Если вы хотите запустить свой собственный сайт, красивые анимации могут сделать его сияющим. Для этого есть несколько способов: от простого создания анимированного GIF-файла из фрагмента существующего фильма до обучения созданию собственного с нуля с помощью таких программ, как Blender или Maya.
Есть также библиотеки, доступные для создания анимации программно. Исторически веб-кодеры использовали jQuery для создания простых анимаций, но по мере развития сети, и HTML5 стал новым стандартом, появились новые опции. Библиотеки CSS для анимации стали невероятно мощными в новой среде, наряду с библиотеками JavaScript, разработанными специально для векторной анимации в браузере.
Сегодня мы рассмотрим mo.js, одного из новых ребят в блоке для создания красивых изображений из кода. Мы рассмотрим несколько основных функций, прежде чем создавать серию анимации, реагирующей на пользователя, которая создает красивые шаблоны.
Введите Mo.js
Mo.js — это библиотека для легкого создания графики для Интернета. Он предназначен для того, чтобы сделать создание красивых вещей простым для тех, кто не слишком разбирается в коде, в то же время позволяя опытным программистам открыть для себя творческую сторону, которой они никогда не знали. Как следует из названия, он основан на популярном языке программирования JavaScript, хотя и реализован таким образом, что любой может легко освоить основы.
Прежде чем мы пойдем дальше, давайте посмотрим на то, что мы собираемся создать сегодня:

Мы будем использовать CodePen для сегодняшнего проекта, поскольку он позволяет нам работать над всем в одном окне браузера. Если вы предпочитаете, вы можете вместо этого работать в редакторе по вашему выбору. Если вы хотите пропустить пошаговое руководство, полный код доступен здесь.
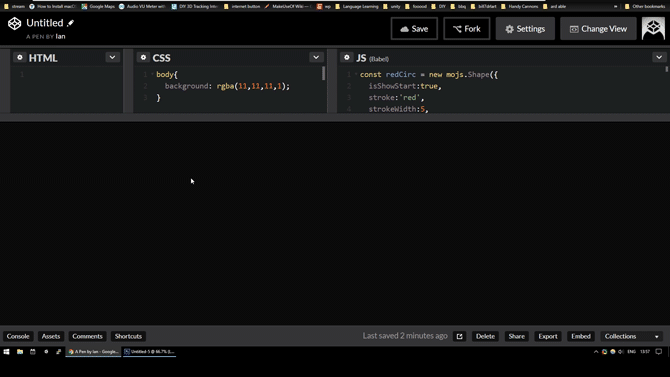
Установите новое перо, и вы увидите этот экран:

Прежде чем мы начнем, вам нужно сделать пару изменений. Нажми на настройки значок в правом верхнем углу и перейдите к JavaScript Вкладка.
Мы будем использовать галдеж в качестве нашего препроцессора кода, поэтому выберите его из выпадающего меню. Babel делает JavaScript немного легче для понимания, наряду с предоставлением ECMAScript 6
поддержка старых браузеров. Если вы не знаете, что это значит, не беспокойся, это только сделает нашу жизнь немного легче здесь.
Нам также нужно импортировать библиотеку mo.js в проект. Сделайте это путем поиска mo.js в Добавить внешние скрипты / ручки текстовое приглашение и выбрав его.

