 Если вы следили за моими сообщениями ранее, вы будете знать, что я фанат оптимизации моего сайта для лучшей производительности. Одна из вещей, которые я делаю, — это сжатие изображений до минимально возможного размера без потери качества изображения.
Если вы следили за моими сообщениями ранее, вы будете знать, что я фанат оптимизации моего сайта для лучшей производительности. Одна из вещей, которые я делаю, — это сжатие изображений до минимально возможного размера без потери качества изображения.
Если вам интересно, почему уменьшение размера ваших изображений может помочь в производительности сайта, в основном, чем больше размер ваших изображений, тем медленнее загружается сервер и тем выше вероятность сбоя вашего сервера при возникновении всплеск трафика (например, достичь главной страницы Digg). Кроме того, если вы размещаете свои изображения на стороннем сайте, таком как Amazon S3, уменьшенное изображение также означает меньшую стоимость, поскольку плата зависит от пропускной способности и используемого пространства хранения.
Как сжать картинки онлайн с помощью SmushIt
Smush.it — это сервис, разработанный командой Yahoo Exceptional Performance, направленный на повышение производительности вашего сайта. SmushIt делает то, что вырезает все метаданные из изображений и сжимает их, используя алгоритм оптимизации, который не только уменьшает размер, но и сохраняет визуальное качество. Когда я впервые использовал его, я был удивлен, увидев уменьшение размера изображения на 30%, которое я оптимизировал в Photoshop. Большую часть времени, когда я использую Smushit, он способен сбрить 10-50%, иногда 80% от размера изображения.
Есть несколько способов использовать Smush для оптимизации фотографий в Интернете.
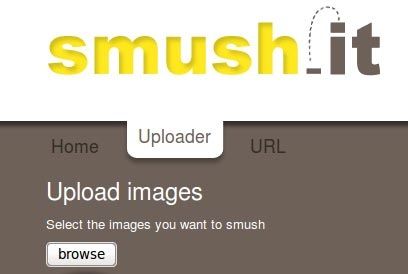
Загрузите ваше изображение
Если на вашем компьютере есть изображения, которые вы хотите оптимизировать, вы можете легко загрузить свои изображения в Smushit через загрузчик на месте. Количество загружаемых изображений не ограничено, но имейте в виду, что чем больше вы загружаете, тем медленнее оно.

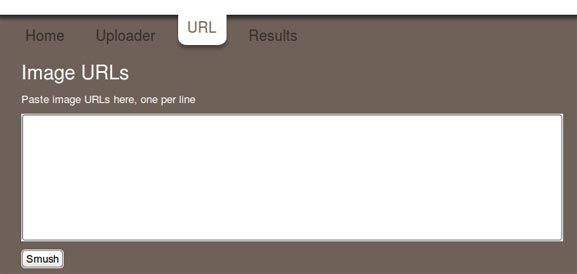
URL изображения
Вместо загрузки вы также можете указать Smushit на веб-URL (например, на ваш сайт) и заставить его анализировать и оптимизировать все изображения в этом URL.

Расширение Firefox
Это, безусловно, мой любимый способ использования Smushit. Если вы используете браузер Firefox, вы можете установить расширение Smushit Firefox и иметь быстрый доступ к нему в любое время и в любом месте. Когда вы находитесь на веб-странице (возможно, при предварительном просмотре своей публикации на своем сайте) и хотите оптимизировать изображения на этой странице, просто нажмите значок SmushIt в строке состояния, и он проанализирует и оптимизирует все изображения. на этой странице.
Альтернативой расширению Firefox является букмарклет, который вы можете разместить на панели закладок.
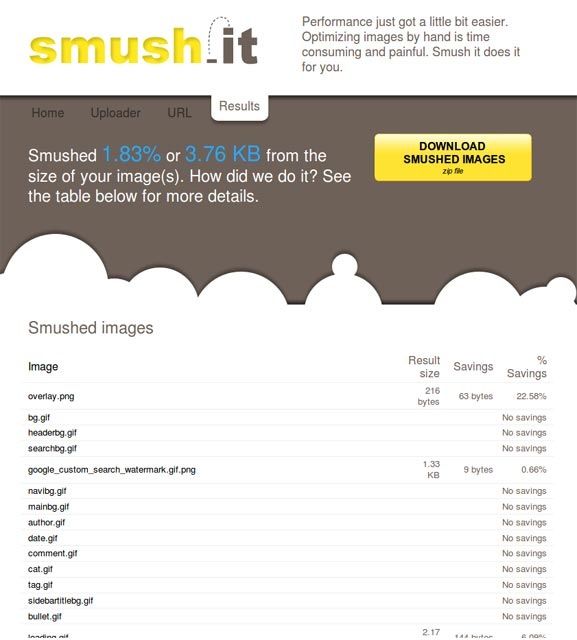
Результат
Как только SmushIt оптимизирует ваши изображения, он покажет отчет о том, сколько байт он сбрил с исходных изображений, и предоставит вам ссылку на сжатые файлы всех сжатых изображений.

Плагин WordPress
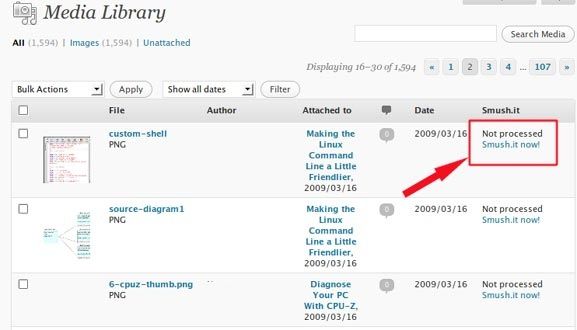
Другое дело, если вы используете WordPress, есть плагин Smushit, который вы можете использовать. Как только вы активируете плагин, все изображения, которые вы загружаете на свой сайт, будут автоматически проходить через SmushIt за сценой. Там нет ничего лишнего, что вам нужно сделать. Кроме того, вы можете перейти в медиатеку в WordPress и обработать существующие изображения с помощью SmushIt.

Вы пробовали SmushIt для оптимизации и сжатия изображений? Это полезно для вас? Поделитесь с нами в комментариях.





