Добро пожаловать в руководство MakeUseOf по созданию собственного приложения для Android. В этом руководстве мы рассмотрим, почему вы хотите создать собственное приложение для Android, какие у вас есть варианты его создания и как сделать его доступным для других.
Это руководство доступно для скачивания в формате PDF. Скачать Как создать приложение для Android: все, что вам нужно знать сейчас. Не стесняйтесь копировать и делиться этим со своими друзьями и семьей.
Введение в разработку Android
Существует два основных способа разработки приложения для Android. Во-первых, написать его с нуля, скорее всего, на Java. Но это, конечно, предполагает вас уже знать Java или наберитесь терпения, чтобы выучить это
перед погружением. Но что, если вам не терпится начать прямо сейчас?
Другой вариант — один из создателей приложений «укажи и щелкни» на рынке. Многие из них ориентированы на корпоративных пользователей (и поставляются с ценой предприятия). Но MIT предлагает свой «App Inventor», онлайн-инструмент, который позволяет визуально создавать ваше приложение. С App Inventor вы можете выполнять некоторые изящные задачи, которые будут занимать вас до тех пор, пока вы не сможете углубиться в Java и получить доступ ко всем мощным функциям платформы Android.
В следующих разделах мы создадим прототип версии простого приложения «блокнот», в котором будет храниться введенный вами текст. Сначала мы сделаем это в App Inventor и просмотрим результаты в эмуляторе Android. Затем мы расширим это приложение с возможностью выбора из нескольких файлов, сделав его более «блокнотом». Для такого типа улучшений нам необходимо погрузиться в Java и Android Studio.
Готовы? Давай доберемся до этого.
Зачем разрабатывать для Android?
Существует множество причин, по которым вы хотите создать собственное приложение для Android, в том числе:
- НеобходимостьВ конце концов, это мать изобретения. Возможно, заглянув в Play Store для приложения своей мечты, вы поймете, что это то, что вам нужно создать самостоятельно.
потому что еще никто не
- сообщество: Разработка чего-то полезного и предоставление его бесплатно (особенно с открытым исходным кодом) — отличный способ участвовать в сообществе Android и / или FOSS
, Без вклада с открытым исходным кодом не было бы Linux, а без Linux не было бы Android
(или, по крайней мере, нет Android, как мы его знаем). Так что подумайте о возвращении!
- УчусьЕсть несколько лучших способов понять платформу, чем разрабатывать ее. Это может быть для школы или вашего собственного любопытства. И, эй, если в конце концов ты сможешь заработать пару баксов, тем лучше.
- монетизацияС другой стороны, может быть, вы собираетесь зарабатывать деньги с самого начала. В то время как Android когда-то считался «низкооплачиваемым» районом доходов от приложений, ситуация постепенно меняется. В марте Business Insider сообщила, что ожидается, что доходы от Android впервые в 2017 году превысят показатели iOS.
- ДобавитьРазработчики часто создают приложения в целом, чтобы продвигать, получать доступ или иным образом дополнять существующий продукт или услугу, например консольные сопутствующие приложения.
и собственное приложение MakeUseOf.

Какой бы ни была ваша причина, разработка приложений бросит вызов вашим дизайнерским, техническим и логическим навыкам. И результат этого упражнения (работающего и полезного приложения для Android) — это большое достижение, которое может послужить частью портфолио.
Существует множество возможностей для создания вашего приложения, включая различные наборы инструментов, языки программирования.
и издательства
, На высоком уровне они разбиваются на следующие две категории.
Приложения «Укажи и нажми»
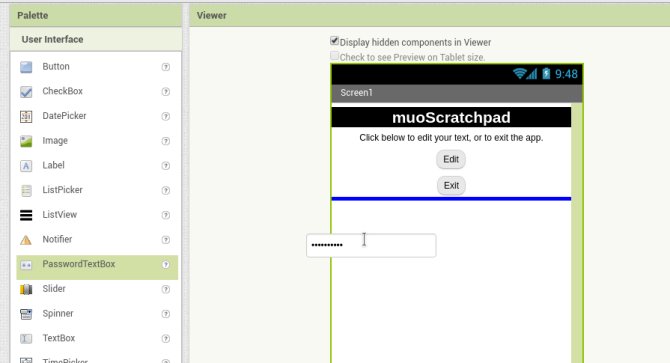
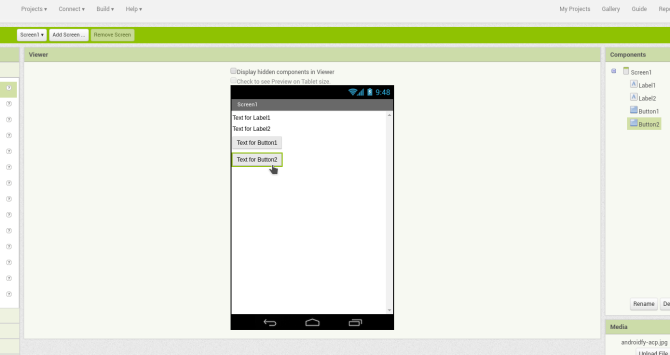
Если вы новичок в разработке, существуют среды, в которых вы можете создавать приложения для Android так же, как и презентации Powerpoint. Вы можете выбрать элементы управления, такие как кнопки или текстовые поля, перетащить их на экран (как показано на рисунке ниже) и указать некоторые параметры их поведения. Все без написания кода.

Эти типы приложений имеют преимущество мелкой кривой обучения. Обычно вы можете прыгнуть прямо и, по крайней мере, начать раскладывать свой экран. Они также значительно усложняют работу приложения, поскольку они предназначены для обработки технических деталей (таких как типы объектов или обработка ошибок) за кулисами. С другой стороны, эта простота означает, что вы зависите от создателя инструмента в отношении того, какие функции поддерживаются. Кроме того, многие из этих инструментов предназначены для крупных компаний и могут быть дорогими.
Исключением является веб-приложение MIT App Inventor, которое является функциональным и бесплатным. После входа в систему с помощью учетной записи Google вы можете за пару минут собрать приложение и просмотреть его либо на своем телефоне, либо через эмулятор Android.
Написать с нуля
Другой вариант — написать приложение с нуля. Это, вероятно, отличается от того, что вы себе представляете — это не похоже на фильмы, изображающие это
,
Он набирает код по одной строке за раз в исходные файлы, а затем компилирует их
в исполняемое приложение. Хотя это может показаться скучным, на самом деле гораздо больше времени вы тратите на программирование. дизайн, или продумывать, как все должно работать. Спросите большинство разработчиков, и они скажут, что тратят только 10-15% своего времени на ввод кода. Таким образом, вы будете проводить большую часть своего времени, мечтая (продуктивно) о том, что должно делать ваше приложение.

Вы можете закодировать приложения для Android несколькими способами
, «Стандартным» способом является написание приложений на Java, неизменно одном из самых популярных языков в мире, хотя Google добавляет Kotlin в качестве другого варианта. Для приложений с высокой производительностью, таких как игры, у вас есть возможность писать на «родном» языке, таком как C ++. Эти приложения запускаются непосредственно на оборудовании вашего устройства Android, в отличие от «обычных» Java-приложений, которые работают на виртуальной машине Dalvik.
, Наконец, есть способы «обернуть» веб-приложения (используя наборы инструментов, такие как Microsoft Xamarin или Facebook Native React
) для распространения в виде мобильных приложений, которые выглядят «родными».
В то время как интегрированные среды разработки (IDE)
разобраться с некоторыми рутинными элементами программирования, понять, что кривая обучения для этого метода крутая. Какой бы язык вы ни выбрали, вам нужно разбираться в его основах. Инвестирование в этот раз является недостатком этого метода в том смысле, что вы не сможете сразу приступить к разработке своего приложения. Но в долгосрочной перспективе это является преимуществом, поскольку приобретенные вами навыки могут применяться в других местах. Учить Java
и вы можете разрабатывать для настольных и серверных приложений (в том числе веб-приложений) в дополнение к приложениям для Android.
Какой вариант лучше всего подходит для вашего проекта?
Итак, какой путь является «лучшим»? Это слишком субъективно, чтобы отвечать всем, но мы можем обобщить это следующим образом. Если вам любопытно, но вы просто «играете вокруг», оставайтесь с создателями приложений «укажи и щелкни». Они помогут вам избавиться от этого творческого зуда, не требуя никакой «курсовой работы». Но если идея этой курсовой работы не пугает вас, подумайте о том, чтобы пойти по более длинному пути и выучить язык программирования. Инвестиции окупятся многими другими способами в будущем.
Кроме того, рассмотрите возможность использования обоих! Создатели «укажи и щелкни» являются отличным способом быстро собрать прототип или «доказательство концепции». Используйте их для проработки некоторых деталей (таких как макет и экран), какими они являются много быстрее перемещаться в управляемой мышью среде. Затем повторно внедрите их в Java, если необходимо, чтобы воспользоваться его гибкостью.
Мы будем использовать именно этот подход в этом руководстве. Мы будем:
- Прототип наше приложение, «блокнот», который будет хранить некоторый текст в файле для вас, используя MIT’s App Inventor.
- Повторно реализовать это в Java (с небольшой помощью Google IDE Android Studio), затем перейдите к простираться приложение, которое позволяет вам выбирать из нескольких файлов, что делает его более «блокнотом».
Хорошо, достаточно разговоров. В следующем разделе мы подготовимся к написанию кода.
Готовимся к созданию приложения
Пока не начинайте погружаться — сначала вам нужны знания и программное обеспечение.
Знания, которые вам понадобятся
Прежде чем мы начнем установку какого-либо программного обеспечения, есть некоторые знания, которые вы должны иметь перед началом работы. В первую очередь это, «Что это должно делать?» Ожидание, пока у вас не появится четкая концепция для вашего приложения, прежде чем начинать разработку, может показаться чем-то заданным, но вы будете удивлены. Так что потратьте некоторое время на проработку этой концепции, даже набросав некоторые заметки о поведении и наброски некоторых экранов
, Сначала составьте относительно полную картину своего приложения.
Затем посмотрите в что возможно Например, представьте, что идеальное изображение вашего приложения — это то, что позволяет вам записывать видео всю свою жизнь для будущих поколений. Вы Можно создать приложение, которое будет захватывать видео. Вы не может создайте тот, который будет хранить каждый момент вашей жизни на вашем устройстве (недостаточно памяти). Тем не менее, вы Можно попытайтесь разгрузить часть этого хранилища в облако, хотя на его разработку потребуется время, и это имеет свои ограничения (что происходит, когда у вас нет доступа к сети?). Здесь вы изучите некоторые технические детали и сможете принять решение, например, будете ли вы писать код с нуля или нет.
Наконец, стоит знать что там уже. Если вы просто хотите учиться или вносить свой вклад в сообщество, существует ли такой проект с открытым исходным кодом, как ваш? Не могли бы вы раскошелиться на этот проект в качестве отправной точки? Или даже лучше, развить свое улучшение и внести свой вклад? Если вы хотите зарабатывать деньги, каково ваше соревнование? Если вы пишете простое приложение-будильник и рассчитываете заработать на нем миллион долларов, вам лучше принести что-то особенное на стол.
Как уже говорилось, мы будем создавать простой блокнот, который собирает и хранит текст, который вы в него помещаете. При этом мы будем нарушать вышеприведенные правила, поскольку уже существует множество приложений для заметок на Android, оба открытых
и закрытый источник
, Но давайте представим, что это станет намного более сложным приложением позже. Вы должны начать где-нибудь.
Теперь мы получим часть необходимого вам программного обеспечения.
Подготовка к разработке с помощью App Inventor
Вам не нужно ничего устанавливать, чтобы использовать инструмент App Inventor. Это веб-приложение, и вы получаете к нему доступ полностью через браузер. Когда вы посещаете сайт, вы увидите кнопку в правом верхнем углу, чтобы Создавайте приложения! Если вы еще не вошли в учетную запись Google, нажав на нее, вы перейдете на страницу входа.

