 Когда мы приближаемся к концу нашей серии мини-учебников по jQuery, пришло время более подробно рассмотреть одну из наиболее часто используемых функций jQuery. AJAX позволяет веб-сайту взаимодействовать с сервером в фоновом режиме, не требуя перезагрузки всей страницы. От бесконечных потоков статуса в стиле Facebook до отправки данных формы, существует миллион различных реальных ситуаций, в которых этот метод может быть полезен.
Когда мы приближаемся к концу нашей серии мини-учебников по jQuery, пришло время более подробно рассмотреть одну из наиболее часто используемых функций jQuery. AJAX позволяет веб-сайту взаимодействовать с сервером в фоновом режиме, не требуя перезагрузки всей страницы. От бесконечных потоков статуса в стиле Facebook до отправки данных формы, существует миллион различных реальных ситуаций, в которых этот метод может быть полезен.
Если вы не читали предыдущие уроки, я советую вам сделать это, прежде чем заняться этим, поскольку они опираются друг на друга.
- Введение: что такое jQuery и почему вас это должно волновать?
- 1: Селекторы и Основы
- 2: Методы
- 3: Ожидание загрузки страницы и анонимных функций
- 4: События
- Отладка с помощью инструментов разработчика Chrome
Что?
AJAX это аббревиатура для Асинхронный Javascript и XML, но ключевое слово здесь асинхронное. Асинхронный относится к тому факту, что эти запросы происходят в фоновом режиме, не прерывая работу пользователя. Вы, вероятно, никогда даже не замечали этого раньше, но если сайт обновляется динамически, есть большая вероятность, что он использует AJAX для этого.
До AJAX любая форма взаимодействия с сервером, будь то получение новых данных или отправка информации от пользователя, должна была выполняться с использованием загрузки новой страницы и перенаправлений.

Сегодня мы рассмотрим использование стороннего сервиса Flickr, от которого мы можем использовать AJAX для получения некоторых изображений, используя тип данных JSON. На самом деле не имеет значения, как Flickr реализует принимающую сторону вещей, потому что это красота API-интерфейсы — все, что нам нужно знать, — это URL-адрес API, какие данные мы собираемся получить и как ими манипулировать.
Для дальнейшего чтения я недавно написал еще одно руководство по обработке AJAX в WordPress для отправки контактной формы.
так что вы можете проверить это тоже; это включает в себя написание вашего собственного обработчика PHP и его интеграцию в «официальный» процесс WordPress AJAX.
Метод AJAX
Вот основной формат запроса AJAX:
$ .Ajax ({
тип: "ПОЛУЧИТЬ или ПОЧТУ",
URL: «API или URL вашего обработчика PHP»,
Тип данных: "JSON",
// в зависимости от того, какие данные вы хотите вернуть, но JSON является наиболее распространенным
data: {// набор пар ключ: «значение»},
success: function (data) {// обработать успешный возврат данных},
error: function (message) {// обработать ошибку}});[/ NOEDIT]
Поначалу это выглядит довольно сложно — не помогает отсутствие отступов от этого плагина кода — но вы увидите, как легко, когда доберетесь до реального примера.
Flickr API AJAX
В этом примере мы собираемся получить теги, связанные с текущим постом WordPress, и получить несколько изображений для добавления в конце статьи. Подобный пример есть в документации по jQuery, но он использует сокращенный метод getJSON () вместо объяснения полного формата AJAX. Хотя это верный способ сделать что-то, если вы знаете, что вернете только данные JSON, я чувствую, что изучение фактического метода AJAX более важно, поэтому мы так и сделаем.
Во-первых, один файл single.php, и мы попытаемся вывести простой запятый отдельный список текущих тегов записей. Как правило, вы бы использовали the_tags () для этого, но это не очень хорошо, поскольку мы хотим в конечном итоге сохранить их как переменную, в то время как the_tags () выводит их прямо в предварительно отформатированном виде. Вместо этого мы будем использовать get_the_tags ():
name.",";
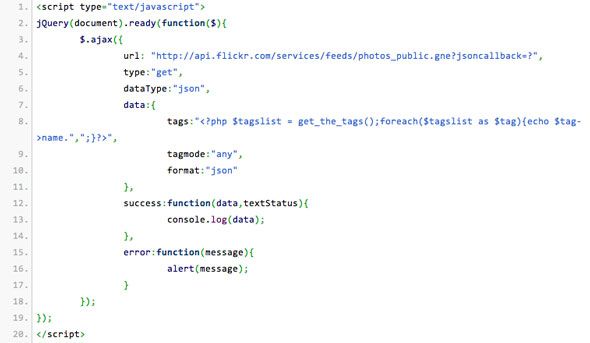
}?>Это хорошо работает, поэтому мы выведем это внутри запроса AJAX на URL-адрес API Flickr следующим образом (обратите внимание, это скриншот — для сохранения отступа код доступен в этом PasteBin).

