Хотите собрать свой собственный цифровой журнал, но не знаете, с чего начать? Пришло время прочитать «Разработайте и опубликуйте свой собственный бесплатный цифровой журнал», последнее руководство от MakeUseOf. В этом руководстве по публикации цифрового журнала изложено все, что вам нужно, чтобы собрать собственную великолепную онлайн-публикацию, от логотипов до макета и онлайн-публикации на Issuu.
Это руководство доступно для скачивания в формате PDF. Загрузите опубликуйте свой собственный бесплатный цифровой журнал сейчас. Не стесняйтесь копировать и делиться этим со своими друзьями и семьей.
Даниэль Мальпика, главный редактор и дизайнер журнала «Радиадор», объясняет все, что вам нужно знать, чтобы составить собственный цифровой журнал. Это руководство научит вас всему, что нужно знать, если вы хотите собрать и распространить собственный цифровой журнал, от разработки логотипа в Illustrator до редактирования изображений в Photoshop и размещения ваших статей в InDesign.
Иоганнесу Гутенбергу, изобретателю печатного станка с подвижным типом, потребовалось примерно 3 года, чтобы составить Библию из 42 строк в середине 15-го века. Сравните это с сегодняшним днем, когда книгу можно собрать за две сессии: дизайнер, работающий с пакетом Adobe, и готовый файл на печатном станке.
Воспользуйтесь удивительным миром современных цифровых публикаций: скачайте это руководство сегодня и соберите свой собственный цифровой журнал.
Оглавление
§?-?Вступление
§1? -? Иллюстратор и Photoshop: изображения и логотипы
§2? -? InDesign: зарисовка журнала
§3? -? Создать бесплатную учетную запись в Issuu
§4? -? Из PDF на другие устройства
§ -? Эпилог
Введение в издание цифровых журналов
С появлением Интернета и его быстрым расширением с начала века становится ясно, что временные промежутки, процессы и распространение информации ускорились до беспрецедентного уровня. Действия, которые в другие времена требовались годы, могут быть выполнены сегодня в считанные дни, даже часы. Нам нужно только напомнить, что изобретателю печатного станка с подвижным шрифтом Иоганнесу Гутенбергу потребовалось примерно 3 года, чтобы составить Библию из 42 строк в середине 15-го века (не говоря уже о десятилетиях, которые потребовались переписчику для печати книги). с ксилографией). Сравните это с сегодняшним днем, когда книгу можно собрать за две сессии: дизайнер, работающий с пакетом Adobe, и готовый файл на печатном станке.
Средства, которые мы используем для общения, взаимодействия, исследования, поиска наших общих интересов и создания платформ для распространения контента, теперь доступны всего лишь несколькими щелчками мыши на нашем предпочтительном устройстве. Такое ускорение из-за технологических достижений требует, чтобы интернационал был на вершине средств связи; спрос, который уменьшается с прогрессом, совершенствующим программное обеспечение и устройства.
В этот период времени компьютеры и Интернет позволяют нам создавать свое собственное пространство для распространения и продвижения культуры с максимальной свободой, без каких-либо ограничений со стороны авторитетных фильтров, выходящих за рамки наших личных критериев. В Мексике, откуда я родом, расходы на издание печатных журналов вовсе не доступны для всех; альтернативный путь гораздо более осуществим: приобретите Интернет, купите элементарные программы Adobe, учитесь везде, где можете (информация есть, если вы этого хотите!), и ознакомьтесь с некоторой кодировкой, такой как HTML, или станьте опытным пользователем Blogger и Wix. MakeUseOf является ярким примером того, где вы можете бесплатно собирать знания, чтобы помочь вам улучшить ваши проекты, связанные с технологиями.
В моем конкретном случае журнал «Радиадор»: литература и искусство (которое вы можете посетить здесь: http://losabisnautas.wix.com/radiadorfanzinedigital) изначально рассматривался как скромная публикация. Мы искали, чтобы построить больше каталога, демонстрирующего начинающих поэтов моей страны. Однако после завершения выпуска 0 мы решили остаться на борту цифровой платформы и изучить ее возможности. Ответ, который мы получили, был удивительным. Распространение журнала, как среди читателей, так и соавторов, вышло за пределы национальных границ и стало испаноязычным. То же самое можно сказать и о возрастной группе, теперь, когда у нас есть читатели и писатели, родившиеся в 1950–1990-х годах. Более того, электронные платформы позволяют нам выполнять профессиональный ежемесячный проект в сжатой рабочей команде: Эммануэль Бискайя (отвечает за содержание стихов) и я (как главный редактор и дизайнер). Благодаря электронным платформам мы являемся автономным проектом, который работает над тем, чтобы облегчить знакомство и объединение писателей в Латинской Америке.
С точки зрения содержания изменилось то, как мы воспринимаем сам текст; мы можем работать с интерактивными статьями: вставлять видео, веб-страницы и другие публикации, которые дополняют содержание нашего журнала. Мы можем ссылаться на блоги и твиттер-аккаунты наших соавторов, чтобы пригласить читателей познакомиться с авторами и их работой лучше — одним щелчком мыши.
Кроме того, [Радиадор] — это проект, в который мы вкладываем только время и силы. После 1 года работы (и 13 выпусков) мы использовали бесплатные платформы Gmail, Facebook и Twitter для распространения и получили 38 тысяч просмотров в Issuu (около 3 тысяч за выпуск). Очевидно, что мы не достигли бы этих цифр или скорости проработки, если бы мы заменили это физической версией (плюс, это удобно для экономии бумаги).
В этом руководстве мы рассмотрим основные этапы создания цифрового журнала, используя быстрый и элегантный подход к программам в Adobe Suite CS6: InDesign, Illustrator и Photoshop. Кроме того, мы познакомим вас с бесплатной платформой Issuu, куда мы загрузим наш файл PDF и в считанные минуты создадим переворачивающий страницу онлайн-журнал. Мы кратко упомянем использование мобильных устройств и их форматов для более широкого распространения вашего продукта: Kindle, iPad / iPod, iPhone и Android. Программы, которые я использовал и которые мы будем использовать в этом руководстве, не являются экономичными. Тем не менее, эти профессиональные инструменты обеспечивают отличное начало в мире редакторского дизайна. И как единственное первоначальное вложение, которое я должен был сделать, возможности, которые вы можете использовать, стоят того.
Итак, давайте начнем, а потом бросим вызов себе, где эти основные моменты могут привести вас к публикации цифровых журналов.
* Для начала мы рекомендуем, чтобы в начале любого проекта вы подготовили оптимальную организацию (папок), которая облегчит контроль и эффективность на протяжении всего процесса. Для журнала вы можете начать с деления контента на папки. Создайте основную папку с названием вашего журнала и добавьте подпапки, которые будут содержать различные элементы. В моем случае у меня есть 3 общие папки для моего журнала [Радиадор]: Логотипы Дизайны, текстуры и прошлые издания. Каждое издание, в свою очередь, имеет подразделения для материалов, относящихся к этой конкретной проблеме: изображения, тексты, дополнения. Конечно, вы можете иметь несколько подпапок. Организация нашей работы необходима, особенно потому, что InDesign работает со ссылками, поэтому любое изменение местоположения нарушит ссылку на ваш файл .indd.
1. Иллюстратор и фотошоп: изображения и логотипы
Журнал использует дизайн для расширения возможностей своего контента, и ни один из них не освобождается от необходимости использовать характерный логотип, который сделает его узнаваемым на рынке. В этом разделе мы покажем вам, как легко создать логотип, внедрив изображение в формате PNG.
1.1 Формат PNG и невидимое пространство
PNG — это формат файла изображения, который дает вам возможность создавать изображения с различными уровнями прозрачности, а также обнаруживать невидимые пиксели. Это позволяет нам накладывать объекты друг на друга, не имея белых прямоугольных границ каждого изображения (как в формате JPG), так что мы остаемся с формой самого объекта.
1.1.1. Преимущества формата PNG
Преимущество этого формата заключается в его динамичной и простой реализации. Кроме того, изображения в формате PNG более устойчивы к цифровому редактированию, отправке и загрузке в электронных письмах или на веб-сайтах, в отличие от других популярных форматов, таких как JPG, которые после прохождения через эти фильтры теряют цвет и качество.
1.2. Быстрая и элегантная реализация: создание заголовка вашего журнала
1.2.1. Photoshop
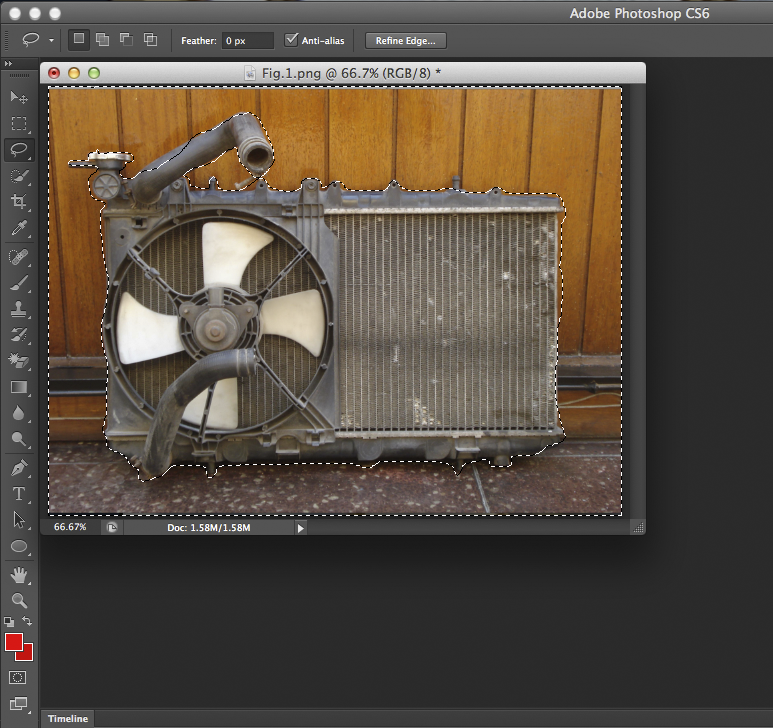
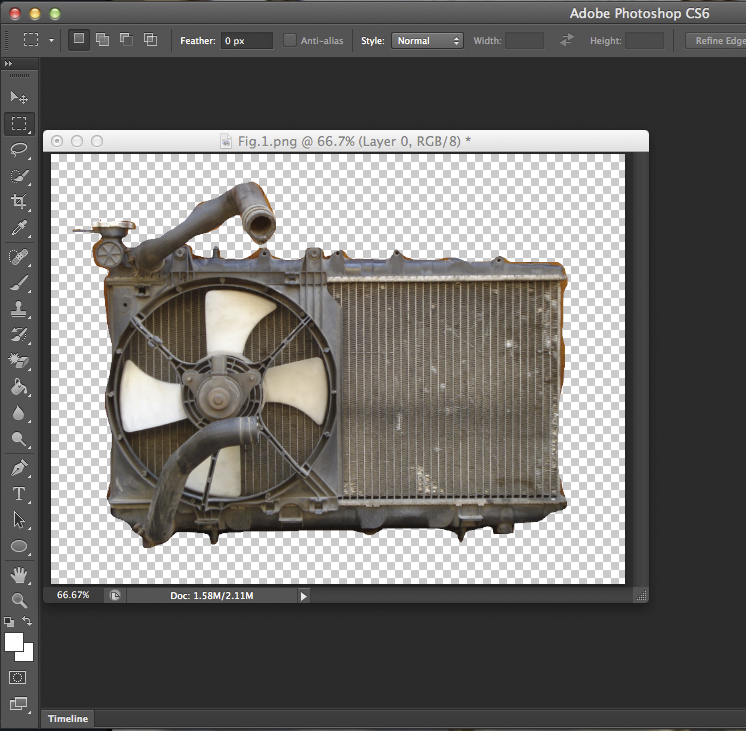
Во-первых, вам нужно изображение. Это может быть изображение с открытым исходным кодом или изображение, созданное самим собой, нарисованное непосредственно на компьютере или отсканированное. В нашем случае мы начнем с фотографирования открытого источника (размером 860 × × 644) радиатора, найденного в сети, и открытия его в Photoshop.
Возьмите инструмент Лассо (клавиша L) и выберите все за пределами изображения.


