Содержание
Возможно, вы еще не слышали о HTTP / 2, но это самое последнее обновление HTTP. Новый стандарт протокола вводит некоторые новые концепции и делает связь между серверами и приложениями более быстрой и эффективной.
Что такое HTTP / 2?
Протокол передачи гипертекста версии 2, или HTTP / 2, является первым крупным обновлением HTTP за 15 лет.
Предыдущий стандарт протокола, HTTP / 1.1, использовался с 1997 года и использует смесь неуклюжих обходных путей для улучшения ограничений HTTP.
Он основан на SPDY («быстрый»), эксперимент с открытым исходным кодом, запущенный Google для решения некоторых проблем и ограничений HTTP / 1.1.
Инженерная рабочая группа по Интернету (IETF) определяет подобные изменения в протоколе передачи гипертекста версии 2, проект 17:
«HTTP / 2 позволяет более эффективно использовать сетевые ресурсы и уменьшить восприятие задержки, внедряя сжатие полей заголовка и позволяя несколько одновременных обменов по одному и тому же соединению […]
«Это также позволяет назначать приоритеты запросам, позволяя выполнять более важные запросы быстрее, что еще больше повышает производительность».
«HTTP / 2 также обеспечивает более эффективную обработку сообщений за счет использования двоичного фрейма сообщения».
«Данная спецификация является альтернативой синтаксису сообщений HTTP / 1.1, но не устарела. Существующая семантика HTTP остается неизменной ».
HTTP / 2 основан на SPDY

К 2012 году большинство современных браузеров и многие популярные сайты (Google, Twitter, Facebook и т. Д.) Уже поддерживали SPDY. По мере роста популярности SPDY Рабочая группа HTTP (HTTP-WG) начала работу по обновлению стандарта HTTP.
С этого момента SPDY стал основой и экспериментальной ветвью для новых функций в HTTP / 2. В то время мы рассмотрели, как SPDY может улучшить просмотр
, С тех пор стандарт версии 2 был разработан, одобрен и опубликован.
Многие функции SPDY были включены в HTTP / 2, и Google в конце концов прекратил поддержку этого протокола в начале 2016 года.
Большинство браузеров в конечном итоге перестали поддерживать SPDY, и, поскольку альтернативы нет, HTTP / 2 становится стандартом де-факто.
Хотя стандарт протокола HTTP / 2 не является строго обратно совместимым с HTTP / 1, совместимость может быть достигнута путем перевода. Клиент, использующий только HTTP / 1.1, не будет понимать сервер, использующий только HTTP / 2, и наоборот, поэтому новая версия протокола — HTTP / 2, а не HTTP / 1.2.
Тем не менее, важной частью работы, выполняемой HTTP-WG, является обеспечение того, чтобы HTTP / 1 и HTTP / 2 могли переводиться туда и обратно без потери информации.
Любые новые представленные механизмы или функции также будут независимыми от версии и обратно совместимыми с существующей сетью.
HTTP / 2 на самом деле не то, что может реализовать пользователь, но есть вещи, которые мы можем сделать, чтобы повлиять на скорость нашего просмотра. Верите ли вы в какой-либо из этих распространенных мифов, чтобы ускорить вашу скорость интернета?
Преимущества и особенности HTTP / 2
HTTP / 2 поставляется с некоторыми замечательными обновлениями стандарта HTTP. Некоторые из наиболее важных из них — двоичное кадрирование, мультиплексирование, установление приоритетов потока, управление потоком и передача на сервер.
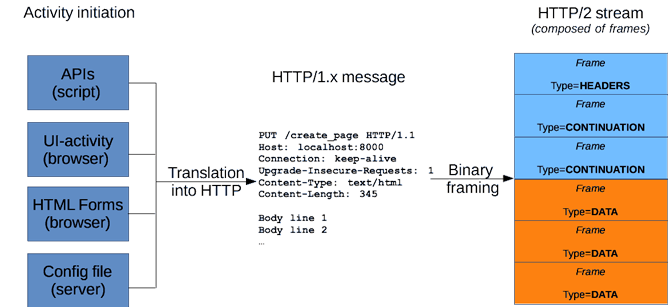
Двоичное обрамление
 HTTP-сообщения от mfuji09 лицензируются в соответствии с CC-BY-SA 2.5.
HTTP-сообщения от mfuji09 лицензируются в соответствии с CC-BY-SA 2.5.
После обновления HTTP2 / связь по протоколу HTTP разделяется на обмен двоично-закодированными кадрами. Эти кадры отображаются в сообщения, которые принадлежат конкретному потоку. Потоки затем мультиплексируются (в некотором смысле сплетены) в одном TCP-соединении.
Новый уровень двоичного кадрирования вводит некоторую новую терминологию; Потоки, сообщения и кадры.
- Потоки — это двунаправленные потоки байтов, которые переносят одно или несколько сообщений.
- Каждый из этих потоков имеет уникальный идентификатор и может переносить двунаправленные сообщения с использованием необязательной информации о приоритете.
- Кадры — это самая маленькая единица связи в HTTP / 2, которая содержит определенные наборы данных (заголовки HTTP, полезные данные сообщений и т. Д.). Заголовок как минимум идентифицирует поток, которому принадлежит кадр.
- Сообщения представляют собой полный набор фреймов, которые отображаются на логический запрос или ответное сообщение.
- Каждое сообщение представляет собой логическое HTTP-сообщение, например запрос или ответ, состоящий из одного или нескольких кадров.
Это позволяет нам использовать одно TCP-соединение, для чего в прошлом требовалось несколько.
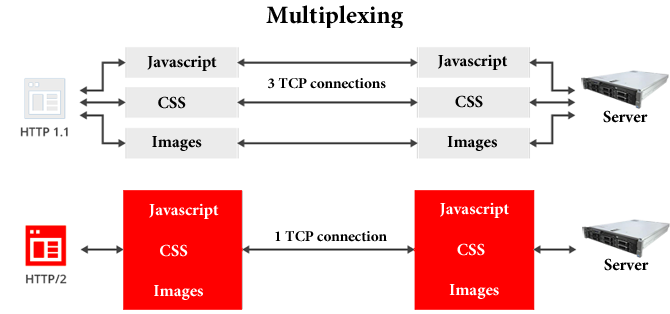
мультиплексирование