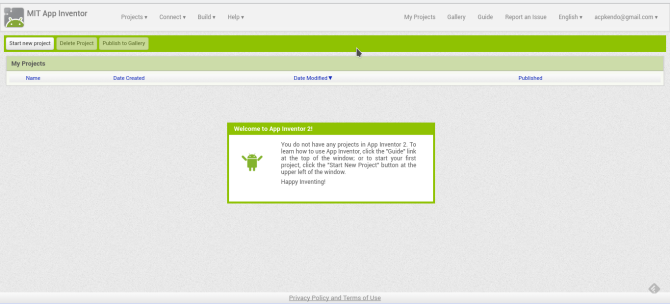
В противном случае вы должны перейти непосредственно к App Inventor Мои проекты стр.

На этом этапе подумайте, где вы хотите протестировать свое приложение. Если вы любите приключения, вы можете проверить это на своем телефоне или планшете, установив приложение Companion из Play Store. Тогда у вас все готово — вам нужен работающий проект, чтобы увидеть что-нибудь на вашем устройстве, но мы вернемся к этому позже.
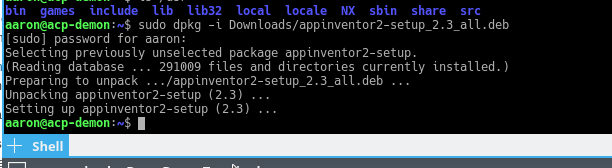
Кроме того, вы можете использовать эмулятор для проверки вашего приложения на вашем компьютере. Загрузите и установите эмулятор для вашей операционной системы с этой страницы. На рисунке ниже показано приложение, устанавливаемое в Linux, но соответствующая версия должна быть установлена без проблем на Windows или Mac.

Вы можете запустить эмулятор, выполнив команду «aiStarter». Это запускает фоновый процесс
который соединяет ваш (локальный) эмулятор с (облачным) App Inventor. Системы Windows предоставят для него ярлык, и он автоматически запустится для пользователей Mac при входе в систему. Пользователям Linux потребуется запустить в терминале следующее:
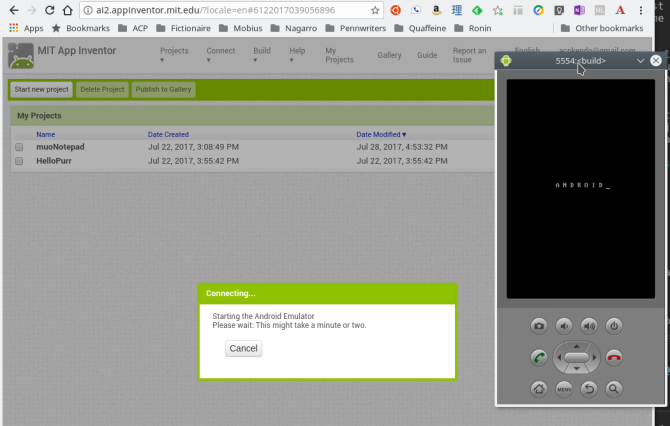
/usr/google/appinventor/commands-for-appinventor/aiStarter &После запуска вы можете проверить соединение, нажав на кнопку Эмулятор элемент в соединять меню. Если вы видите, что эмулятор раскручивается (как показано на рисунке ниже), то все готово.

Установка Android Studio
Если вы планируете разрабатывать несколько простых программ, App Inventor может быть всем, что вам когда-либо понадобится. Но, поиграв с ним некоторое время, вы можете удариться о стену или узнать, что будете использовать некоторые функции, которые App Inventor не поддерживает (например, биллинг в приложении). Для этого вам необходимо установить Android Studio.
В настоящее время Android Studio является официальной средой разработки, утвержденной Google. Это версия IntelliJ IDEA Java IDE от JetBrains. Вы можете загрузить копию своей операционной системы со страницы Google для разработчиков на Android здесь. Пользователи Windows и Mac могут запустить программу установки, используя файл EXE или образ DMG
соответственно.
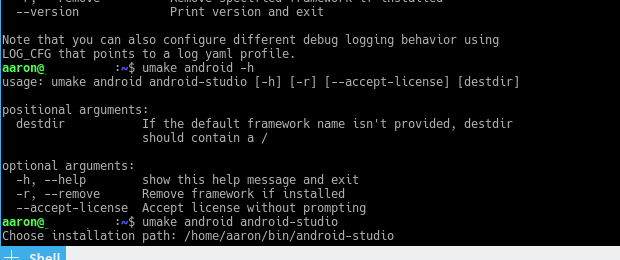
Пользователи Linux могут использовать ZIP-файл, распаковывать его где угодно и запускать Android Studio оттуда (пользователи Windows / Mac также могут это делать). В противном случае вы можете использовать Ubuntu Make скачать и установить пакет для вас. Если вы используете самую последнюю версию LTS (16.04 на момент написания этой статьи), вам нужно будет добавить Ubuntu Make PPA
в вашу систему, чтобы получить доступ к Android Studio:
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-makeЗатем обновите вашу систему следующим образом.
sudo apt updateНаконец, установите Ubuntu Make с помощью этой команды:
sudo apt install umakeПосле установки вы можете указать Ubuntu Make установить Android Studio для вас с помощью следующей команды:
umake android android-studio
После отображения лицензионного соглашения начнется загрузка и установка базового приложения. После его завершения и запуска Android Studio мастер проведет вас через еще пару шагов.
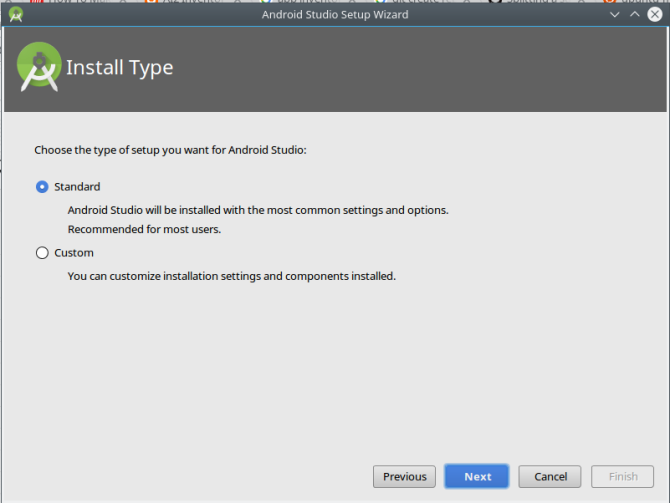
Во-первых, вы сможете выбрать, хотите ли вы «стандартную» установку или что-то нестандартное. Выберите стандартную установку здесь, это позволит вам быстрее начать работу.

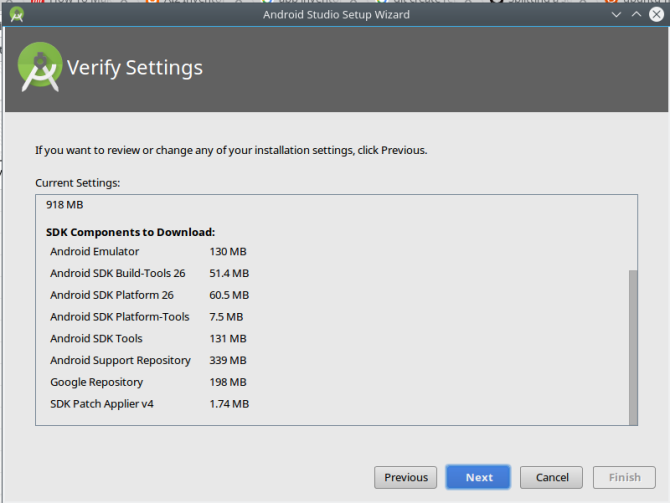
Затем вы получите сообщение о том, что вам нужно загрузить некоторые дополнительные компоненты, и это, вероятно, займет некоторое время.

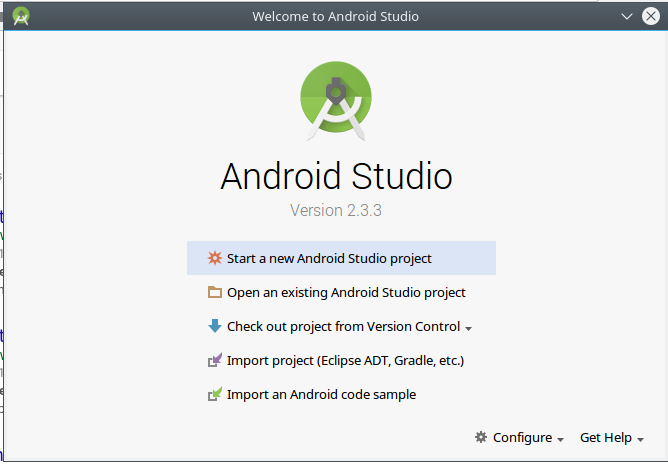
После того, как все установлено, вы получите небольшой экран-заставку, позволяющий создать новый проект, открыть существующий или получить доступ к настройкам.

