 За то время, когда я начал использовать Карты Google, я нашел как можно больше способов включить его в свою жизнь. Он встроен в мое автомобильное GPS-программное обеспечение Motorola для Android. Благодаря Google Локатору я могу делиться своим местоположением на Картах с моими детьми, когда я путешествую, и всегда использую его для поиска парков и исторических мест вокруг нас, когда мы находимся в семейной поездке.
За то время, когда я начал использовать Карты Google, я нашел как можно больше способов включить его в свою жизнь. Он встроен в мое автомобильное GPS-программное обеспечение Motorola для Android. Благодаря Google Локатору я могу делиться своим местоположением на Картах с моими детьми, когда я путешествую, и всегда использую его для поиска парков и исторических мест вокруг нас, когда мы находимся в семейной поездке.
Другие авторы MakeUseOf также поделились удивительными функциями, предлагаемыми Google Maps, такими как список Тины из 5 лучших вещей о Google Maps
и статья Эяля о создании совместных карт Google
, Если вы еще не догадались, мы большие поклонники.
Сегодня я хотел бы показать вам классное приложение на основе API Google под названием MapTheWay, которое позволяет вам встроить свои собственные настроенные Карты Google прямо в свой блог или веб-сайт, используя точки долготы и широты, которые вы можете наложить на карту через XML-файл
Это полезный метод отображения нескольких местоположений для ваших посетителей, потому что вы можете вручную составить график поездки или создать интерактивное программное обеспечение, которое автоматически устанавливает точки маршрута, редактируя файл XML с помощью сценария. Представьте себе возможность написать пост в блоге со встроенными картами, а не только со скриншотами. Ваши посетители могут видеть карты, которые вы выложили, и вы можете называть каждую точку маршрута так, как вам нравится.
Установка MapTheWay для картирования нескольких местоположений на вашем сайте
Изучив это руководство, вы поймете, почему встроить эту функцию на ваш сайт так удобно. Нет необходимости хранить или обмениваться картами из Google Maps — все, что вам нужно сделать, это создать новый XML-файл ваших путевых точек и вуаля — вы можете сразу же поделиться новой картой в считанные минуты.
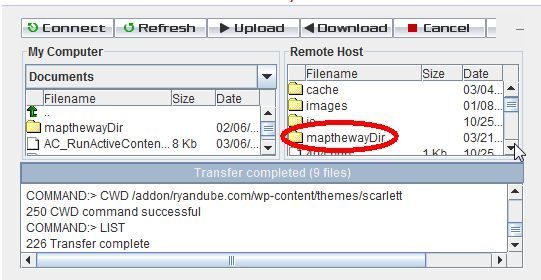
Давайте начнем, и вы поймете, почему это очень крутой инструмент для установки на ваш блог или веб-сайт. Сначала загрузите файлы бесплатной базовой версии на свой ПК, а затем отправьте по FTP папку «mapthewayDir» (и все содержимое) в корневую папку http вашего веб-сайта.

В случае блога WordPress вы хотите загрузить папку и содержимое (вместе с базовыми файлами) в тот же каталог уровня в папке тем, где хранится ваш файл index.php. Вы уже на полпути к отображению нескольких мест в своем блоге!
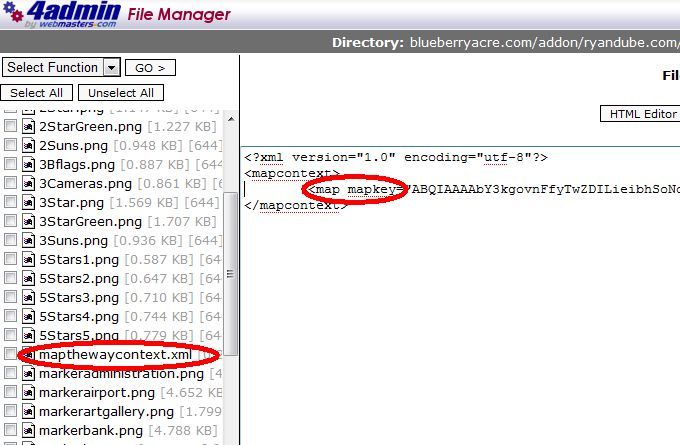
Теперь, если у вас еще нет ключа карты API для вашего веб-сайта, перейдите в Google и зарегистрируйтесь в Google Maps API, используя домен, в который вы загрузили каталог MapTheWay. Получив ключ, перейдите в каталог mapthewayDir на своем веб-сервере и отредактируйте файл mapthewaycontext.xml с помощью своего собственного ключа API Google.