На этом этапе все это происходит для вывода на консоль браузера или для предупреждения об ошибке, если она есть. Чтобы действительно что-то сделать с возвращенными данными, добавьте куда-нибудь изображения для размещения:
И измените параметр успеха вызова AJAX, чтобы перебрать возвращаемые элементы.
$.each(data.items, function(i,item){
if(i==3) return false; // stop when we have 3
$("#flickr").append("И там у нас это есть. Мы добавляем 3 элемента из возвращенного объекта JSON (данные индексируются нулем, поэтому, если мы перейдем к пункту 3, мы на самом деле на четвертом элементе. Я знаю, что сбивает с толку. В этот момент мы используем return false, чтобы выскочить каждого () итератора). Я уже изучил содержимое возвращаемых объектов, поэтому я знаю структуру данных и извлекаю только ссылку и ссылку на IMG. Если вам интересно узнать, что еще возвращается, просто добавьте туда console.log (item).
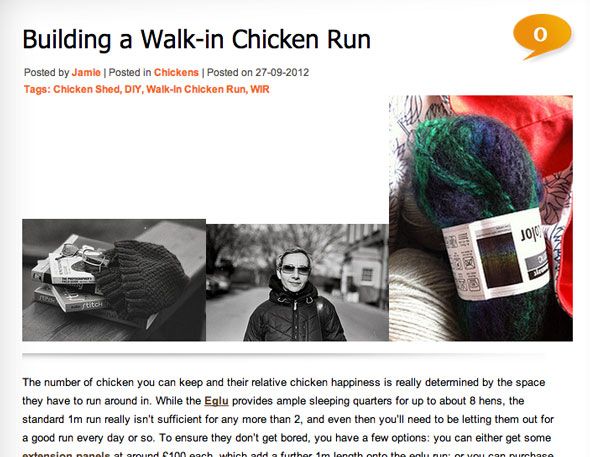
Вот результаты на моем тестовом сайте и полный код этой PasteBin. Обратите внимание, что возвращаемые результаты в основном являются мусорными — мой пост включал тег DIY для пробежки, а Flickr дал мне DIY вязание. Ницца. Конечно, это одно из препятствий, с которыми вы сталкиваетесь при работе с API и автоматическом выполнении действий; Вы можете либо пометить свои сообщения (значительная задача), изменить запрос на запрос «всех» тегов вместо «любых» (в этом случае, скорее всего, ничего не будет возвращаться), либо создать новое настраиваемое поле, к которому вы можете добавить будет указывать целевое ключевое слово для использования с API (вероятно, самый простой).

SEO соображения
Это не главное, но поскольку вы занимаетесь разработкой веб-сайтов, следует упомянуть: поисковые системы не будут индексировать контент, который не существует при загрузке страницы, например, что-либо, сделанное через AJAX. Самое худшее, что вы можете сделать, — это полностью AJAXify вашего блога, чтобы домашняя страница была просто контейнером, похожим на iframe, для всего контента, который загружается динамически. Используйте AJAX с умом, чтобы улучшить содержание страницы, а не в качестве замены. Или столкнуться с ужасными последствиями.
Спасибо за чтение, и я надеюсь, что дал вам несколько идей. Конечно, Flickr — не единственный API — просто «общедоступный API» Google, и вы обязательно найдете больше вещей, с которыми можно поиграть.
Следующая неделя станет последним уроком из серии руководств по jQuery, так как мы проверяем плагин jQuery UI. Как всегда, комментарии и предложения приветствуются; если у вас есть вопрос, который будет полезен другим, рассмотрите возможность размещения его на нашем сайте ответов.




![Смартфоны, преданные пользователи [INFOGRAPHIC]](https://helpexe.ru/wp-content/cache/thumb/35/3a456dc6710d035_150x95.png)
