Программисты и разработчики, как правило, не являются дизайнерами — это широко распространено как правда. Разработчики стремятся сделать приложение работающим, а дизайнеры — сделать приложение эстетически привлекательным. Но почему разработчики не могут сделать то же самое?
В те времена, когда были нужны анимированные заставки и модные макеты, тогда, конечно, имело смысл нанять профессионального дизайнера. Но тенденция сегодня минимальна — или, по крайней мере, значительно упрощена.
Позвольте мне привести пример из анекдота — некоторое время назад кто-то попросил меня создать заставку для их программного обеспечения для ПК. Поэтому я сделал все возможное — нарисовал его на бумаге для эскизов, импортировал в PhotoShop, создал множество причудливых неоновых линий и эффектов. Это могли быть обои на рабочем столе, а не заставка. Дело в том, что я создал для них действительно причудливый и продуманный дизайн.
Как вы можете догадаться, им это не понравилось. Дизайн, с которым они работали, был буквально небольшим логотипом из нескольких перекрывающихся цветных кругов, а название программы под ним. Мол, 2 минуты в работе PhotoShop. И знаешь, что? Я вроде должен был согласиться, что это было лучше, чем у меня.
Таким образом, я хочу сказать следующее: я думаю, что программисты попадают в эту ловушку, совершая ту же ошибку, что и я. Мы склонны думать о пользовательском интерфейсе и заставках, которые должны быть действительно причудливыми, привлекательными и выделяющими приложение. Но они не должны быть — честно, они не должны быть. Мы должны принять мышление программиста и применить его к эстетическому дизайну — просто, функционально, работает.
В этой статье мы рассмотрим несколько очень простых способов создания элегантного пользовательского интерфейса Android UP / UX, даже если у вас практически нет опыта проектирования.
Если вы действительно хотите чего-то еще, придерживайтесь материального дизайна
Ваше приложение не обязательно должно быть «уникальным» и «выделяться», чтобы оно было популярным и хорошо выглядело. Это то, к чему стремится Google Material Design — стандарт для пользовательского интерфейса приложений в отрасли, и они хорошо поработали. Существует множество популярных приложений, которые придерживаются Material Design — некоторые из самых больших имен в приложениях для Android, такие как SwiftKey, Nova Launcher, Textra SMS, YouTube, и это лишь некоторые из них.
Основное внимание Material Design уделяется карточному макету со сплошной цветовой палитрой. Google работал с ведущими дизайнерами отрасли, черпая множество элементов из минималистских дизайнерских практик, а затем выпустил все это бесплатно — это очень хорошая сделка, так как курсы дизайна веб-сайтов и приложений могут стоить сотни долларов за электронные книги, видео, и т.п.
Начать работу с Material Design невероятно легко, и есть несколько инструментов, которые делают его еще проще, о чем мы расскажем ниже:
- Редактор темы материалов (macOS + Sketch)
- Плагин «Цветовая палитра материалов» (PhotoShop / Illustrator)
- UI Kit Материальный Дизайн PSD (PhotoShop)
- Набор пользовательского интерфейса для Android Material Design (Sketch)
- Material UI Theme Generator
И если вам нужно вдохновение для создания простых и элегантных тем Material Design, ознакомьтесь с этими списками блогов:
- MaterialDesignBlog — 15 великолепных примеров дизайна материалов, сделанных правильно
- MockPlus — 12 лучших примеров дизайна материалов для веб-сайтов
- AndroidAuthority — 10 лучших приложений Material Design для Android
Цветовые градиенты намного проще, чем вы думаете
В качестве альтернативы Material Design градиенты dolor являются простыми, модными и привлекающими внимание. И вы можете подумать, что дизайнеры тратят много времени на рисование во всех цветах или на создание окончательного градиента. Вы ошибаетесь — это можно сделать за 10 секунд в PhotoShop.
 10 секунд в пользовательском интерфейсе PhotoShop.
10 секунд в пользовательском интерфейсе PhotoShop.
Я даже проведу вас через это, чтобы показать вам, как это легко.
Создайте новый проект PS для мобильных устройств (1080 x 1920 px @ 72 ppi отлично работает)
 UIGradients.com — Большая коллекция готовых градиентов.
UIGradients.com — Большая коллекция готовых градиентов.
Зайдите на UIGradients.com и найдите то, что вам нравится.
 Скопируйте шестнадцатеричные значения цвета из UIGradients
Скопируйте шестнадцатеричные значения цвета из UIGradients
Скопируйте цвета градиента сверху предварительного просмотра.
