В настоящее время многие веб-разработчики используют серверные инфраструктуры, которые позволяют создавать очень безопасные формы с фоновой логикой, а затем легко отображать их в представлении. Обычно эти формы не допускают динамические формы (с новыми незарегистрированными полями), если вы не укажете такое поведение в логике. Это может быть очень сложно, поэтому, если вы хотите создавать динамические формы в своем проекте, вы можете вместо этого сохранить структуру, сгенерированную построителем форм на стороне клиента, а затем визуализировать формы в соответствии с ней вместо структуры на стороне сервера, как база данных.
В этой статье мы хотим поделиться с вами 5 наиболее полезными построителями форм на стороне клиента, которые работают как в автономном режиме, так и с jQuery.
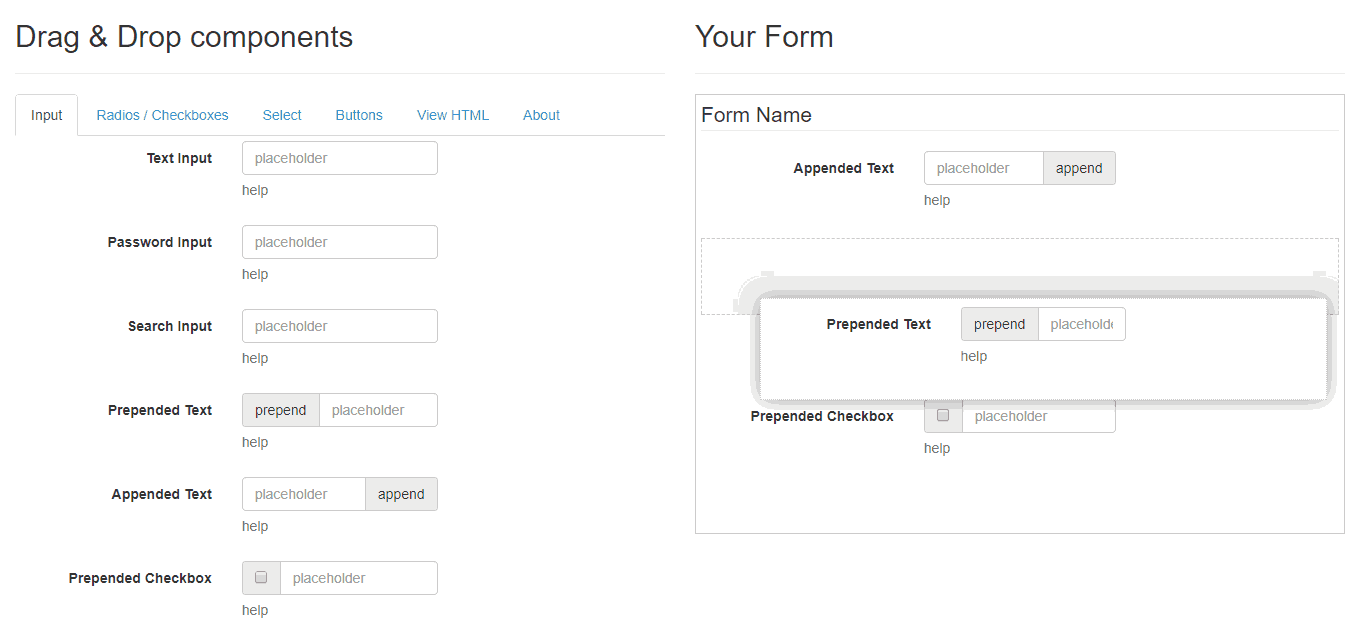
5. Bootstrap 2 и 3 Form Builder
Github | Демо Bootstrap 2 | Демо Bootstrap 3

Этот Form Builder позволяет создавать HTML-структуру из компонентов Bootstrap 2 и 3, которую можно легко перетащить в форму. Создано Адам Мур чтобы помочь снять стресс с написания всей этой разметки, чтобы собрать вместе формы начальной загрузки. Первоначальной версией этого был большой спагетти-беспорядок в jQuery, поэтому с марта 2013 года он был переписан с использованием backbone.js и использует преимущества шаблонов underscode.js. Если у вас есть проблема или вы хотите добавить определенный фрагмент, пожалуйста, ознакомьтесь с проектом github. Обратите внимание, что это всего лишь простой инструмент, поэтому я не очень заинтересован в добавлении многих функций (например, сохранение / экспорт форм, встраивание форм и т. Д.).
