Adobe Illustrator должен быть одним из моих любимых программ для работы, особенно при разработке чего-то такого большого, как баннер. Причины этого очень очевидны. Цвета Illustrator настолько ясны и выглядят так красиво без пикселизации, что еще хотелось бы любому дизайнеру в их дизайне.
В то время как баннеры не могут быть ограничены сектором маркетинга, где бизнес делает баннеры для своего продукта и показывает их. Людям нравится делать баннеры для своих вечеринок и связанных с ними событий тоже. Например, сделать поздравительный баннер для выпускного вечера или для новых родителей. Использование баннера для отправки сообщения может быть отличной идеей. Вот как вы можете сделать удивительный баннер в Adobe Illustrator, используя следующие простые методы. Дизайн, очевидно, может отличаться в зависимости от вашего творчества, я просто даю вам основные рекомендации по инструментам, которые вы можете использовать для создания баннера.
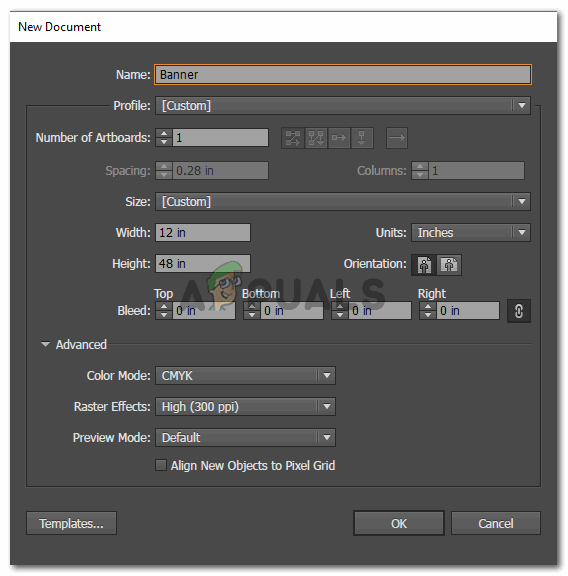
- Откройте Adobe Illustrator и заполните детали для размеров для вашего артборда. Так как это баннер, вы должны быть очень уверены в размере баннера. Дизайн не может быть напечатан в большем масштабе, если дизайн был сделан в меньшем масштабе. Я использовал 12 дюймов для моей ширины баннеров и 48 дюймов для высоты. Если вы хотите сделать что-то меньше, чем этот размер, вы всегда можете настроить параметры соответствующим образом.
 Добавляем детали. Убедитесь, что вы используете правильные настройки высоты и ширины. Вы можете вручную измерить кусок ткани, если хотите быть уверенным в том, какой размер баннера будет в действительности.
Добавляем детали. Убедитесь, что вы используете правильные настройки высоты и ширины. Вы можете вручную измерить кусок ткани, если хотите быть уверенным в том, какой размер баннера будет в действительности. - Вот как будет выглядеть артборд вашего баннера. Теперь обратите внимание, что баннеры не всегда находятся в горизонтальной ориентации. Они также могут быть в вертикальной ориентации. Так что, если вы выберете любой из двух, все, если действительно хорошо.
 Мой баннер артборд, над которым я буду работать.
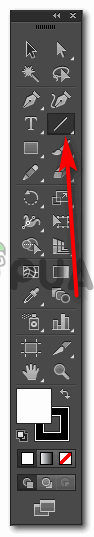
Мой баннер артборд, над которым я буду работать. - Инструменты на левой стороне дают вам множество вариантов инструментов, которые можно использовать для создания чего угодно. Например, я подумал сделать декоративный баннер на этом артборде, чтобы баннер выглядел более интересно. Теперь есть два способа сделать это. Я мог бы вручную нарисовать баннер, используя инструмент пера слева, который является третьим инструментом на левой панели, который выглядит как ручка. Это может быть длительным процессом, требующим больше вашего времени и внимания, и есть большая вероятность ошибок, если вы новичок. Или, альтернативный способ сделать баннер на моем баннере, это использовать инструмент линии и добавить обводку, которая выглядит как баннер. Да, это возможно в Adobe Illustrator. Для этого вам нужно будет сначала выбрать инструмент линии на левой панели инструментов.
 Нажмите на этот значок. Это линейный инструмент. Вы можете рисовать линии на вашем артборде, используя этот инструмент.
Нажмите на этот значок. Это линейный инструмент. Вы можете рисовать линии на вашем артборде, используя этот инструмент.
- До того, как я создал линию на артборде, я использовал верхнюю панель для инструментов, которая показала мне больше опций для инструмента линии. Здесь, перед заголовком обводки, вы найдете эти два варианта обводки: Унифицированный и Базовый. Вам нужно нажать на стрелку вниз для Basic. Теперь это покажет вам все штрихи, которые вы можете использовать вместо основного типа штрихов. Теперь, когда вы откроете эту панель, вы не найдете здесь много вариантов. Для лучшего и более интересного выбора, вам нужно нажать на вкладку, которая выглядит как куча книг, это библиотека.
