«Любовь — любовь — это глагол, любовь — это действующее слово», — так звучит песня. И на самом деле, то же самое можно сказать и о JavaScript: этот горячий язык программирования является рабочим языком.
Если вы думаете, что JavaScript интересен, вам нужно делать JavaScript, а не просто читать об этом. Начать гораздо проще, чем вы могли ожидать, и ничего не стоит. Я разыскал три основных ресурса для изучения JavaScript, которые направлены на то, чтобы заставить вас что-то делать с языком, а не просто читать или смотреть видео.
Для экскурсии: JavaScript-трек Codeacademy
Предполагая, что вы очень мало знаете о JavaScript, неплохо было бы совершить экскурсию по языку. Некоторые люди делают это с книгой или двумя, другие делают это с помощью серии видео. У превосходной Code School есть путь JavaScript, который использует как хорошо продуманные видео, так и упражнения, но он вращается вокруг вспомогательных технологий, таких как jQuery или CoffeeScript.
, Кроме того, это стоит денег.
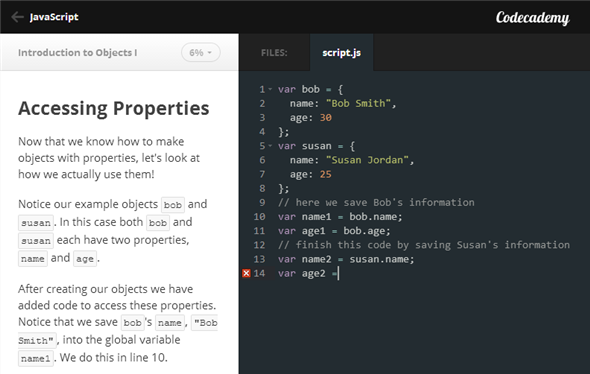
Если вы ищете ресурс, который является одновременно бесплатным и сильно ориентирован на работу, вам нужен JavaScript Trackacademy. Этот управляемый курс JavaScript использует абсолютный минимум текстовых объяснений, все втиснутые в боковую панель. Большая часть экрана занята элегантным редактором кода, который работает прямо в вашем браузере. Чтобы пройти курс, вам необходимо выполнить реальные (простые) задания по кодированию:

Браузер проверяет ваш код — как только вы правильно его поняли, вы переходите к следующему этапу. Курс охватывает многие основы JavaScript, от функций до циклов, потока управления, структур данных и объектов. Это отличный способ ознакомиться с основным языком, прежде чем углубляться в библиотеки, такие как jQuery. Если вы уже знаете какой-то JavaScript, вам не нужно начинать с самого начала: вы можете делать любой раздел, который вам нравится, или даже проходить через несколько разделов параллельно.
Для экспериментов: консоль Chrome и jsFiddle
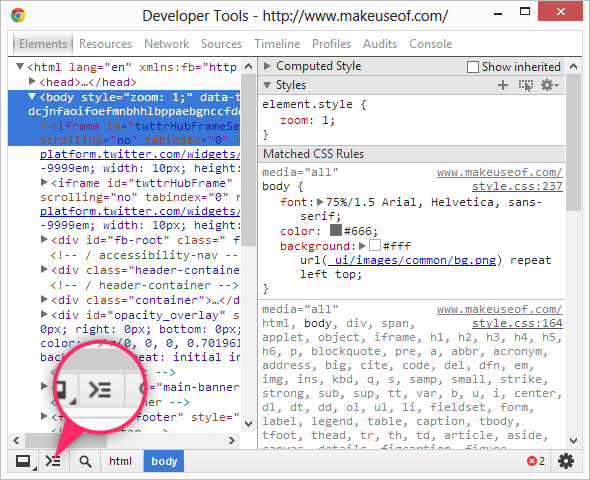
После того, как вы освоите простой синтаксис JavaScript, следует помнить о следующем важном языке: он очень доступен: вы, вероятно, читаете эти слова прямо из окна браузера. Это означает, что вы уже используете полноценную среду JavaScript прямо сейчас. Ничего не нужно устанавливать или настраивать — просто щелкните правой кнопкой мыши что-нибудь на странице и выберите Осмотреть элемент. Вы получите следующее:

Нажав на значок, показанный выше, вы можете открыть консоль JavaScript, которая работает в контексте страницы, которую вы просматриваете в данный момент. Другими словами, вы можете манипулировать текущей страницей с произвольным кодом JavaScript, использовать любые библиотеки (например, jQuery).
) загружается со страницей, и делайте все, что пожелаете.
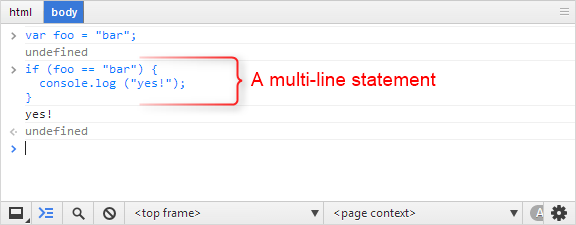
Это очень хороший способ обучения методом проб и ошибок, потому что он настолько доступен и в нем нет страха. Вы не можете нанести никакого ущерба — ни одно из ваших изменений не будет сохранено где-либо, и все, что вам нужно, — это всего лишь одно нажатие клавиши F5, чтобы отменить все, что вы сделали, и начать все сначала. Еще одна важная вещь, которую нужно понимать в консоли, это то, что вы не ограничены однострочными строками: вы можете написать несколько строк кода. Чтобы начать новую строку без выполнения введенного вами кода, нажмите Shift + Enter.

