 Вам нравится погружаться в код веб-страницы, чтобы посмотреть, как она была составлена? Как начинающий веб-дизайнер, это было для меня привычкой. Я полагаю, что многие люди все еще заходят в исходный код веб-страницы. Это отличный инструмент обучения. Я до сих пор делаю это иногда, чтобы посмотреть, как внедрен медиа-файл; или для некоторой интересной информации комментария или просто чтобы увидеть интересные данные мета-тега.
Вам нравится погружаться в код веб-страницы, чтобы посмотреть, как она была составлена? Как начинающий веб-дизайнер, это было для меня привычкой. Я полагаю, что многие люди все еще заходят в исходный код веб-страницы. Это отличный инструмент обучения. Я до сих пор делаю это иногда, чтобы посмотреть, как внедрен медиа-файл; или для некоторой интересной информации комментария или просто чтобы увидеть интересные данные мета-тега.
Но для серьезных парней исходный код часто является источником информации. Это бэкдор в стратегии SEO конкурента — использование ключевых слов, оптимизация дизайна и т. Д. Короче, что парень делает правильно и что он делает неправильно.
В каждом браузере есть встроенный просмотрщик, очень похожий на блокнот. Обычно находящийся в меню «Вид», он отображает исходный код на стороне клиента одним нажатием мыши. Обычно, хотя, это не многофункциональный. Например, было бы неплохо изменить лицо шрифта. Кроме того, простое добавление комментария перед сохранением файла невозможно, так как обычно оно доступно только для чтения. Он просто предназначен для того, чтобы быть зрителем », — слово« редактор »немного выбрано.
Так можем ли мы заставить браузер использовать редактор по нашему выбору? К счастью, большинство браузеров открыто для этой идеи. Вот как мы можем навязать свой собственный выбор в Firefox, Internet Explorer и Opera.
Mozilla Firefox
Средство просмотра Firefox 3 по умолчанию доступно из View — Page Source. Он имеет основные параметры для изменения размера текста, подсветку синтаксиса и функцию для переноса длинных строк. Одна функция, которая мне нравится, заключается в том, что Firefox позволяет мне видеть источник для выбранной области веб-страницы (Правый клик — Просмотр источника выбора).
Но чтобы выбрать другой редактор, давайте сделаем это:
- Введите about: config в адресной строке. Проигнорируйте предупреждение, которое приходит и идет вперед.
- На странице настроек приложения выделите нижнюю половину страницы или используйте поиск в браузере (CTRL + F), чтобы найти два значения.
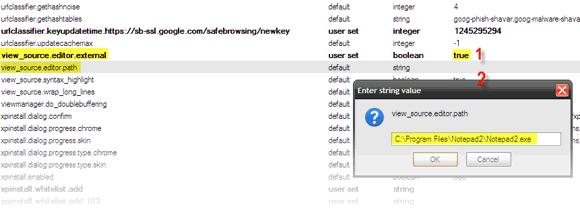
- Найти и выделить view_source.editor.external. Дважды щелкните и переключите его на «true».
- Далее чуть ниже найдите и выделите view_source.editor.path. Дважды щелкните по нему и введите новый путь предпочитаемого вами редактора в поле ввода строкового значения. Если путь не существует или не является исполняемым, будет использоваться встроенный просмотрщик.

Это сделано!
Firefox имеет множество дополнений, которые помогают получить доступ к веб-странице. Энн Смарти, коллега из MakeUseOf, довольно подробно рассказала о семи из них в посте на SearchEngineJournal.com. Из 7 упомянутых надстроек только Просмотр отформатированного источника не обновляется до последней версии браузера.
Internet Explorer
Средство просмотра исходного кода IE8, доступное из View — Source, не добавляет ничего, кроме стандартных параметров. Но встроенная функция Developer Tools дает IE8 несколько дополнительных возможностей, и у нас есть возможность иметь редактора по нашему выбору.
Инструменты разработчика — это отладчик, который значительно упрощает анализ веб-страницы и включенных в нее элементов, таких как CSS, Javascript и HTML. Инструменты разработчика могут быть открыты с помощью «»
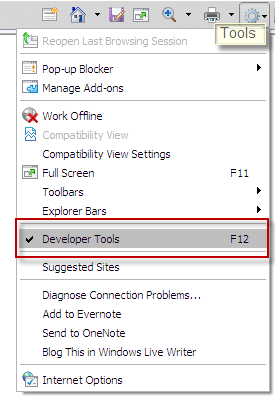
- Откройте IE8. Нажмите F12
- Или в меню выберите Инструменты — Инструмент разработчика.

