог или на веб-сайт. Я могу придумать несколько причин.
- Вы дизайнер веб-сайта, который хочет, чтобы клиенты могли с легкостью связаться, сохраняя при этом свой собственный бренд. (Смотрите наши советы для про-дизайнеров
)
- Вы независимый компьютерный инженер и хотите, чтобы ваши пользователи получали прямой доступ к вам, даже если вы путешествуете без необходимости сообщать свой номер телефона.
- У вас есть пожилые родственники, которые находят Skype пугающим, и вы хотите, чтобы они могли легко с вами связаться.
- Вы блоггер, и вы хотите общаться со своими читателями вне комментариев.
Независимо от вашей мотивации, добавить комнату Appear.in на ваш сайт невероятно легко. Вот как.
Добавление на веб-страницу
Добавить комнату Appear.in на веб-страницу просто. Очевидно, есть несколько предпосылок. Во-первых, вам нужно иметь базовое понимание HTML
, Если вы никогда не писали ни строчки HTML в своей жизни, или просто нуждаетесь в умственном обновлении, вы можете попробовать эту электронную учебную HTML-книгу
,
Кроме того, вам понадобятся разрешения для редактирования соответствующего сайта и для загрузки новых страниц. Наконец, вам понадобится текстовый редактор (не текстовый процессор) для редактирования файлов HTML. Твердый текстовый редактор, который работает кросс-платформенный Sublime Text 2
, который мы ранее (и блестяще) рассмотрели
, Если вы пользователь Mac, я настоятельно рекомендую Atom, созданный людьми, купившими вам Github.
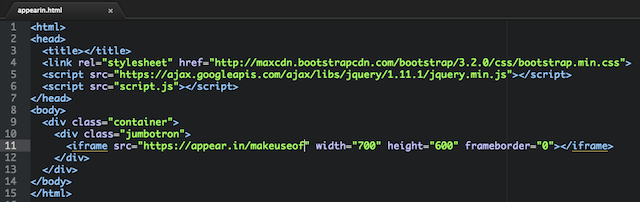
В вашем текстовом редакторе откройте страницу, на которую вы хотите добавить комнату Appear.in. Затем в соответствующем месте между тегами body добавьте следующую строку кода.
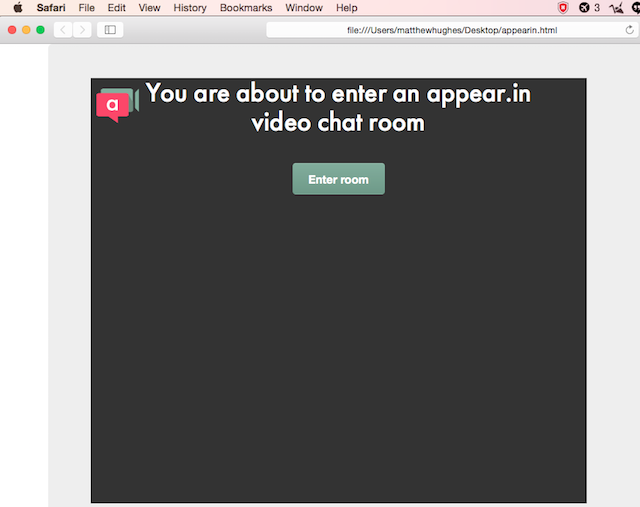
Эта строка кода — это то, что называется iframe, и позволяет вам встраивать веб-страницу в веб-страницу. Атрибут «src» этого URL указывает на комнату, которую будут использовать ваши посетители. Вы можете изменить его имя (бит после ‘/’ и перед ‘” ‘) по своему усмотрению. Если это работает, вы должны увидеть что-то вроде этого.

Атрибуты высоты и ширины можно регулировать, чтобы они соответствовали эстетике вашего сайта. Итак, если вы хотите встроить окно чата шириной 500 пикселей и высотой 300 пикселей, вам просто нужно набрать что-то вроде следующего.
Добавление в WordPress
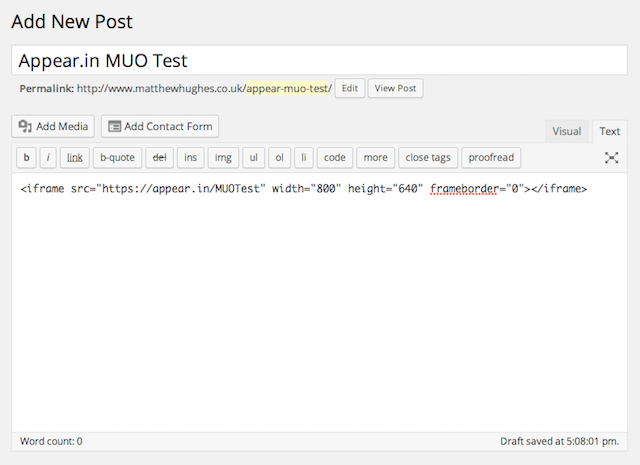
Вы даже можете использовать Appear.in в своем блоге WordPress. Как и раньше, все, что вам нужно сделать, это скопировать в одну строку кода. Сначала откройте сообщение, в которое вы хотите добавить окно чата. Затем нажмите кнопку просмотра текста, добавив сообщение Appear.in в соответствующее место в вашем сообщении.

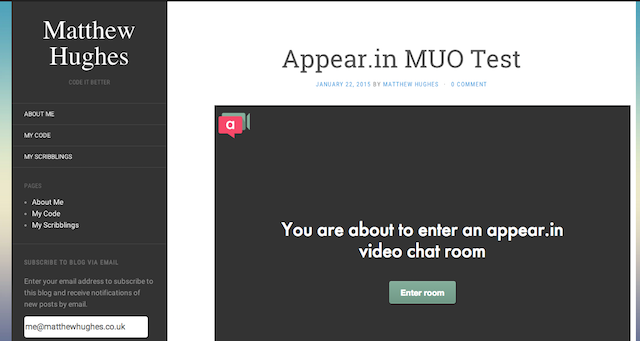
Если это работает, у вас должно быть что-то вроде этого.

Кроме того, если у вас есть какие-либо проблемы, вы можете загрузить плагин WordPress iframe. Затем вы можете добавить свою комнату для видеоконференций в свой пост с помощью следующего шорткода.
[iframe src="https://appear.in/your-room-name" ]
JavaScript API
Для продвинутых пользователей есть API и SDK, которые дают вам значительно более высокий уровень контроля над тем, как Appear.in работает на вашем сайте. В дополнение к созданию комнат для видеоконференций это позволяет вам проверять поддержку WebRTC и создавать комнаты с именами, которые гарантированно будут уникальными.
Вы можете прочитать более подробную информацию о том, как использовать JavaScript SDK в их официальной документации.
Какой инструмент видео чата вы используете?
Конечно, Appear.in не единственный сервис видеоконференций на рынке. Всем известны чаты Skype и Google, и, хотя на самом деле невозможно внедрить их в веб-страницу, как вы можете с Appear.in, легко сделать себя доступным для других людей.
Что бы вы ни использовали, я хочу услышать об этом. Оставьте мне комментарий ниже, и мы поговорим.






![Используйте Wolfram Alpha, чтобы получить интересную статистику о вашей учетной записи Facebook [Weekly Facebook Tips]](https://helpexe.ru/wp-content/cache/thumb/24/8c879e245305124_150x95.jpg)