Не каждый сайт может быть Google. Нет; не с точки зрения масштаба, а с точки зрения скорости, с которой он загружается в наших браузерах. Минимализм хорош, но он не связан с необходимостью размещать больше контента и анимационных объявлений на веб-странице. Иногда это компромисс, который должен сделать каждый веб-дизайнер.
Не каждый сайт может быть Google. Нет; не с точки зрения масштаба, а с точки зрения скорости, с которой он загружается в наших браузерах. Минимализм хорош, но он не связан с необходимостью размещать больше контента и анимационных объявлений на веб-странице. Иногда это компромисс, который должен сделать каждый веб-дизайнер.
Создание более быстрых веб-страниц является одной из заповедей отличного веб-дизайна. Низкая скорость загрузки не только указывает на плохой дизайн, но и является огромным препятствием для посетителей. Медленная загрузка веб-страниц также может быть признаком ошибок или любого другого узкого места.
Первый шаг, который вы можете предпринять, чтобы оптимизировать ваш сайт, — это пройти тест скорости. Эти десять инструментов — немногие из многих, которые могут помочь проверить скорость загрузки и дать подсказки для создания более быстрых веб-страниц.
WebWait

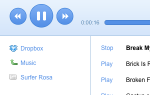
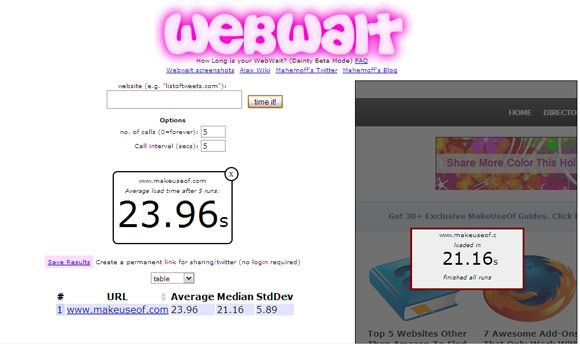
Таймер показывает среднее время загрузки вашего сайта. Введите URL своего сайта, установите количество прогонов и получите результаты в виде среднего, медианного и стандартного отклонения после прохождения прогонов. Вы можете установить количество тестовых прогонов. Во время запуска теста скорости сайта приложение учитывает все изображения, таблицы стилей и Javascript. Он работает во всех популярных браузерах. (См. Справочник упоминание)
Какие нагрузки быстрее?

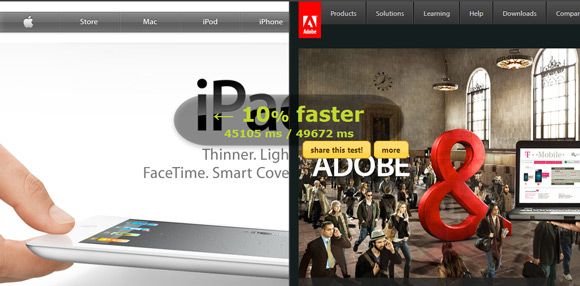
Сопоставьте один сайт с другим и посмотрите, какой из них окажется на вершине. Вы можете сравнить более быстрый сайт и использовать его для оптимизации скорости вашего собственного сайта. Выбор двух режимов позволяет одновременно контролировать загрузку в случае, если один сайт мешает другому. Это также может быть довольно забавный инструмент, так как «эпический тест» между Apple и Adobe показывает, что у Apple есть преимущество. (См. Справочник упоминание)
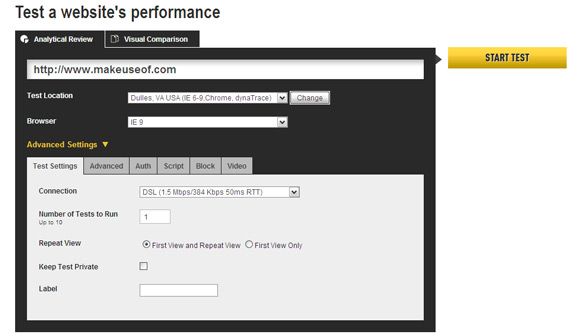
Тест веб-страницы