С этими двумя вещами на месте, нажмите Сохрани и закрой. Мы готовы начать!
Основные формы с Mo.js
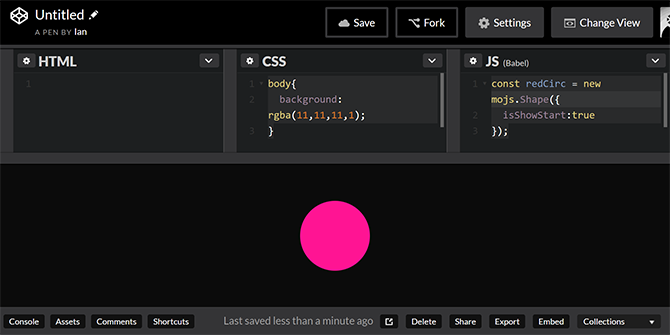
Прежде чем мы начнем с графикой, давайте сделаем что-нибудь с этим ослепительным белым фоном в области просмотра. Измените свойство цвета фона, написав этот код в CSS панель.
body{
background: rgba(11,11,11,1);
}Создание формы — это простой процесс, и концепция, лежащая в его основе, движет всей библиотекой. Давайте установим форму круга по умолчанию. Введите этот код в JS панель:
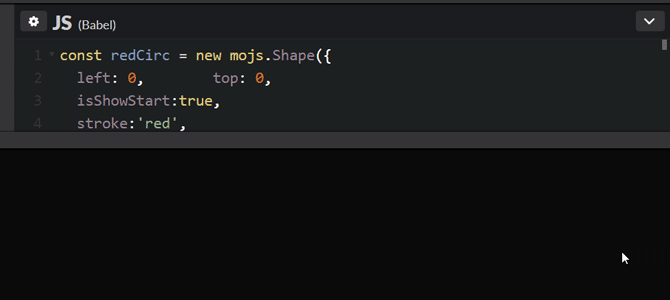
const redCirc = new mojs.Shape({
isShowStart:true
});Здесь мы создали Const значение с именем redCirc и назначил его новые mojs.Shape. Если вы совсем новичок в кодировании, обратите внимание на порядок скобок здесь, и не забывайте точку с запятой в конце!
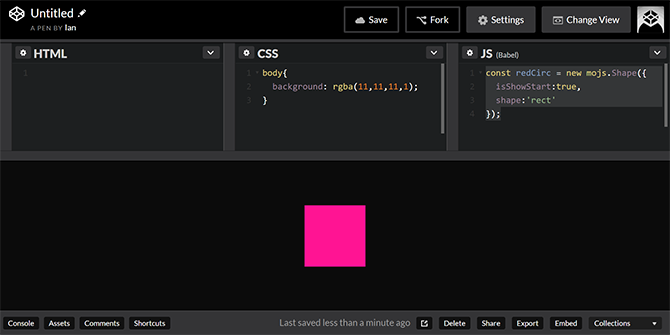
Пока мы не прошли ни по каким параметрам, кроме isShowStart: правда, это означает, что он появится на экране еще до того, как мы назначим ему какое-либо движение. Вы увидите, что он поместил розовый круг в центре экрана:

Этот круг по умолчанию форма для mo.js. Мы можем легко изменить эту форму, добавив строку в наш код:
const redCirc = new mojs.Shape({
isShowStart:true,
shape:'rect'
});Чтобы добавить больше свойств к объекту, мы используем запятую, чтобы отделить его. Здесь мы добавили форма свойство, и определил его как «Прямоугольник». Сохраните ручку, и вы увидите, что фигура по умолчанию изменится на квадрат.

Этот процесс передачи значений в форма Объект — это то, как мы их настраиваем. Прямо сейчас у нас есть квадрат, который на самом деле мало что делает. Давайте попробуем оживить что-нибудь.
Основы движения
Чтобы получить что-то, что выглядит немного более впечатляюще, давайте создадим круг с красным штрихом вокруг и без заливки внутри.
const redCirc = new mojs.Shape({
isShowStart:true,
stroke:'red',
strokeWidth:5,
fill:'none',
radius:15
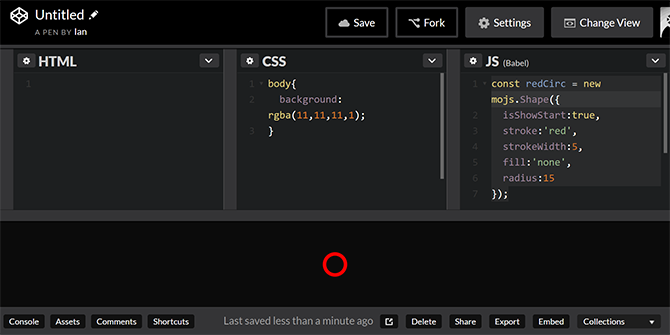
});Как видите, мы также назначили ширина значение штриха и радиус для круга. Вещи уже начинают выглядеть немного иначе. Если ваша фигура не обновляется, убедитесь, что вы не пропустили ни запятые, ни одинарные кавычки «Красный» или же ‘никто’, и убедитесь, что вы нажали спасти в верхней части страницы.