Кстати, если вы хотите, вы можете изменить язык карты на французский (fr) или португальский (po), а не на английский. Похоже, что это единственные языки, доступные в настоящее время. Теперь MapTheWay установлена на вашем сайте, и вы готовы начать встраивание ваших карт!
Как установить путевые точки Показать вашу карту
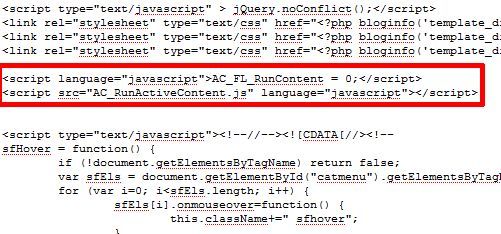
Есть несколько файлов, которые являются частью пакета загрузки, которые вы хотите проверить. Два из этих файлов — HtmlHead.txt и HtmlBody.txt. Всякий раз, когда вы хотите вставить карту на одну из своих страниц, вам просто нужно убедиться, что скрипт заголовка и основной текст включены на страницу. Сценарий заголовка не меняется. И угадайте, что, если вы используете тему WordPress, вероятность того, что у вас есть header.php, довольно высока — вы можете просто вставить скрипт один раз, и все готово.

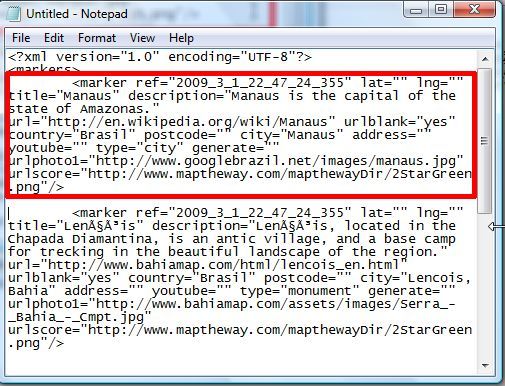
Теперь вам нужно настроить XML-файл, заполненный вашими путевыми точками. Используемый шаблон — MyWebPage.xml, включенный в папку mapthewayDir. Формат этого файла как показано ниже.

Многие переменные, используемые в файле примера, недоступны в бесплатной версии. Для бесплатной настройки вам необходимо сконцентрироваться на настройке лат, lng, заголовка, описания, страны, почтового индекса, города и адреса (все необязательно, кроме lng и lat). «Тип» — это имя файла изображения маркера, поэтому тип «город» относится к файлу «marker [city] .png. Таким образом, вы можете настроить свои собственные значки маркеров, если будете использовать это соглашение об именах.
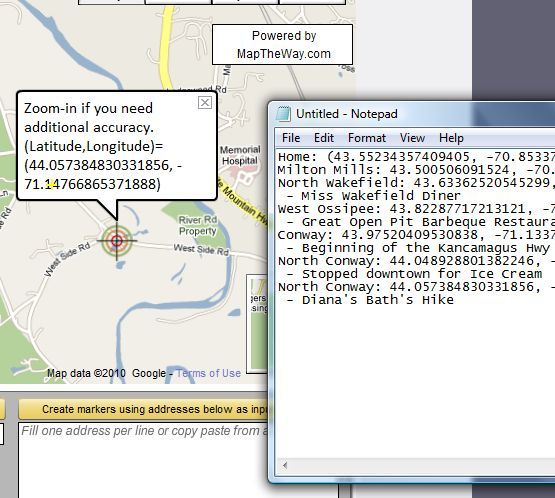
Ваш первый вопрос здесь, наверное, не сложен? Как вы должны знать широту и длину ваших местоположений? Не волнуйтесь, друзья мои, я вас об этом узнаю — потому что когда вы загрузили это классное бесплатное приложение, вы также загрузили удобную утилиту для определения этих точек местоположения. Просто зайдите в ваш браузер, зайдите в свой домен и откройте файл. Если он не работает в вашем домене, просто воспользуйтесь утилитой, предлагаемой бесплатно на MapTheWay.