WebPagetest.org был разработан AOL, а затем Open Sourced. Это веб-приложение дает вам длинный список расположений серверов, на которых можно опробовать тесты. Еще одно раскрывающееся меню позволяет настроить конкретный браузер (также IE9). Расширенные настройки предназначены для дальнейшей тонкой настройки теста путем установки таких параметров, как количество прогонов теста, тип подключения, включая сценарии и т. Д. Вы также можете использовать визуальный инструмент для сравнения нескольких URL-адресов вместе. (См. Справочник упоминание)
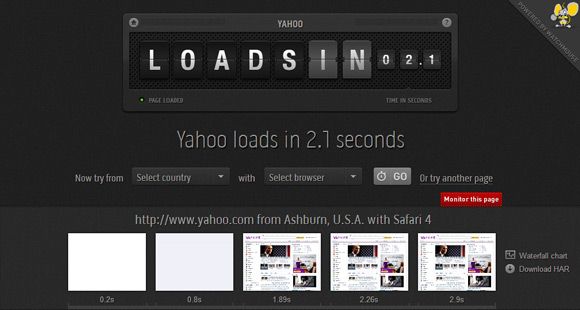
Load.in

Этот инструмент скорости сайта определенно один из самых крутых с точки зрения визуальной привлекательности. Loads.in дает вам более 50 серверных мест по всему миру, чтобы попробовать скорость загрузки. Первый запуск извлекает скорость загрузки для произвольного местоположения. Следующие могут быть установлены по стране и типу браузера. По завершении теста вы также получаете снимки веб-страницы в различные моменты времени. Время загрузки также отображает индивидуальное время загрузки каждого элемента сайта в диаграмме водопада. Данные также могут быть загружены в виде файла HAR. (См. Справочник упоминание)
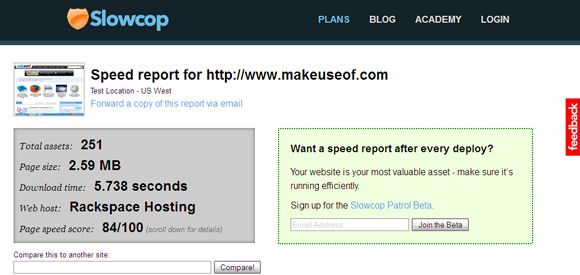
Slowcop

Этот тестер скорости загрузки страницы дает вам мгновенный отчет о скорости, который также оценивает ваш сайт от 0 до 100. В отчете отображаются такие данные, как общее количество элементов, размер страницы, время загрузки и оценка. С этим знаменателем вы можете мгновенно сравнить его с сайтом конкурента и увидеть производительность.
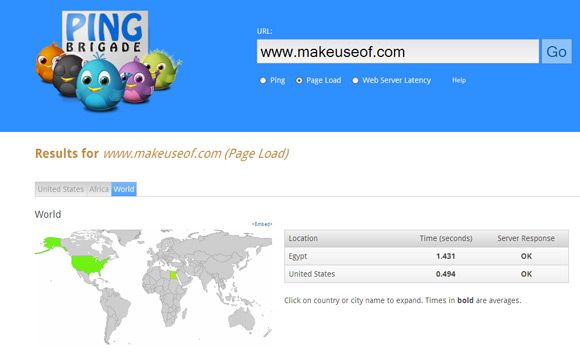
[НЕТ ДЛИННЫХ РАБОТ] Ping Brigade

Протестируйте свой сайт в трех масштабах — пинг, загрузка страницы и задержка веб-сервера. Тест довольно быстрый, а цветная карта дает вам возможность щелкнуть расположение серверов в Америке и мире для тестирования на разных серверах. (Увидеть Справочник упоминаний)
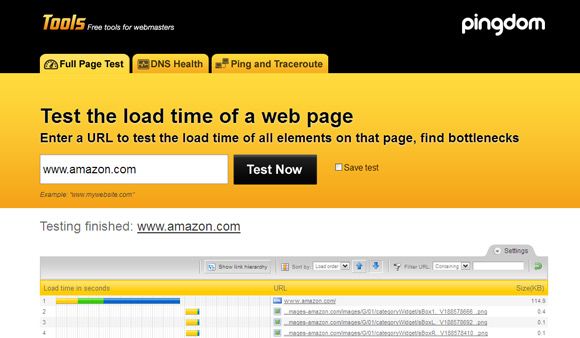
Pingdom

