Если вы когда-нибудь пытались научиться играть на гитаре, и у вас внутри уже была живая сторона, то вы, вероятно, попробовали потрясающую Guitar Pro, программу для сочинения музыки, записи ваших любимых песен или просто читали тысячи доступных вкладок. в Интернете. Способ, которым вы могли бы просто загрузить вкладку песни и затем попробовать сыграть ее на гитаре, был просто невероятным.
Теперь, если у вас есть базовые знания по программированию с Javascript, вы можете попробовать реализовать и создать свою собственную «Guitar Pro» в браузере, используя библиотеку с открытым исходным кодом AlphaTab, и вы узнаете, как это легко сделать в этой статье.
Что такое AlphaTab
alphaTab — это кроссплатформенная библиотека нотаций и рендеринга гитарных табулатур Вы можете использовать alphaTab на своем собственном веб-сайте или в приложении для загрузки и отображения музыкальных листов из источников данных, таких как Guitar Pro или встроенного языка разметки с именем alphaTex. alphaTab в основном ориентирован на веб-платформы, позволяющие встроить музыкальную нотацию в веб-сайты и браузерные приложения, но также предназначен для использования на платформах .net, таких как Windows, UWP и Xamarin. Наиболее известные особенности AlphaTab:
- загрузить GuitarPro 3-5, GuitarPro 6, AlphaTex или MusicXML
- визуализировать как SVG, HTML5 canvas, GDI +
- отображать один или несколько инструментов в виде стандартной музыкальной нотации и табулатуры на гитаре, состоящие из информации о песне, повторов, альтернативных окончаний, гитарных мелодий, ключей, клавишных подписей, временных подписей, заметок, остатков, случайных звуков, ударных на барабанах, роялей, связанных нот, связанных нот ноты, мертвые ноты, ноты призраков, маркеры, темпы, тексты песен, аккорды, вибрато, динамика, касание / пощечина / поп-музыка, постепенное появление, плавное кольцо, приглушение ладони, изгибы струн, сглаживание, выбор тремоло, удары, слайды , трели, поглаживание, туплет, аппликатура, триплетные ощущения.
- адаптироваться к вашему отзывчивому дизайну путем динамического изменения размера.
- Воспроизведение музыкального листа через HTML5 Web Audio API и Flash.
Категорически запрещается каким-либо образом удалять уведомление об авторских правах «Предоставлено с помощью alphaTab». Это означает, что вы не должны:
- Удалите или измените части исходного кода, которые отвечают за предоставление этого уведомления.
- Скрыть это сообщение, обрезав или раскрасив сообщение.
Используя alphaTab, вы соглашаетесь, что вы не будете пытаться скрыть это сообщение. Посетить домашняя страница проекта и официальный репозиторий Github для дополнительной информации.
Требования
- Мастер сборки (исходный код Javascript и шрифты) для Javascript от AlphaTab.
- Поскольку AlphaTab использует WebWorkers, файлы должны быть обслужены в
httpили жеhttpsпротокол (file://не сработает). - Действительная гитара Pro Tab для тестирования (вы можете найти множество вкладок из ваших любимых песен и исполнителей в guitarprotabs.org).
Кроме того, AlphaTab использует шрифт Bravura для отображения нотной записи. Bravura — это музыкальный шрифт, который опирается на наследие самой прекрасной европейской музыкальной гравюры 19-го и начала 20-го веков, с более смелым и содержательным взглядом, чем большинство других музыкальных шрифтов: тонкие штрихи немного толще, чем у других шрифтов, что улучшает общее впечатление «чернота» шрифта и его разборчивость при чтении на расстоянии. Bravura лицензируется по SIL Open Font License (OFL), что означает, что она бесплатна для скачивания с очень небольшими ограничениями на ее использование.