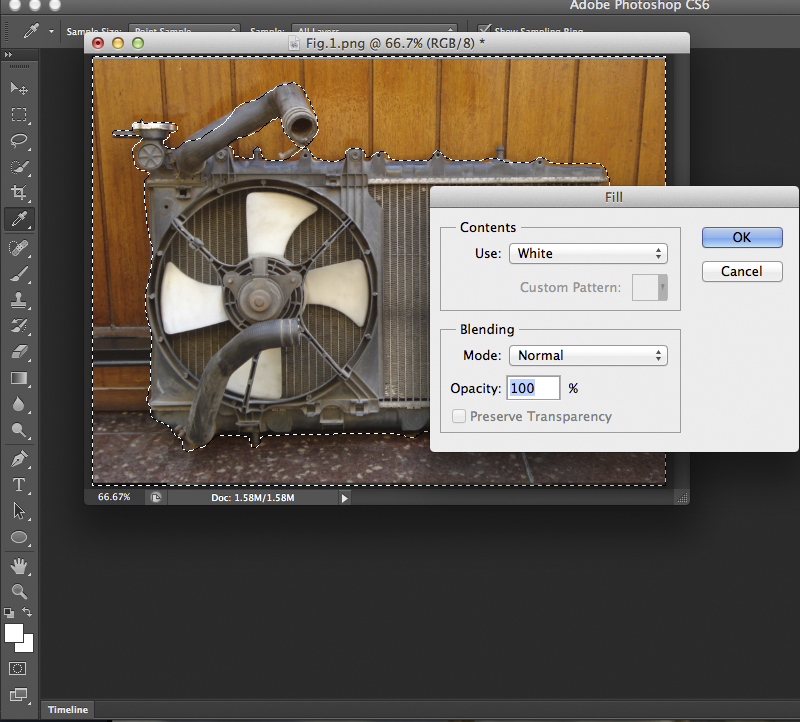
Теперь у нас есть радиатор над белым холстом:

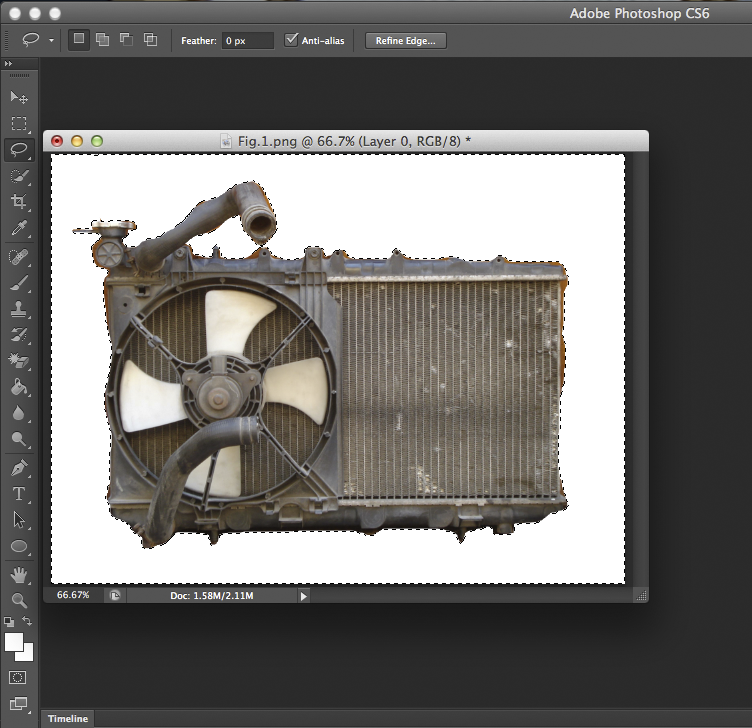
Не удаляя выделение белого холста, мы будем использовать инструмент Magic Eraser Tool (E), чтобы удалить это пространство, и у нас останется только радиатор, таким образом:

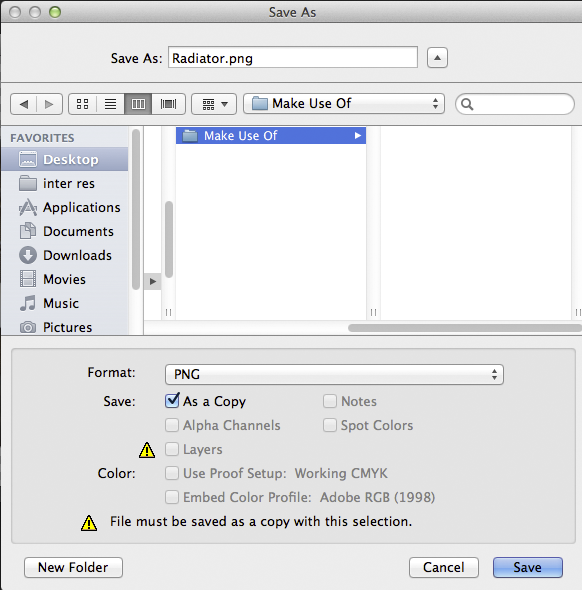
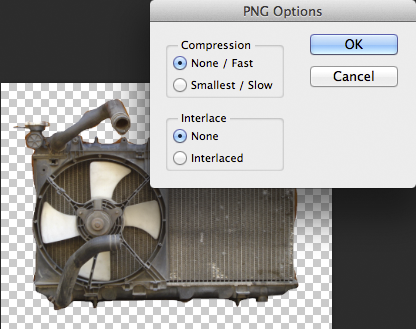
Последний шаг, на данный момент, это Сохранить как … в меню Файл. В окне Сохранить выберите формат PNG, папку, в которую мы хотим сохранить и сохранить. Под окном параметров PNG мы проверим None to all и нажмем Ok.


1.2.2. Иллюстратор
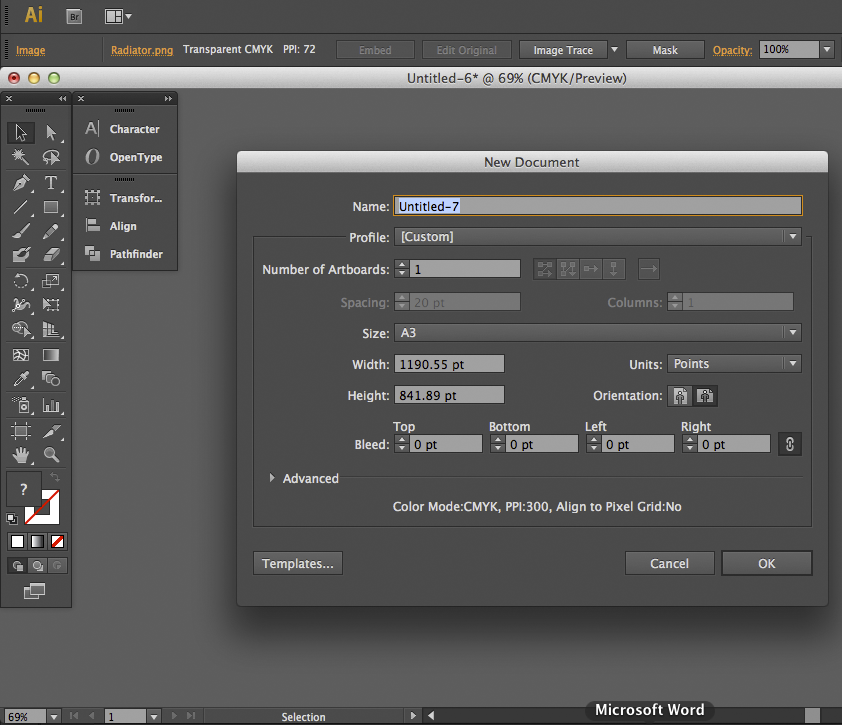
Теперь мы откроем наше сохраненное изображение в Illustrator как новый документ. Нам нужно достаточно места для дизайна нашего логотипа; Вы можете определить размер рабочего пространства в соответствии с вашими потребностями. Сейчас мы выберем размер A3 и импортируем сохраненное изображение на эту новую страницу.

Illustrator работает с векторами, что является преимуществом. Изображение в векторах (или векторная графика) не зависит от разрешения — в отличие от растрового изображения. Он определяется математическими формулами, что означает, что вы можете масштабировать его, не боясь потерять качество или определение.
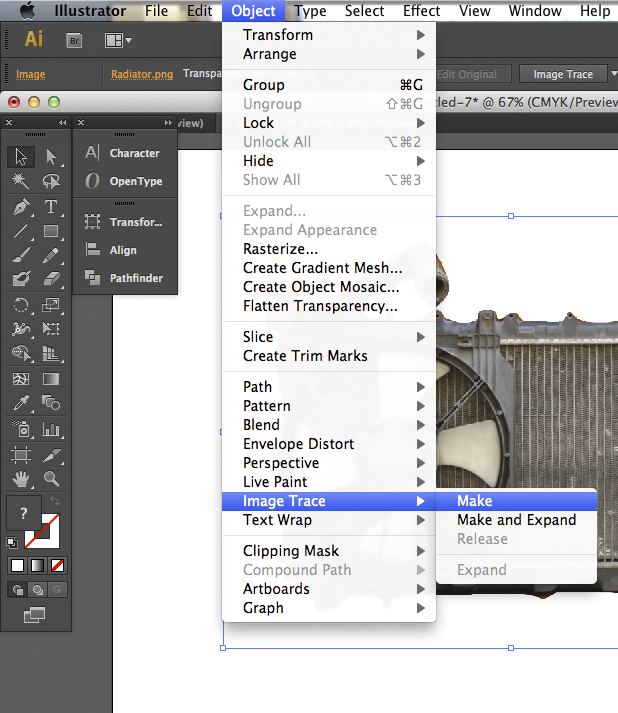
Чтобы преобразовать наше изображение в вектор, мы сначала выбираем его. Затем в меню «Объект» выбираем «Трассировка изображений»> «Создать».

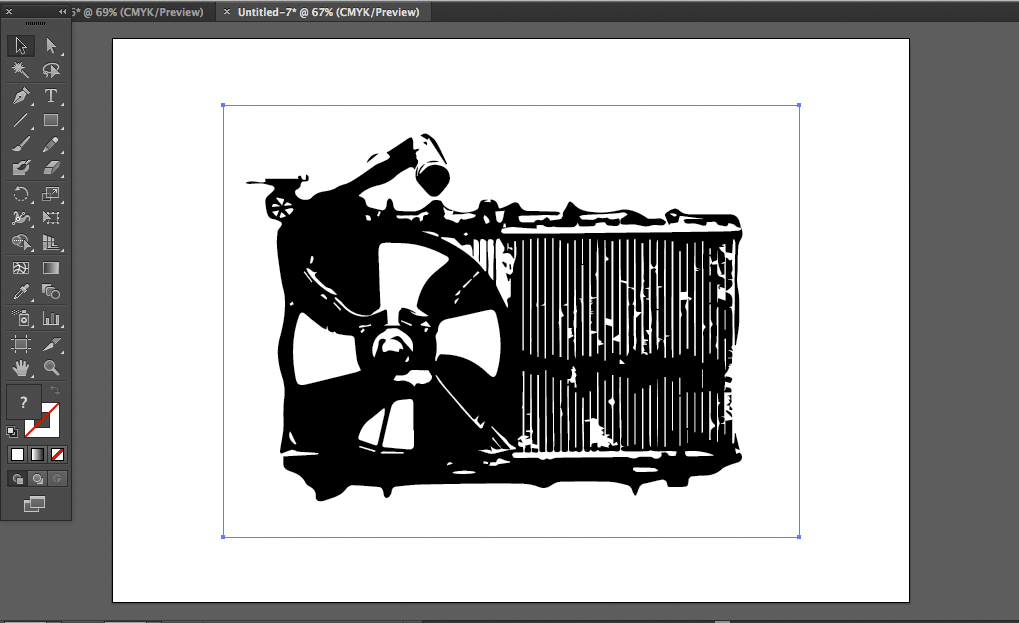
Наше изображение теперь выглядит так:

Помните, что при преобразовании слишком маленького изображения вы рискуете, что ваше векторизованное изображение потеряет детали из оригинала, поэтому будьте внимательны при выборе разрешения изображения, с которым вы работаете.
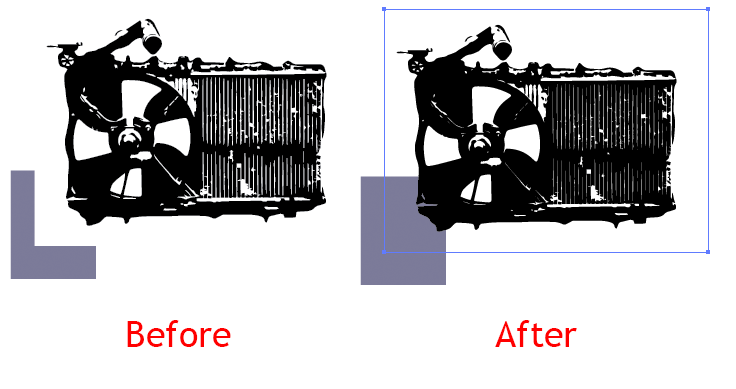
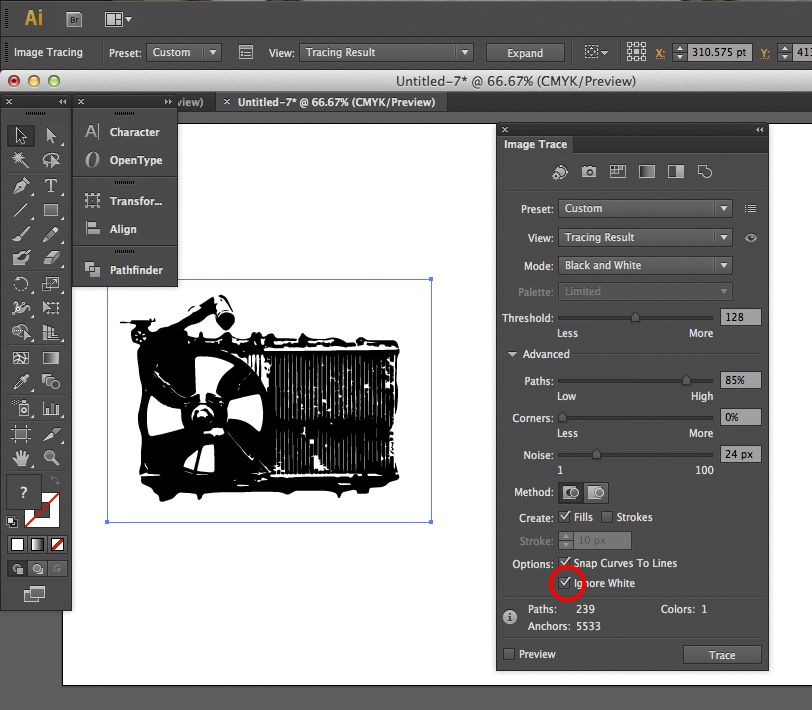
Теперь нам нужно удалить белое прямоугольное заполнение векторизованного изображения, чтобы оно не появилось в нашем конечном результате.