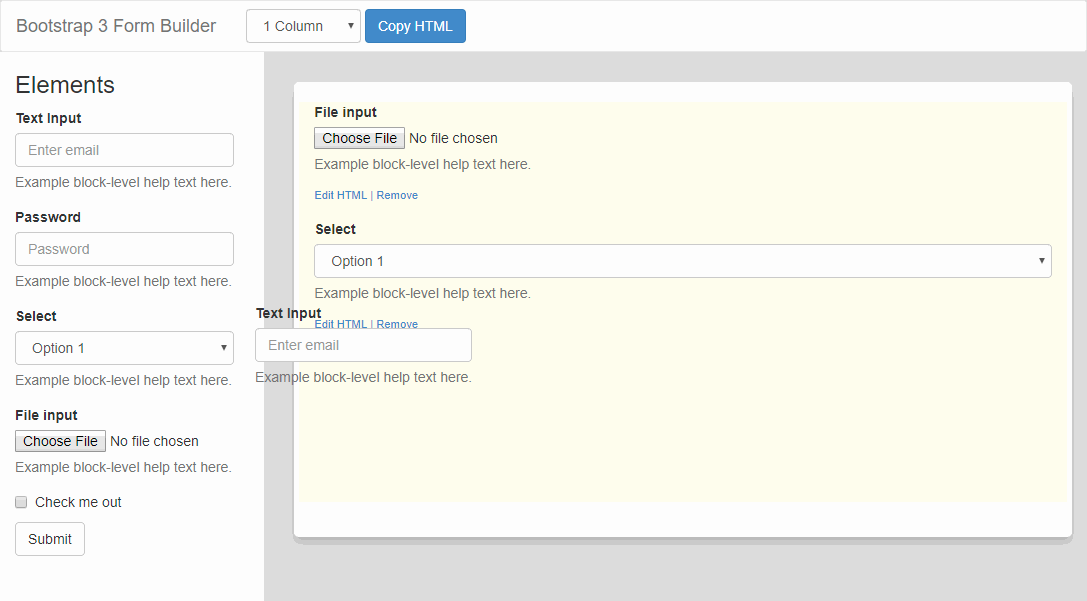
4. Bootstrap 3 Form Builder

Этот проект Bootstrap Form показывает, как создать компонент в вашем проекте для перетаскивания элементов, создания формы и извлечения структуры HTML из ее структуры. С этим проектом вы можете:
- Поддержка одного / 2 столбцов макетов.
- Редактировать HTML на отдельных элементах.
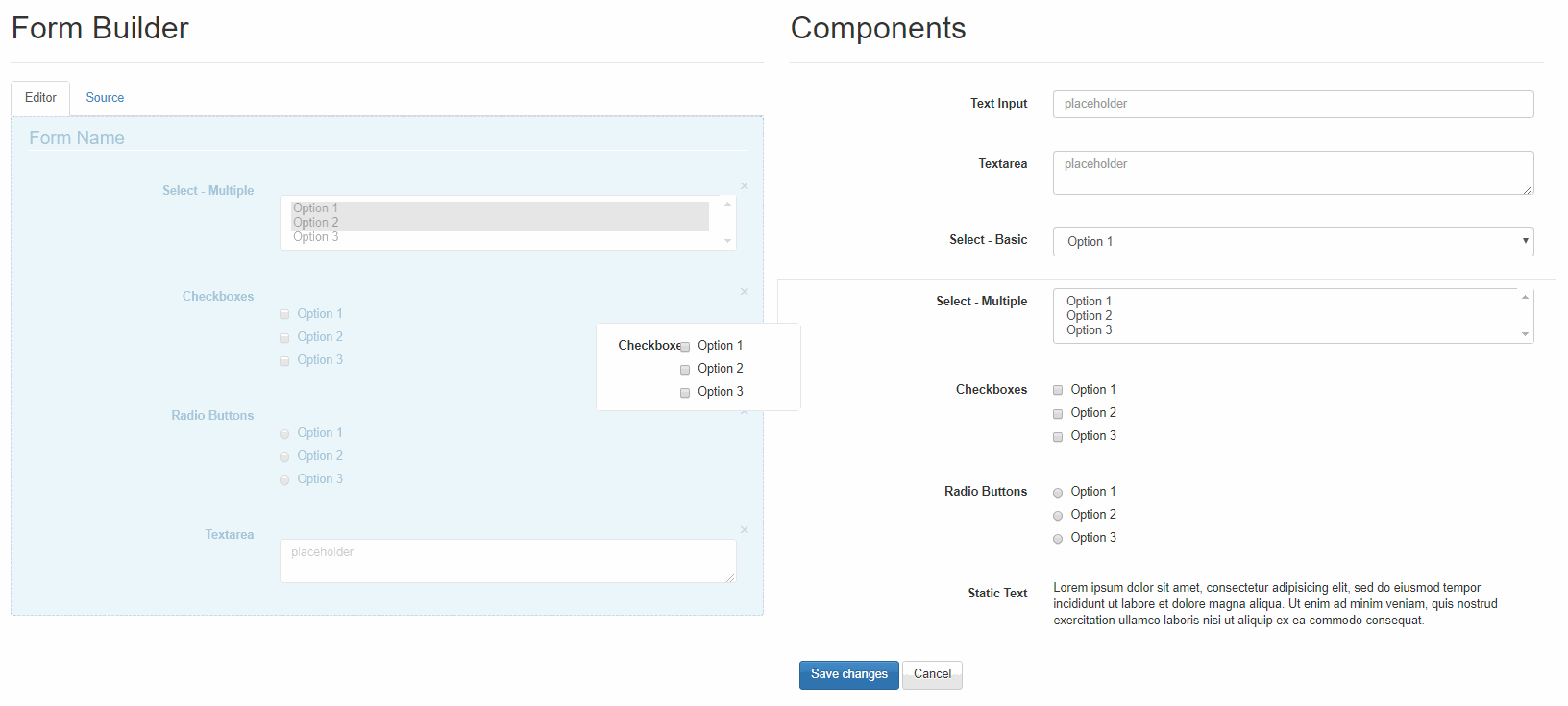
3. Конструктор форм Шалотелли

Этот проект является очень простой и полезной реализацией Form Builder с jQuery (и jQuery UI), Bootstrap, который может быть легко реализован в вашем проекте. Хотя общая структура проекта не рассматривается как плагин, вы можете сделать из него плагин, извлекая необходимые файлы и получая сгенерированную структуру в экземпляре codemirror.