Обязательно импортируйте шрифт в свой проект, иначе примечания не будут правильно отображены:

Начиная
1. Добавьте необходимые файлы
Добавьте необходимые файлы, чтобы AlphaTab работал с некоторыми тегами скрипта:
2. Создайте контейнер с нотами
В качестве первого шага вам нужно создать контейнер, который обернет весь холст или SVG, сгенерированный библиотекой. Этот div должен предоставить URL-адрес файла вкладки Guitar Pro через data-file атрибут, и вам нужно определить начальную дорожку для отображения (чтобы избежать ошибок, всегда первая дорожка, обозначенная 0). При желании вы можете вставить div, который показывает сообщение о загрузке и удаляется позже, когда вкладка Guitar Pro будет наконец загружена:
Loading ...
3. Добавить кнопки действий
Чтобы обеспечить базовое управление воспроизведением, нам нужно добавить несколько кнопок, которые позволяют нам воспроизводить, приостанавливать и останавливать звуки MIDI. Кроме того, мы собираемся добавить div, чтобы показать информацию вкладки:
4. Объявите флаговые переменные и инициализируйте alphaTab
Мы будем использовать некоторые флаги, чтобы узнать состояние вкладки, чтобы выполнить условно другие вещи:
var playerReady = false;
var playerState = 0;
var at = $('#alphaTab');
// Load alphaTab
at.alphaTab({
width: -1, // negative width enables auto sizing
useWorker: true
});
// Initialize Player and Setup Player UI
var as = at.alphaTab('playerInit'); // init alphaSynth5. Добавьте основных слушателей событий и действий
Теперь добавьте несколько прослушивателей событий, чтобы знать, когда загружена вкладка Guitar Pro, когда изменяется состояние проигрывателя и прослушиватели щелчков для запуска, остановки и приостановки воспроизведения:
at.on('loaded', function (e) {
var score = e.originalEvent.detail;
// Add only the name of the tracks for information:
var info = jQuery('#file-info');
info.html('');
info.append('Title: ' + score.Title + '
');
info.append('Subtitle: ' + score.Subtitle + '
');
info.append('Album: ' + score.Album + '
');
info.append('Tempo: ' + score.Tempo + '
');
info.append('Bars: ' + score.MasterBars.length + '
');
info.append('Tracks: (' + score.Tracks.length + ')
');
var tracksHTML = $('
');
for (var i = 0; i < score.Tracks.length; i++) {
tracksHTML.append(' (#' + i + ') ' + score.Tracks[i].Name + ' ');
}
info.append(tracksHTML);
// Remove loading window
$("#loading-div").remove();
});
// Important to load the file that allows to play sounds
as.On('ready', function (r) {
// Load sound data (used to play sound, not the song itself)
// Note: you need to provide the correct path to the default.sf2 file
as.LoadSoundFontUrl('files/default.sf2');
});
// Show progress of the load of the guitar pro tab
as.On('soundFontLoad', function (loaded, full) {
var percentage = ((loaded / full) * 100) | 0;
console.log("Percentage sound loaded ", percentage + '%');
});
as.On('soundFontLoaded', function () {
console.log("The sound source has been loaded");
});
as.On('readyForPlay', function (r) {
playerReady = r;
});
as.On('playerStateChanged', function (s) {
playerState = s;
console.log(playerState);
// 0 stopped
// 1 playing
// 2 paused
});
$('#playPause').click(function () {
if (playerState == 1) {
as.Pause();
} else {
as.Play();
}
});
$("#stopBtn").click(function () {
as.Stop();
});6. Включите курсор и добавьте базовый CSS
Включите курсор, чтобы увидеть ход воспроизведения и выделить ноты:
at.alphaTab('playerCursor');И добавьте немного CSS, чтобы проигрыватель работал (это обеспечит ширину контейнера и некоторый стиль для курсора):
.barCursor {
opacity: 0.15;
background: #FFF200;
}
.beatCursor {
opacity: 0.75;
background: #0078ff;
}
.selectionWrapper div {
opacity: 0.1;
background: #4040FF;
}
.atHighlight * {
fill: #0078ff;
}
.alphaTabSurface {
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
background: #FFF;
border-radius: 3px;
}
#alphaTab {
width: 95%;
display: block;
margin: auto;
}
#wrapper {
position: absolute;
top: 100px;
background: blue;
height: 600px;
width: 80%;
overflow: auto;
}После выполнения предыдущего шага у вас должна быть очень простая реализация плеера для файлов Guitar Pro в браузере. Кроме того, мы рекомендуем вам проверить другие особенности и примеры AlphaTab здесь.