Я знаю, что вы готовы испачкать руки. Без лишних слов, давайте что-нибудь построим.
Создание простого Android-блокнота
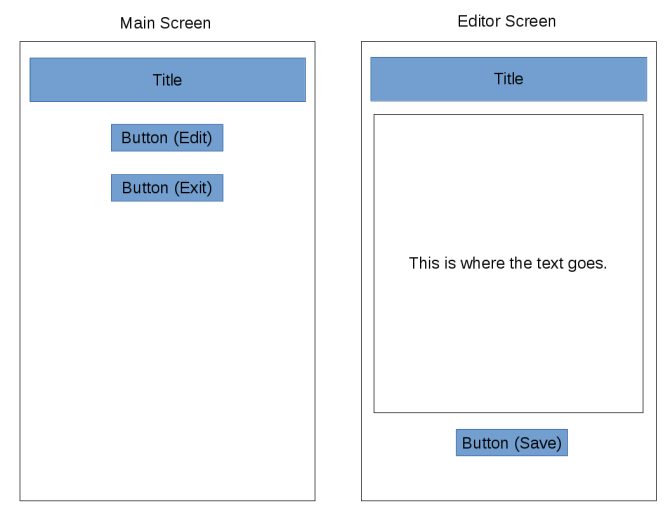
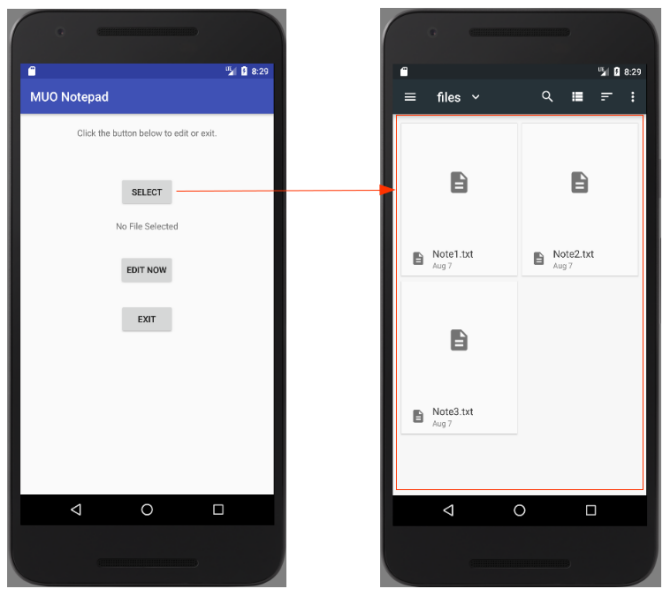
Поскольку мы (конечно) сидели и обдумывали это перед тем, как просто запрыгнуть, мы знаем, что наше приложение для Android будет состоять из двух экранов.
Один позволит пользователю «редактировать сейчас» или выйти, а другой выполнит фактическое редактирование. Первый экран может показаться бесполезным, но он может пригодиться позже, когда мы добавим функции. Текст, захваченный на экране «редактирования», будет сохранен в простом текстовом файле, потому что текстовые правила
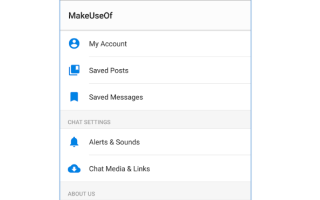
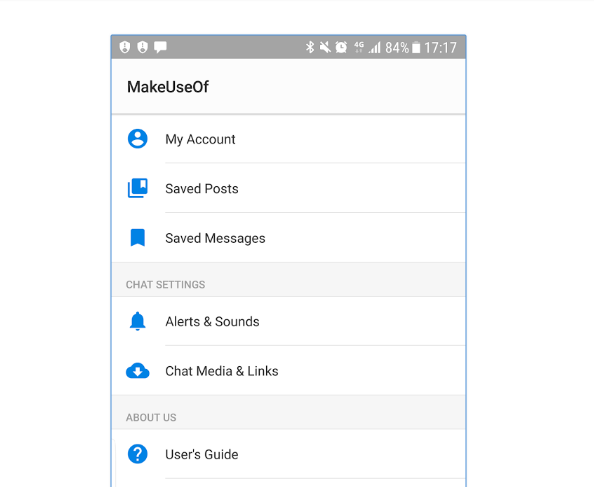
, Следующие каркасы дают нам хорошую точку отсчета (и всего лишь 5 минут потребовалось, чтобы всколыхнуть):

В следующем разделе мы создадим его с помощью App Inventor из MIT.
Начало работы с MIT App Inventor
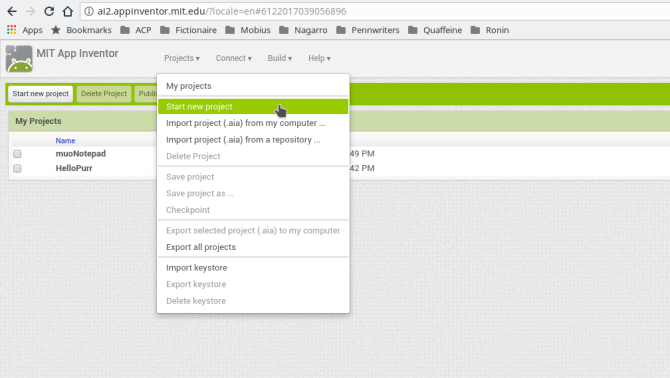
Первый шаг — создать новый проект. Войдите в App Inventor, затем нажмите Начать новый проект кнопка слева (также доступна в проектов меню).

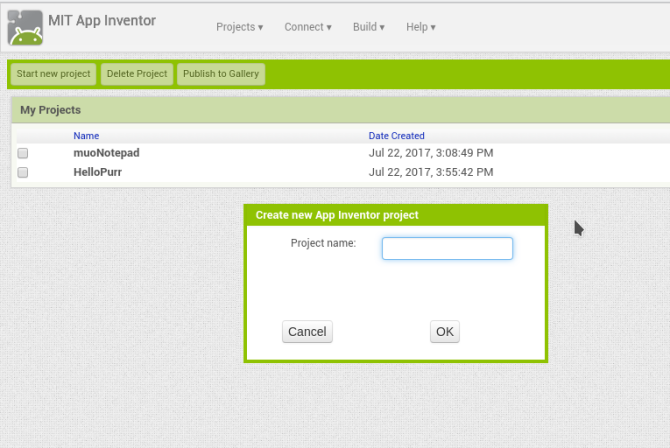
Вы получите диалог, чтобы дать ему имя.

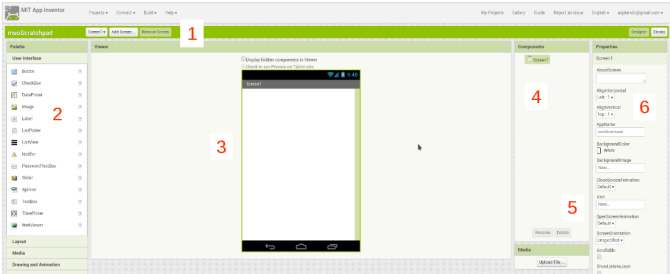
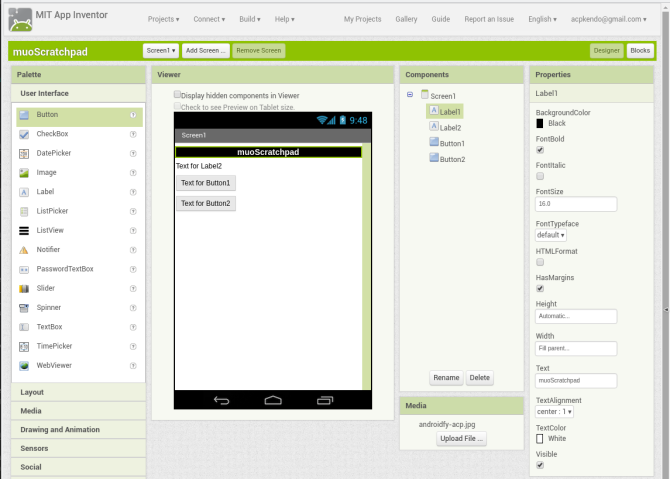
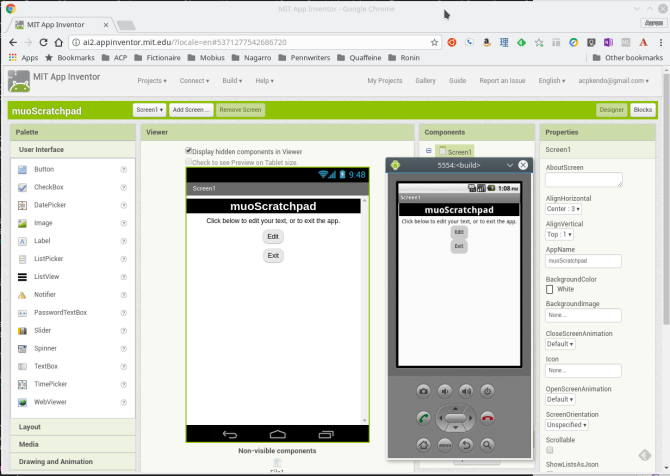
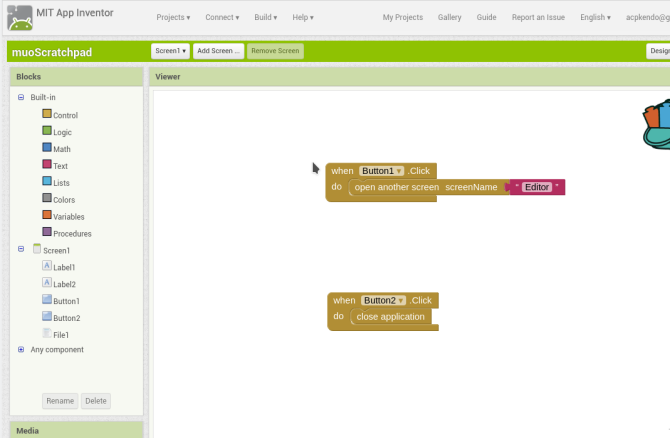
Но теперь вы попали в представление конструктора App Inventor, и вам есть, что с этим сделать. Давайте взглянем на каждый раздел.