Просто перетащите цель по маршруту, и она даст вам долготу и широту каждой точки. Записывайте каждую путевую точку, когда будете отслеживать свою поездку. Как только вы закончите, просто измените шаблон MyWebPage.xml со своими новыми путевыми точками и описаниями и сохраните его как новый файл XML в папке mapthewayDir.
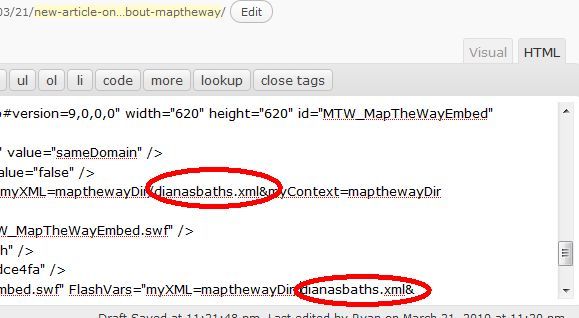
Когда вы закончите, все, что вам нужно сделать, это вставить карту на свою веб-страницу, используя код, найденный в файле HtmlBody.txt. Вы должны найти имя XML-файла в коде 3 раза, поэтому вам нужно будет отредактировать эти три записи с новым именем XML-файла.

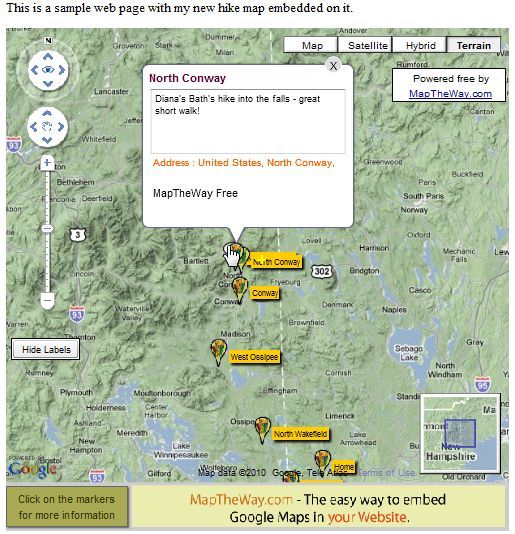
Сохраните страницу, и ваша новая карта теперь встроена в ваш сайт!

Карта отлично вписалась в мою веб-страницу. Все заголовки отображаются, когда пользователь нажимает «Показать метки», и если пользователь нажимает значок для точки маршрута, отображается текст вашего описания. Карта выглядит профессионально и изначально пытается сосредоточиться на всех ваших путевых точках при первом запуске.
Одна вещь, которую я заметил в этой настройке, это то, что ей не очень понравилась файловая структура WordPress (приложение любит существовать в корне вашего домена), поэтому я смог заставить его работать, установив его на новый домен, который я недавно приобрел и создал файл index.html с кодом, показанным в этом руководстве. Так что, если вы создали свой собственный веб-сайт — встраивание этого приложения будет проще простого. Если вы хотите использовать его в своем блоге, потребуется немного доработать, прежде чем все заработает, но это выходит за рамки этой статьи.
Так что дайте MapTheWay шанс на вашем сайте и дайте нам знать, что вы думаете. Знаете ли вы о каких-либо других интересных способах встраивания карт прямо на ваш сайт? Поделитесь своими ресурсами в разделе комментариев ниже.