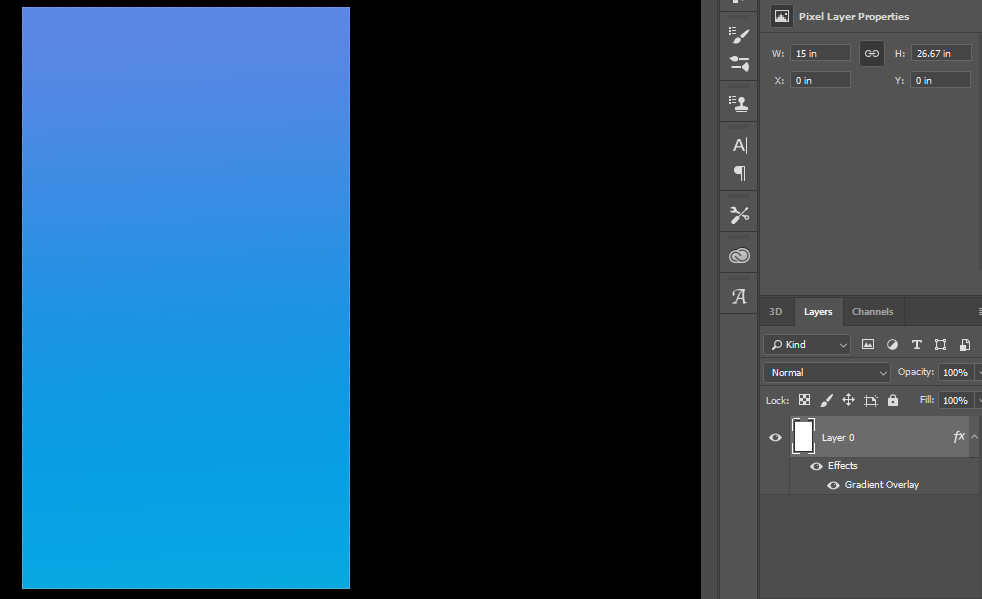
 PhotoShop градиент выбора.
PhotoShop градиент выбора.
Щелкните правой кнопкой мыши на пустом слое в PS и выберите «Параметры наложения»> «Градиентное наложение».
Нажмите непосредственно на предварительный просмотр градиентного шаблона в раскрывающемся меню — не нажимайте на кнопку раскрывающегося списка. Нажатие непосредственно на градиент открывает редактор цветов.
 Введите шестнадцатеричные значения из UIGradient в инструмент PS-градиент.
Введите шестнадцатеричные значения из UIGradient в инструмент PS-градиент.
Теперь просто вставьте шестнадцатеричные значения цвета из UIGradient в редактор градиента PS.

Отрегулируйте по необходимости. Теперь у вас есть профессиональный градиентный фон для вашего приложения для Android.
Другие инструменты градиента, которые стоит проверить:
- WebGradients.com
- Android Shapes Generator (для создания фигур с помощью XML, с возможностью градиента)
Используйте SVG вместо JPG / PNG
Вместо использования PNG или JPG для ваших графических элементов (кнопок, логотипов и т. Д.) Вы должны использовать SVG (масштабируемую векторную графику). Это связано с тем, что размеры SVG можно изменять без потери качества — например, если вы увеличите JPG до большего значения, оно потеряет качество и станет размытым / пикселизированным. А SVG нет. Люди пытаются использовать огромные PNG-файлы, которые будут уменьшены для соответствия экранам Android — тогда вместо этого вы можете использовать меньшие SVG-файлы, которые масштабируются без потери качества.
Кроме того, размер файла SVG может быть на 60–80% меньше, чем размер файла PNG. Это означает, что ваше приложение или мобильный веб-сайт будут загружаться быстрее для пользователя и будут хорошо выглядеть независимо от разрешения экрана.
Включить темный режим с помощью Theme.AppCompat.DayNight
Вам не нужно создавать две отдельные темы, чтобы включить в приложение тему темного / ночного режима. Она в значительной степени встроена в библиотеку AppCompat, вам просто нужно включить ее и отредактировать значения.
См. Руководство Appual «Как реализовать темный режим в вашем Android-приложении».
Используйте шаблон или комплект мобильного интерфейса
Если ваше приложение не требует необычного, настраиваемого графического интерфейса, нет ничего плохого в использовании шаблона или набора. Шаблоны и наборы могут использоваться в качестве вдохновляющего руководства, или вы можете буквально просто использовать шаблон / набор как есть, добавляя свои собственные кнопки и прочее.
Несколько отличных ресурсов для шаблонов и наборов пользовательского интерфейса Android:
- SpeckyBoy — 50 бесплатных наборов мобильных UI для iOS Android
- SketchAppSources — Ресурсы приложений Android UI (Sketch)
- Freebiesbug — PSD UI Kits (PhotoShop)


![Убедитесь, что вы пьете достаточно воды с помощью этих бесплатных приложений [Android]](https://helpexe.ru/wp-content/cache/thumb/04/cf351d93336c504_150x95.jpg)