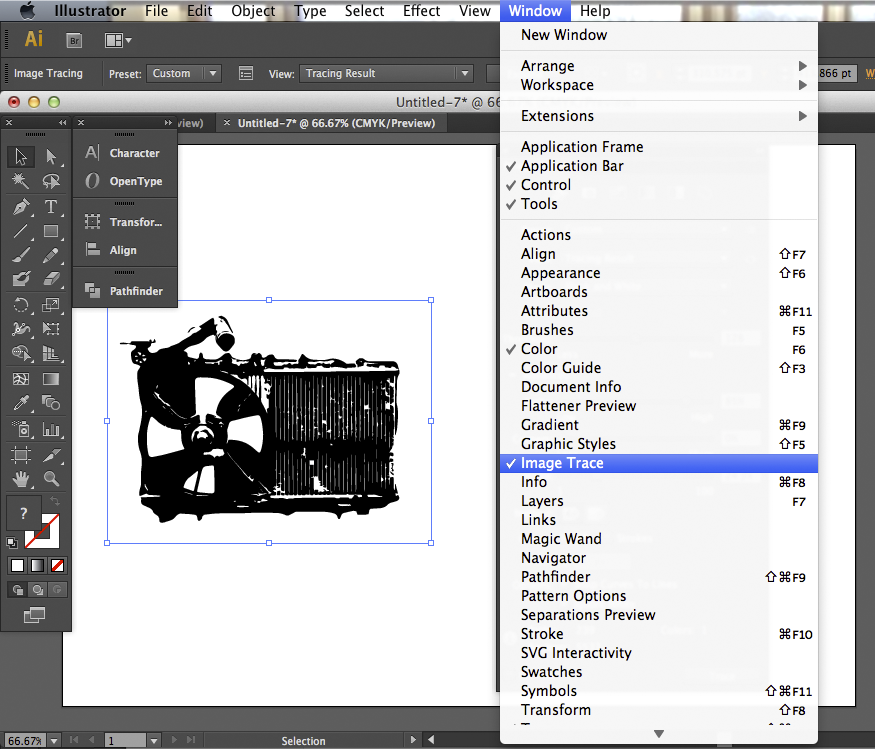
Выбираем изображение, нажимаем на Window> Image Trace.

Панель инструментов появляется; разверните расширенный список и в разделе «Option» выберите «Ignore White».

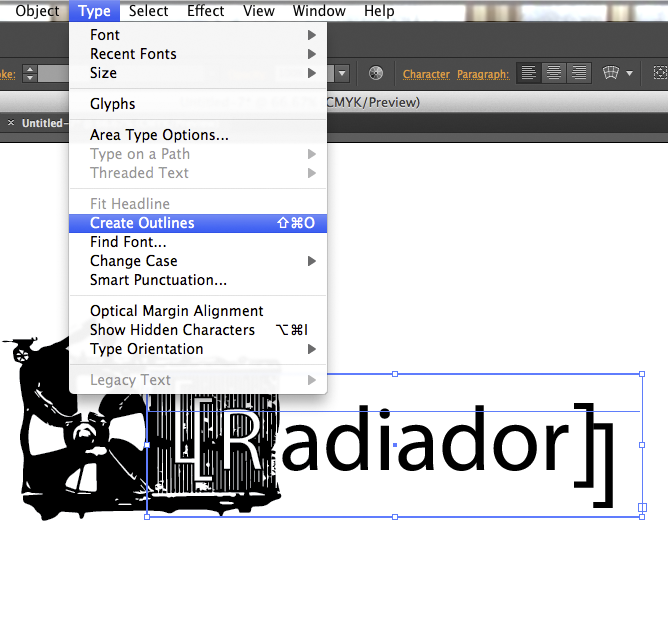
Как только ваше изображение будет векторизовано и готово, мы добавим текст, используя нашу предпочитаемую типографику. Затем мы выбираем текстовый объект, нажимаем Тип> Создать контуры. Путем преобразования в контуры текст теперь можно манипулировать, как если бы это было изображение, целиком или отдельно для каждого символа, дважды щелкнув мышью. Кроме того, если вы откроете свой файл на другом компьютере, у которого отсутствует используемый вами тип шрифта (после чего программа найдет альтернативный шрифт или не сможет его прочитать), она все равно будет отображать весь преобразованный текст в точности так, как он был у вас.

После этого вы можете добавить некоторые дополнения:

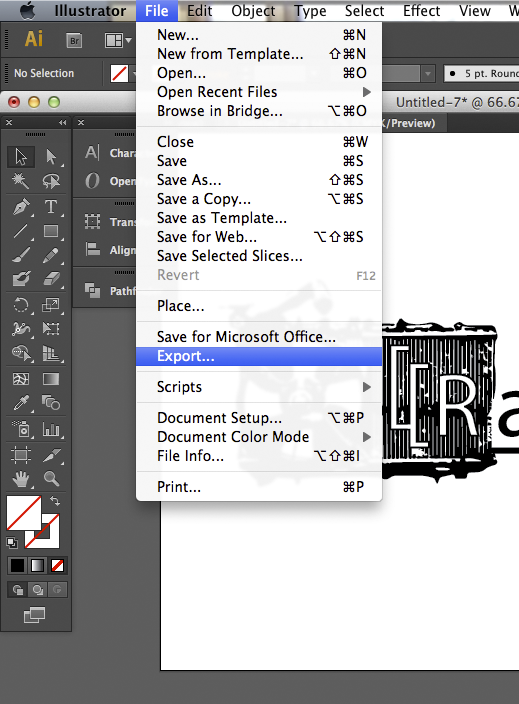
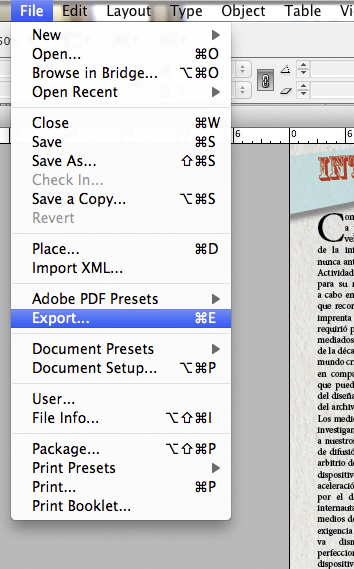
Чтобы сохранить результат в формате PNG, нажмите «Файл»> «Экспорт».

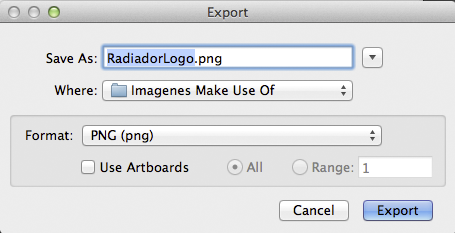
В новом окне выберите формат PNG и сохраните его в соответствующей папке.

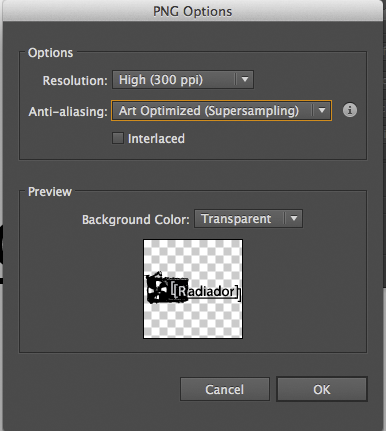
Откроется окно параметров PNG. Выберите «Высокое разрешение» и в разделе «Сглаживание» выберите «Art Optimized». Этот последний шаг позаботится о псевдониме, эффект «шагов», вызванный преобразованием вектора в пиксель. И все готово! У нас есть логотип, готовый к быстрой реализации. Рекомендуется также сохранить документ в виде файла .ai на тот случай, если вы захотите изменить свой логотип в будущем.

Вот результат, который мы получаем после окрашивания нашего логотипа без особых хлопот, используя инструмент Paint Bucket Tool (G) в Photoshop:

Примечание. Если вы заинтересованы в прочтении подробного руководства по созданию логотипа, рекомендуем прочитать Руководство по простому началу работы с Adobe Illustrator по адресу: //www.makeuseof.com/pages/getting-started-with-illustrator.
Аналогичным образом, если вы хотите улучшить работу с Photoshop, мы рекомендуем руководство, специально предназначенное для Photoshop CS6: что нового в Photoshop CS6, ваш окончательный обзор: //www.makeuseof.com/pages/whats-new-in-photoshop-cs6- ваш-конечный-обзор
2. InDesign: зарисовка журнала
2.1. Основы макета
2.1.1. Расширение, Размер умысел
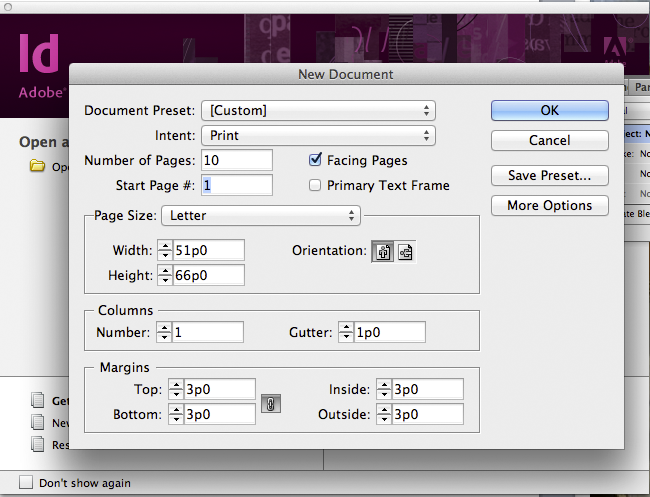
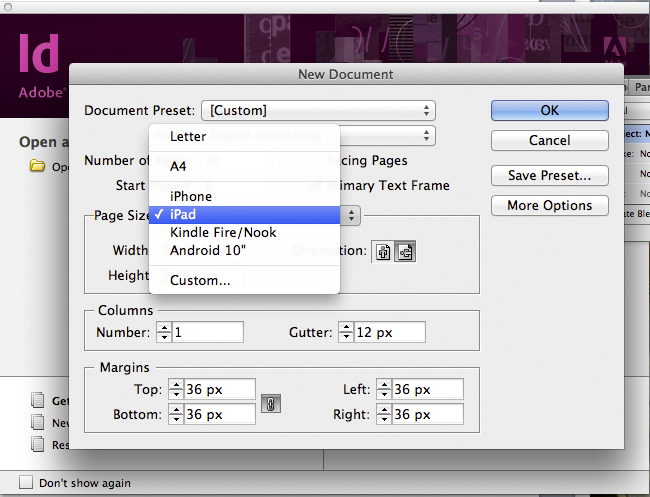
Первое, что нужно, чтобы начать публикацию цифрового журнала в InDesign, — это определить основные характеристики макета. Для этого мы создадим новый документ. Первое окно содержит различные параметры макета, такие как количество страниц (размер вашего документа) и размер страницы журнала.

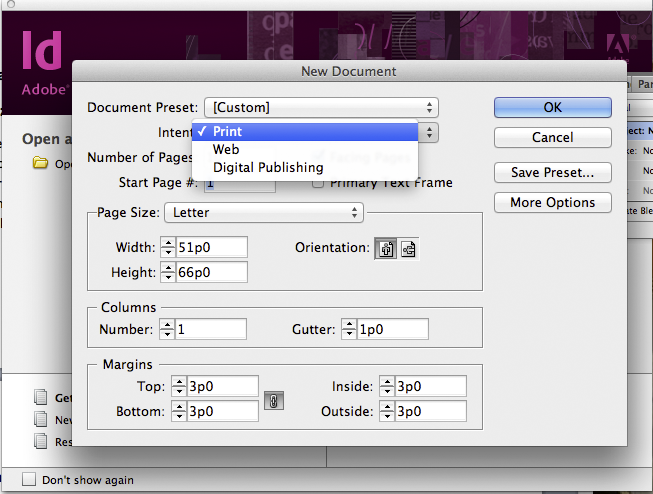
Что-то новое для Adobe InDesign CS6 — это опции в Intent: мы больше не ограничены печатью или Интернетом, но теперь мы можем выбрать Digital Publishing.

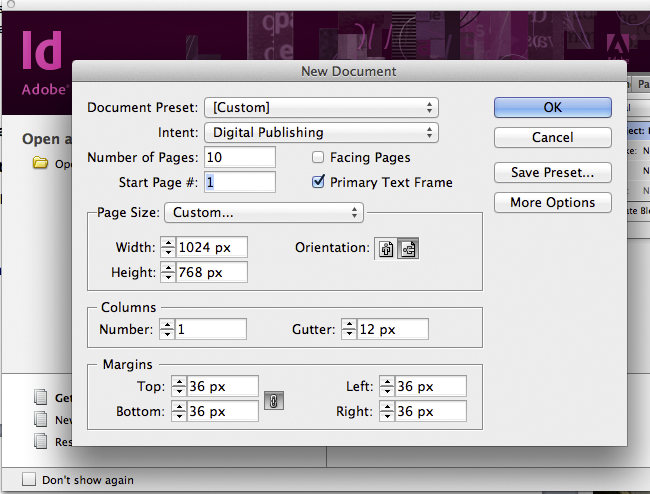
С помощью этой функции самопубликации мы можем создавать журналы или электронные книги для платформ iPad, iPod, Kindle Fire и Android 10. Мы можем даже выбрать размещение элементов в нашем журнале, горизонтальном и вертикальном, в случае с iPad.


