Ранее мы рассматривали некоторые учебные пособия для любого, нового или продвинутого, чтобы попробовать свои силы в создании рисунков в GIMP, поскольку он МОЖЕТ выполнять феноменальные работы, особенно в сочетании с другим программным обеспечением с открытым исходным кодом. Вот забавный учебник по мультипликации фотографий в GIMP
Ранее мы рассматривали некоторые учебные пособия для любого, нового или продвинутого, чтобы попробовать свои силы в создании рисунков в GIMP, поскольку он МОЖЕТ выполнять феноменальные работы, особенно в сочетании с другим программным обеспечением с открытым исходным кодом. Вот забавный учебник по мультипликации фотографий в GIMP
(как вы видите в рекламе по всему Интернету), вот еще один по созданию карт изображений
и есть еще один способ создания эффекта увеличения на скриншотах
, Я, безусловно, очень рад GIMP, если вы не можете сказать, уже.
Как энтузиаст GIMP, я учусь в основном, следуя онлайн
учебные пособия
снова и снова, пока мне не понадобятся инструкции для повторения шагов. Вот как я научился делать эффект увеличения / увеличения, который мне очень нужен для некоторых из моих скриншотов
, Вот еще один такой учебник, который не нужен никому, кто ведет блог и должен указывать и комментировать некоторую часть скриншота.
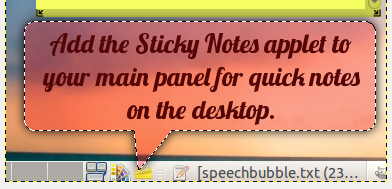
Дизайн речевого пузыря фактически вдохновлен комментариями, которые вы можете получить в Screenpresso
Это означает, что если вам нужен более быстрый способ получить эти речевые пузыри, вам лучше всего загрузить и использовать Screenpresso. Я влюблен в FastStone Screen Capture v. 5.3, поэтому, чтобы избежать двух программ, которые делают одно и то же, я решил просто создать речевые пузыри с помощью GIMP. Вот что я нашел для меня в плане создания этих речевых пузырей за относительно короткое время.
- После того, как вы открыли GIMP, вы можете либо открыть снимок экрана, который хотите аннотировать, вставить его после нажатия PrintScreen или создать его, выбрав Файл> Создать> Снимок экрана.
- С помощью инструмента «Текст» создайте текст аннотации в нужном вам размере и шрифте.
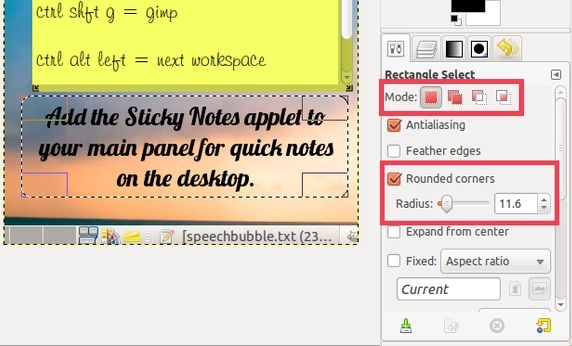
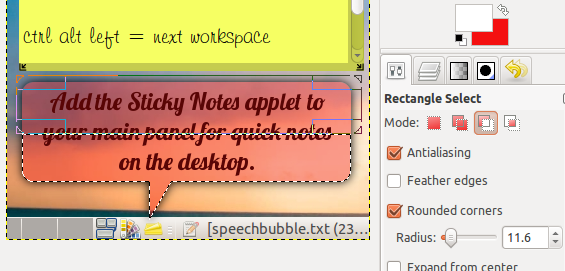
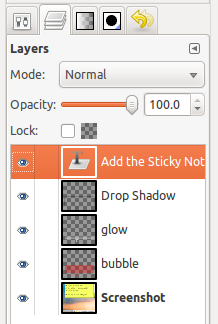
- Прежде чем создавать реальный речевой пузырь, убедитесь, что у вас есть текст в нужном макете (желательно, все отшлифовано с желаемыми градиентами или эффектами), так как теперь нам нужно заключить его в пузырь, и мы не сможем изменить текст макет позже. Создайте новый слой, назовите его «пузырь» и в разделе «Тип заливки слоя» выберите «Прозрачность» и нажмите «ОК». Теперь выберите инструмент «Выбор прямоугольника», дважды проверьте, что в диалоговом окне «Параметры инструмента» установлен режим «Заменить текущий выбор» и создайте прямоугольник вокруг текста. Для приятного прикосновения также установите флажок «Закругленные углы» в разделе «Параметры инструмента». Я использую радиус 11,6, но вы можете изменить его в соответствии с вашими предпочтениями.