HTTP / 1.1 гарантирует, что только один ответ может быть доставлен за одно соединение. А браузер откроет дополнительные TCP-соединения, если клиент хочет сделать несколько параллельных запросов.
HTTP / 2 устраняет это ограничение HTTP / 1.1 и обеспечивает полное мультиплексирование запросов и ответов. Это означает, что клиент и сервер могут разбивать HTTP-сообщение на независимые кадры, которые затем чередуются и повторно собираются на другом конце.
В целом, это самое важное усовершенствование HTTP / 2, поскольку оно частично устраняет необходимость в нескольких соединениях. Это, в свою очередь, обеспечит многочисленные преимущества в производительности для всех веб-технологий.
Уменьшенное количество соединений означает меньшее количество рукопожатий на транспортном уровне (TLS), лучшее повторное использование сеансов и общее снижение требований к ресурсам клиента и сервера. Это делает приложения быстрее, проще и дешевле в развертывании.
Веб-сайты с большим количеством внешних ресурсов (изображения или скрипты) увидят наибольший прирост производительности благодаря мультиплексированию HTTP / 2.
Приоритетность потока и зависимость
Дальнейшие улучшения мультиплексированных потоков сделаны с весовыми и потоковыми зависимостями. HTTP / 2 позволяет нам присвоить каждому потоку вес (значение от 1 до 256) и сделать его явно зависимым от другого потока.
Эта комбинация зависимости и веса приводит к созданию дерева приоритетов, которое сообщает серверу, как клиент предпочел бы получать ответы.
Сервер будет использовать информацию в дереве приоритетов для управления распределением ЦП, памяти и других ресурсов, а также распределением полосы пропускания, чтобы гарантировать получение клиентом оптимальной доставки высокоприоритетных ответов.
Управление потоком
Проблемы с управлением потоком в HTTP / 2 аналогичны HTTP / 1.1. Однако, поскольку потоки HTTP / 2 мультиплексируются в одном TCP-соединении, управление потоком в HTTP / 1.1 больше не эффективно.
Короче говоря, управление потоком необходимо, чтобы остановить потоки, мешающие друг другу, чтобы вызвать блокировку. Это делает возможным мультиплексирование. HTTP / 2 позволяет использовать различные алгоритмы управления потоком, не требуя изменения протокола.
Алгоритм управления потоком не указан в HTTP / 2. Вместо этого был предоставлен набор строительных блоков, чтобы помочь клиентам и серверам применять свой собственный контроль потока.
Вы можете найти специфику этих строительных блоков в разделе «Управление потоком» интернет-проекта HTTP / 2.
Сервер Push
Ваш браузер обычно запрашивает и получает HTML-документ с сервера при первом посещении страницы. Затем серверу нужно дождаться, пока браузер проанализирует HTML-документ и отправит запрос на встроенные ресурсы (CSS, JavaScript, изображения и т. Д.).
В HTTP / 1.1 сервер не может отправлять эти ресурсы, пока браузер не запросит их, и для каждого ресурса требуется отдельный запрос (т. Е. Несколько рукопожатий и подключений).
Пересылка сервера уменьшит задержку, позволяя серверу отправлять эти ресурсы без запроса, поскольку он уже знает, что клиенту они потребуются. Таким образом, в приведенном выше примере сервер будет выдвигать CSS, JavaScript (общий язык сценариев
в веб-страницах), и изображения в браузере, чтобы отобразить страницу быстрее.
По сути, серверная рассылка позволяет серверу отправлять несколько ответов на один клиентский запрос.
Хотя вручную, это эффект, который мы в настоящее время получаем, встраивая CSS или JS в наши HTML-документы — мы передаем встроенный ресурс клиенту, не дожидаясь, пока клиент запросит его.
Это большой шаг вперед по сравнению с текущим стандартом HTTP строгого рабочего процесса один-на-один.
Ограничения HTTP / 2