Сейчас мы сосредоточимся на документе для печати, 10 страницах (мы всегда можем добавить или удалить страницы в меню «Файл»> «Настройка документа» или вручную на вкладке «Страницы») с параметром «Лицевые страницы» и страницами формата Letter. Мы делаем журнал для переворачивания страниц с возможностью позже использовать платформу Issuu, о чем мы подробно поговорим в последнем разделе этого руководства. Очевидно, что выбор формата зависит от того, к чему мы стремимся.
2.1.2. Нумерация страниц Мастер-страница
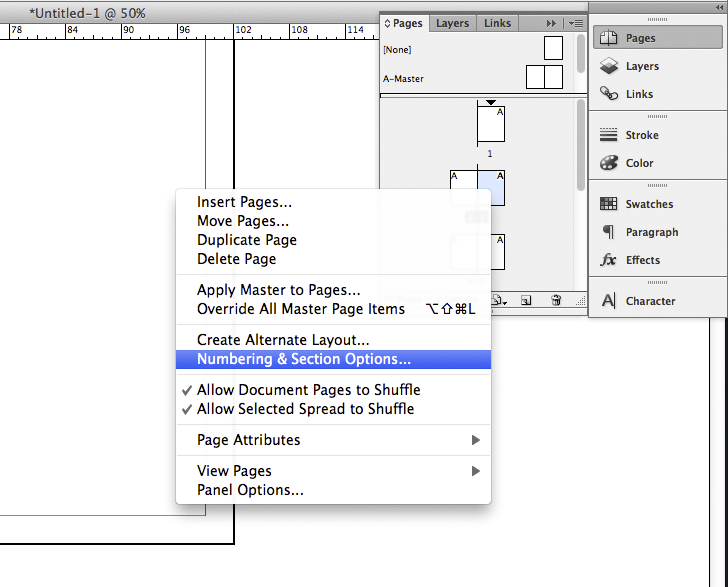
После того, как наш документ открыт, мы можем добавлять номера страниц на каждую страницу, используя главную страницу. В нашем случае мы хотим пропустить нумерацию обложки и внутренних страниц обложки и начать с того, что будет третьей страницей. Для этого мы открываем вкладку «Страницы», правой кнопкой мыши щелкаем по третьей странице и выбираем «Нумерация». Параметры раздела …

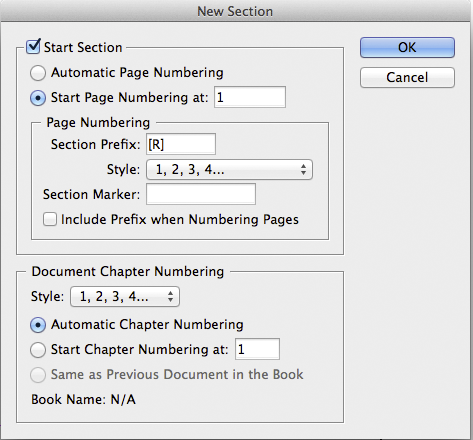
В окне «Новый раздел» выберите «Нумерация стартовых страниц с…» и введите «1». Префикс раздела — это метка, которую мы выбираем, чтобы идентифицировать все страницы, которые мы хотим пронумеровать в нашем итоговом документе. В этом случае мы выбираем «R» в разделе «Префикс раздела» для «Radiador». Глядя на нашу вкладку «Страницы», мы замечаем, что на обложке и на внутренних страницах обложки нет префиксной метки [R], поскольку наша нумерация начинается со страницы 3. Остальные страницы изменились на [R] 1, [R] 2 , [R] 3 и т. Д. Мы по-прежнему можем видеть общее количество страниц нашего документа (включая обложки), заданное нумерацией без префикса. Обратите внимание, что префикс раздела [R] не будет включен вместе с действительными номерами страниц документа (если мы не установим флажок «Включить префикс при нумерации страниц»).

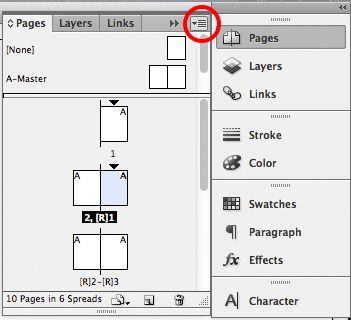
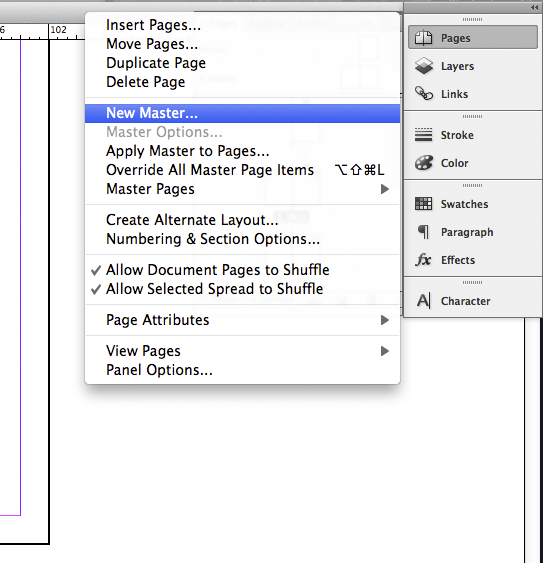
Теперь мы нажимаем кнопку в правом верхнем углу вкладки «Страницы» и выбираем «Новый мастер».


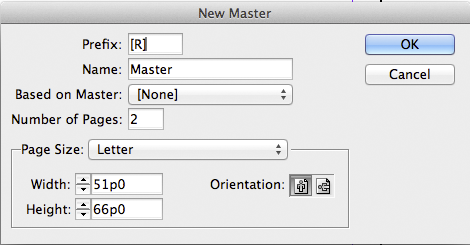
Появляется окно, где мы называем префикс нашей новой главной страницы. Мы еще раз выберем [R] и нажмем ОК. Мастер-страница [R] будет позже применена ко всем страницам раздела [R].

Главная страница служит шаблоном дизайна, который мы можем быстро применить к любому количеству страниц. Как правило, он может включать повторяющиеся элементы, такие как стиль нумерации, заголовки, логотипы или фоновые текстуры. Любое изменение, внесенное на мастер-странице, будет автоматически применено ко всем страницам, которые его содержат, и точно так же любой объект, который поступает с мастер-страницы, не может быть отредактирован на любой другой странице — только непосредственно на самом мастере.
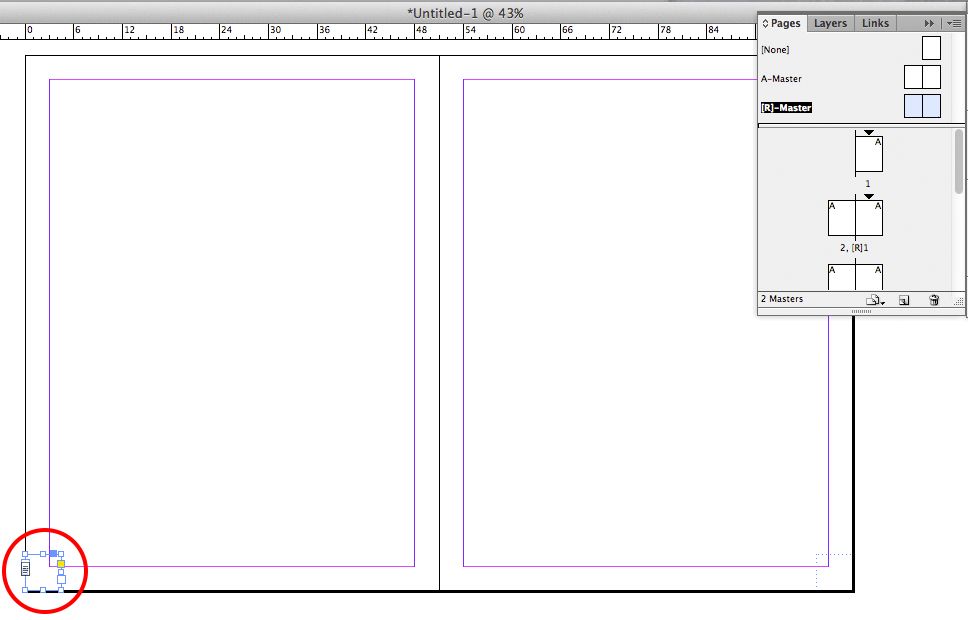
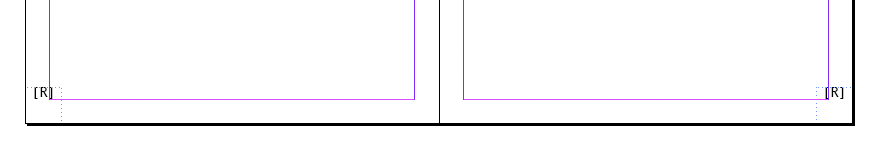
Теперь мы определимся с расположением и стилем нумерации нашей страницы, работая над нашей новой [R] Master Page. Мы дважды щелкаем по странице [R] -Master и создаем текстовое поле, которое мы поместим в нижнем левом углу левой страницы, где мы хотим, чтобы номера наших страниц появлялись.

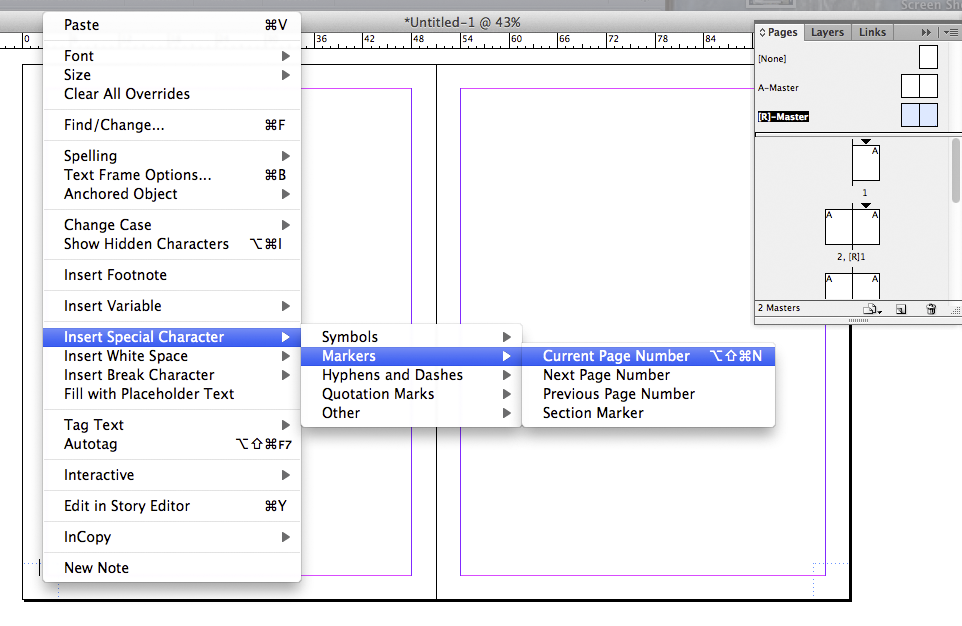
Затем дважды щелкните текстовое поле, пока не появится курсор. Щелкните правой кнопкой мыши и выберите «Вставка»> «Специальные символы»> «Маркеры»> «Номер текущей страницы».

В результате получается «[R]» — это метка, которую мы выбрали для нумерации страниц в разделе «Префикс раздела». Мы копируем текстовое поле и вставляем его в нижний правый угол правой боковой страницы. Теперь у нас есть нумерация страниц для обеих стоящих страниц. Вы можете изменить шрифт, размер и цвет [R], который представляет номера страниц фактического документа.

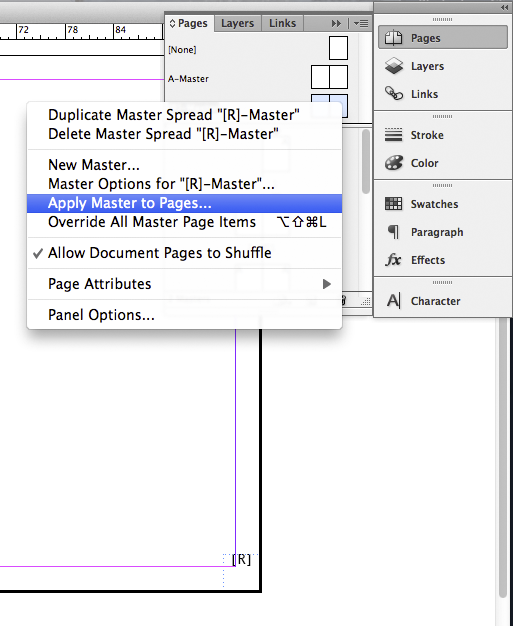
На вкладке «Страницы» мы щелкнем правой кнопкой мыши на нашей странице [R] -Master и выберите «Применить мастер-страницы»…

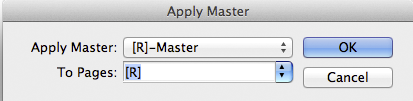
Появится окно с вопросом, к каким страницам мы хотим применить главную страницу [R]. Вы можете выбрать конкретные страницы, если вы хотите шаблон, скажем, на страницах 3, 6 и 8. Но мы хотим, чтобы он был на всех наших страницах [R] -раздела. Так что в To Pages мы выбираем [R].

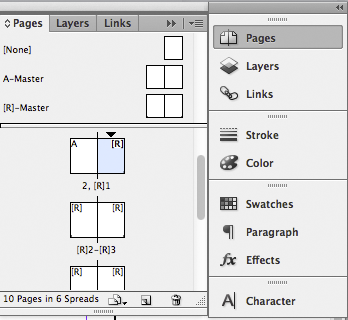
Автоматически A-Master Page, которая была пустым стартовым главным шаблоном на всех наших страницах, теперь заменена на [R], как вы можете видеть в верхней части каждой страницы на вкладке Страницы.