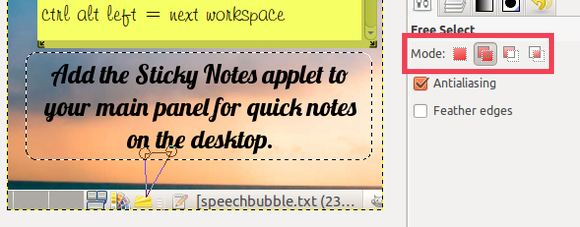
- Теперь мы собираемся сделать хвост речевого пузыря, чтобы указать на интересную часть скриншота, который вы аннотировали. Используйте инструмент «Свободное выделение», затем в разделе «Параметры инструмента» выберите «Добавить к выделению» вместо значения по умолчанию… и нажмите на 3 различных точки (попробуйте сделать линии как можно более прямыми), прежде чем вернуться к исходной точке, чтобы завершить выбор формы треугольного хвоста речевого пузыря. Первое и последнее место должно быть внутри пузыря.

Если вы хотите отменить эти строки, просто нажмите Escape.
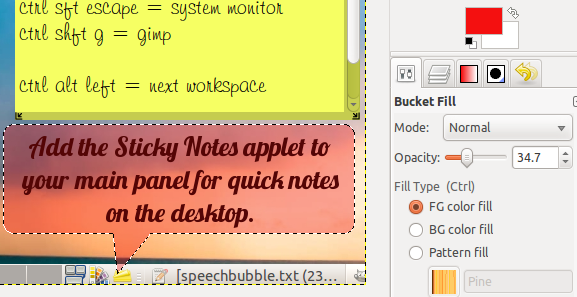
- Используйте инструмент «Заливка», установите непрозрачность на 35 в разделе «Параметры инструмента» и залейте красным (я использую # f41010) или любым другим ярким цветом, которого уже нет на скриншоте, чтобы зрители могли сразу заметить пузырь.

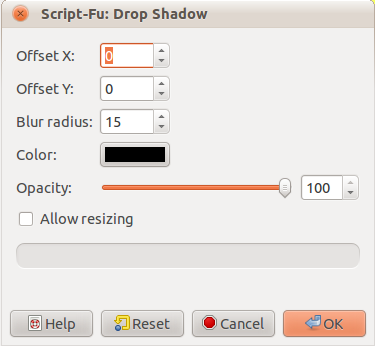
- Теперь давайте дадим этому пузырю тень. Перейдите в Фильтры> Свет и тень> Тень.

- Установите Offset X и Offset Y на 0, оставьте радиус размытия по умолчанию 15, увеличьте Opacity до 100 и снимите флажок Allow resizing перед тем, как нажать OK.

- Теперь для свечения пузыря создайте новый слой с прозрачностью, как мы делали для пузыря, но назовите его «свечение». Вы все еще должны иметь активную выделенную область с предыдущего шага тени. Перейдите в Select> To Path, чтобы сохранить эту схему.
- Затем используйте инструмент «Выбор прямоугольника» и в разделе «Параметры инструмента» убедитесь, что режим установлен на «Вычесть из текущего выделения». Создайте прямоугольник над пузырьковой частью, противоположной той, у которой есть хвост, который в моем случае является верхней частью пузырька.

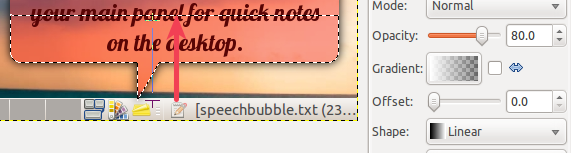
- Теперь используйте инструмент «Смешение / Градиент», нажмите X, чтобы сместить белый цвет фона в качестве цвета переднего плана, установите непрозрачность на 80 в разделе «Параметры инструмента», выберите «FG to Transparent» в поле «Градиент», выберите «Линейный» в поле «Форма», если не там по умолчанию, а ход от хвоста в сторону, противоположную хвосту.

