Содержание
- 1 Оглавление
- 2 1. Введение
- 3 2. Рабочая область Illustrator
- 4 3. Создание логотипа в Illustrator
- 4.1 3.1 Использование Pen Tool
- 4.2 3.2 Изготовление круглых углов
- 4.3 3.3 Добавление эффектов Photoshop
- 4.4 3.4 Копирование объектов
- 4.5 3.5 Расширить внешний вид
- 4.6 3.6 Live Trace
- 4.7 3.7 Развернуть
- 4.8 3.8 Эффект размытия
- 4.9 3.9 Группировка объектов
- 4.10 3.10 Использование инструмента Rotate
- 4.11 3.11 Маленькая хитрость
- 4.12 3.12. Рисование круга
- 4.13 3.13 Расположение объектов
- 4.14 3.14 Добавление текста
- 4.15 3.15 Выравнивание объектов
- 4.16 3.16 Сохранение и экспорт
- 5 4. Создание 3D-текста в Adobe Illustrator
- 5.1 4.1 Добавление шероховатого фона
- 5.2 4.2 Создание прямоугольника
- 5.3 4.3 Добавление эффекта внутреннего свечения
- 5.4 4.4 Использование панели прозрачности
- 5.5 4.5 Работа с инструментом Тип
- 5.6 4.6 Создание контуров
- 5.7 4.7 Добавление 3D-эффектов
- 5.8 4.8 Использование Unite из панели Pathfinder
- 5.9 4.9 Добавление стиля градиента
- 5.10 4.10 Добавление тени
- 5.11 4.11 Применение размытия по Гауссу
- 6 5. Несколько полезных советов
- 7 6. Заключение
Хотите начать изучать Adobe Illustrator, но чувствовать себя ошеломленным? Прочтите «Начало работы с Illustrator», первое руководство Illustrator от MakeUseOf. С помощью простых инструкций и множества аннотированных снимков экрана это руководство делает изучение Illustrator простым.
Это руководство доступно для скачивания в формате PDF. Загрузите руководство для начинающих по Adobe Illustrator сейчас. Не стесняйтесь копировать и делиться этим со своими друзьями и семьей.
Adobe Illustrator — это программа для векторного рисования. Он часто используется для создания логотипов, значков, иллюстраций, диаграмм, инфографики, футболок, визиток, канцелярских товаров, конвертов, дизайна упаковки — вы называете это. В целом, он в основном используется для создания графики высокого разрешения, которая впоследствии может быть напечатана.
В отличие от Photoshop, в котором информация об изображениях хранится в точках, Illustrator использует математические уравнения при рисовании фигур. Векторные рисунки могут быть масштабированы для размещения баннеров размером с небоскреб; растровые изображения не могут. Из-за этого Illustrator используется для создания чертежей, которые нужно легко масштабировать — например, логотипы.
В этом руководстве Adobe Illustrator объясняются основные инструменты, необходимые для создания логотипа, поэтому ознакомьтесь с ним. Откройте Illustrator и следуйте инструкциям, чтобы по-настоящему ощутить удивительную программу Adobe для создания векторных изображений.
Оглавление
§1. Введение
§2 — Рабочая область иллюстратора
§3 – Создание логотипа в Illustrator
§4 – Создание трехмерного текста в Illustrator
§5 — Несколько полезных советов
§6. Заключение
1. Введение
Если вы решили изучать Illustrator, то вам нужно начать с основ. Это действительно мощная программа, но также и сложная. Когда вы ознакомитесь с интерфейсом, основными инструментами, палитрами и рабочим пространством, вы сэкономите много времени и нервов, и ваш рабочий процесс будет казаться плавным и приятным.
Adobe Illustrator — это программа для векторного рисования. Он часто используется для создания логотипов, значков, иллюстраций, диаграмм, инфографики, футболок, визиток, канцелярских принадлежностей, конвертов, дизайна упаковки — вы называете это. В целом, он в основном используется для создания графики высокого разрешения, которая впоследствии может быть напечатана.
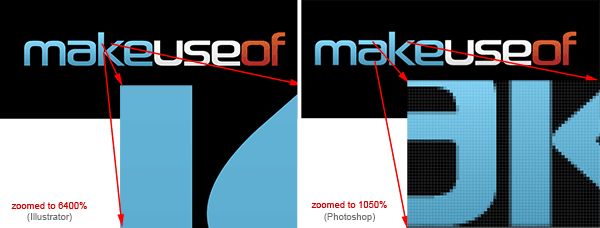
В отличие от Photoshop, в котором информация об изображениях хранится в точках, Illustrator использует математические уравнения при рисовании фигур. О чем это?
Это означает, что векторная графика (например, чертеж Illustrator) может быть масштабирована или увеличена до любого размера без потери качества, тогда как растровые изображения (например, изображения, отредактированные в Photoshop) будут пикселизироваться при масштабировании:

По сути, векторные рисунки могут быть масштабированы для размещения баннеров размером с небоскреб; растровые изображения не могут. Поэтому, если вы планируете использовать свою работу для разных размеров, используйте векторную программу, такую как Illustrator.
• Преимущества векторной графики:
• Высокое разрешение в любом размере;
• небольшой размер файла;
• высокое качество печати;
• Нет потери разрешения при редактировании.
Недостатки:
• Трудно создавать реалистичные рисунки (но все же возможно).
Итак, вы все еще читаете это руководство. Это говорит мне о том, что вы действительно хотите сблизиться с Illustrator, поэтому я здесь, чтобы поделиться своими знаниями с вами. В этом руководстве я познакомлю вас с рабочим пространством, основными инструментами, формами, и мы создадим наш первый логотип с помощью этого замечательного программного обеспечения.
Обратите внимание, что я использую Illustrator CS5 в Windows, поэтому пользователям Mac придется использовать несколько разные комбинации клавиш: клавиша Command вместо Ctrl и Option вместо Alt.
2. Рабочая область Illustrator
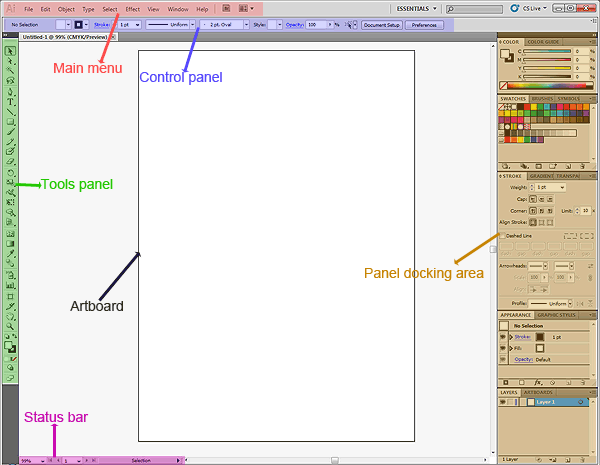
Если вы знакомы с Photoshop, то рабочее пространство Adobe Illustrator вас не удивит, поскольку его основные части в основном одинаковы:

В первую очередь вы будете использовать панель «Инструменты», так как там есть все необходимые инструменты. Для настройки активного инструмента вы будете использовать панель управления, где хранятся все параметры текущего инструмента. И, конечно же, область стыковки панелей — в ней хранятся такие важные палитры, как образцы цветов, слои, параметры обводки, внешний вид, параметры градиента и т. Д. (Все палитры можно включить или отключить в меню Windows).
Давайте сначала проверим панель инструментов.
2.1 Панель инструментов
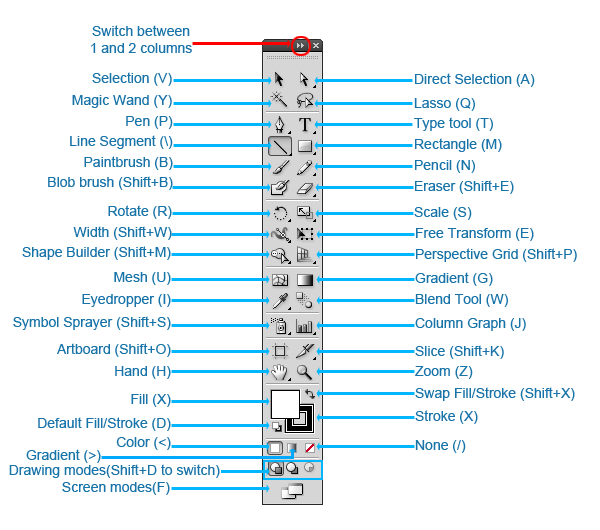
В наборе инструментов доступно много инструментов, но вам не нужно запоминать все. Лишь немногие из них сделают эту работу.
Вот справочная таблица (некоторые инструменты, такие как Rectangle, содержат больше инструментов внутри, которые можно выбрать, удерживая значок инструмента):