Давайте добавим анимацию к этому. В приведенном выше примере этот красный кружок появляется там, где пользователь щелкает, а затем исчезает наружу. Один из способов сделать это — изменить радиус и непрозрачность с течением времени. Давайте изменим код:
radius: {15:30},
opacity: {1:0},
duration:1000Изменяя радиус свойство и добавление помутнение а также продолжительность свойства, мы дали форму инструкции, чтобы выполнить с течением времени. Это дельта объекты, содержащие начальную и конечную информацию для этих свойств.
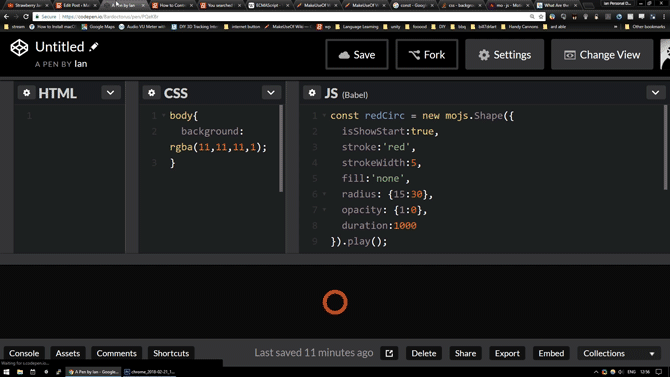
Вы заметите, что пока ничего не происходит. Это потому, что мы не добавили .играть() функция, чтобы сказать это, чтобы выполнить наши инструкции. Добавьте это между конечными скобками и точкой с запятой, и вы должны увидеть, как ваш круг оживает.

Сейчас мы чего-то добиваемся, но чтобы сделать его действительно особенным, давайте рассмотрим еще несколько возможностей.
Заказ и удобство с Mo.js
Прямо сейчас, как только появляется круг, он начинает исчезать. Это будет прекрасно работать, но было бы неплохо иметь немного больше контроля.
Мы можем сделать это с .затем() функция. Вместо того, чтобы изменить радиус или непрозрачность, давайте оставим нашу форму там, где она начинается, до того, как она будет изменена через определенное время.
const redCirc = new mojs.Shape({
isShowStart:true,
stroke:'red',
strokeWidth:5,
fill:'none',
radius: 15,
duration:1000
}).then({
//do more stuff here
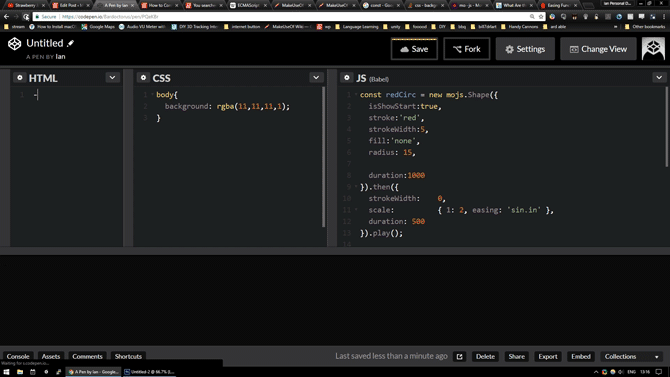
}).play();Теперь наша фигура появится со значениями, которые мы ей присвоили, подождите 1000 мс, прежде чем выполнять что-либо, что мы добавили в .затем() функция. Давайте добавим несколько инструкций в скобках:
//do more stuff here
strokeWidth: 0,
scale: { 1: 2, easing: 'sin.in' },
duration: 500Этот код вводит другую важную часть анимации. Где мы проинструктировали масштаб чтобы изменить от 1 до 2, мы также назначили синусоидальное ослабление на основе sin.in. В Mo.js встроено множество кривых замедления, а опытные пользователи могут добавлять свои собственные. В этом случае масштаб со временем происходит в соответствии с синусоидой, изгибающейся вверх.
Чтобы увидеть различные кривые, посмотрите easings.net. Объедините это с strokeWidth изменение на 0 в течение установленного времени, и вы получите гораздо более динамический исчезающий эффект.