пример
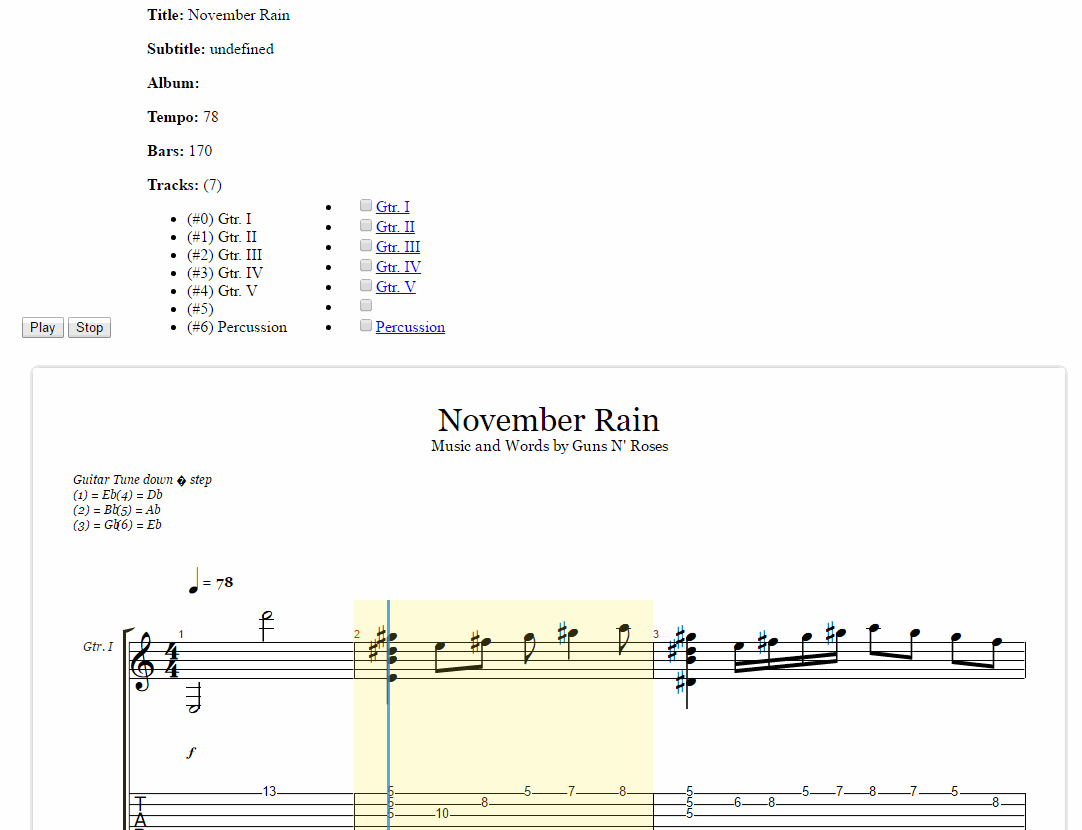
В следующем примере показано, как показать дорожки файла вкладки Guitar Pro и кнопки для его воспроизведения, приостановки или остановки:
Guitar Pro tab with AlphaTab
.barCursor {
opacity: 0.15;
background: #FFF200;
}
.beatCursor {
opacity: 0.75;
background: #0078ff;
}
.selectionWrapper div {
opacity: 0.1;
background: #4040FF;
}
.atHighlight * {
fill: #0078ff;
}
.alphaTabSurface {
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
background: #FFF;
border-radius: 3px;
}
#alphaTab {
width: 95%;
display: block;
margin: auto;
}
#wrapper {
position: absolute;
top: 100px;
background: blue;
height: 600px;
width: 80%;
overflow: auto;
}
Loading ...