Это мощный инструмент, и для его объяснения потребуется несколько собственных учебных пособий. Здесь мы просто хотим изменить редактор исходного кода.
- Откройте Internet Explorer.
- Нажмите кнопку F12, чтобы запустить Инструменты разработчика.
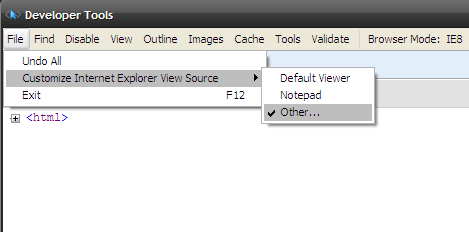
- Нажмите на файл; Выберите «Настроить источник просмотра Internet Explorer».

- Представлены три варианта: Просмотр по умолчанию, Блокнот, Другое »¦
- Вы можете использовать Блокнот или выбрать Другое для редактора по вашему выбору. Найдите местоположение вашей программы, выберите исполняемый файл программы и нажмите «Открыть», чтобы установить его в качестве нового редактора.
опера
Opera v9.64 позволяет вам вносить изменения и применять их на лету в редакторе исходного кода. Редактор исходного кода доступен из View — Source. Opera также дает вам возможность изменить настройки по умолчанию, и это легко.
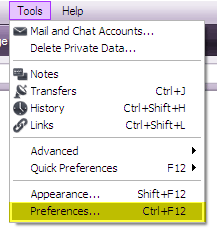
- В меню выберите Сервис — Настройки.

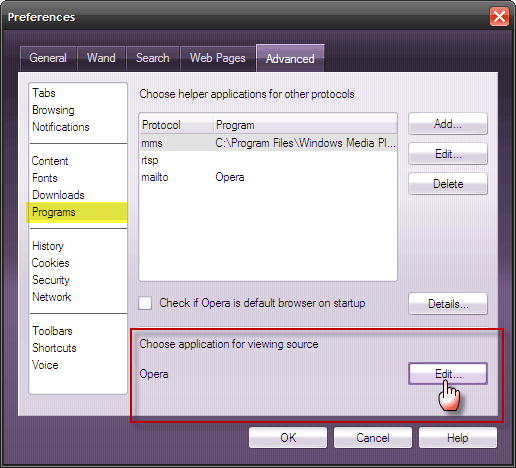
- В настройках выберите вкладку «Дополнительно». В разделе «Программы» нажмите «Изменить для выбора приложения для просмотра источника».

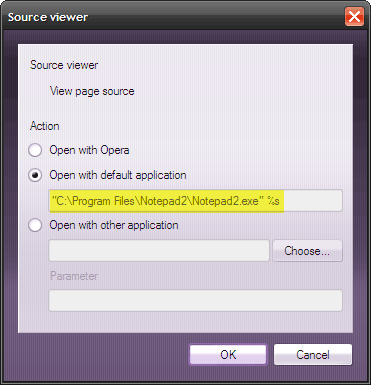
- Опера дает нам три варианта,
- Просмотр исходного кода Opera — используйте встроенный.
- Открыть с помощью приложения по умолчанию — укажите путь к предпочитаемому приложению.
- Откройте с другим приложением — здесь вы можете перейти к программе по вашему выбору, выбрать ее исполняемый файл и установить его в качестве редактора. Вы также можете зафиксировать параметры запуска программы в поле Parameter.

- Нажмите кнопку ОК, чтобы закрыть параметры просмотра исходного текста и установить изменения.
Короткая заметка о Google Chrome …
Google Chrome не позволяет нам изменять исходный просмотрщик по умолчанию (пока!). Chrome имеет раздел для разработчиков под значком страницы, откуда вы можете просмотреть исходный текст текущей страницы, использовать функцию отладки JavaScript и открыть консоль JavaScript. Само средство просмотра исходного кода минималистично с подсветкой синтаксиса, номерами строк и активными ссылками.
Опция просмотра источника похожа на диагностический набор, особенно для веб-разработчика. Поэтому имеет смысл использовать лучшие таблицы, например Notepad ++, SourceEdit или даже специальные, но скудные редакторы HTML, такие как Homesite (хорошо, но не бесплатно). Для более бесплатных опций посмотрите на 3 текстовых редактора Windows для программистов
,
Поскольку мы говорим о «языке кода», почему бы не взглянуть на пост Дэмиена об инструментах для очистки CSS-файлов
,
Вы изменили свой источник просмотра / редактор? Или вы придерживаетесь по умолчанию? Также дайте нам знать ваш собственный редактор по выбору.











![Стоит ли уделять больше внимания отчетам об ошибках программного обеспечения Windows? [Врачи взвешиваются]](https://helpexe.ru/wp-content/cache/thumb/7c/c406e2fda63f77c_150x95.jpg)