2.2. Основы редактирования
2.2.1. Настройка содержимого
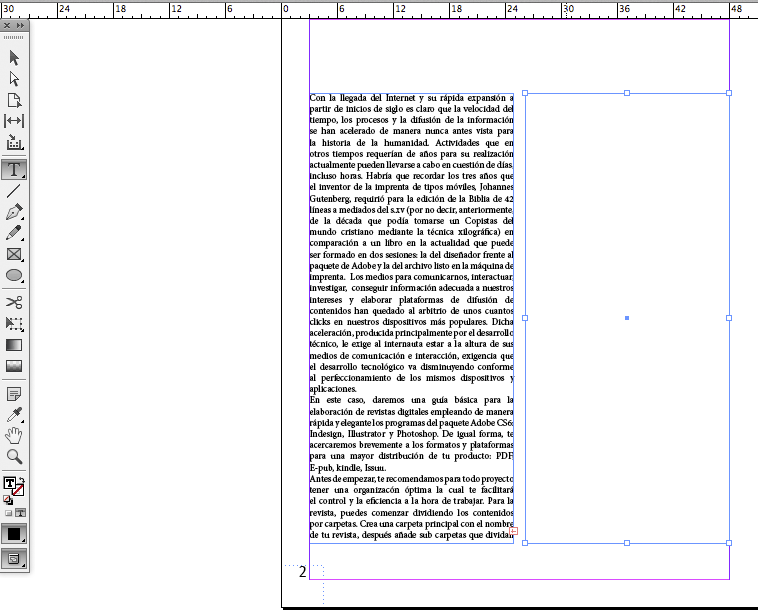
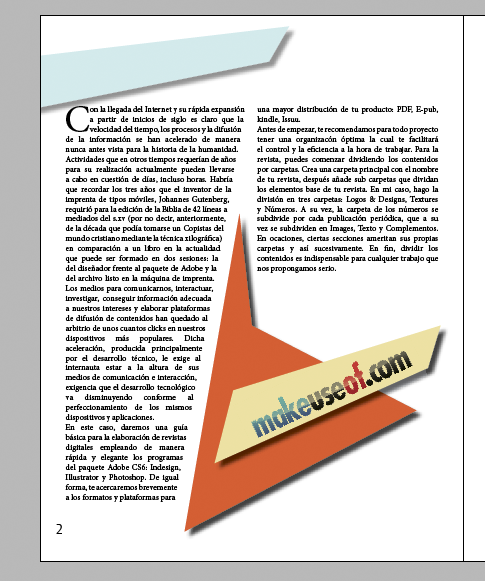
Итак, теперь давайте вставим наш текст. Мы начнем с выбора Type Tool (клавиша T) в меню инструментов и создадим два параллельных столбца на пустой странице. Мы вставляем весь наш текст в первый столбец.

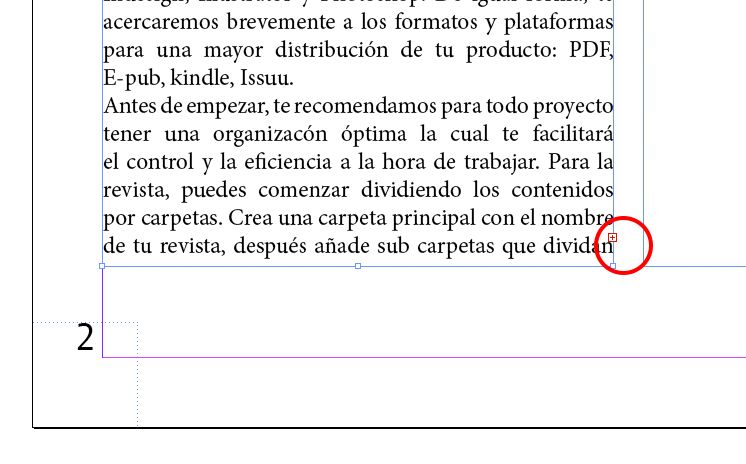
Здесь помещается только часть текста, но с помощью инструмента выделения (клавиша V) и щелчка по нашему тексту появляется поле со знаком плюс (+).

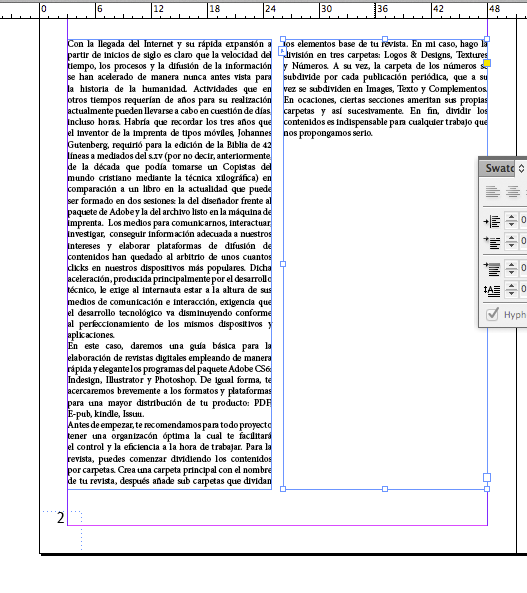
Мы щелкаем по нему, а затем щелкаем по нашему второму столбцу, чтобы поместить остальную часть текста туда.

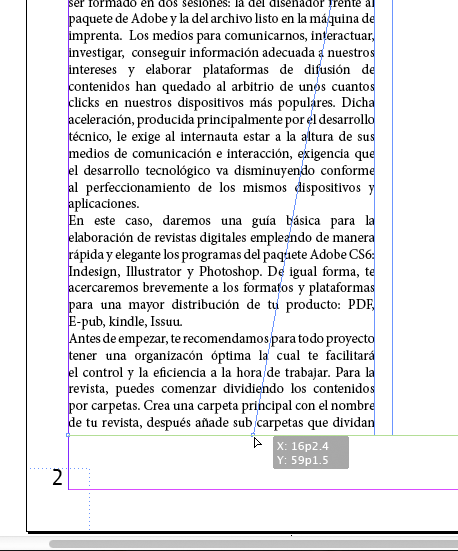
Мы можем сохранить обычные прямые столбцы, но в нашем случае мы изменим их форму, чтобы она выглядела круто. Мы будем использовать инструмент прямого выбора (ключ) и щелкнем по углу, который хотим изменить. Теперь мы можем изменить угол, чтобы изменить форму столбца.

Мы можем сформировать наш текст так, чтобы он соответствовал паре изображений (мы обсудим, как сделать эти изображения в разделе 2.3.2 Дополнения), и после внесения изменений в текст на вкладке «Абзац» мы получим следующее:

2.2.2. Титулы и типография
Названия и типографика важны и зависят от того, какую публикацию мы делаем. Шрифты могут намекать на торжественное или свежее / юношеское содержание, в зависимости от случая. Традиционные типографии используются в издательстве книг, специализированном содержании, юридических документах, научных журналах, тезисах и т. Д. Округлые типографии обычно используются с юношеским содержанием.

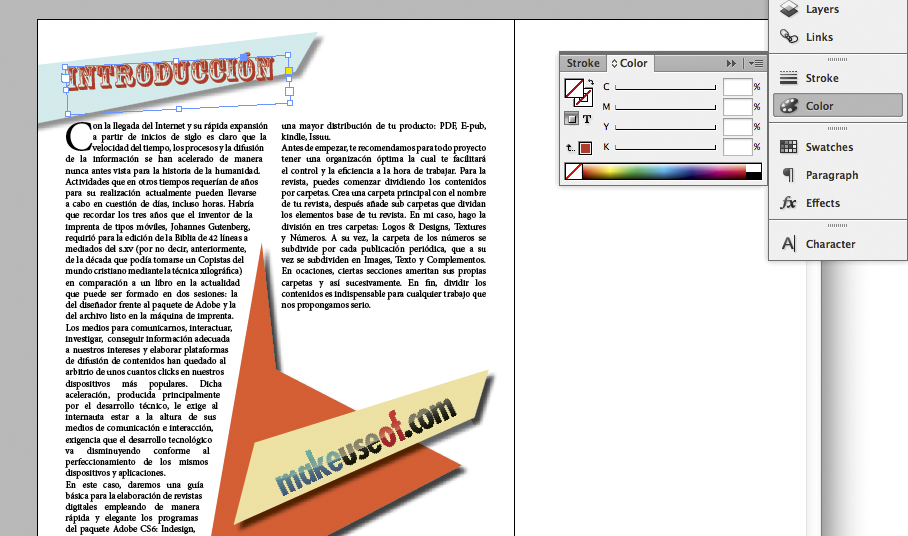
Мы применим забавный шрифт Rosewood Std размером 41 пт и раскрасим его в оранжевый цвет, используя вкладку «Цвет». Теперь мы немного повернем его, выделив текстовый объект и поместив курсор в верхнем правом углу, пока не получим форму кривой, которую мы можем повернуть на нужный угол.

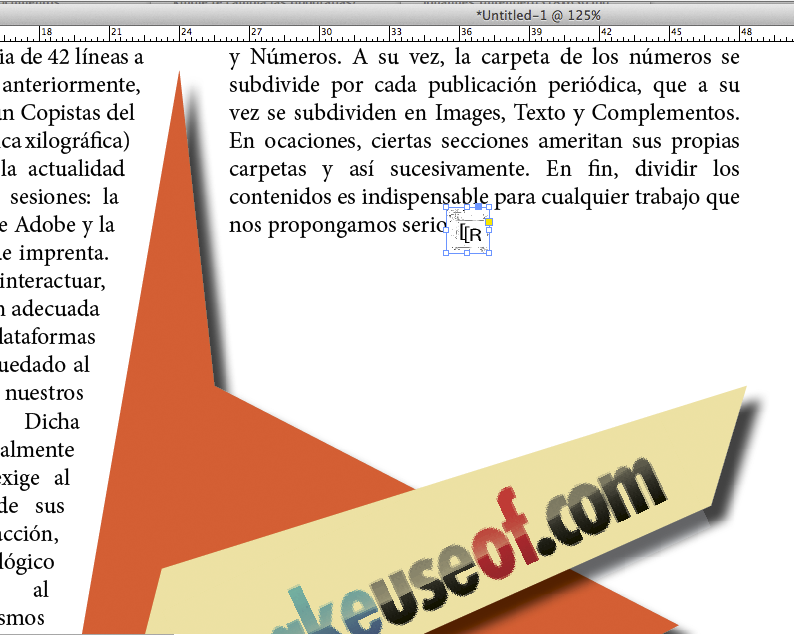
2.2.3. Знаки конца
Все периодические публикации имеют тенденцию использовать конечный знак в качестве заключительного периода. Это особая печать, характерная для журнала или газеты.

2,3. Основы дизайна
2.3.1. Текстуры и яркость экрана
При редактировании журнала мы должны думать о том, в какой среде он будет опубликован. В нашем случае мы создаем документ, который будет отображаться на экране рабочего стола или ноутбука. Удовлетворение читателя и просмотр нашего продукта — это задача, с которой мы сталкиваемся. Таким образом, мы должны избегать высоких контрастов, которые затрудняют чтение: белый фон означает много света от монитора, и хотя существуют устройства, такие как iPad и Kindle, экраны которых разработаны для оптимальной яркости чтения и защиты от солнечного света, предпочтительно работать с цветами и текстурами, которые добрее на глазах. Если у вас белый текст на черном фоне, мы сталкиваемся с той же проблемой: чтение будет утомительным для глаз, поэтому такая комбинация вообще не рекомендуется.
Для нашего документа и учитывая, что мы стремимся опубликовать его на Issuu, мы выберем фон с текстурой, имитирующей настоящую бумагу. Чтобы достичь этого, мы вернемся на нашу страницу [R] -Master и вставим текстуру бумаги. Если наше текстурное изображение имеет меньший или больший размер, нам нужно просто выбрать его и, удерживая нажатой клавишу Shift, можно пропорционально масштабировать до соответствующего размера.

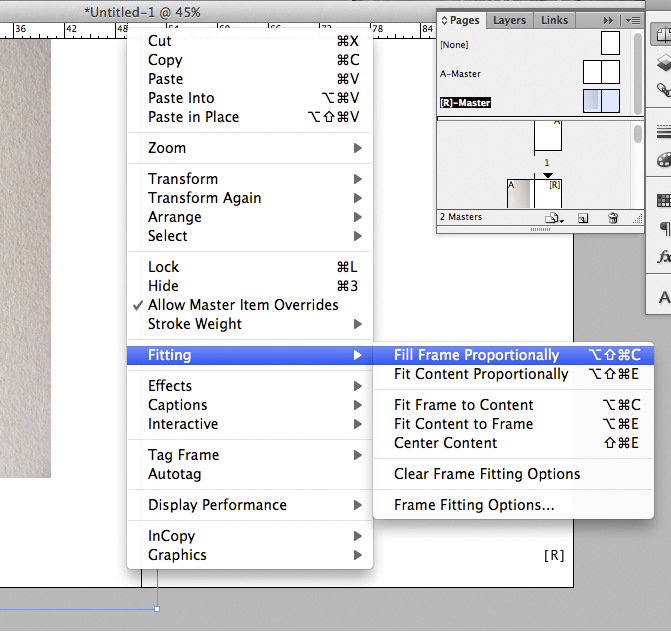
Затем щелкните правой кнопкой мыши изображение и в меню выберите «Подгонка»> «Заполнить рамку пропорционально». Изображение текстуры будет адаптировано к точному размеру.