- В строке заголовка вверху отображается название вашего проекта (muoScratchpad); позволяет добавлять, удалять и переключаться между экранами вашего приложения (например, Экран 1); и переключается между App Inventor дизайнер а также Блоки взгляды на крайнем правом.
- палитра слева находятся все элементы управления и виджеты, которые вы будете использовать. Они разделены на разделы, такие как Пользовательский интерфейс а также Место хранения; мы будем использовать оба из них в нашем приложении. Посмотрим, как палитра содержит различные предметы в Блоки Посмотреть.
- зритель показывает, что вы строите в стиле WYSIWYG.
- Компоненты это список элементов, которые являются частью текущего экрана. При добавлении кнопок, текстовых полей и т. Д. Они будут отображаться здесь. Некоторые «скрытые» элементы, такие как ссылки на файлы, также будут отображаться здесь, даже если они на самом деле не являются частью пользовательского интерфейса.
- Средства массовой информации раздел позволяет загружать ресурсы, которые вы будете использовать в своем проекте, например изображения или аудиоклипы. (Нам это не нужно.)
- Наконец, свойства Панель позволяет настроить текущий выбранный виджет. Например, если вы выбираете виджет изображения, вы можете изменить его высоту и ширину.
Выкладываю свой первый экран: «Главный экран»
Прежде чем двигаться дальше, давайте соберем макет «главного» экрана в Designer. При просмотре эскиза нам понадобится метка для названия приложения, строка справочного текста, кнопка для перехода к экрану «редактирования» и кнопка для выхода. Вы можете увидеть Пользовательский интерфейс В палитре есть все необходимое: два Этикетки, и два Кнопки. Перетащите их в вертикальный столбец в верхней части экрана.

Далее мы настроим каждый. Для надписей вы можете установить такие элементы, как текст, цвет фона и выравнивание. Мы разместим по центру обе наши метки, но установим фон названия приложения черным с белым текстом.

Пришло время посмотреть, как это на самом деле выглядит на устройстве. Когда вы создаете вещи, делайте это в детстве. Я не могу подчеркнуть это достаточно.

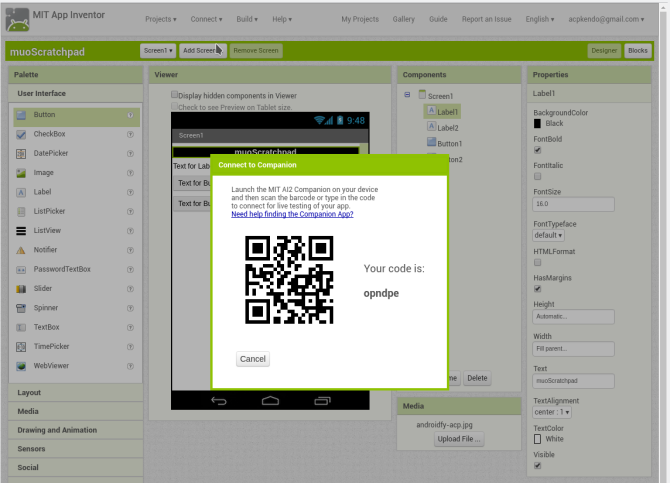
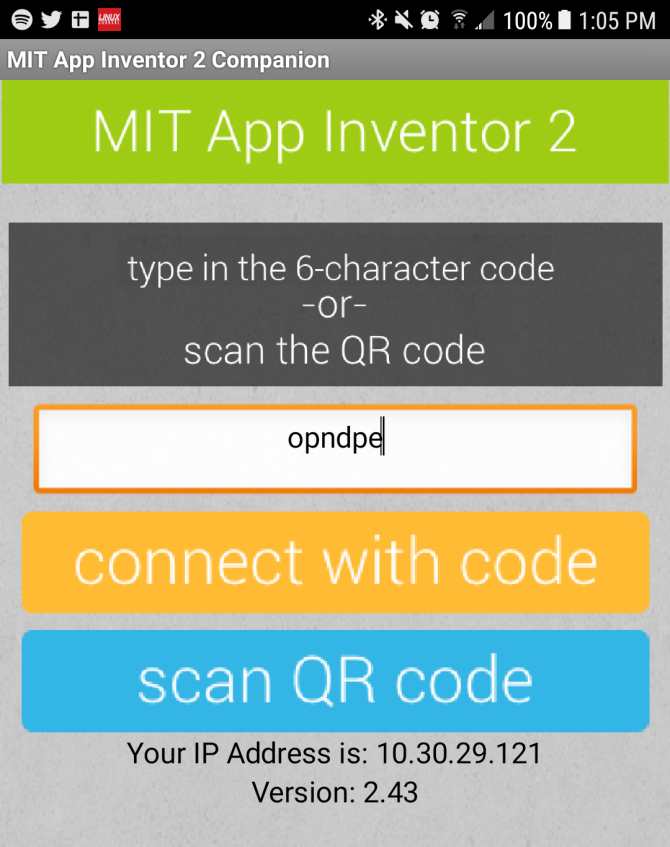
Не создавайте большой список вещей в ваше приложение за один раз, потому что, если что-то сломается, это займет долго время, чтобы выяснить, почему. Если вы хотите провести тестирование на реальном телефоне, вы можете запустить приложение AI2 Companion и подключиться к App Inventor с помощью предоставленного QR-кода или шестизначного кода.

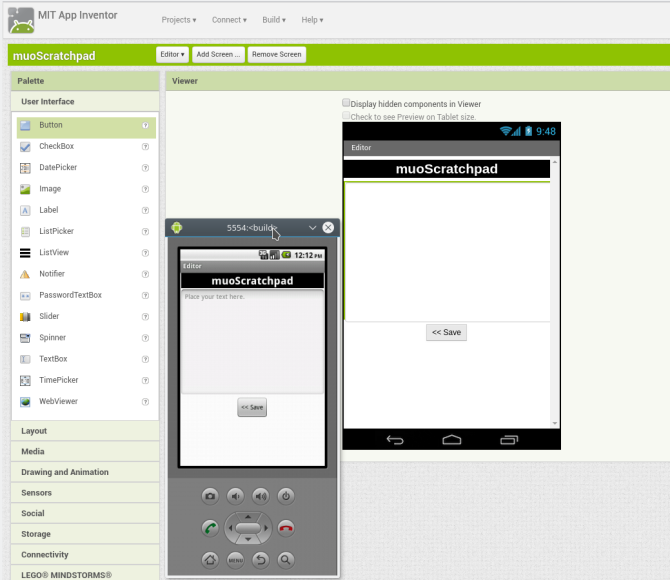
Для предварительного просмотра с помощью эмулятора убедитесь, что вы запустили программу aiStarter, описанную выше, а затем выберите Эмулятор пункт снова из соединять меню. В любом случае, после короткой паузы вы должны увидеть, как ваше приложение выглядит как нечто похожее на то, что у вас есть в средстве просмотра (фактическое расположение может зависеть от размеров вашего устройства и эмулятора).

Поскольку заголовок выглядит хорошо, давайте изменим текст на остальных и выровняем их по центру (это свойство экрана, AlignHorizontal, не текст / кнопки). Теперь вы можете увидеть один из действительно интересных аспектов App Inventor — все ваши изменения вносятся в режиме реального времени! Вы можете увидеть изменение текста, кнопки, настроить их выравнивание и т. Д.
Делая это функциональным
Теперь, когда макет готов, давайте добавим немного функциональности. Нажмите на Блоки Кнопка в левом верхнем углу. Вы увидите макет, подобный представлению «Дизайнер», но у вас будет несколько разных вариантов выбора по категориям. Это скорее концепции программирования, чем элементы управления интерфейсом, но, как и в другом представлении, вы будете использовать перетаскивание, чтобы объединить их как часть вашего приложения.

Левая палитра содержит такие категории, как контроль, Текст, а также переменные в категории «Встроенный». Блоки в этой категории представляют функции, которые будут происходить в основном за кулисами, такие как математический предметы, которые могут выполнять расчеты. Ниже приведен список элементов на ваших экранах, и доступные здесь блоки будут влиять на эти элементы. Например, нажатие на одну из наших меток показывает блоки, которые могут изменить текст этой метки, в то время как кнопки имеют блоки для определения того, что происходит при нажатии на них.
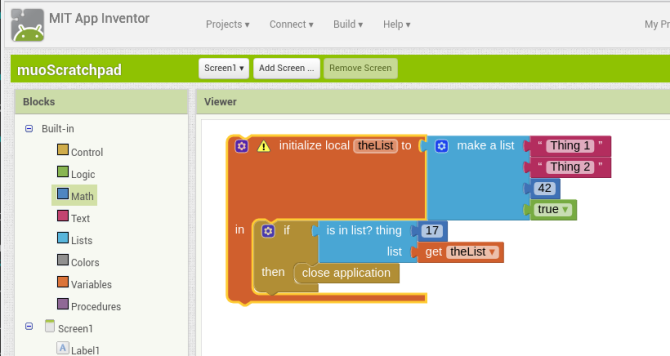
В дополнение к своей категории (представленной цветом) каждый блок также имеет форму, которая представляет его цель. Их можно условно разделить следующим образом:
- Вы можете рассматривать элементы с большим промежутком посередине, такие как блок «если-то», показанный выше, как те, которые обрабатывают События. Когда что-то происходит в приложении, запускаются другие вещи внутри этого промежутка.
- Плоские блоки с разъемами — одно из двух. Первые являются заявления, которые эквивалентны командам, элементам, которые поместятся в потоках выше. В приведенном выше примере сделай список блок это утверждение, как есть закрыть приложение.
- Другой вариант выражения, которые незначительно отличаются от заявлений. Если в утверждении может быть указано «установите это значение на 42», выражение будет выглядеть примерно так: «добавьте 22 к 20 и верните мне результат». В приведенном выше в списке является выражением, которое оценивается как истинное или ложное. Выражения также являются плоскими блоками, но они, вероятно, имеют вкладку слева и метку справа.
- И, наконец, ценности включают числа («17» и «42» выше), строки текста («Вещи 1» и «Вещи 2») или true / false. Обычно они имеют вкладку только слева, так как они являются чем-то, что вы предоставляете выражению или выражению.
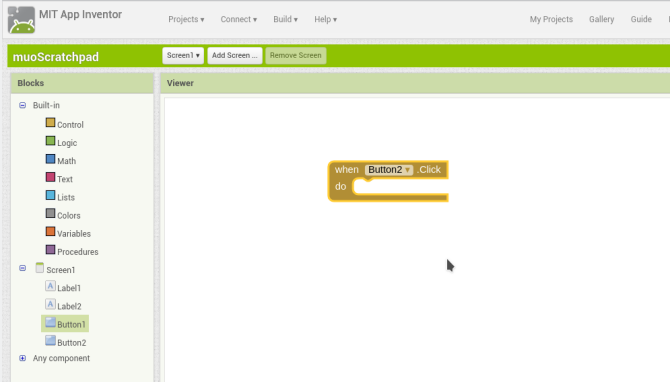
Конечно, вы можете просмотреть все руководства и учебники в App Inventor. Тем не менее, он предназначен для вас, чтобы просто начать щелкать и (буквально) посмотреть, что подходит. На нашей начальной странице у нас есть два пункта, которые требуют внимания (кнопки), поэтому давайте посмотрим, что мы можем придумать. Один из них (Button2) закроет приложение при нажатии. Так как это взаимодействие с кнопкой. Мы можем проверить блоки кнопок и найти там, который начинается с когда Button2.click (или когда нажата кнопка 1). Это именно то, что мы хотим, поэтому мы перетащим это на Viewer.