var playerReady = false;
var playerState = 0;
var at = $('#alphaTab');
// 1. Register resize event
// we do this before initializing to receive the initial resize event
$(at).on('resize', function (e) {
var info = e.originalEvent.detail;
var newSize = info.NewWidth;
if (newSize < 700) {
console.log(info.NewWidth, 'horizontal');
info.Settings.Layout.Mode = "horizontal";
} else {
console.log(info.NewWidth, 'page');
info.Settings.Layout.Mode = "page";
delete info.Settings.Layout.AdditionalSettings['barsPerRow'];
}
});
//
// 2. Load alphaTab
at.alphaTab({
width: -1, // negative width enables auto sizing
useWorker: true
});
//
// 1. Initialize track selector
// Note that in this example we allow to render multiple tracks in the view
// You can simply create a select box that displays only 1 track at time
var tracks = [];
at.on('loaded', function (e) {
var score = e.originalEvent.detail;
var trackList = $('#trackList');
trackList.empty();
// Loop through the tracks of the file and add the tracks filter
for (var i = 0; i < score.Tracks.length; i++) {
// build list item for track
var li = $('');
var a = $('')
.data('track', score.Tracks[i].Index)
.append('')
.append(score.Tracks[i].Name)
// here we build the new track list and render it
.on('click', function (e) {
var track = $(this).data('track');
var index = tracks.indexOf(track);
if (index > -1) {
tracks.splice(index, 1);
$(this).find('input').prop('checked', false);
} else {
tracks.push(track);
tracks.sort(),
$(this).find('input').prop('checked', true);
}
// render new tracks
at.alphaTab('tracks', tracks);
$(e.target).blur();
return false;
});
li.append(a);
trackList.append(li);
}
// Add only the name of the tracks for information:
var info = jQuery('#file-info');
info.html('');
info.append('Title: ' + score.Title + '
');
info.append('Subtitle: ' + score.Subtitle + '
');
info.append('Album: ' + score.Album + '
');
info.append('Tempo: ' + score.Tempo + '
');
info.append('Bars: ' + score.MasterBars.length + '
');
info.append('Tracks: (' + score.Tracks.length + ')
');