 Библиотека для типов обводки, которая является очень полезным инструментом для создания различных обводок, будь то инструмент линии или инструмент формы
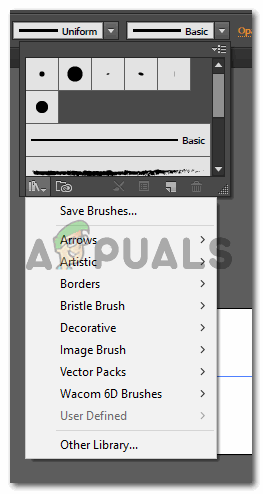
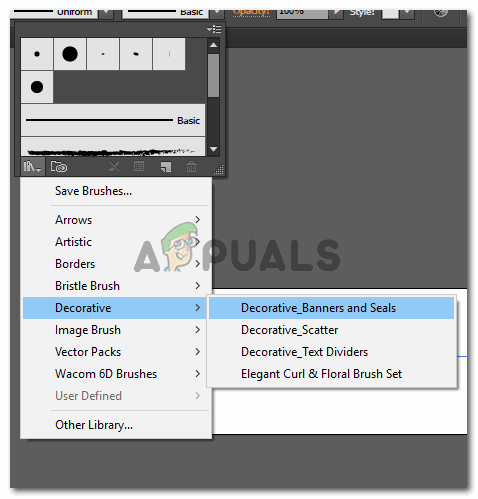
Библиотека для типов обводки, которая является очень полезным инструментом для создания различных обводок, будь то инструмент линии или инструмент формы - Нажмите на стрелку вниз на этой вкладке, и вы найдете расширенный список штрихов на выбор. Стрелки, Artistic и есть длинный список на выбор. Для баннеров вам нужно будет выбрать вариант «Декоративный», а из другого появившегося расширенного списка выбрать «Декоративные баннеры и печати».
 Декоративные баннеры и печати.
Декоративные баннеры и печати.
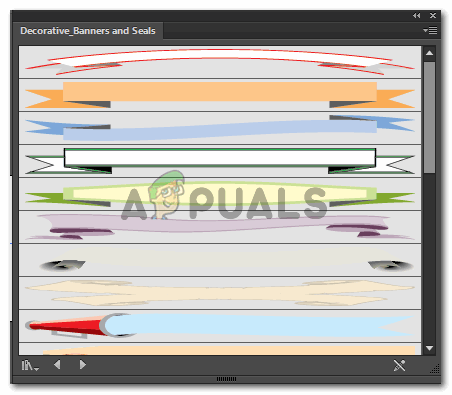
- В ту минуту, когда вы нажмете на эту опцию, откроется небольшое окно, которое покажет вам коллекцию баннеров и печатей в Adobe Illustrator. Вы можете выбрать любой из них и использовать его для своего дизайна.
 Я случайно выбрал любой, чтобы показать вам, как вы можете его использовать.
Я случайно выбрал любой, чтобы показать вам, как вы можете его использовать.
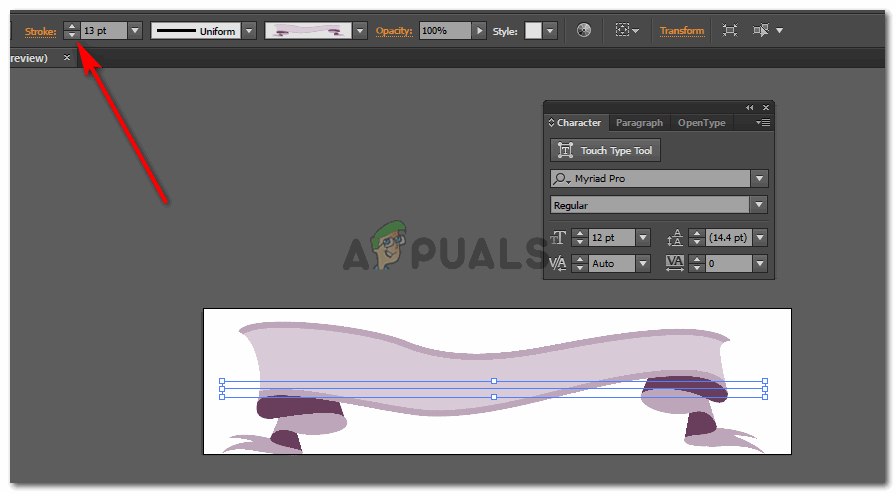
- Вы можете настроить размер обводки, чтобы увеличить или уменьшить размер фиолетового баннера, который теперь появляется на вашей монтажной области.
 Используйте точки обводки, чтобы отрегулировать обводку. Увеличение числа приведет к расширению штриха, как показано на рисунке.