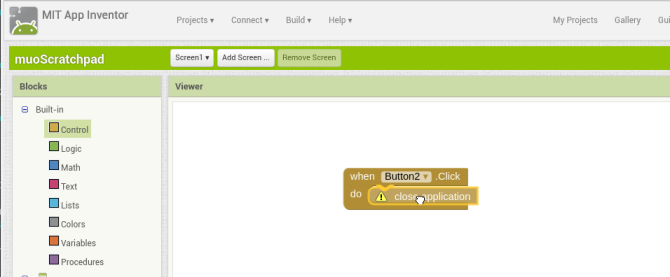
Теперь, когда на него нажали, мы хотим, чтобы приложение закрылось, что звучит как общая функция потока приложения. Взглянув на Встроенный> Контроль раздел, мы действительно видим закрыть приложение Блок. И перетаскивая его в зазор в первом блоке, он защелкивается на месте. Успех!

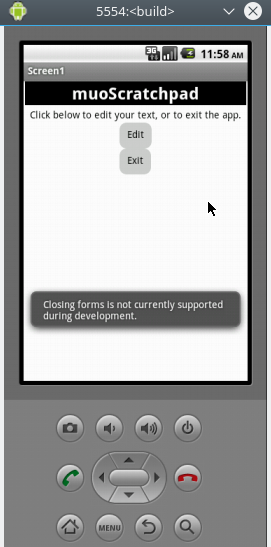
Теперь, когда вы нажмете кнопку, приложение закроется. Давайте попробуем это в эмуляторе. Это показывает нам ошибку, что закрытие приложения не поддерживается в среде разработки, но это означает, что оно работает!

Создание второго экрана: экран редактора
Теперь давайте обратим наше внимание на Button1.
Это должно открыть наш редактор, поэтому мы должны убедиться, что редактор существует! Давайте вернемся в конструктор и создадим новый экран с той же меткой, что и на первом экране. Текстовое окно (установите «заполнить родителя» для Ширина, 50% для Рост, и с Многострочный включен), чтобы удерживать наш контент, и другую кнопку (помеченную «<< Save”). Now check that layout in the emulator!

Прежде чем двигаться дальше, мы знаем, что мы хотим спрятать контент из TextBox, который звучит как Место хранения. Конечно же, есть несколько вариантов.
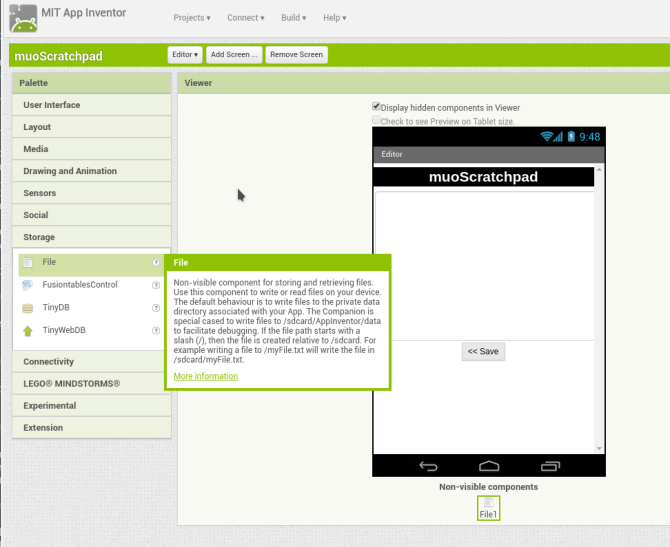
Из этих, файл является самым простым, и так как мы хотим простой текст, все будет хорошо. Когда вы поместите это в Viewer, вы заметите, что он не появляется. файл это невидимое компонент, так как он работает в фоновом режиме, чтобы сохранить содержимое в файл на устройстве. Текст справки дает представление о том, как это работает, но если вы хотите, чтобы эти элементы были видны, просто отметьте Показать скрытые компоненты в средстве просмотра флажок.

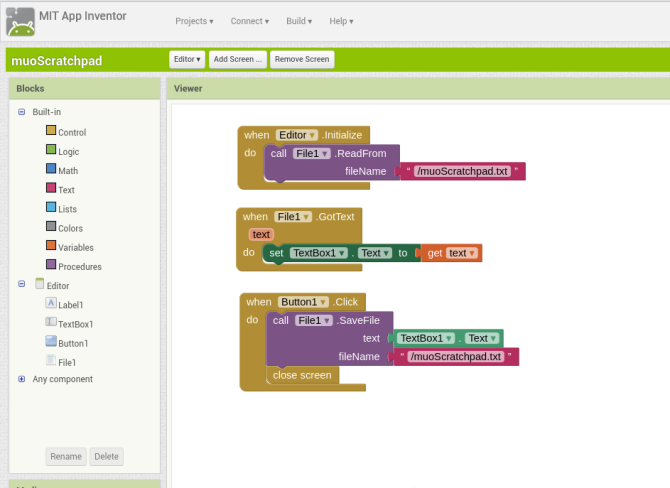
Переключитесь на представление Blocks сейчас — пришло время для программирования. Единственное, что нам нужно, это когда<< Save” button is clicked, so we’ll grab our когда Button1.click Блок. Вот где App Inventor действительно начинает сиять.
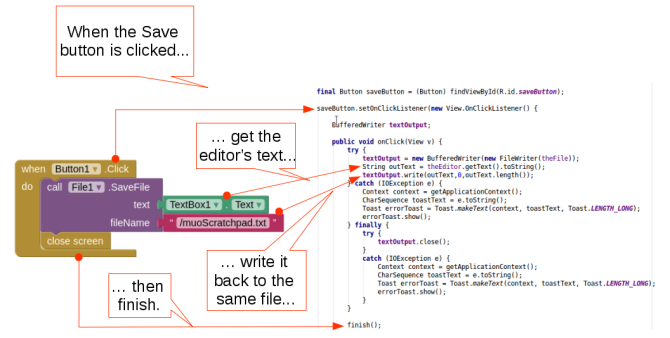
Во-первых, мы сохраним содержимое TextBox, взяв вызвать File1.saveFile блок, и предоставляя ему текст, который мы хотим (используя TextBox1 TextBox1.Text, который извлекает его содержимое) и файл для его хранения (просто укажите путь и имя файла с помощью текстового блока — приложение создаст файл для вас, если он не существует).
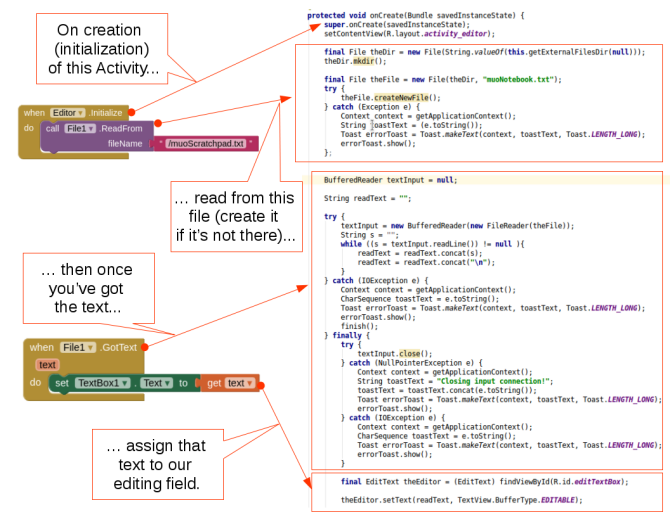
Давайте также настроим экран для загрузки содержимого этого файла при его открытии (Редактор> когда Editor.initialize Блок). Должно вызов File1.ReadFrom который указывает на наше имя файла. Мы можем захватить результат чтения текстового файла, используя Файл> когда File1.GotText, назначить этот контент для TextBox, используя TextBox> установить TextBox.Text в блок, и передать его получить текст значение. Наконец, после сохранения мы хотим, чтобы нажатие кнопки 1 вернуло нас на главный экран ( закрыть экран Блок).

Последний шаг — вернуться на главный экран и запрограммировать первую кнопку. Мы хотим, чтобы он отправил нас на экран редактора, который представляет собой Управление> открыть другой экран блок с указанием «Редактор».

Что будет дальше?
Теперь, когда у вас есть что-то, что работает, что будет дальше? Чтобы улучшить это, конечно! App Inventor предоставляет вам доступ к широкому спектру функций Android. Помимо простых экранов, которые мы только что создали, вы можете добавить в свое приложение возможности, включая воспроизведение мультимедиа, отправку текстов или даже просмотр в реальном времени.
Одним из первых улучшений, которое приходит на ум, является возможность выбора из нескольких файлов. Но быстрый поиск в интернете показывает, что для этого нужно приложить максимум усилий в App Inventor. Если нам нужна эта функция, нам нужно углубиться в Java и среду Android Studio.
Разработка на Java с Android Studio
В следующих разделах будет описана — на очень высоком уровне — разработка нашего приложения для заметок на Java. Стоит повторить еще раз: хотя в будущем это может принести большие дивиденды, изучение Java и Android Studio требует значительных затрат времени.
Так что объяснений не будет что означает код ниже, и вы не должны беспокоиться об этом. Обучение Java выходит за рамки этой статьи. Что мы Сделаю изучить, насколько близок Java-код к тем вещам, которые мы уже создали в App Inventor.
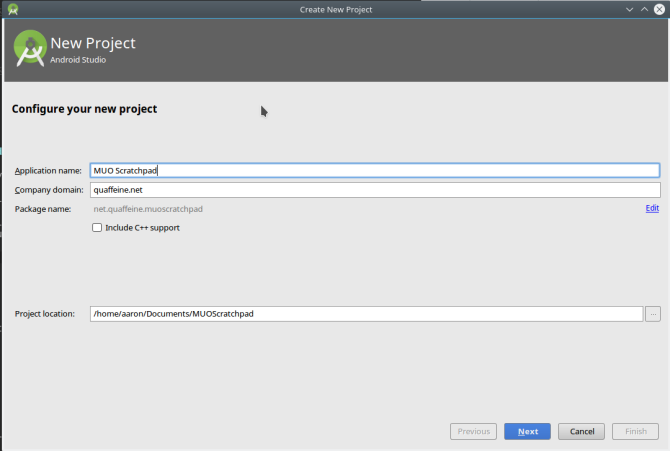
Начните с запуска Android Studio и выберите Начать новый проект Android Studio вещь. Вас проведут через волшебника, который попросит пару вещей. На первом экране запрашивается имя для вашего приложения, вашего домена (это важно, если вы отправляете в магазин приложений, но не только для себя), а также каталог для проекта.