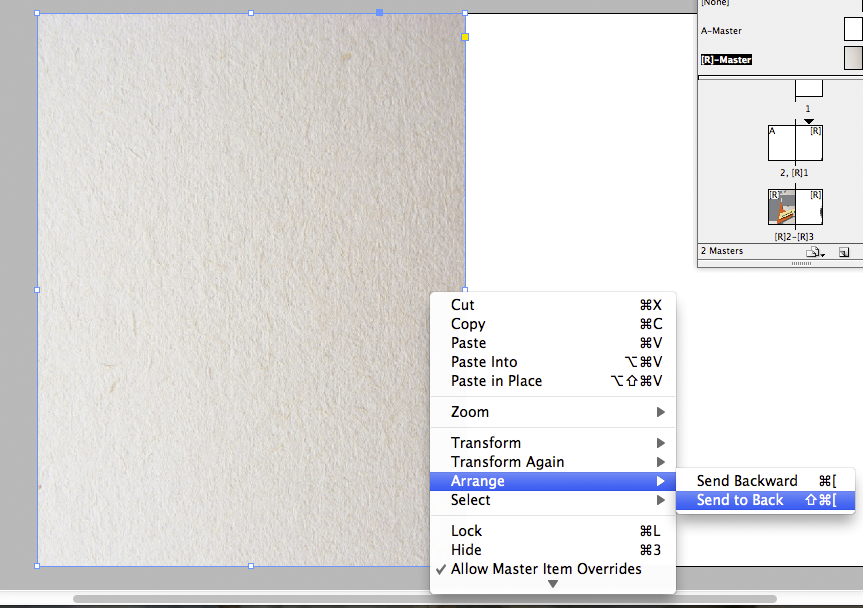
Теперь мы щёлкнем правой кнопкой мыши по текстуре и выберем Arrange> Send to Back; таким образом мы избегаем сокрытия нумерации страниц.

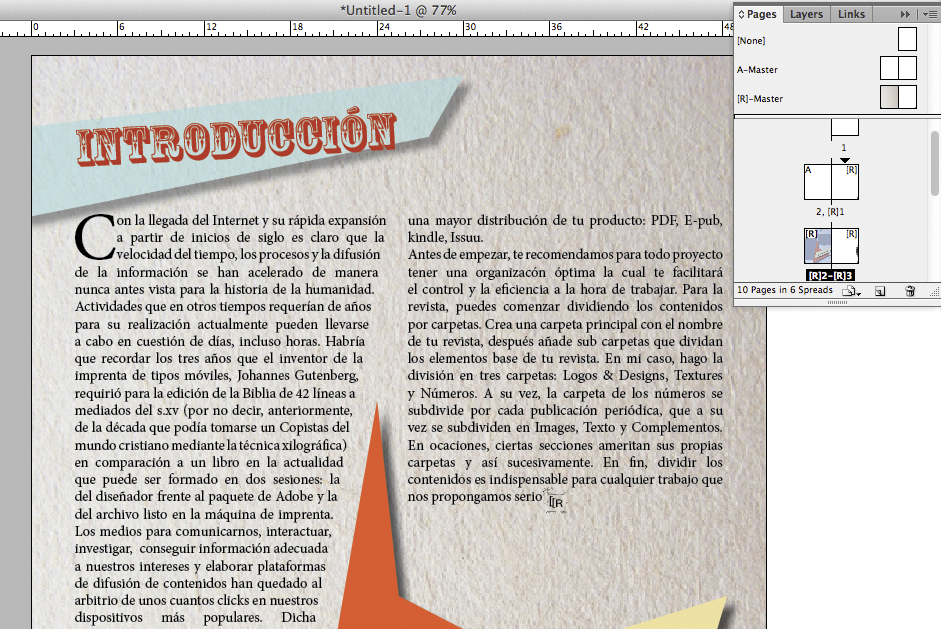
Все страницы под страницей [R] -Master автоматически получат новый фон.

2.3.2. Дополняет
На этом этапе мы можем вернуться к изображениям, которые мы добавили после изменения наших текстовых столбцов, и посмотреть, как их сделать. Большая часть дизайна в журналах использует изображения и украшения, чтобы дополнить наш контент. В этом разделе мы поговорим о неправильных формах, прозрачных пленках и тенях.
Начнем с создания фигуры с помощью инструмента «Прямоугольник» (клавиша M).

Как и в случае с текстовым столбцом, мы будем манипулировать геометрической формой с помощью инструмента прямого выделения (клавиша).

Мы повторим этот шаг дважды, и с помощью инструмента «Выделение» (клавиша V), удерживая нажатой клавишу «Shift», мы выберем 3 фигуры, которые мы только что создали.


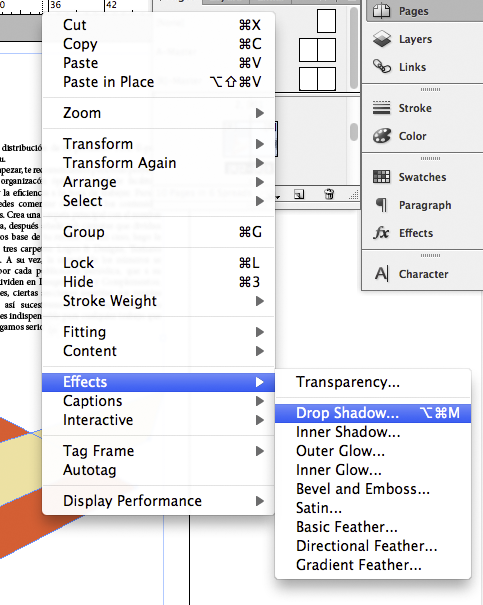
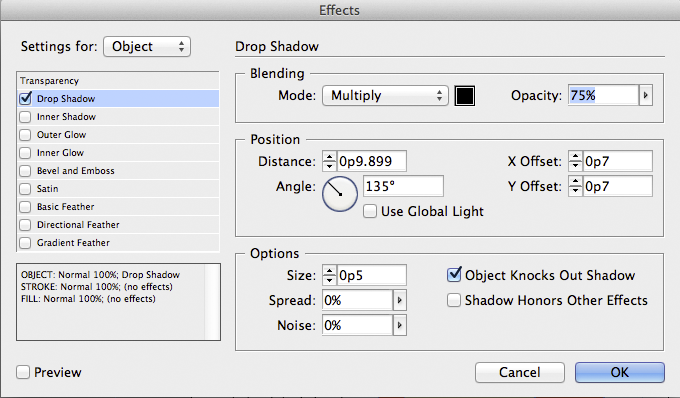
Мы щелкнем правой кнопкой мыши по 3 выбранным фигурам и выберите «Эффекты»> «Тень».

В появившемся окне убедитесь, что установлен флажок «Тень», и нажмите «ОК».

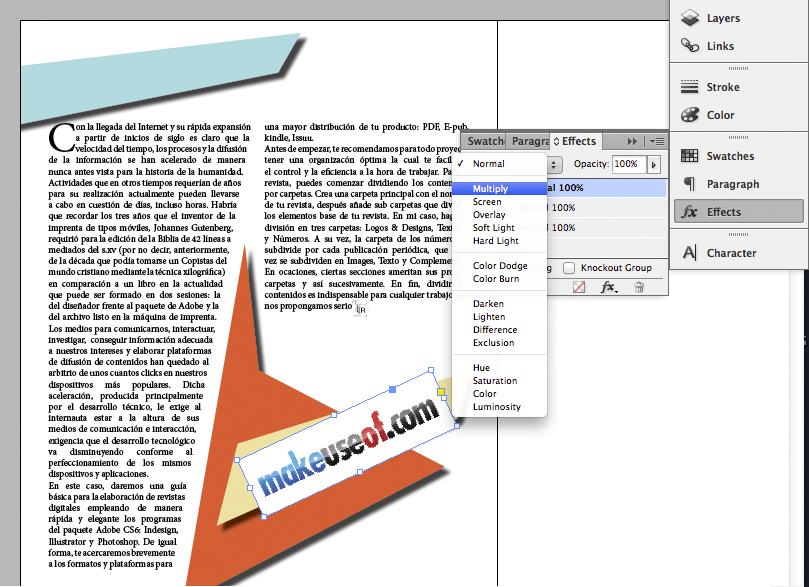
Мы добавим изображение MakeUseOf поверх наших фигур. Выбрав изображение, мы нажимаем «Эффекты»> «Нормально»> «Умножить».

Это смешивает наши изображения, объединяя цветные пиксели каждого слоя, игнорируя белые.

Мы выбираем темно-зеленую фигуру и изменяем непрозрачность до 62%.

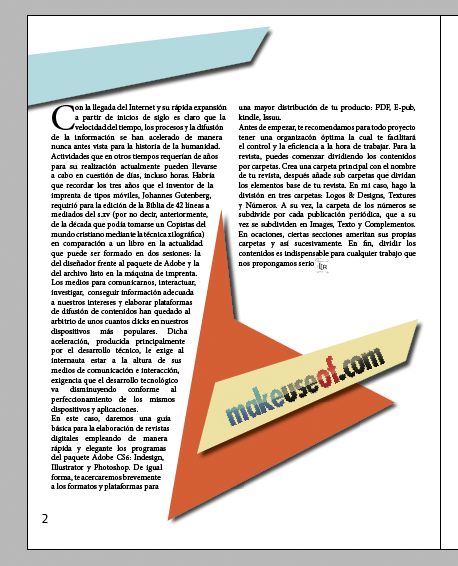
Теперь мы можем добавить заголовок.

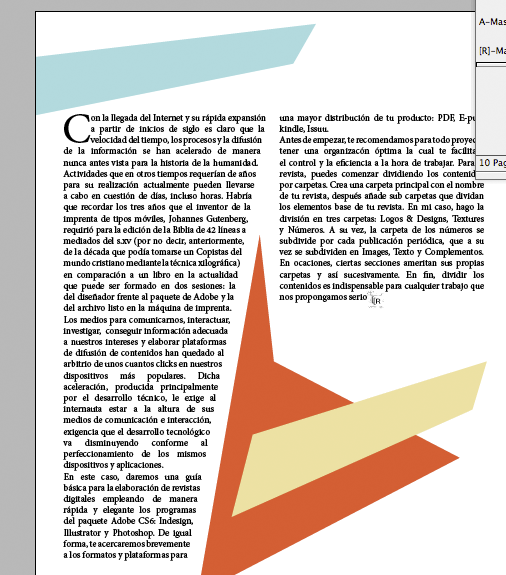
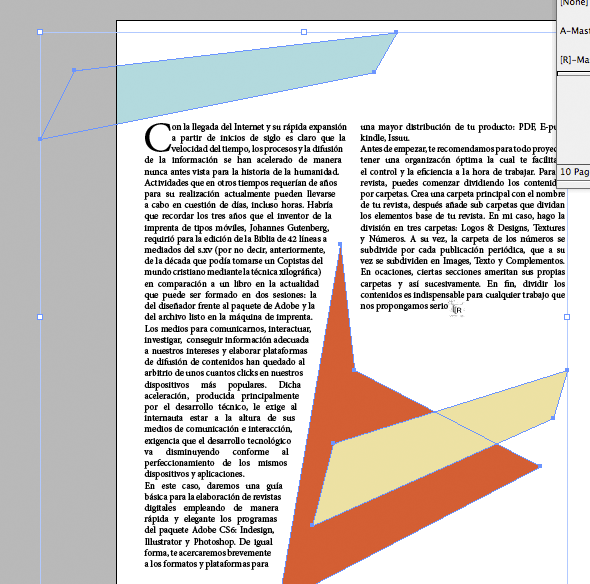
2.3.3. Изображений
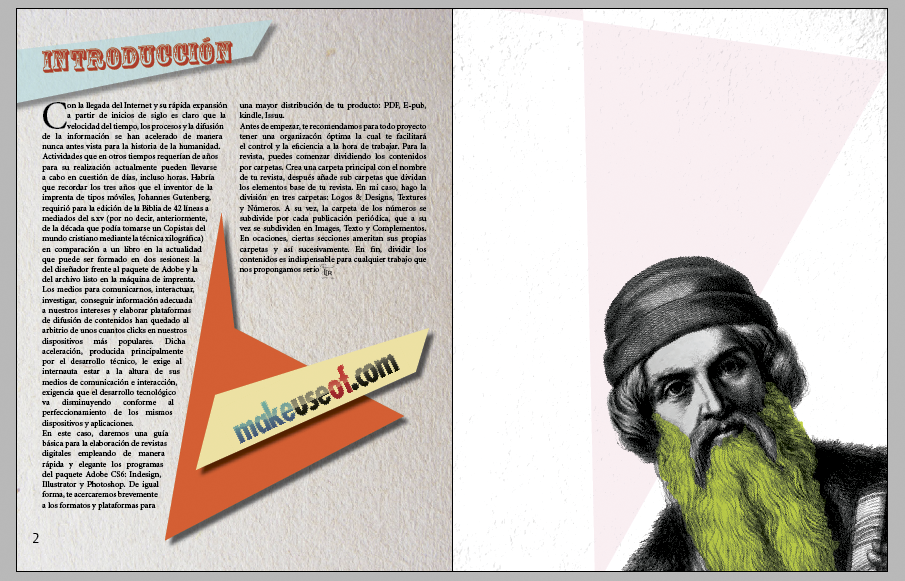
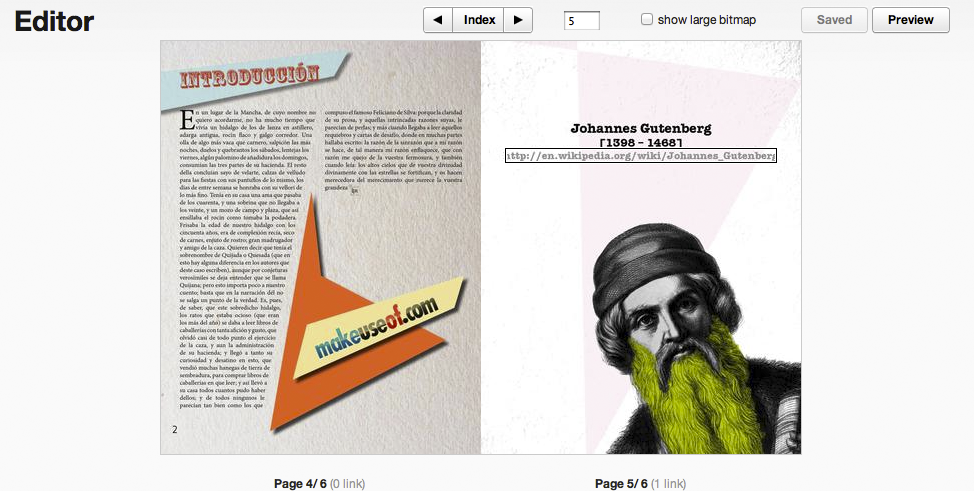
Мы вставим PNG-изображение Йоханнеса Гутенберга, которым я манипулировал заранее, выполнив те же шаги, что и в разделе 1.2. Photoshop. Затем я добавлю текстуру и треугольные формы с фильтром прозрачности и отправлю их позади Йоханнеса.

