 Вы когда-нибудь заходили на веб-сайт и видели маленький кружок, который вращается по кругу во время загрузки приложения? Большинство людей, не имеющих технических знаний, подумают, что это что-то удивительное, и никогда не поймут, как это работает.
Вы когда-нибудь заходили на веб-сайт и видели маленький кружок, который вращается по кругу во время загрузки приложения? Большинство людей, не имеющих технических знаний, подумают, что это что-то удивительное, и никогда не поймут, как это работает.
А что если вы сможете создать свое собственное анимированное изображение «сейчас загружается» и использовать его на своем сайте в течение 5 секунд без каких-либо навыков графического редактирования, программирования или каких-либо технических знаний? Или как насчет анимированного аватара? Разве это не было бы здорово?
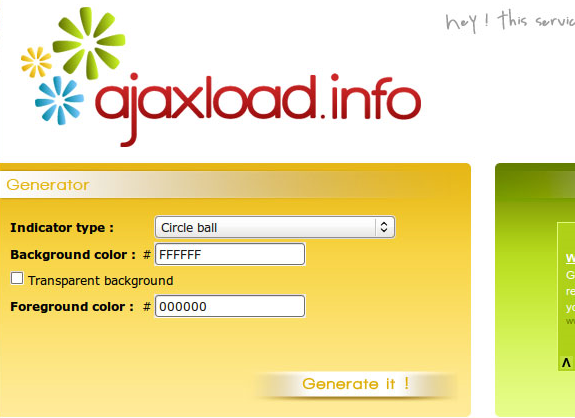
Ajaxload — это веб-сайт, который позволяет создавать анимированные изображения загрузки по цене бесплатно (как в пиве). Этот сайт имеет очень простой дизайн. В верхнем желтом поле вы выбираете загрузочное изображение и задаете цвет фона / переднего плана, а в нижнем красном поле — предварительный просмотр сгенерированного анимированного загрузочного изображения. Если вам нравится то, что вы видите, вы можете скачать и использовать его на своих сайтах / в приложениях.

Ajaxload поставляется с различными формами на выбор. Всего существует 37 фигур, в основном в форме круга или прямоугольника. Вот предварительный просмотр некоторых из них.






В зависимости от темы вашего сайта / приложения вы можете настроить цвет фона и переднего плана. Лучший вариант для всех — заставить его отображать прозрачный фон, чтобы вы могли использовать изображение в любом месте.
Ajaxload доступен в большинстве браузеров. Если вы используете Opera, есть также виджет, который вы можете использовать. В строке меню браузера Opera перейдите к Виджетам -> Добавить виджет в строке меню. Введите «генератор анимированных загрузочных изображенийНа панели поиска, и он будет получать виджет из своей базы данных. Добавьте виджет в ваш браузер, и вы сможете использовать его в любое время и в любом месте. Интерфейс генератора изображений виджетов точно такой же, как и у веб-сайта, поэтому вам не нужно тратить дополнительное время на привыкание к нему.

Альтернатива Ajaxload
Если вы обнаружите, что формы и дизайн в Ajaxload слишком просты и вам не нравятся, то другим сайтом, который вы можете использовать для создания анимированного загрузочного изображения, является Load Info.

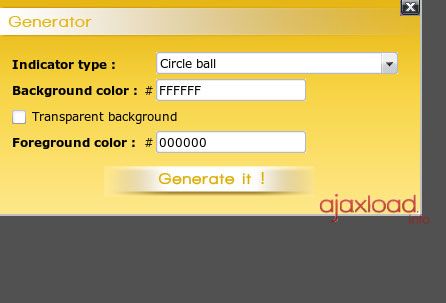
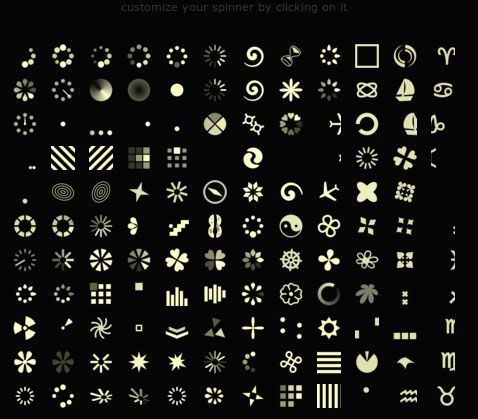
Информация о загрузке отличается от интерфейса Ajaxload. На главном экране вы увидите все различные типы анимированных иконок. Их сотни, поэтому вряд ли у вас закончится выбор. Выберите те, которые вам нравятся, и нажмите на них, появится окно, в котором вас попросят указать фон, цвет переднего плана и нужный вам размер (16 × 16, 24 × 24 или 48 × 48). Как и в Ajaxload, нажмите кнопку «Создать», чтобы получить возможность мгновенного просмотра и загрузки.
В целом, в LoadInfo больше вариантов значков. Если вы не возражаете против черного фона, который затрудняет просмотр и навигацию, LoadInfo может стать отличной альтернативой Ajaxload.
Какой ваш любимый генератор анимированных загрузочных изображений: Ajaxload, LoadInfo — или, может быть, другой сайт? Дайте нам знать об этом в комментариях.