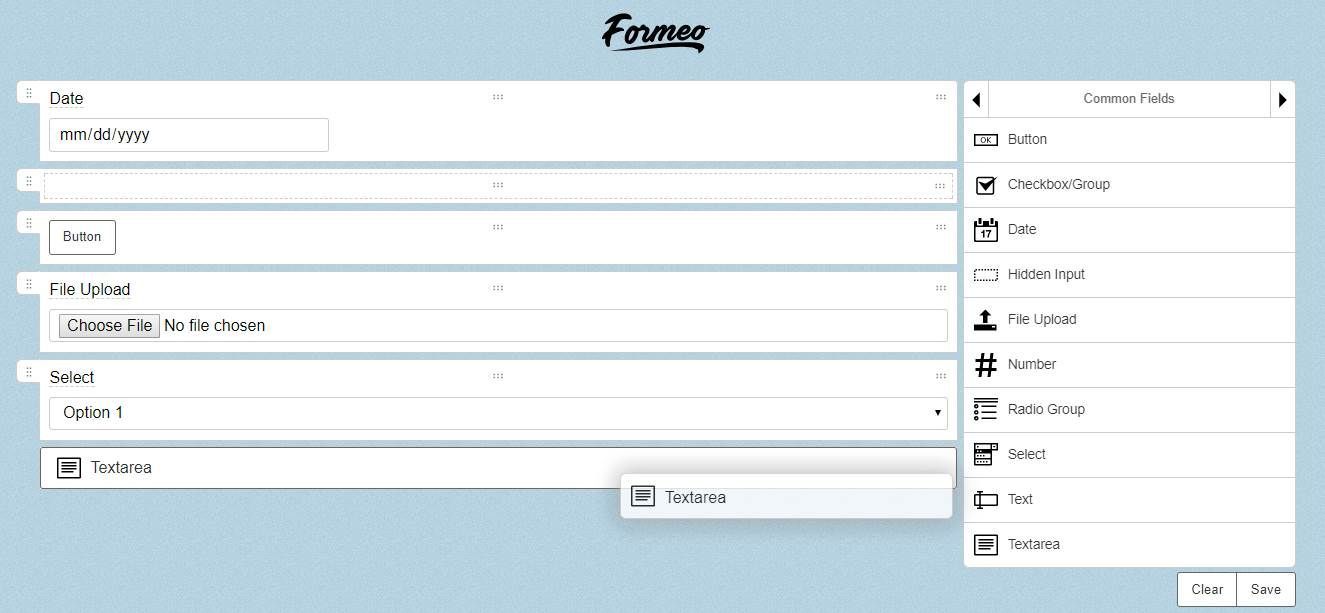
2. Formeo

Formeo является нулевая зависимость Модуль JavaScript для перетаскивания и создания форм. Плагин это:
- Расширяемый строитель с множеством опций
- Простое перетаскивание интерфейс отбрасывания
- Расположение колонок
- Настраиваемые поля
- Режим предварительного просмотра
- поддержка i18n
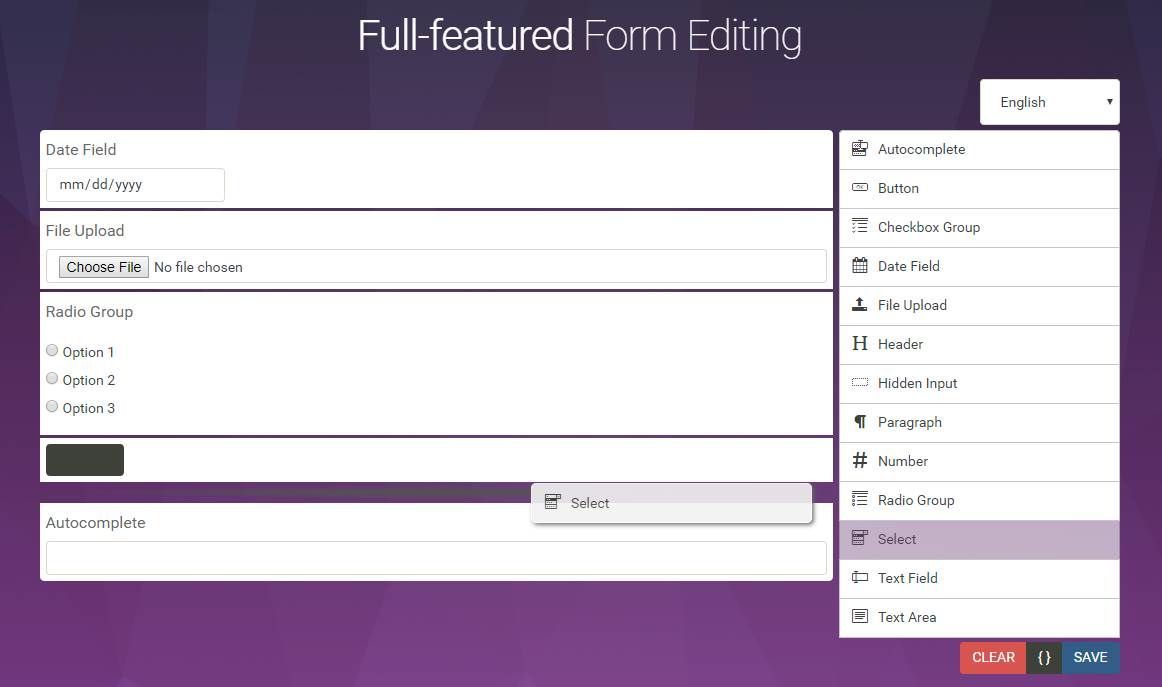
1. jQuery Form Builder

jQuery Form Builder — один из наиболее широко известных и используемых плагинов для создания динамического конструктора форм с помощью JavaScript. Он имеет много вариантов и локализуем. jQuery formBuilder — это 100% клиентский плагин, который дает пользователям возможность создавать формы, используя интуитивно понятный интерфейс перетаскивания. FormBuilder поддерживает несколько полей формы и некоторые HTML-теги. formRender — это сопутствующий плагин для formBuilder, который позволяет вам отображать результаты созданной формы. Типичный вариант использования будет иметь formBuilder в административной области сайта или приложения и formRender на внешней стороне. По этой причине formRender и formBuilder представляют собой 2 отдельных плагина, но могут использоваться вместе для создания переключателя редактирования. Плагин сам по себе:
- Настраиваемый — включите только те поля, которые вам нужны, используйте собственные уведомления, добавляйте или добавляйте контент и многое другое.