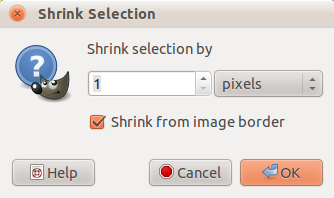
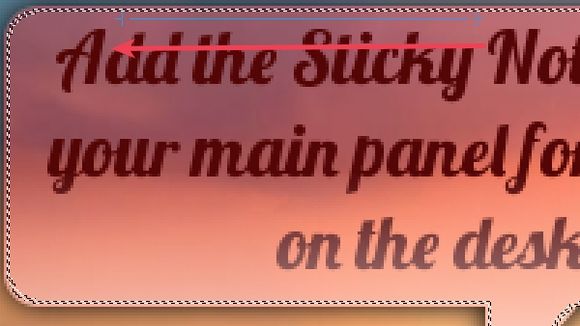
- Теперь для тонкого, светящегося контура перейдите к Select> From Path. Затем снова выберите «Выделить»> «Сжать». Установите размер сжатия 1 пиксель, если это еще не сделано, и нажмите ОК.

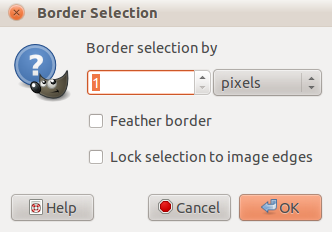
- В третий раз перейдите в Select> Border. Введите 1 пиксель в качестве размера выделения границы и нажмите ОК.

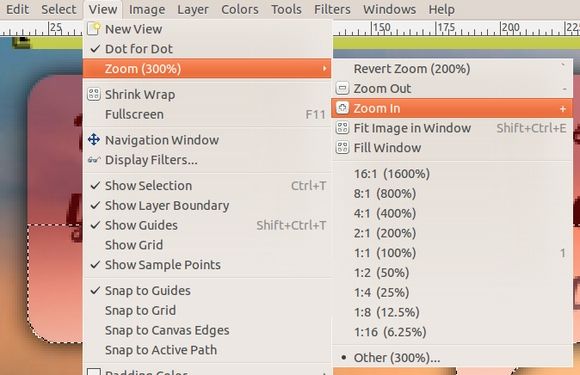
- Вы, вероятно, даже не заметите никаких изменений, поэтому вам нужно либо нажать + (Shift и клавиша =), перейти в View> Zoom (100%)> Zoom In, либо использовать левое нижнее меню zoom в строке состояния. До тех пор, пока вы не получите до 300%.

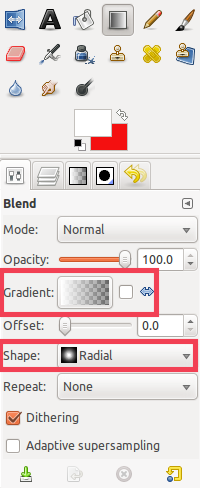
- Теперь снова возьмите инструмент Blend / Gradient. Предполагая, что белый цвет по-прежнему является основным цветом, а градиент по-прежнему установлен на «FG to Transparent», выберите «Radial» вместо «Linear» по умолчанию в раскрывающемся меню в поле «Shape».

- Удар наружу от середины верхней части (или того, что находится напротив хвоста) выделения пузырька.

- Теперь вы должны увидеть легкую белую линию, исчезающую в углу. Вы можете нажать Ctrl + Z, чтобы отменить, и Ctrl + Y, чтобы повторить, чтобы увидеть разницу. При желании, штрих от верхнего левого до центра пузыря.

- Этот второй удар может фактически находиться в любом углу пузыря, если он находится на противоположной стороне хвоста. Чтобы вернуться к обычному виду, нажмите 1, используйте меню масштабирования в строке состояния или выберите «Просмотр»> «Масштаб» (300%)> 1: 1 (100%). Затем перейдите к Select> None.
- Переместите текстовый слой, перетащив его в верхнюю часть окна слоя. Вы можете объединить любые слои, чтобы переместить их.

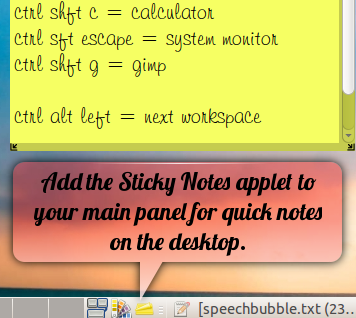
- Так может выглядеть конечный результат без дополнительного второго удара.

Это оно! Если у вас есть какие-либо советы по сокращению этих шагов, сообщите нам об этом в комментариях!