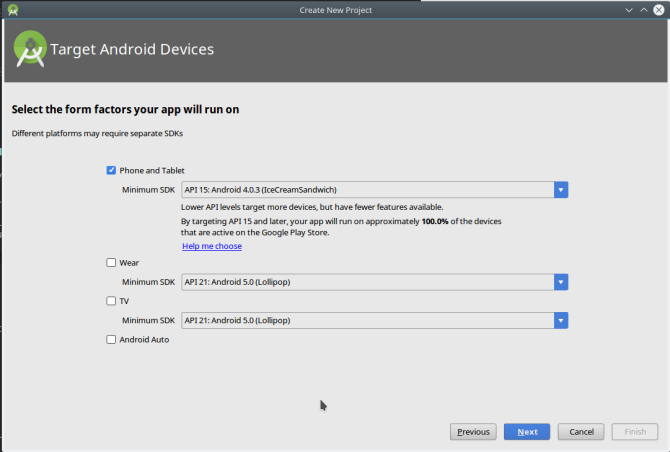
На следующем экране вы установите версию Android
к цели. Выбор более новой версии позволит вам включить новые функции платформы, но может исключить некоторых пользователей, чьи устройства не являются текущими. Это простое приложение, поэтому мы можем придерживаться Ice Cream Sandwich.

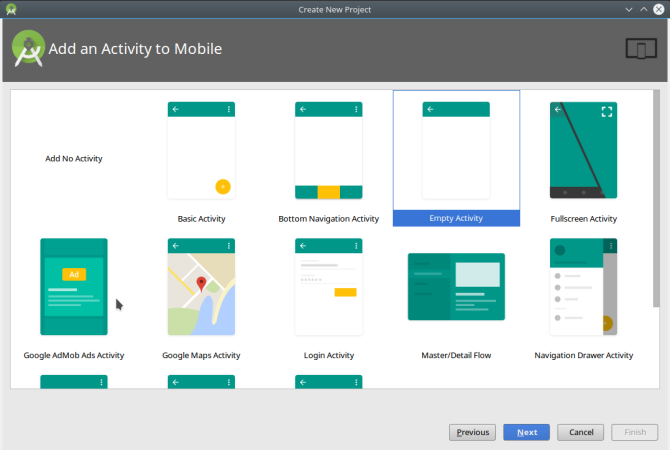
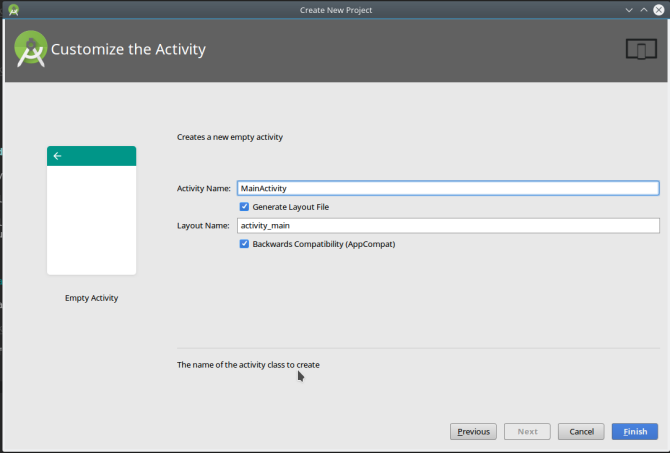
Далее мы выберем значение по умолчанию Деятельность для нашего приложения. Действия являются основной концепцией в разработке Android, но для наших целей мы можем определить их как экраны. В Android Studio есть номер, который вы можете выбрать, но мы начнем с чистого номера и создадим его самостоятельно. Экран после этого позволяет вам дать ему имя.


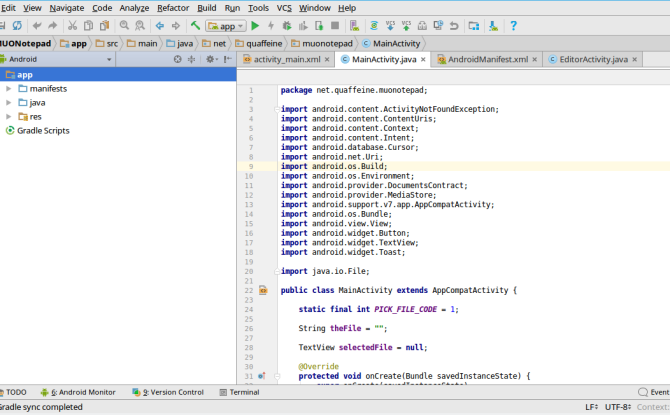
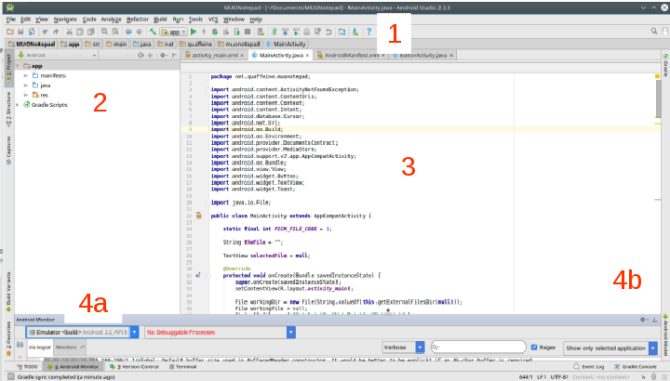
После запуска нового проекта найдите время, чтобы познакомиться с Android Studio.

- Верхняя панель инструментов имеет кнопки для широкого спектра функций. Для нас важнее всего Бежать Кнопка, которая соберет приложение и запустит его в эмуляторе. (Попробуй, попробуй, все будет хорошо.) Есть и другие, такие как Сохранить а также найти, но они работают через сочетания клавиш, к которым мы все привыкли (Ctrl + S и Ctrl + F соответственно).
- Левая рука проект Панель показывает содержание вашего проекта. Вы можете дважды щелкнуть по ним, чтобы открыть их для редактирования.
- Центральный регион — ваш редактор. В зависимости от того, что именно вы редактируете, это может быть текстовым или графическим, как мы сейчас увидим. Это может отображать и другие панели, такие как правая панель свойств (опять же, как App Inventor).
- Правая и нижняя границы имеют выбор других инструментов, которые будут отображаться в виде панелей при выборе. Есть такие вещи, как терминал для запуска программ командной строки и контроля версий, но большинство из них не важны для простой программы.
Портирование главного экрана на Java
Мы начнем с пересборки блокнота в Java. Глядя на наше предыдущее приложение, мы видим, что для первого экрана нам нужны метка и две кнопки.
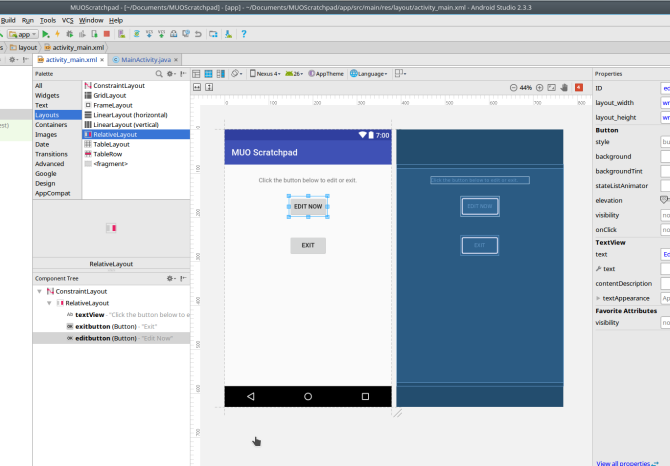
В прошлые годы создание пользовательского интерфейса на Android было кропотливым процессом, включающим ручной XML. В настоящее время вы делаете это графически, как в App Inventor. Каждое из наших занятий будет иметь файл макета (выполненный в формате XML) и файл кода (JAVA).
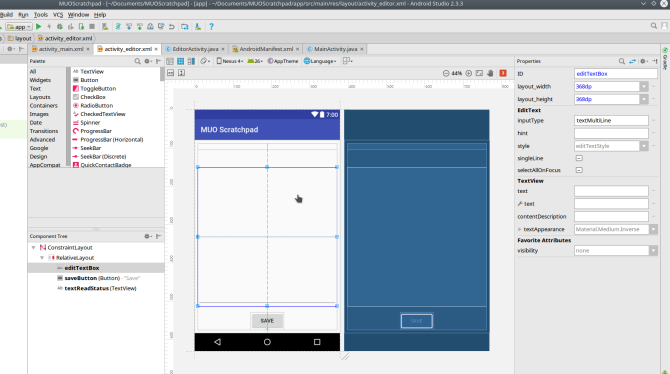
Нажмите на вкладку «main_activity.xml», и вы увидите нижеприведенный (очень похожий на Дизайнер) экран. Мы можем использовать его для перетаскивания наших элементов управления: TextView (как метка) и два Кнопки.

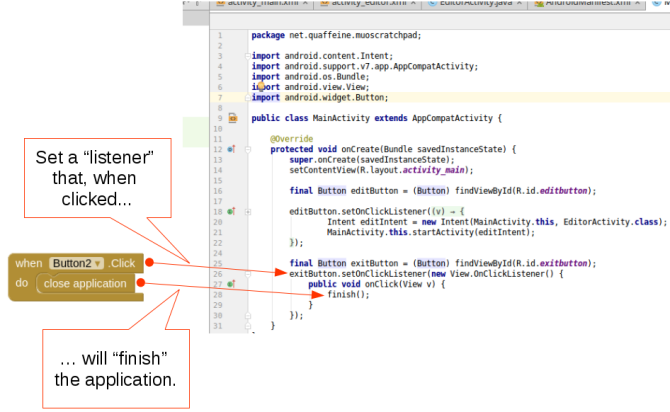
Давайте подключим Выход кнопка. Нам нужно создать кнопку в коде, а также графически, в отличие от App Inventor, который обрабатывает эту бухгалтерию для нас.
Но лайк AI, Java API для Android использует концепцию «onClickListner». Он реагирует, когда пользователь нажимает кнопку, как и наш старый друг, блок «when Button1.click». Мы будем использовать метод «finish ()», чтобы при щелчке пользователя приложение закрывалось (не забудьте, когда закончите, попробуйте это в эмуляторе).