- Bootstrap готов, но не зависит
- переводимый
- Экспортируйте структуру формы в формате JSON или XML.
Использование formBuilder растет, поэтому он должен быть доступен на нескольких языках. Добавления и обновления существующих языков всегда приветствуются в проекте, поэтому не забудьте взглянуть на Содействие Языки для деталей. FormBuilder и formRender доступны напрямую с GitHub и через пряжу / нпм.
Похвальные грамоты
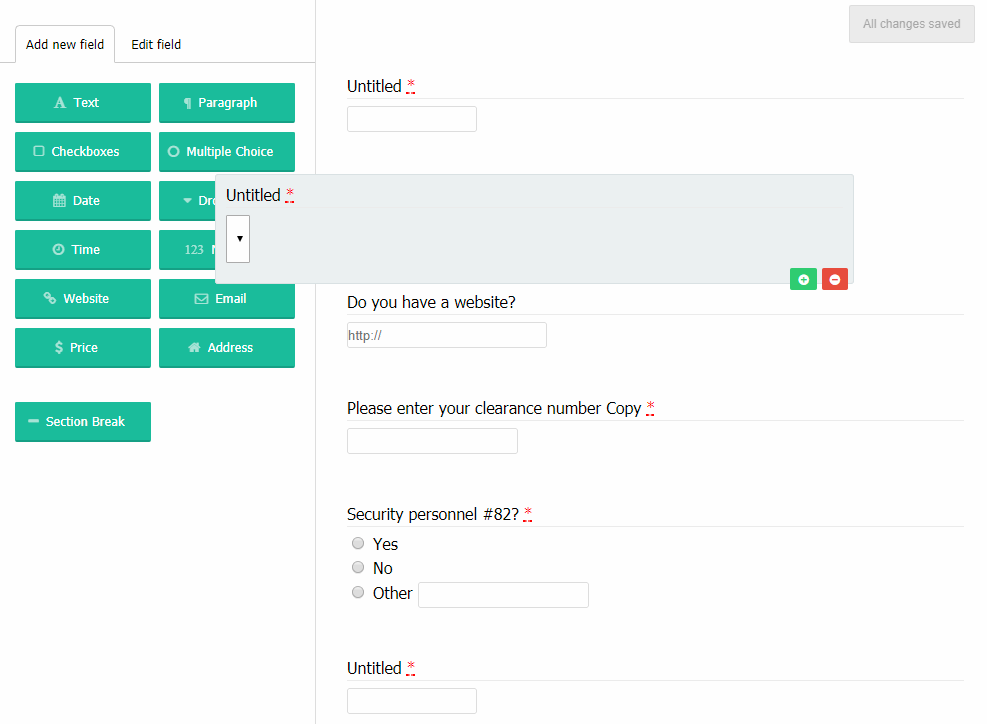
Строитель формы

Formbuilder — это графический интерфейс, позволяющий пользователям создавать свои собственные веб-формы. Formbuilder.js обрабатывает только клиентскую логику создания формы. Он выведет структурированное JSON-представление вашей формы, но сохранение формы, ее рендеринг на сервере и хранение ответов пользователей — все зависит от вас. Если вы используете Rails, существует также Formbuilder.rb, движок Rails, который предназначен для обеспечения этой функциональности на стороне сервера.