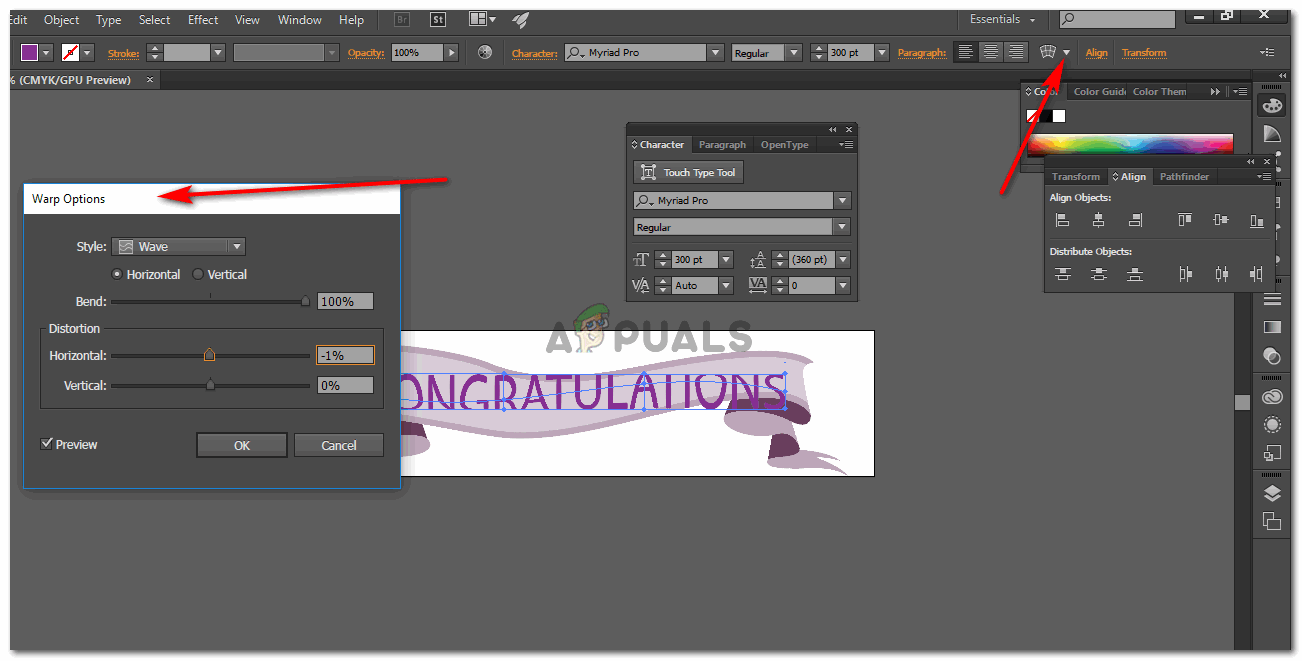
Используйте точки обводки, чтобы отрегулировать обводку. Увеличение числа приведет к расширению штриха, как показано на рисунке. - Добавьте любой текст, который вы хотите добавить, используя инструмент «Текст», который представляет собой большую букву «T» на левой панели инструментов. После добавления текста в правом верхнем углу экрана появится значок «Деформация». Используйте это, экспериментируйте и посмотрите, какой вид деформации лучше всего выглядит в вашем тексте. Деформация в основном добавляет кривую к вашей фигуре или тексту.
 Деформируйте текст так, как вам нравится.
Деформируйте текст так, как вам нравится. - Ваш баннер готов.
 Поздравляем баннер
Поздравляем баннер
Просто если вам не нравится то, что вы сделали, найдите себе удивительный баннер, готовый купить на Shindigz.

 Мой баннер артборд, над которым я буду работать.
Мой баннер артборд, над которым я буду работать. Нажмите на этот значок. Это линейный инструмент. Вы можете рисовать линии на вашем артборде, используя этот инструмент.
Нажмите на этот значок. Это линейный инструмент. Вы можете рисовать линии на вашем артборде, используя этот инструмент.
 Библиотека для типов обводки, которая является очень полезным инструментом для создания различных обводок, будь то инструмент линии или инструмент формы
Библиотека для типов обводки, которая является очень полезным инструментом для создания различных обводок, будь то инструмент линии или инструмент формы Декоративные баннеры и печати.
Декоративные баннеры и печати.
 Я случайно выбрал любой, чтобы показать вам, как вы можете его использовать.
Я случайно выбрал любой, чтобы показать вам, как вы можете его использовать.
 Используйте точки обводки, чтобы отрегулировать обводку. Увеличение числа приведет к расширению штриха, как показано на рисунке.
Используйте точки обводки, чтобы отрегулировать обводку. Увеличение числа приведет к расширению штриха, как показано на рисунке. Деформируйте текст так, как вам нравится.
Деформируйте текст так, как вам нравится. Поздравляем баннер
Поздравляем баннер