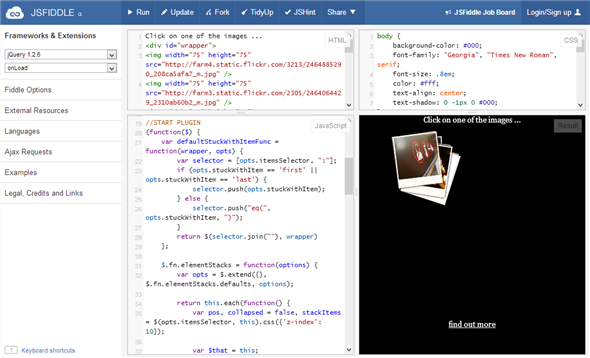
Иногда вы можете захотеть создать свою собственную среду: пользовательская комбинация HTML, CSS, библиотек JavaScript и вашего собственного кода. Это может помочь вам проверить более всесторонние идеи. Если вы хотите создать что-то подобное без локальной настройки, jsFiddle — это то, что вам нужно. Это четырехпанельная среда: HTML, CSS, JavaScript и выходные данные. Боковая панель позволяет выбрать все виды дополнений, например, какую библиотеку JavaScript вы хотите использовать. Есть также несколько примеров, некоторые из которых могут быть слишком сложными для начинающих:

Разумное использование консоли Chrome и jsFiddle поможет вам поддерживать JavaScript доступным, игривым и живым. Сосредоточение внимания только на экскурсиях по языку без проведения собственных экспериментов может привести к тому, что JavaScript станет более пугающим, чем на самом деле. В конце концов, это ваш код — тренировка!
Для справки: документация для Mozilla Developer Network и jQuery API
Ранее мы упоминали Mozilla Developer Network как один из нескольких ресурсов, которые могут помочь вам научиться кодировать
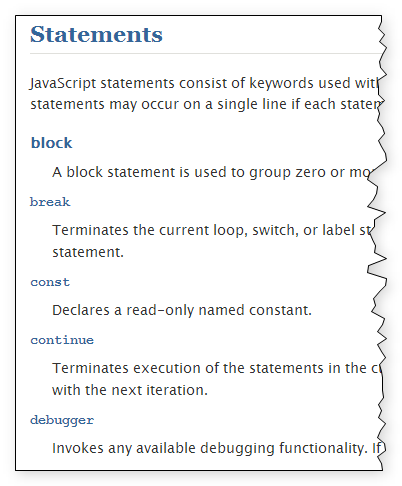
, Это было в более общем контексте, так как MDN содержит информацию по широкому кругу вопросов. Для наших целей вы должны знать, что MDN служит очень надежным справочным пособием по всем вопросам JavaScript. MDN предлагает структурированное руководство по JavaScript, которому вы, возможно, сможете следовать шаг за шагом (в зависимости от вашего уровня знаний в области программирования), но его истинная сила заключается в справочном разделе JavaScript. Это раздел, который вы можете использовать в качестве своего рода словаря, просто чтобы выяснить структуру конкретных операторов.

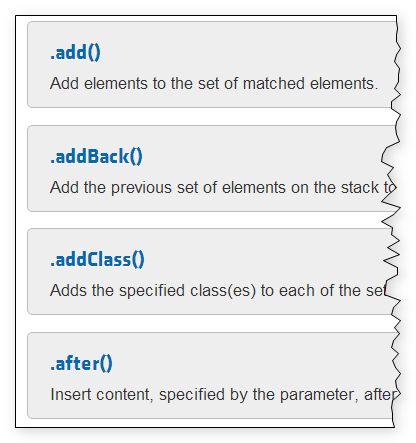
Другим ключевым справочным ресурсом является документация по API jQuery. Как и в случае с MDN, эта документация по API на первый взгляд может показаться пугающей, пугающей и совсем недружественной. И да, ни один из этих справочных ресурсов не поможет вам с помощью мягких объяснений, но они восполняют это, будучи всеобъемлющими, заслуживающими доверия и авторитетными.

Программистам не обязательно знать все — большая часть работы заключается в том, чтобы знать, где искать, когда нужно что-то выяснить. Обучение чтению и пониманию официальной документации является важным шагом на пути к улучшению вашего стиля кодирования и знаний. Ссылки являются мощными инструментами в стремлении выучить на практике, потому что каждая тема обычно стоит сама по себе: вы можете быстро найти то, что вам нужно, больше информации, получить суть того, что вам нужно, и продолжить кодирование.
И, наконец, одна дополнительная книга
На самом деле есть одна книга, которую я хотел бы рекомендовать. Речь идет не о JavaScript, и вы не найдете в нем никаких упражнений. На самом деле, он почти не имеет никакого кода. И все же, это очень хорошая книга для чтения, если вам интересно какое-либо программирование: она называется «Простота кода» и учит вас, как думать о программировании и как подходить к предмету в целом. Вы можете прочитать мой полный обзор этого прямо на странице Amazon (в настоящее время помечен как самый полезный обзор клиентов, AWww), но в двух словах, это отличная книга о философских основах кодирования. Это как сделать несколько шагов назад от клавиатуры и просто обдумать предмет в целом.
Простота кода не требует чтения каким-либо образом, но если вы чувствуете, что ваши знания могут принести пользу, читая книгу, это отличный вариант для начала.
Вы учитесь на практике?
И теперь я наконец-то спрашиваю вас: как вы подходите к обучению программированию? Вы учитесь на практике или вы больше читатель? Какие ресурсы вы использовали в своем стремлении стать программистом? Дай мне знать в комментариях!