2.3.4. интерактивный
Вы можете добавить все виды гиперссылок в ваш журнал, чтобы сделать его интерактивным. Обмен ссылками на документы, онлайн-литературу, музыку, видео и т. Д. — это красота цифрового журнала!

2,4. Скрытый трек: дизайн должен знать
Изображения содержат линии направления, которые направляют наш фокус и направляют взгляд вокруг изображения. Текст и дополнения вместе составляют графическое оформление, которое приводит к аналогичному эффекту. Журнал не является исключением.
Следующие основные ключевые слова, применяемые к другим визуальным дисциплинам (в основном, фотографии), должны учитываться при создании журнала:
- Размещение: Визуальный вес увеличивается при смещении объекта от высоты и центра осей осей.
- Точка схода: это точка, где проекции параллельных линий сходятся, как на горизонте. Такие строки помогают нам ориентироваться в том месте, куда попадет читатель.
- Размер: большие / большие объекты будут визуально тяжелее.
- Текстура: фон или детали с текстурами имеют больший вес, чем гладкая гладкая поверхность.
- Формы: неправильные формы имеют больший вес, чем обычные формы, поскольку их контуры четко определены.
- Цвет: белый тяжелее черного. Теплые цвета тяжелее холодных. Следовательно, красный с определенной интенсивностью будет визуально тяжелее, чем синий с такой же интенсивностью.
- Насыщенность: чем больше информации (которую мы понимаем под всеми элементами, размещенными на белой странице), тем больше визуальный вес и наоборот.
2.5. Конечный продукт: ваш журнал в формате PDF
Чтобы сохранить документ в формате PDF, вам нужно всего лишь открыть Файл> Экспорт.

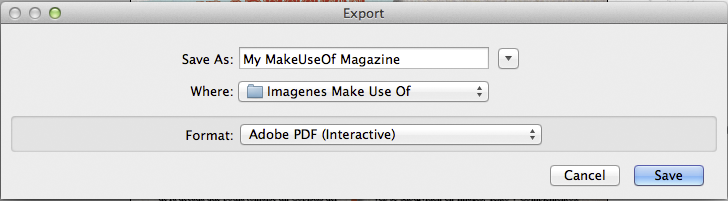
В открывшемся окне выберите формат Adobe PDF (интерактивный) и нажмите «Сохранить».

3. Создать бесплатную учетную запись в Issuu
3.1. Что такое Иссуу?
Issuu — это общедоступная платформа, на которую мы можем загружать документы в формате PDF, такие как журналы, каталоги, брошюры, газеты и т. Д. Она позволяет вам публиковать ваши публикации на любом веб-сайте, в блоге или социальных сетях, таких как Facebook или Twitter, и визуализировать их без необходимости оставить эти страницы.
Вы можете зарегистрироваться, чтобы открыть свой аккаунт в Issuu по адресу: http://issuu.com/signup.

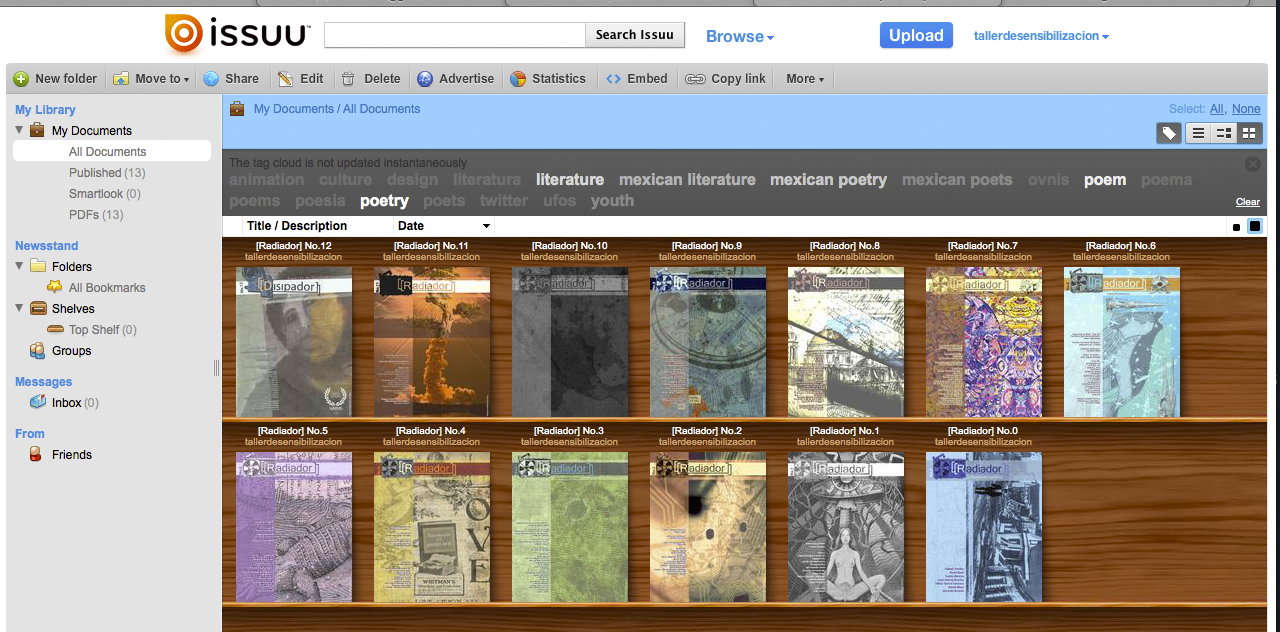
С Issuu вы можете создать библиотеку со всеми своими публикациями, разделить их по папкам, отслеживать статистику посетителей, получать коды для встраивания, чтобы публиковать их в блогах или на других сайтах.

3.2. Загрузка нашего журнала
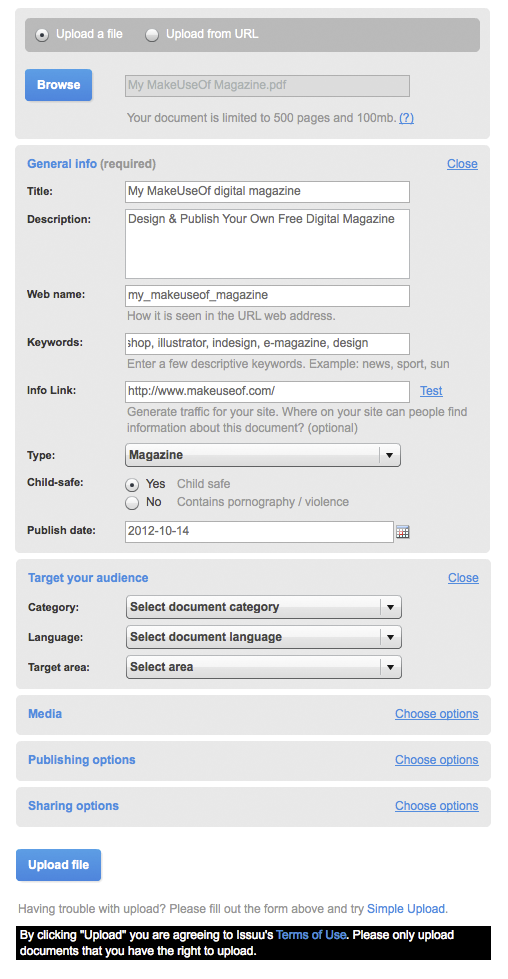
Загрузка документа очень проста. Нажмите на кнопку Загрузить, которая находится в верхнем правом углу страницы Issuu. Появится заполненная форма, где мы сможем ввести спецификации нашего журнала.

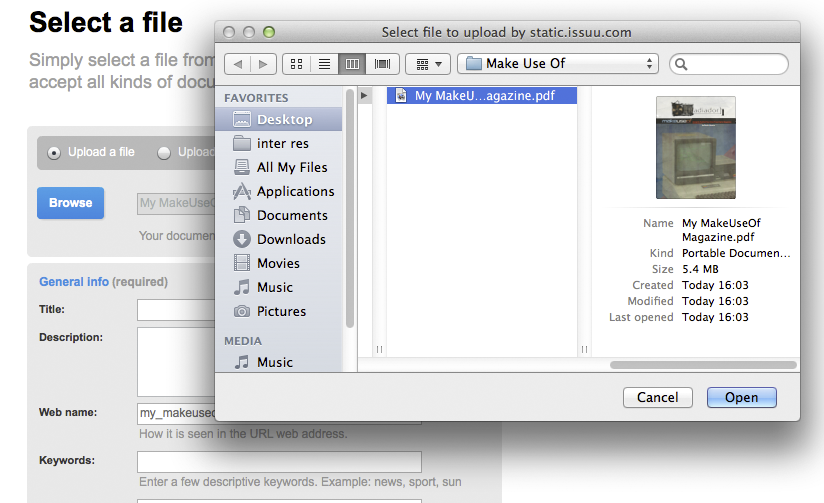
Мы нажимаем кнопку Обзор и находим файл журнала, чтобы открыть его. Чтобы начать загрузку, мы нажимаем «Загрузить файл» внизу заполненной формы.

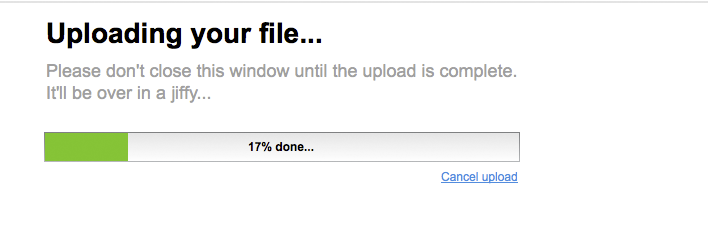
Процесс загрузки нашего документа выглядит следующим образом:



После загрузки наш журнал должен появиться в нашей библиотеке.

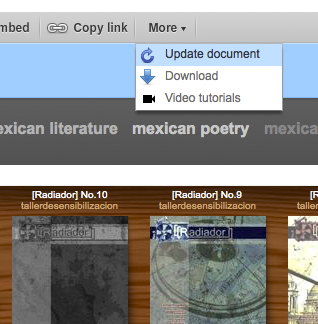
Если мы хотим внести изменения в журнал или найти опечатку, как это иногда бывает, мы можем перейти непосредственно в Библиотеку и нажать Дополнительно> Обновить документ. Это позволит нам повторно загрузить документ поверх предыдущего файла, не теряя счетчиков просмотров, не влияющих на нашу статистику или ссылки на общий доступ Facebook.

Однако гиперссылки и кнопки, которые мы размещаем непосредственно с помощью Issuu (см. Следующий раздел), будут удалены. Так что это будет единственное, что нам придется сделать снова.

3.3. E-Complements
Issuu имеет возможность добавить кнопки и гиперссылки, которые преобразуют вашу публикацию в интерактивную. В то же время Issuu обнаруживает все ваши гиперссылки. Это означает, что если вы включите веб-адрес в ваш документ, Issuu обнаружит его, так что, поместив курсор на него, вы выделите его, указывая активную ссылку.
Чтобы использовать эту опцию, нам нужно открыть наш журнал и нажать кнопку «Изменить».

Это отправит вас на страницу редактора.