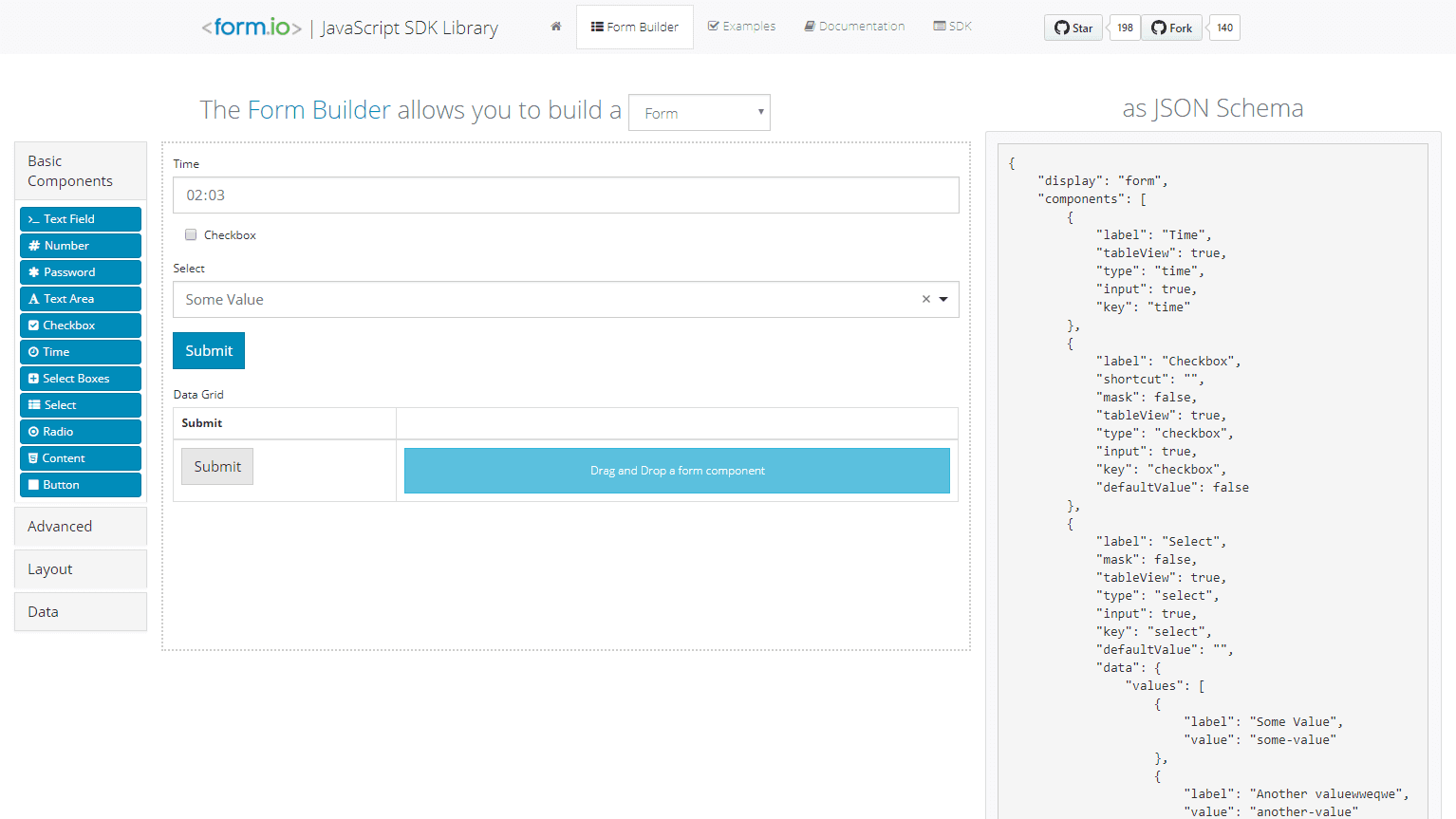
Формио

Эта библиотека является простым средством визуализации форм JavaScript и SDK для Form.io. Это позволяет вам отображать формы схемы JSON, созданные Form.io, и отображать их в вашем приложении с использованием простого JavaScript, а также предоставляет SDK интерфейса для взаимодействия с API Form.io. Преимущества этой библиотеки включают в себя.
- Простая реализация JavaScript с использованием ES6 и современных практик (без jQuery, Angular, React или любых других зависимостей фреймворка)
- Визуализирует схему JSON в виде веб-формы и подключает эту форму к API-интерфейсу Form.io.
- Завершите построитель форм, который создает схему JSON, используемую для визуализации форм.
- Вложенные компоненты, макеты, Дата / Время, Выбор, Маски ввода и многие другие включенные функции
- Полная библиотека JavaScript API SDK поверх Form.io
Если вам известен еще один замечательный плагин / фреймворк / проект, который позволяет создавать формы на стороне клиента, пожалуйста, поделитесь им с сообществом в поле для комментариев.