Я всегда говорю, что лучший способ обучения — это практика. Итак, давайте изучим основные инструменты, фактически используя их.
3. Создание логотипа в Illustrator
Я обычно использую Adobe Illustrator для создания логотипов для своих клиентов. Почему бы нам не попробовать?
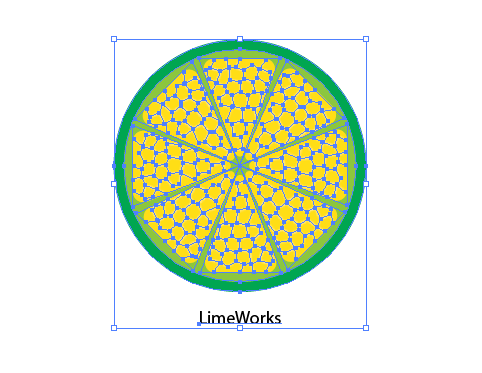
Давайте назовем нашу удивительную компанию «LimeWorks». Нам нужно создать лайм и поставить под ним имя. Как это:

Имейте в виду, что мы создадим простой логотип, просто чтобы вы познакомились с некоторыми инструментами и методами. Начнем с рисования лаймовых сегментов.
3.1 Использование Pen Tool
Мы будем использовать инструмент «Перо», который является одним из наиболее часто используемых инструментов в Illustrator. Он используется для создания всевозможных форм и объектов. Выберите его, нажав на его значок на панели инструментов или используйте клавишу P.
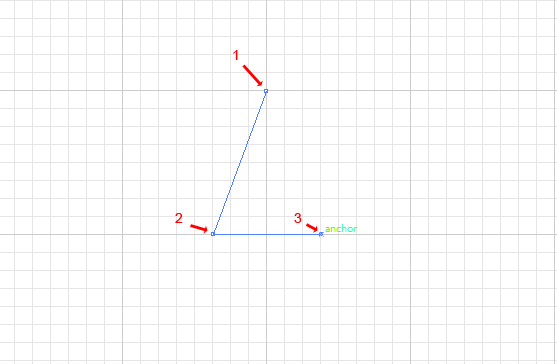
Используя инструмент «Перо», создайте свой первый треугольник, щелкнув три раза там, где вы хотите, чтобы края были:

Примечание: как видите, я использую Grid (Ctrl + ”), чтобы быть более точным.
Чтобы закрыть путь, нажмите на первую точку:
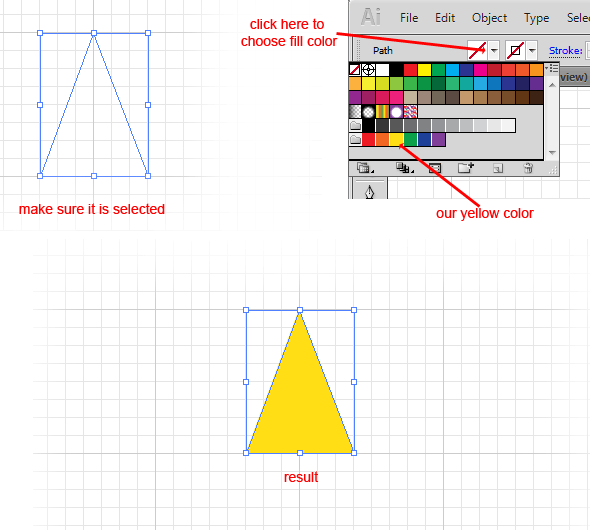
Теперь он готов к наполнению цветом. Убедитесь, что треугольник выбран (щелкните его с помощью инструмента «Выделение», V) и выберите желтый тон:

3.2 Изготовление круглых углов
Нам нужны круглые углы, чтобы наш сегмент извести (треугольник) выглядел более гладким. Мы будем использовать эффект круглых углов:
В диалоговом окне «Круглые углы» введите примерно 4 мм (в качестве единиц я использую миллиметры) и нажмите кнопку «ОК», чтобы применить изменения:
Выглядит хорошо. Теперь давайте добавим текстуру, чтобы она выглядела более реалистично.
3.3 Добавление эффектов Photoshop
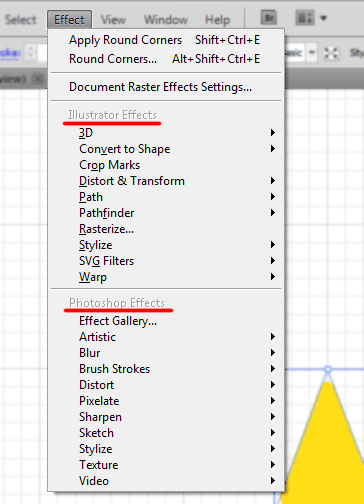
В Adobe Illustrator при переходе в меню «Эффекты» вы увидите, что есть «Эффекты Illustrator» и «Эффекты Photoshop»:

Мы будем использовать витраж (Effects-> Texture-> Stained Glass).
Но перед этим нам нужна копия нашего треугольника над исходным слоем.
3.4 Копирование объектов
Я покажу вам несколько быстрых советов о том, как легко копировать и вставлять объекты над текущим слоем и под ним, сохраняя при этом точное положение.
Чтобы вставить копию выбранного объекта выше исходного в точном положении, сначала скопируйте его (Ctrl + C), а затем вставьте его с помощью Ctrl + F (если вы используете Ctrl + V, он будет вставлен в середину экрана ). Чтобы вставить его ниже исходного объекта, используйте Ctrl + B:
Хорошо, теперь вы знаете приемы копирования / вставки.
Скопируйте и вставьте наш треугольник прямо перед собой (Ctrl + F) и залейте вставленный объект белым цветом:
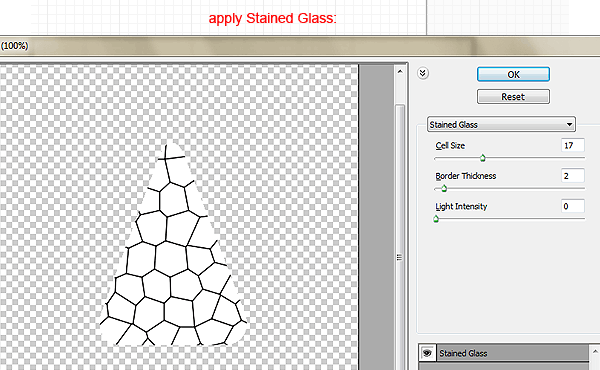
Откройте диалоговое окно «Витраж» и выберите «Мой» (размер ячейки = 17; толщина границы = 2; интенсивность света = 0):

3.5 Расширить внешний вид
Развернуть Внешний вид находится в меню «Объект» и является одним из наиболее важных инструментов в Illustrator. Для подробного описания может потребоваться отдельное руководство, но сегодня мы только изучаем основы.
Итак, простыми словами, Expand Appearance используется для разделения объекта на отдельные пути или изображения после применения к нему эффекта. Ну, это звучит немного запутанно. Давайте просто использовать это и увидеть это в действии.
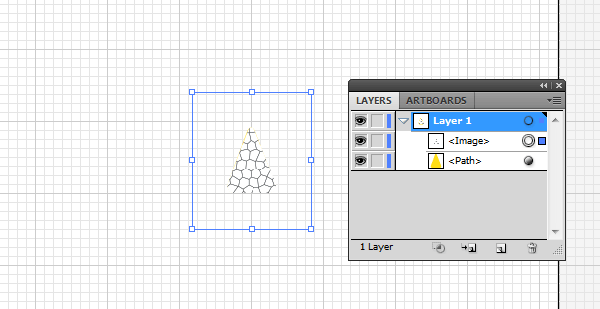
Убедитесь, что вы выбрали белый треугольник с эффектом витража и перейдите в Object-> Expand Appearance. Теперь наш объект — это изображение:

3.6 Live Trace
Еще одна интересная функция Adobe Illustrator, Live trace, используется для преобразования растровых изображений в объекты трассировки. Уже есть несколько предустановок трассировки по умолчанию, но мы будем использовать пользовательские настройки.
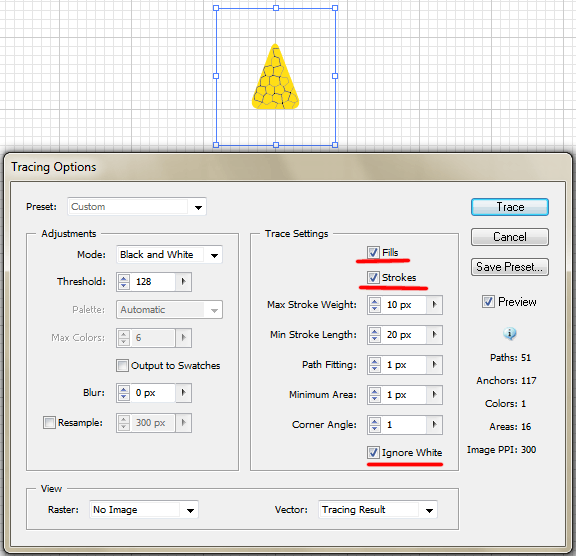
Перейдите в Object-> Live Trace -> Tracing Options и установите значения, как показано ниже:

3.7 Развернуть
Expand используется для преобразования объектов трассировки в редактируемые пути (вектор). После отслеживания растрового изображения, вы должны использовать Expand.
Поскольку наш текстурированный объект теперь отслеживается и готов к возврату в пути, мы будем использовать Expand:
Как видите, наша текстура теперь представляет собой набор контуров, но нам нужно изменить ее цвет с черного на белый. На этот раз мы будем использовать Stroke (поскольку текстура представляет собой набор штрихов):
ХОРОШО. Но теперь это слишком остро. Давайте немного размыт.
3.8 Эффект размытия
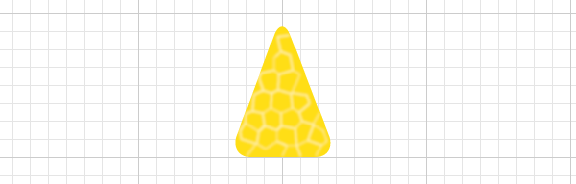
Перейдите в Effects-> Blur-> Gaussian Blur, установите радиус 2,8 пикселей, и вы должны иметь это:

На этом мы закончили с ломтиком лайма. В остальном проще.
3.9 Группировка объектов
К этому моменту наш кусочек извести готов, и нам нужно его дублировать. Но он состоит из нескольких слоев (объектов), поэтому, чтобы упростить процесс дублирования, давайте сгруппируем их.
Чтобы сгруппировать набор объектов, выделите их все, перетащив мышью вокруг них и нажав Ctrl + G. Еще один удобный способ выбора нескольких объектов — удержание клавиши Shift и нажатие на объекты.
Но поскольку на артборде у нас нет других объектов, вы можете вместо этого выбрать все объекты (Ctrl + A) и сгруппировать их (Ctrl + G):
3.10 Использование инструмента Rotate
Инструмент поворота (R) используется для … угадайте, что? Да, чтобы вращать объекты или формы.
Выберите инструмент Rotate и Alt + щелкните в верхней части треугольника, чтобы установить наш центр вращения. Во всплывающем окне установите следующее и нажмите «Копировать»:
Вы должны иметь это сейчас:
3.11 Маленькая хитрость
Есть небольшая хитрость (одна из многих), которая облегчит работу с Adobe Illustrator в будущих проектах. Хитрость — просто сочетание клавиш (Ctrl + D). Повторяет или применяет последнее преобразование к выбранному объекту.
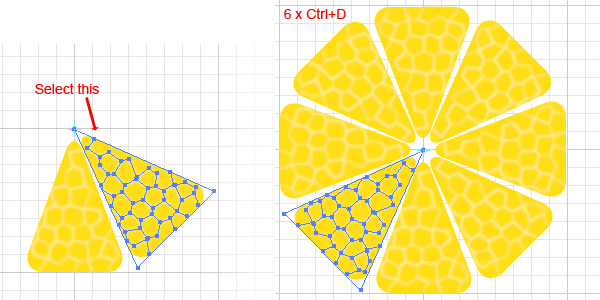
Это удобно и для нашей практики. Выберите новый фрагмент и используйте Ctrl + D 6 раз:

Вуаля! У нас вкусный лимон. Теперь о некоторых деталях.
Прежде всего, сгруппируйте все кусочки вместе, чтобы все было в порядке. Затем убедитесь, что ничего не выбрано, нажав где-нибудь еще на артборде.
3.12. Рисование круга
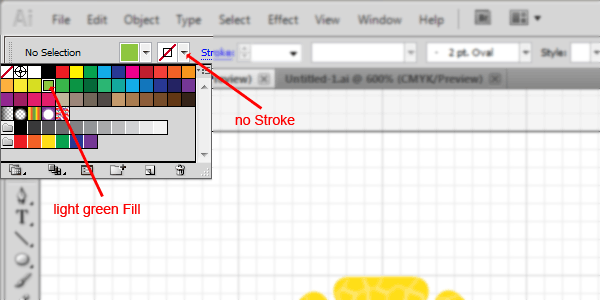
Выберите светло-зеленый цвет для заливки и ни один для обводки:

Выберите инструмент Ellipse (подинструмент под Rectangle или нажмите L):
Удерживая Shift + Alt, наведите указатель мыши на центр извести и перетаскивайте мышь до тех пор, пока не получите круг, который охватывает всю извести:

Примечание: вам не нужно искать точный центр для начала — мы выровняем объекты позже.
3.13 Расположение объектов
Как вы видите, зеленый круг находится перед или над нашей липой. Чтобы отправить его назад или ниже, выберите его и нажмите Ctrl + [(Ctrl +], чтобы поднять его над текущим слоем):
Хорошо. Выберите этот круг и продублируйте его под собой (как мы делали в 3.4.) С помощью Ctrl + C, а затем Ctrl + B:
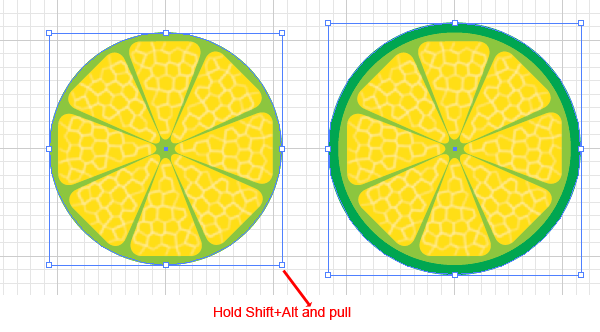
Измените цвет заливки на темно-зеленый и сделайте его немного больше, чем первый круг, удерживая Shift + Alt и перетаскивая одну из его контрольных точек:

Это выглядит довольно хорошо. Еще лучше: мы закончили с трудной частью.
3.14 Добавление текста
Давайте добавим название нашей компании под лаймом. Выберите инструмент «Текст» (T), щелкните под лаймом и введите «LimeWorks»:
Теперь давайте выровняем все по центру.
3.15 Выравнивание объектов
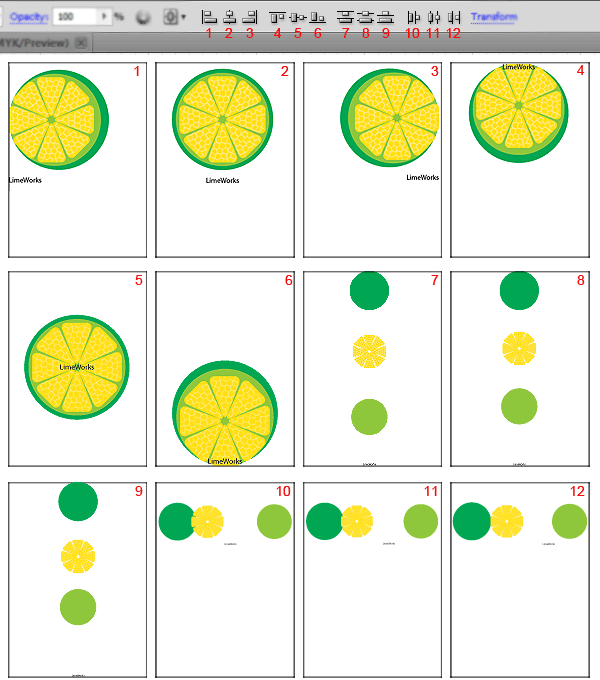
Чтобы идеально выровнять объекты, используйте инструменты выравнивания. Эти инструменты расположены на панели управления, когда инструмент выбора активен. Смотрите ниже, чтобы понять различные выравнивания:

Обратите внимание, что эти примеры верны для Align to Artboard:
Если вы выберете «Выровнять по выделению», объекты будут выровнены по внешним границам выделения.
ХОРОШО. Выделите все объекты (Ctrl + A) и нажмите на панели управления горизонтальный центр выравнивания (номер 2):

Это оно. Теперь вы можете играть с размерами и цветами, если хотите.
Если вы сделаете лайм меньше и измените цвет текста, он будет выглядеть намного лучше:

Хорошо, поздравляю с вашим первым логотипом!
Давайте перейдем к сохранению и экспорту.
3.16 Сохранение и экспорт
Чтобы сохранить файлы Illustrator, просто нажмите Ctrl + S (как всегда), и он сохранится в формате .ai.
Если вы хотите сохранить свой логотип в .png, то вы можете воспользоваться одним из двух способов: Файл-> Экспорт или Файл-> Сохранить для Интернета и устройств.
В то время как второй способ экспортирует весь артборд, первый способ позволяет вам экспортировать только ваши объекты.
Вот пример:
Примечание: вы всегда можете изменить размер вашего артборда (Файл-> Настройка документа и нажать Редактировать артборды). После этого при использовании функции «Сохранить для Интернета и устройств» вы увидите, что размер изображения соответствует новому размеру артборда.
Также обратите внимание: вы можете проверить прозрачность при сохранении в Интернете, и у вас будет логотип с прозрачным фоном.
Давайте пройдемся по другому учебнику, чтобы изучить другие основные инструменты. Мы создадим трехмерный текст с шероховатым фоном.
4. Создание 3D-текста в Adobe Illustrator
В то время как векторная графика обычно двухмерная, вы также можете создавать красивые трехмерные объекты. В этом уроке мы создадим простой трехмерный текст с шероховатым фоном, как показано ниже:
Как я уже сказал, мы сейчас изучаем основы, чтобы вы лучше познакомились с интерфейсом и некоторыми полезными инструментами. Как только вы это сделаете, вы увидите, что нет никаких ограничений на то, что вы можете делать с Illustrator.
4.1 Добавление шероховатого фона
Давайте начнем с классного фона.
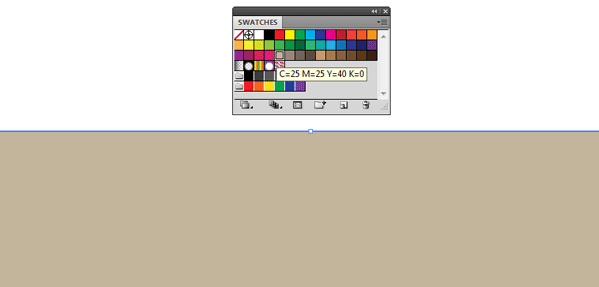
Зайдите на ваш любимый сайт для бесплатных текстур и фонов и найдите приятный шероховатый фон. Я принял одно от изображения запаса:
Скопируйте и вставьте его в документ Adobe Illustrator. Скорее всего, он будет слишком большим, поэтому вам придется уменьшить его. Используйте Transform Panel для управления размером вашего изображения:
Примечание: вы можете использовать свои собственные значения, просто убедитесь, что они соответствуют документу.
Теперь у нас есть готовое фоновое изображение, но давайте добавим к нему еще несколько эффектов. Сначала мы создадим прямоугольник, а затем добавим эффект «Внутреннее свечение» и воспользуемся панелью «Прозрачность» для изменения наложения между изображением и прямоугольником.
4.2 Создание прямоугольника
Выберите «Прямоугольник» в меню «Инструменты» (M), нарисуйте прямоугольник того же размера, что и фоновое изображение (вы можете использовать панель «Преобразование», чтобы установить точные значения), и установите цвет заливки на светло-коричневый и без обводки:

4.3 Добавление эффекта внутреннего свечения
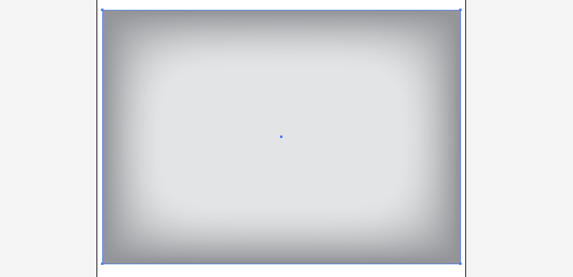
Перейдите в Effect-> Stylize-> Inner Glow и установите значения, как показано:
Вот что вы должны иметь:

4.4 Использование панели прозрачности
Вы всегда можете использовать панель «Прозрачность», чтобы изменить способ смешивания объекта или слоя со слоями ниже. Прежде всего, давайте отправим наш прямоугольник позади изображения. Выделите прямоугольник, нажав на него, и используйте Ctrl + [.
Теперь выберите слой изображения, нажав на изображение и откройте Панель прозрачности (Window-> Transparency) и выберите Multiply в качестве режима смешивания:
Ницца. Мы закончили с фоном. Давайте перейдем к самому трехмерному тексту.
4.5 Работа с инструментом Тип
Используя инструмент «Текст» (T), напишите «MakeUseOf» с хорошим шрифтом (я выбрал Diavlo Bold, который можно скачать на exljbris Font Foundry). Сделайте его достаточно большим, как 65pt, установите трекинг на -20 и выберите белый цвет:
4.6 Создание контуров
Используйте Create Outlines — щелкните текст правой кнопкой мыши и выберите Create Outlines, чтобы преобразовать текст в векторные контуры:
4.7 Добавление 3D-эффектов
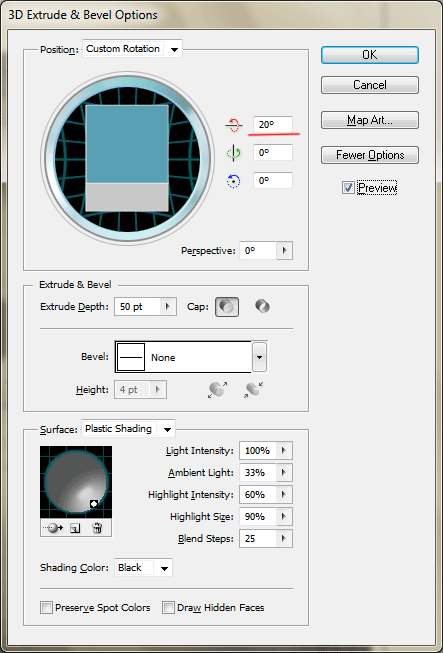
3D-эффекты можно применять к любым объектам, а также к тексту. Выделите текст, перейдите в Effect-> 3D-> Extrude Наклоните и примените следующее:

Это то, что вы должны иметь так далеко:
Теперь нам нужно отделить грани текста и наш 3D-эффект друг от друга. Используйте Expand Appearance, чтобы сделать это (Object-> Expand Appearance).
С помощью инструмента прямого выделения (A) выделите только грани текста (удерживайте Shift, чтобы выделить несколько объектов):

Совет: при выборе убедитесь, что якоря синие и ни одна из них не белая. Для этого немного увеличьте масштаб и щелкните где-нибудь посередине объектов (здесь — текстовые грани).
4.8 Использование Unite из панели Pathfinder
Теперь скопируйте и вставьте выделение и используйте панель «Объединить из Pathfinder», чтобы объединить все выделенные грани в один сгруппированный путь:
Поместите новый слой поверх старого и установите его Stroke Color на белый и Stroke Weight на 1pt:
Мы почти там.
4.9 Добавление стиля градиента
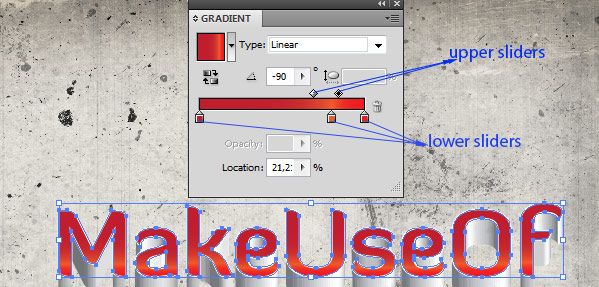
Добавить градиент довольно просто — просто выберите объект, нажмите на панель «Градиент» справа и настройте свои цвета. Более того, вы всегда можете использовать предопределенные библиотеки из Window-> Swatch Libraries-> Gradients. Но на этот раз давайте настроим это вручную.
На панели «Градиент» установите для параметра «Тип» значение «Линейный», установите для первого цвета в положении 0% темно-красный, для второго цвета — 80% оранжевый, а для конечного цвета — 100% ярко-красный, угол до -90 °:

Совет: используйте верхний ползунок для управления цветовым диапазоном градиента.
4.10 Добавление тени
Чтобы придать нашему тексту некоторую глубину, давайте добавим к нему немного тени. Мы будем использовать эффект Gaussian Blur.
Сначала скопируйте (Ctrl + C) наш новый слой и вставьте его впереди (Ctrl + F). Затем измените его цвет на черный и установите обводку на none, отправьте его за слоем 3D-эффектов с помощью Ctrl + [(убедитесь, что он выше фоновых слоев):

Переместите его вниз с помощью клавиш со стрелками (вы также можете изменить координаты Y на панели Transform, чтобы быть более точным):

4.11 Применение размытия по Гауссу
Наша тень не выглядит реалистичной сейчас; нам нужно немного размыть это. Перейдите в Effect-> Blur-> Gaussian Blur и установите радиус на 9 пикселей:

Мы сделали!
5. Несколько полезных советов
Советы и хитрости бесконечны, но я покажу вам некоторые из них:
• Блокировать слои — если вы хотите выделить несколько небольших объектов перед другими объектами (например, фон), вместо нажатия Shift + на каждый из них вы можете просто заблокировать фон с помощью Ctrl + 2 или поставить знак блокировки в панель слоев.
• Всегда проверяйте палитру слоев — при работе со многими объектами и слоями действительно полезно назвать свои слои и проверить, как выровнены ваши слои (находится ли слой над или под другим, заблокирован ли он и т. Д.);
• Повторно редактируйте стили слоя в любое время, когда вам нужно — да, вы всегда можете изменить настройки стиля или эффекта, которые вы уже применяли к объекту или слою ранее, через панель «Внешний вид» («Окно» -> «Внешний вид»);
• Использовать библиотеки — есть несколько хороших предопределенных библиотек, которые можно использовать в ваших работах. Перейдите в «Окно» -> «Библиотеки» и выберите «Библиотеки кистей», «Библиотеки образцов», «Библиотеки стилей графики» или «Библиотеки символов». Их много.
6. Заключение
Я надеюсь, что все было достаточно ясно, чтобы вы начали любить Adobe Illustrator. То, что я рассмотрел в этом руководстве, это только основы. В следующий раз я покажу более сложные способы использования других удивительных инструментов и приемов. До тех пор — практика.
Путеводитель Опубликовано: август 2012