var tracksHTML = $('
');
for (var i = 0; i < score.Tracks.length; i++) {
tracksHTML.append(' (#' + i + ') ' + score.Tracks[i].Name + ' ');
}
info.append(tracksHTML);
$("#loading-div").remove();
});
// 3. Initialize Player and Setup Player UI
var as = at.alphaTab('playerInit'); // init alphaSynth
as.On('ready', function (r) {
// Load sound data (used to play sound, not the song itself)
as.LoadSoundFontUrl('files/default.sf2');
});
as.On('soundFontLoad', function (loaded, full) {
var percentage = ((loaded / full) * 100) | 0;
console.log("Percentage sound loaded ", percentage + '%');
});
as.On('soundFontLoaded', function () {
console.log("The sound source has been loaded");
});
as.On('readyForPlay', function (r) {
playerReady = r;
updateControls();
});
as.On('playerStateChanged', function (s) {
playerState = s;
updateControls();
});
$('#playPause').click(function () {
if (playerState == 1) {
as.Pause();
} else {
as.Play();
}
});
$("#stopBtn").click(function () {
as.Stop();
// Disable stop btn
$(this).attr("disabled", "disabled");
});
function updateControls() {
if (playerReady) {
$('#playPause').prop('disabled', false);
$('#playPause').removeAttr('disabled');
switch (playerState) {
case 0: // stopped
$("#playPause").val("Play");
break;
case 1: // playing
$("#playPause").val("Pause");
$('#stopBtn').removeAttr('disabled').removeClass('disabled');
break;
case 2: // paused
$("#playPause").val("Play");
$('#stopBtn').removeAttr('disabled').removeClass('disabled');
break;
}
}
}
// 3. Add cursors (optional, displays the current position of the playback etc)
at.alphaTab('playerCursor');
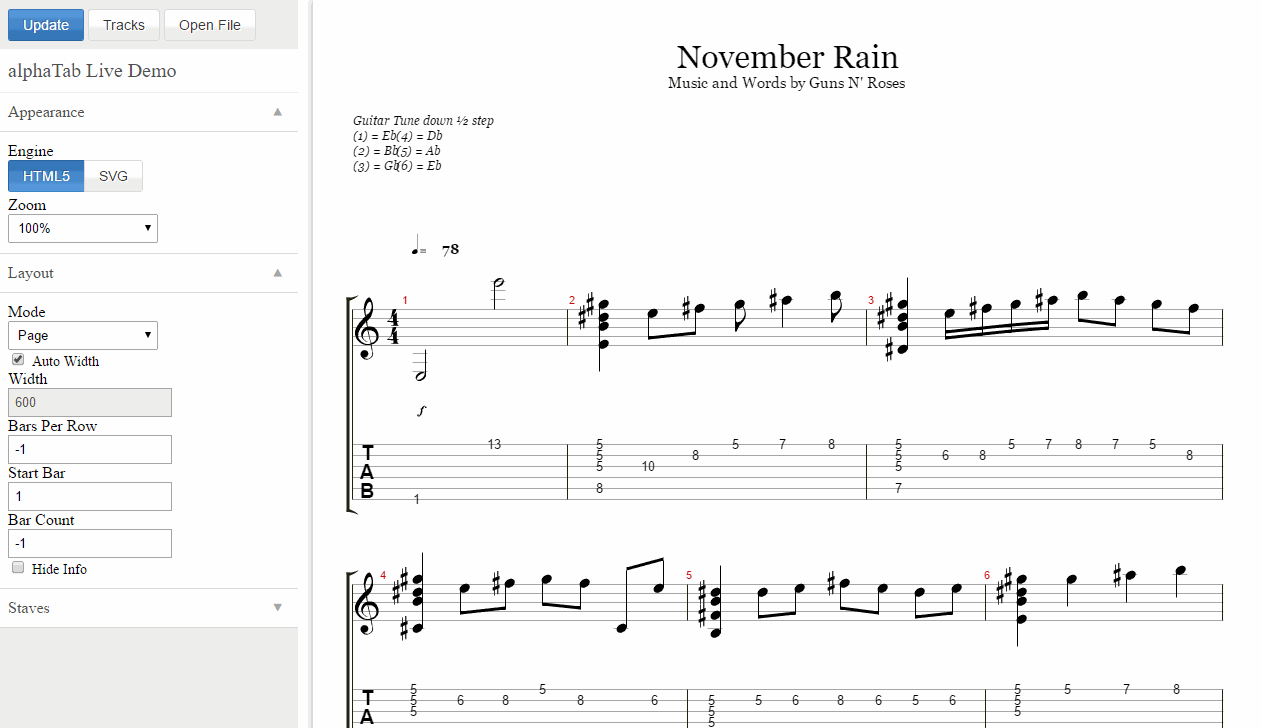
Предыдущий html-файл (со всеми JS-файлами и шрифтами) должен отображать в браузере следующий результат:

Как было сказано ранее, пример очень независимый и действительно очень простой, однако очень полезно посмотреть, как работают основные методы AlphaTab. Кроме того, вы можете просто загрузите последнюю версию AlphaTab, которая включает в себя библиотеку и несколько примеров (включая вкладку, которая будет отображаться):