Добавление экрана редактора
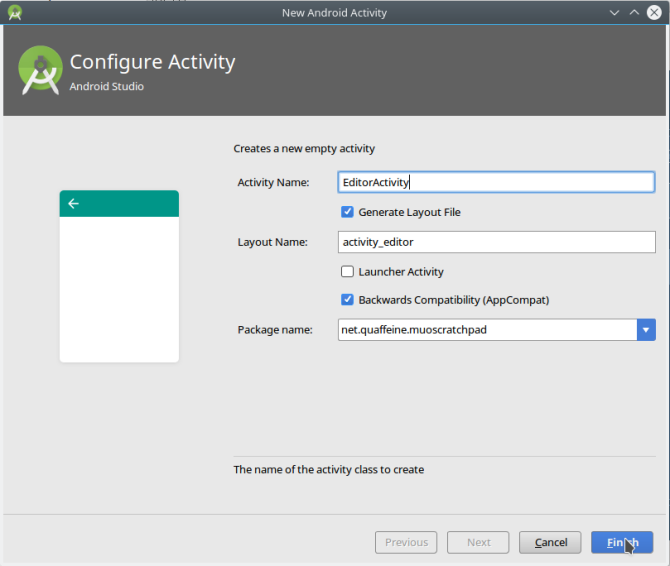
Теперь, когда мы можем закрыть приложение, мы пересмотрим наши шаги. Прежде чем подключить кнопку «Редактировать», давайте создадим активность редактора (экран). Щелкните правой кнопкой мыши в проект панель и выберите New> Activity> Пустое действие и назовите его «EditorActivity», чтобы создать новый экран.

Затем мы создаем макет редактора с EditTextBox (куда пойдет текст) и кнопка. Настроить свойства каждого по вашему вкусу.

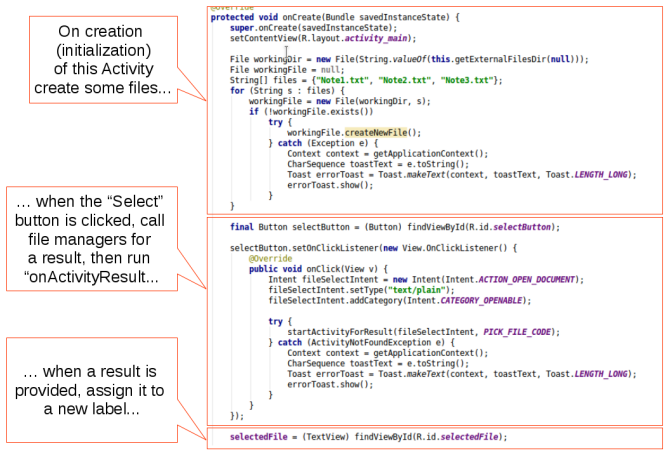
Теперь переключитесь на файл EditorActivity.java. Мы закодируем некоторые функции, аналогичные тем, что мы делали в App Inventor.
Один создаст файл для хранения нашего текста, если он не существует, или прочитает его содержимое, если он существует. Пара строк создаст EditTextBox и загрузите наш текст в него. Наконец, немного больше кода создаст Button и ее onClickListener (который сохранит текст в файл, а затем закроет Activity).


Теперь, когда мы запустим его в эмуляторе, мы увидим следующее:
- Перед запуском в папке «/ storage / emulated / 0 / Android / data / [ваш домен и имя проекта] / files» нет папки, которая является стандартным каталогом для данных конкретного приложения.
- При первом запуске главный экран отобразится, как и ожидалось. По-прежнему нет ни каталога, как указано выше, ни нашего файла блокнота.
- При нажатии на редактировать Кнопка, каталог создается, как и файл.
- При нажатии Сохранить, любой введенный текст будет сохранен в файл. Вы можете подтвердить, открыв файл в текстовом редакторе.
- При нажатии редактировать снова вы увидите предыдущий контент. Меняем его и нажимаем Сохранить будет хранить его, и нажав редактировать снова вспомню. И так далее.
- При нажатии Выход, приложение закончится.
Улучшение приложения: выберите файл хранилища
Теперь у нас есть рабочая версия нашего оригинального блокнота App Inventor. Но мы портировали его на Java, чтобы улучшить его. Давайте включим возможность выбирать из нескольких файлов в этом стандартном каталоге. Как только мы сделаем это, мы действительно сделаем это более блокнот чем просто блокнот, поэтому мы создадим копию текущего проекта, используя инструкции здесь.
Мы использовали Android Intent для вызова нашего редактора Activity из основного, но они также являются удобным способом вызова других приложений. Добавив пару строк кода, наш Intent отправит запрос на приложения для файлового менеджера.
ответить. Это означает, что мы можем удалить значительную часть кода, проверяющего создание файла, так как Намерение позволит нам только просматривать / выбирать тот, который действительно существует. В конце концов, наша активность редактора остается точно такой же.

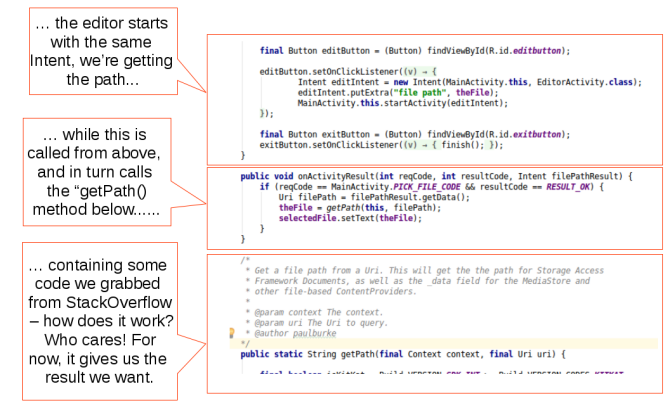
Получение нашего намерения вернуть нам строку (текстовый объект Java), которую мы можем упаковать в наше намерение, было сложной задачей. К счастью, когда дело доходит до вопросов программирования, интернет — ваш друг. Быстрый поиск дает нам несколько вариантов, включая код, который мы можем вставить в наше приложение.

 Код предоставлен StackOverflow
Код предоставлен StackOverflow
И с этим небольшим изменением и небольшим количеством заимствованного кода мы можем использовать приложение для просмотра файлов / менеджера файлов на устройстве, чтобы выбрать файл для хранения нашего контента. Теперь, когда мы находимся в «режиме улучшения», легко придумать еще пару полезных улучшений:
- Мы можем выбирать из существующих файлов, но на данный момент мы удалили наш объект Создайте их. Нам понадобится возможность предоставить пользователю имя файла, а затем создать и выбрать этот файл.
- Может быть полезно заставить наше приложение отвечать на запросы «Поделиться», чтобы вы могли поделиться URL-адресом из браузера и добавить его в один из ваших файлов заметок.
- Здесь мы имеем дело с простым текстом, но более богатый контент с изображениями и / или форматированием является довольно стандартным в этих типах приложений.
С возможностью подключиться к Java, возможности безграничны!
Распространение вашего приложения
Теперь, когда ваше приложение готово, первый вопрос, который вам нужно задать себе, — хотите ли вы распространять его вообще! Может быть, вы создали что-то настолько индивидуальное и индивидуальное, что кажется, что это не подходит никому другому. Но я призываю вас не думать так. Вы, вероятно, удивитесь, насколько это полезно для других; если ничего другого, то, по крайней мере, это опыт обучения, показывающий, на что способен новый кодер.
Но даже если вы решите оставить свое новое творение при себе, вам все равно понадобятся некоторые из приведенных ниже шагов, чтобы фактически установить его на ваше устройство. Итак, давайте узнаем, как упаковать ваше приложение для совместного использования в форме исходного кода, а также в устанавливаемый пакет.
Распределение исходного кода
Независимо от того, какой метод вы использовали до этого момента, вы постоянно вносили изменения в кодекс источника.
В то время как App Inventor хорошо скрывает фактический код за кулисами, все блоки и виджеты пользовательского интерфейса, которые вы перемещали, представляют код. А исходный код — это совершенно правильный способ распространения программного обеспечения, что вполне может подтвердить сообщество открытого исходного кода. Это также отличный способ привлечь других людей к вашему приложению, поскольку они могут взять то, что вы сделали, и использовать его.
Мы получим исходный код из обеих сред в структурированном формате. Тогда кто-то (включая нас) может легко импортировать его обратно в ту же программу и быстро начать работу.
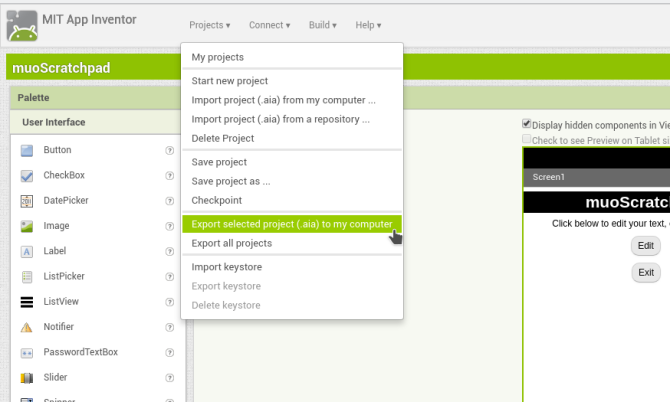
Экспорт источника из App Inventor
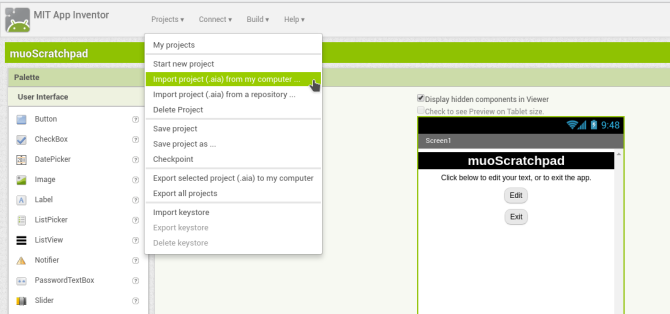
Чтобы экспортировать из App Inventor, достаточно открыть свой проект, а затем из проектов выберите Экспорт выбранного проекта (.aia) на мой компьютер.