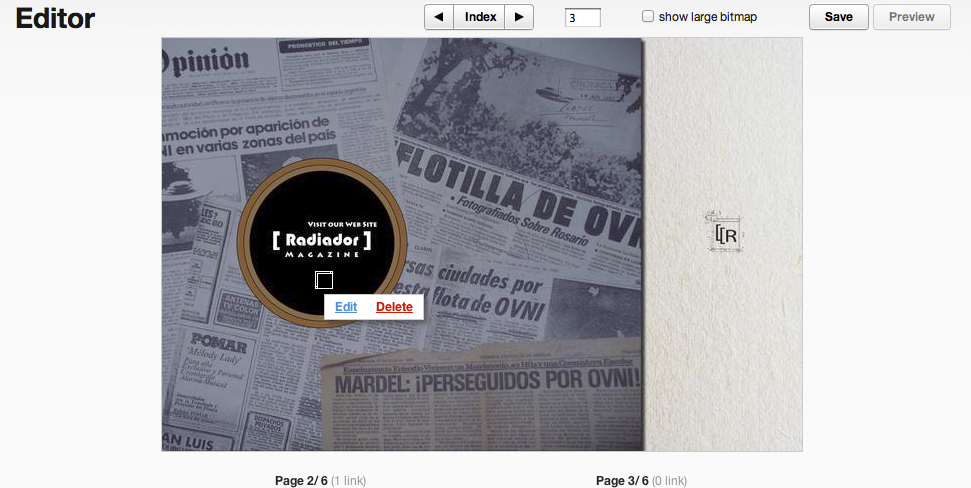
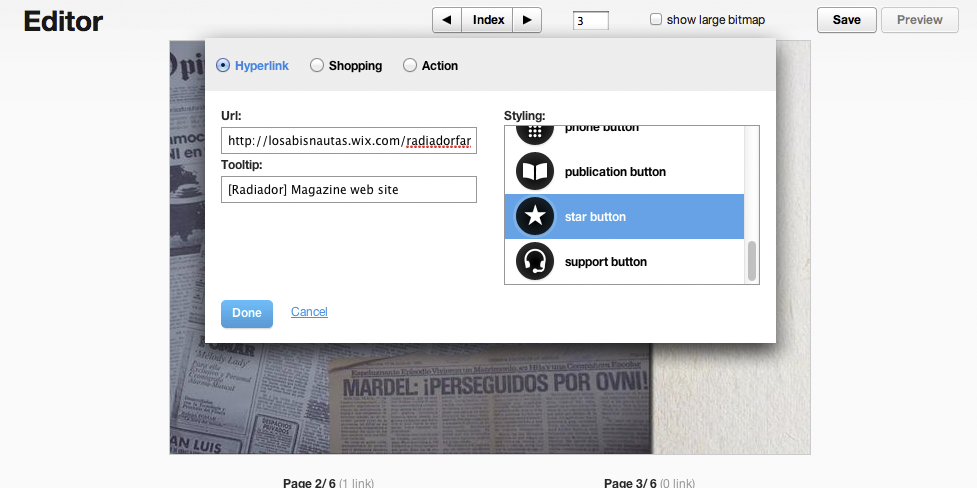
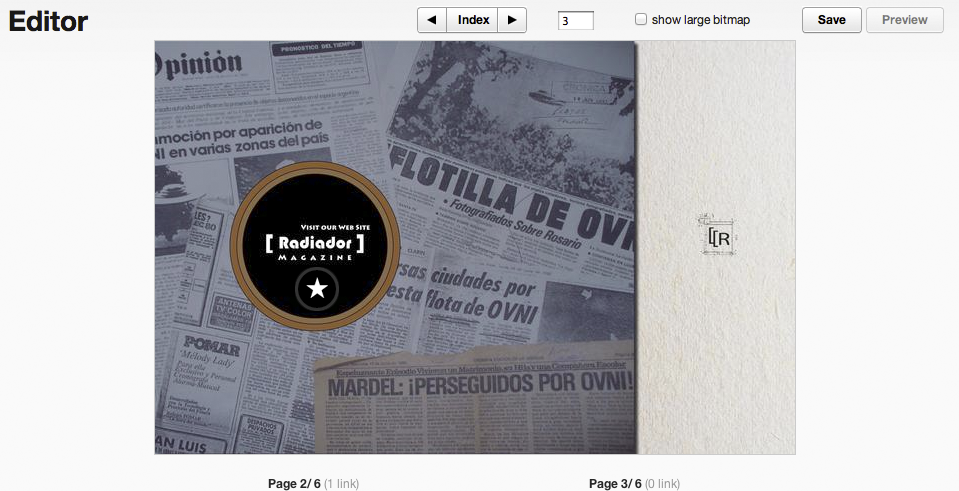
Мы переходим на страницу, где мы хотим разместить ссылку, в данном случае, на следующую страницу. После переворачивания страницы, мы нажимаем и перетаскиваем квадрат на место, где мы хотим найти нашу ссылку / кнопку. После того, как мы создадим этот квадрат, появятся две опции: Редактировать и Удалить. Мы нажимаем «Редактировать» и в появившемся окне вводим ссылку на нужную веб-страницу под URL.

Во всплывающей подсказке мы дадим название веб-адреса, который кнопка перейдет к читателю. Для Styling мы выбираем кнопку Star и готово.

Затем мы нажимаем Сохранить на нашей странице редактора.

Просматривая наш журнал, мы замечаем, что все гиперссылки, которые мы добавили ранее на этапе проектирования, были зарегистрированы Issuu.

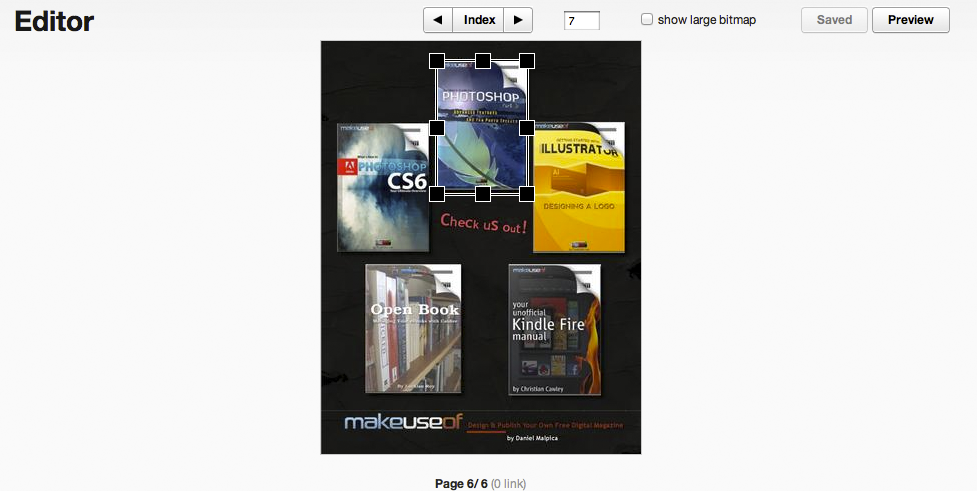
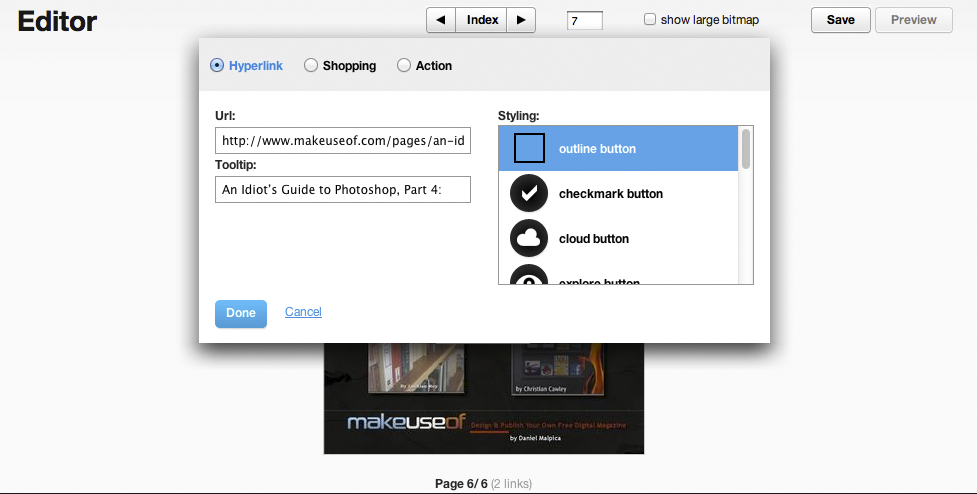
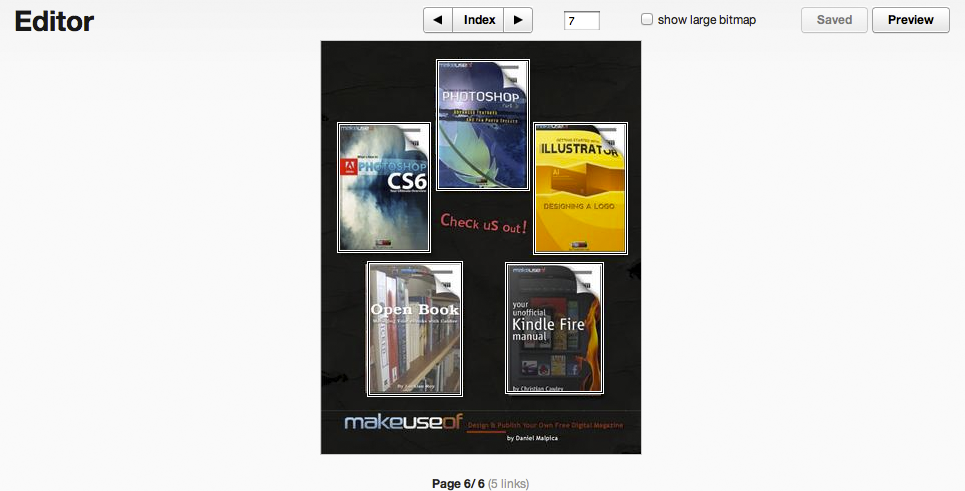
Мы также можем добавить скрытые ссылки, которые не будут скрывать наши изображения. Следуя тем же шагам, которые мы сделали с кнопкой «Звезда», теперь мы выбираем кнопку «Контур» в разделе «Стиль». Я пошел дальше и добавил обложки рекомендуемых руководств для сопутствующего чтения, а также добавил ссылки на их адреса MakeUseOf.



3.4. Issuu Mobile: Android и iPhone
В настоящее время в Issuu есть приложение для Android, которое позволяет просматривать контент Issuu, хотя и в более простой форме, чем на ПК. Issuu ведет переговоры о приложении с Apple, и заявляет, что приложение для iPhone скоро появится. Чтобы загрузить приложение для Android или проверить обновления, касающиеся iPhone, посетите: [Больше не доступно]
3.5. IPad-ридер Issuu (бета-версия)
Пока мы ждем, я упомяну, что документы, загруженные на Issuu, теперь можно визуализировать на iPad и iPod через бета-версию Reader. Она не такая сложная, как версия для флэш-ПК, но теперь вы можете открыть свою публикацию и читать ее по вертикали или в виде двухстраничного разворота в горизонтальном макете. Так что все, что вам нужно, это ссылка Issuu и Wi-Fi. Недостатком является то, что он по-прежнему не интерактивен, поэтому гиперссылки, которые мы добавили сюда, будут потеряны. Пока это только «читающий» журнал.
3.5. Окончательный [Issuu] Cut
Проверьте конечный результат нашего образца журнала и дайте ссылки! (эм … да, если ты на ПК)
4. Из PDF на другие устройства
Если вы хотите использовать другие бесплатные платформы для визуальной визуализации своего журнала, отличного от Issuu, помните, что такие устройства чтения, как iBooks и Kindle, позволяют импортировать файлы PDF, чтобы вы могли загружать PDF из InDesign прямо в iPod / iPad или планшет. , Тем не менее, вы должны помнить, что вы хотите доставить с вашей публикацией. Интерактивность исчезнет из PDF в iBooks или Kindle.
Однако они допускают двухстраничное распространение, хотя и фиксированное, если вы экспортируете свой журнал в InDesign как «Спреды» в разделе «Страницы». Это будет эмулировать открытый журнал, когда вы просматриваете PDF-файл через iBooks или Kindle (для маленького iPod двухстороннее представление с разворотом определенно не подойдет).
Теперь не рекомендуется автоматически конвертировать ваш PDF-журнал в другой формат, например, в ePub. Что произойдет, если ваш выходной файл будет разделять элементы вашего журнала, такие как прозрачные пленки, фоны, объекты и текст. Таким образом, преобразование сложных конструкций может не иметь благоприятного результата.
Лично я бы порекомендовал вам выбрать устройство, которое вы хотите выбрать, и соответствующим образом оформить журнал, учитывая ограничения, которые идут вместе с устройством, по крайней мере, с использованием бесплатных читателей.
Подпишитесь на MakeUseOf, потому что в следующем руководстве будет рассказано, как создавать файлы EPUB и Amazon.
эпилог
Мы использовали Issuu для публикации нашего цифрового журнала и упомянули, как легко загрузить его, сделать его интерактивным и поделиться им в сети. Устройства Apple, такие как iPad или iPod, ранее были несовместимы с Issuu из-за использования Flash, но начиная с HTML5, теперь мы можем пролистывать наш журнал, используя эти устройства (хотя по-прежнему нет гиперссылок).
Мы кратко упомянули, что InDesign CS6 теперь позволяет вам выбрать в Digitial Publication какой формат для работы. То есть: iPod, iPad, Kindle Fire или Android 10 ’’, в дополнение к PDF. Таким образом, если мы собирались опубликовать журнал, скажем, для iPad или Kindle, InDesign позволяет упорядочить контент соответствующим образом — и одновременно — в горизонтальной и вертикальной разметке с размерами, специфичными для устройства (устройств), в пределах одного рабочего пространства. , Цифровая публикация, Liquid Layout и Folio Builder позволяют нам работать с двойной ориентацией, которую затем можно сохранить в одном документе.
InDesign CS6 также экспериментирует с форматом разметки EPUB 3, который технически позволяет вам сохранить некоторые базовые разметки на месте, хотя, опять же, результат не гарантируется.
Последнее замечание: если вы хотели более простой дизайн или писали электронную книгу, где макет является базовым, преобразование файла PDF InDesign в различные форматы можно выполнить с помощью Caliber — хотя результаты могут отличаться. Ознакомьтесь с руководством по калибровке по адресу: //www.makeuseof.com/pages/download-open-book-managing-your-ebooks-with-calibre.
Проверьте эти отличные статьи о цифровой публикации, а также:
- Как сделать файл ePub для iPad, Nook, Kobo Больше
- Руководство для начинающих по настройке библиотеки электронных книг на iPad
- ИНФОГРАФИКА: рост электронного чтения
- Как сделать свои собственные книги и опубликовать их на Amazon
Путеводитель Опубликовано: октябрь 2012