Проверка скорости загрузки вашей страницы Полный тест страницы дает вам подробный визуальный отчет о времени загрузки каждого элемента (изображения, CSS, скрипты Java, RSS, Flash и фреймы / фреймы). Объекты, включенные в JavaScript, игнорируются. Вы можете отсортировать результаты с помощью инструментов, доступных в строке меню, и диагностировать любые узкие места, если таковые имеются.
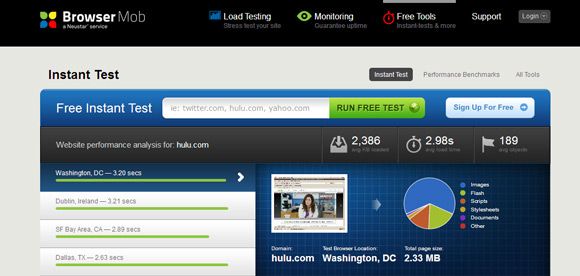
BrowserMob

Бесплатный тест производительности сайта дает четкое визуальное отображение времени загрузки со ссылкой на несколько мест по всему миру. Количество объектов на странице также разбито на красивую красочную круговую диаграмму. Используйте диаграмму водопада для более детального анализа каждого отдельного элемента.
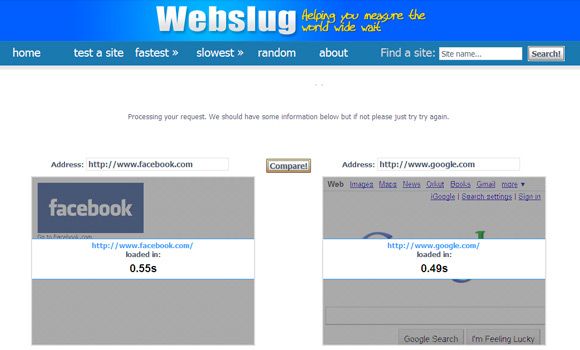
WebSlug

Таймер сайта WebSlug дает вам сравнительную оценку двух сайтов. С помощью только URL вы можете сравнить один сайт с другим. Простой сайт довольно ограничен по объему, но может использоваться как «инструмент сражения» между двумя сайтами.
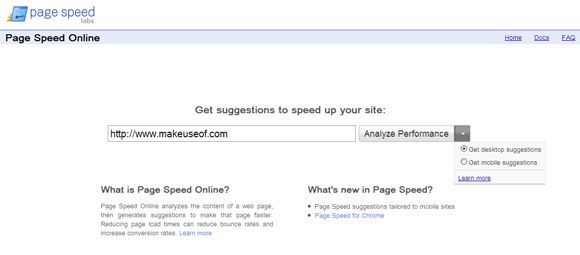
PageSpeed

Page Speed - это проект Google с открытым исходным кодом, доступный как онлайн-приложение, а также как расширение Chrome. Page Speed Online анализирует содержимое веб-страницы, а затем генерирует предложения по ее ускорению. Предложения оцениваются как низкий, средний и высокий приоритет. С помощью этого ценного инструмента вы можете увидеть предложения по каждому объекту на веб-странице. В качестве улучшения, PageSpeed также настраивает предложения для более быстрого мобильного просмотра.
Веб-мастерам нужен набор инструментов для работы над оптимизацией их сайтов. Наряду с онлайн-приложениями существует довольно много расширений и офлайн-инструментов. Пост Тины показывает, как запустить тест скорости на вашем сайте
с FireBug и YSlow. Если вы ищете портативное приложение, обратите внимание на Speed Monitor. Какие инструменты вы бы порекомендовали для ускорения сайтов и блогов?
Изображение предоставлено: Shutterstock