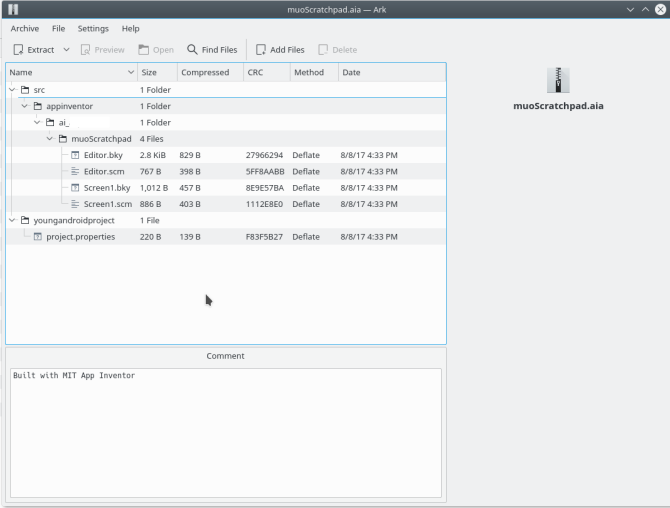
Это загрузит вышеупомянутый файл .AIA (предположительно, «Архив Inventor App»). Но на самом деле это ZIP-файл; попробуйте открыть его в вашем любимом диспетчере архивов, чтобы проверить его содержимое.

Обратите внимание, что содержимое appinventor / ai_ [ваш идентификатор пользователя] / [имя проекта] папка представляет собой файл SCM и BKY. Это не тот JAVA-источник, который мы видели в Android Studio, поэтому вы не сможете открыть их в любой старой среде разработки и скомпилировать их. Однако вы (или кто-то еще) можете повторно импортировать их в App Inventor.

Архивирование источника из Android Studio
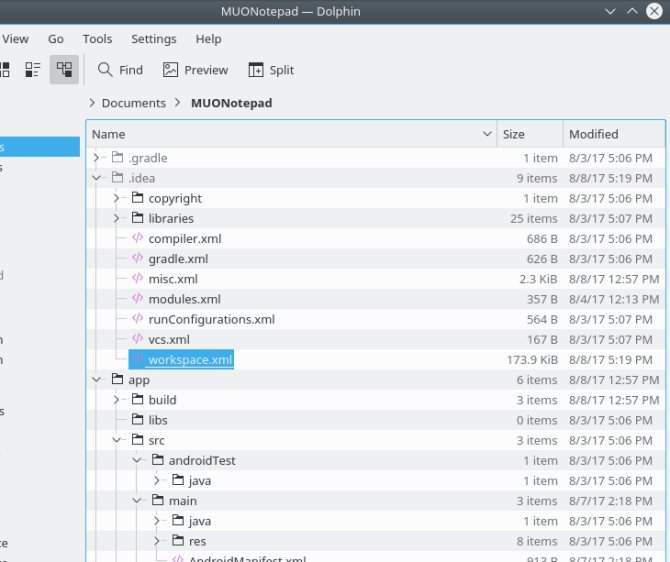
Вывести проект Android Studio в архивном формате так же просто, как сжать папку проекта. Затем переместите его на новое место и откройте его из обычного Файл> Открыть пункт в главном меню.
Android Studio прочитает настройки вашего проекта (workspace.xml) и все должно быть как было раньше.

Стоит отметить, что архивирование всей этой папки будут включите некоторые из них, особенно файлы из последней сборки вашей программы.
Они будут очищены и восстановлены во время следующей сборки, поэтому они не являются необходимыми для сохранения целостности вашего проекта. Но они тоже не повредят, и легче (особенно для начинающих разработчиков) не начинать гадать, какие папки должны появляться, а какие нет. Лучше взять все это, а не пропустить то, что вам нужно позже.
Распространение пакетов Android
Если вы хотите дать кому-нибудь копию своего приложения, чтобы попробовать, то лучшим вариантом будет файл APK. Стандартный формат пакета Android должен быть знаком тем, кто вышел за пределы Play Store, чтобы получить программное обеспечение.
Получить их так же просто, как архивировать исходный код в обеих программах. Затем вы можете опубликовать его на веб-сайте (например, F-Droid) или передать его нескольким дружелюбным людям, чтобы узнать их мнение. Это делает отличный бета-тест для приложений, которые вы собираетесь продавать позже.
Создание APK в App Inventor
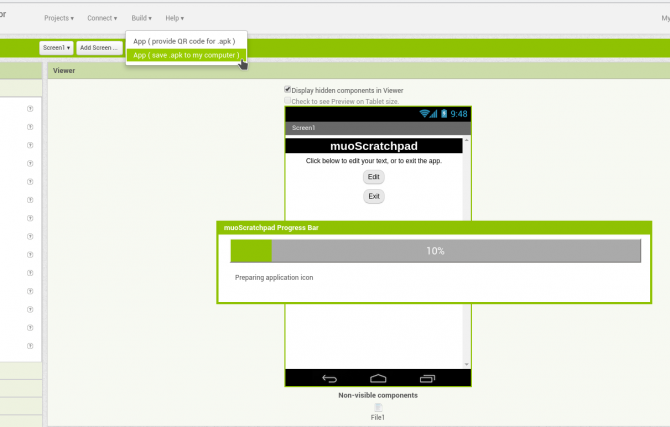
Направляйтесь к строить меню и выберите Приложение (сохранить .apk на моем компьютере) вещь. Приложение начнет собираться (о чем свидетельствует индикатор выполнения), и после его завершения вы получите диалоговое окно для сохранения файла APK. Теперь вы можете скопировать и отправить его в свое удовольствие.

Чтобы установить приложение, пользователям необходимо разрешить установку стороннего программного обеспечения в настройках устройства, как описано здесь.
,
Создание APK в Android Studio
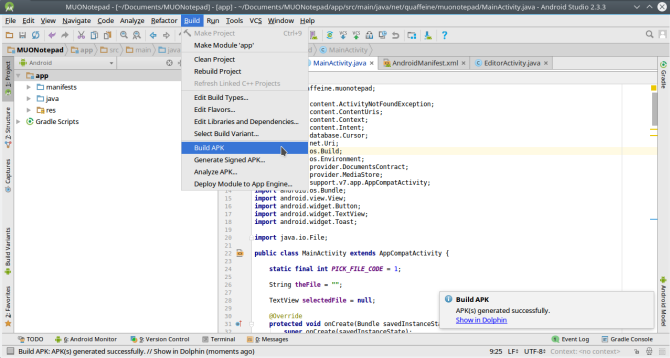
Создание пакета Android так же просто в Android Studio. Под строить меню, выберите Построить APK. После завершения сборки в уведомлении появится ссылка на папку на вашем компьютере, в которой находится приложение.

Google Play Distribution
Настройка в качестве разработчика Google — это небольшой процесс. Хотя вы должны во что бы то ни стало обдумать это, когда у вас есть некоторый опыт за поясом, это не то, что вам нужно решать сразу же.
Во-первых, он имеет регистрационный сбор в 25 долларов. В нем также есть ряд технических деталей, которые несколько позже трудно изменить. Например, вам необходимо сгенерировать криптографический ключ для подписи ваших приложений, и если вы потеряете его, вы не сможете обновить приложение.
Но на высоком уровне есть три основных процесса, которые вам нужно сделать, чтобы ваше приложение попало в Play Store:
- Зарегистрируйтесь как разработчик: Вы можете настроить свой профиль разработчика (на основе учетной записи Google) на этой странице. Мастер проведет вас через довольно простой процесс регистрации, который включает в себя вышеупомянутую плату в размере 25 долларов США.
- Подготовьте приложение для магазина: Версии эмулятора приложения, которое вы тестировали, также отладка версии. Это означает, что у них есть много дополнительного кода, связанного с устранением неполадок и регистрацией, в котором нет необходимости, и они могут даже представлять проблему конфиденциальности. Перед публикацией в Магазине вам необходимо создать версия выпуска следуя этим шагам. Это включает в себя подпись вашего приложения с помощью крипто-ключа, который мы упоминали ранее.
- Настройте свою инфраструктуру: Вам также необходимо настроить страницу магазина для вашего приложения. Google предоставляет список советов по настройке списка, который поможет вам установить (и продать!). Ваша инфраструктура может также включать серверы, с которыми ваше приложение будет синхронизироваться.
- И, наконец, если вы хотите получить оплату, вам потребуется профиль оплаты. Это один из тех раз и сделано детали, поэтому убедитесь, что вы знаете, как все будет сочетаться друг с другом, прежде чем двигаться вперед.
Резюме и извлеченные уроки
Мы подошли к концу руководства. Надеюсь, это пробудило у вас интерес к разработке под Android и дало вам мотивацию взяться за идею и действительно развить ее. Но прежде чем опустить голову и начать строить, давайте вернемся к некоторым ключевым урокам, которые мы извлекли в предыдущих разделах.
- Мы смотрели на два пути чтобы сделать ваше приложение: конструкторы «укажи и щелкни» и программирование с нуля на Java. Первая имеет более низкую кривую обучения и предлагает справедливый (но все еще ограниченный) ассортимент функциональных возможностей. Второй позволяет создавать практически все, что только можно придумать, и предлагает преимущества, выходящие за рамки разработки под Android, но обучение требует больше времени.
- Хотя у каждого из них есть свои плюсы и минусы, Вы можете использовать оба пути! Среды «укажи и щелкни» предлагают быстрое решение для создания прототипа вашего приложения, в то время как второе позволяет перестроить его для долгосрочного улучшения.
- Хотя соблазнительно сразу приступить к работе над самим приложением, вы будете очень рады позже, если уделите время создай свое приложение, включая эскизы интерфейса и / или неофициальную документацию по его функциям. Это также может помочь вам определить, являются ли один или оба метода выше хорошими вариантами.
- Простой способ начать разработку — это разложить элементы пользовательского интерфейса, а затем «соединить их», запрограммировав их функциональность. Хотя опытные разработчики могут начинать кодировать «фоновые» компоненты, для новичков это помогает уметь все визуализировать.
- При погружении в код не бойтесь искать ответы в Интернете. Выполнение поиска в Google с парой ключевых слов и «примером кода» в конце даст вам хорошие результаты.
- Пока вы строите, проверяйте свою работу постепенно. В противном случае будет очень трудно определить, какие из действий последних двух часов сломали ваше приложение.
Имея это в виду, зайдите и начните воплощать свои мечты в области разработки приложений. И если вы решите испачкать руки, дайте нам знать, как это происходит в комментариях (кстати, нам нравятся ссылки на скриншоты). Счастливое строительство!