SPDY придерживался более строгой политики безопасности и требовал шифрования SSL для всех соединений. HTTPS / 2 не требует шифрования, но многие службы не будут обслуживать HTTP / 2 без SSL.
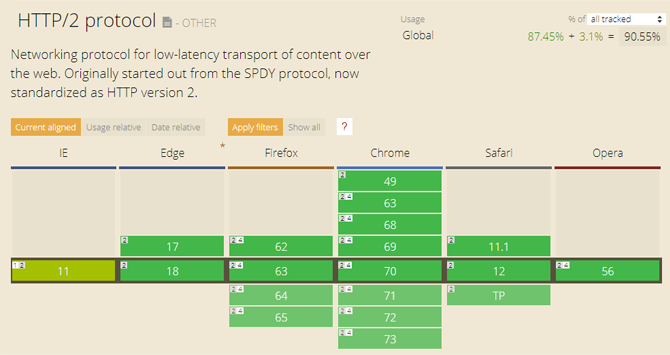
Все основные браузеры поддерживают HTTP / 2, но ни один из них не будет поддерживать его без шифрования. На веб-сайте CanIU есть большой обзор таблиц текущей поддержки браузером HTTP / 2, как показано выше.
Обратная совместимость и переводы между HTTP / 1.1 и HTTP / 2 замедляют скорость загрузки страницы.
На данный момент нет реальной причины, по которой шифрование не должно быть настройкой по умолчанию или обязательной настройкой. Если у вас уже есть сертификат SSL на вашем сайте, вы можете повысить безопасность вашего сайта HTTPS, включив HSTS.
Является ли HTTP / 2 следующей большой вещью?

HTTP / 2 был предложен в качестве стандарта в середине 2015 года, и большинство браузеров добавили его поддержку к концу этого года. HTTP / 2 уже влияет на работу интернета и взаимодействие приложений и серверов.
Нет никаких требований к принудительному использованию HTTP / 2, но пока он служит только преимуществам, а не недостаткам. Это также довольно незначительное изменение с точки зрения пользователя, которое люди действительно не заметят.
Согласно W3Tech, 31,7% из первых 10 миллионов веб-сайтов в настоящее время поддерживают HTTP / 2. Для большинства из вас самый быстрый способ включить HTTP / 2 на своем веб-сайте — использовать CDN Cloudflare.
Следующий предложенный стандарт (HTTP / 3) уже находится в разработке и основан на QUIC, другом экспериментальном проекте Google. В октябре этого года HTTP-WG IETF и рабочая группа QUIC официально попросили QUIC стать новым мировым стандартом и переименовать его в HTTP / 3.
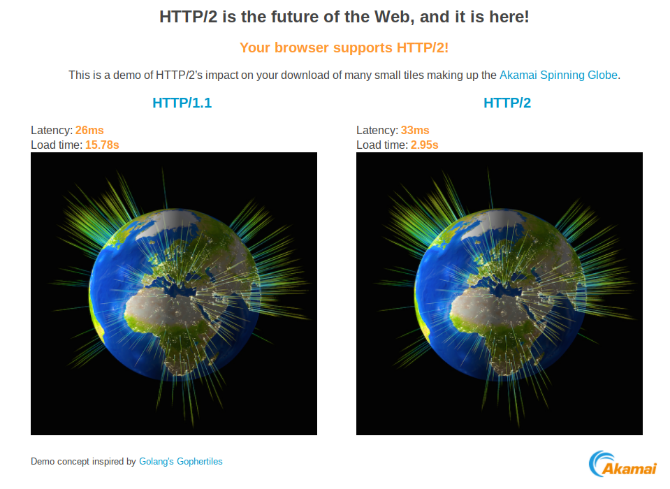
Если вам интересно, у Akamai.com есть быстрый инструмент, чтобы проверить, поддерживает ли ваш браузер HTTP / 2. Если это не так, возможно, подумайте о переключении браузера
,




![Какое самое быстрое решение для жесткого диска компьютера? [Врачи взвешиваются]](https://helpexe.ru/wp-content/cache/thumb/bf/a8e96da668621bf_150x95.jpg)