Фигуры — это основа всего в Mo.js, но они — только начало истории. Давайте посмотрим на Всплески.
Разрыв с потенциалом в Mo.js
Выброс в Mo.js это коллекция фигур, исходящих из центральной точки. Мы собираемся сделать это основой нашей законченной анимации. Вы можете вызвать всплеск по умолчанию так же, как вы делаете форму. Давайте сделаем несколько искр:
const sparks = new mojs.Burst({
}).play();Вы можете увидеть, просто добавив пустой Выброс объект и приказав ему играть, мы получаем эффект взрыва по умолчанию. Мы можем повлиять на размер и вращение всплеска, анимируя его радиус а также угол свойства:
const sparks = new mojs.Burst({
radius: {0:30, easing:'cubic.out'},
angle:{0: 90,easing:'quad.out'},
}).play();Мы уже добавили пользовательский радиус и добавили наш пакет:

Чтобы они больше походили на искры, давайте изменим формы, которые использует пакет, и сколько форм генерирует пакет. Вы делаете это, обращаясь к свойствам детей взрыва.
const sparks = new mojs.Burst({
radius: {0:30, easing:'cubic.out'},
angle:{0: 90,easing:'quad.out'},
count:50,
children:{
shape: 'cross',
stroke: 'white',
points: 12,
radius:10,
fill:'none',
angle:{0:360},
duration:300
}
}).play();Вы заметите, что дочерние свойства совпадают со свойствами формы, с которыми мы уже работали. На этот раз мы выбрали крест в качестве формы. Все 50 из этих форм теперь обладают одинаковыми свойствами. Это начинает выглядеть довольно хорошо! Это первое, что увидит пользователь, когда щелкнет мышью.
Уже хотя мы можем видеть, что красный штрих нашего начального redCirc форма держится слишком долго. Попробуйте изменить его продолжительность, чтобы обе анимации совпали. Это должно выглядеть примерно так:

Мы еще не закончили с нашей анимацией, но давайте потратим немного времени, чтобы она стала реагирующей на пользователя.
Главное событие
Мы будем использовать обработчик событий, чтобы запускать наши анимации в той позиции, которую нажимает пользователь. В конце вашего блока кода добавьте это:
document.addEventListener( 'click', function(e) {
});Этот фрагмент кода прослушивает щелчки мыши и выполняет любые инструкции, которые для нас указаны в скобках. Мы можем добавить наши redCirc а также искры возражает против этого слушателя.
document.addEventListener( 'click', function(e) {
redCirc
.tune({ x: e.pageX, y: e.pageY, })
.replay();
sparks
.tune({ x: e.pageX, y: e.pageY })
.replay();
});Здесь мы называем две функции: .настроиться () а также .Повтор (). Функция воспроизведения аналогична функции воспроизведения, хотя она указывает, что анимация должна начинаться заново с самого начала при каждом нажатии.
мелодия Функция передает значения нашему объекту, чтобы вы могли что-то изменить при его срабатывании. В этом случае мы передаем координаты страницы, где была нажата мышь, и соответственно назначаем координаты x и y нашей анимации. Сохраните свой код и попробуйте нажать на экран. Вы заметите пару проблем.

Во-первых, наша начальная анимация по-прежнему отображается в середине экрана, даже если пользователь ничего не нажимает. Во-вторых, анимация не запускается в точке мыши, а смещается вниз и вправо. Мы можем легко исправить обе эти вещи.
Наша форма и взрыв имеют .играть() в конце их соответствующих блоков кода. Нам это больше не нужно, так как .Повтор () вызывается в обработчике событий. Вы можете удалить .play () из обоих блоков кода. По той же причине вы можете удалить isShowStart: правда тоже, как нам больше не нужно показывать на старте.
Чтобы исправить проблему позиционирования, нам нужно установить значения положения для наших объектов. Как вы помните из нашей самой первой фигуры, mo.js по умолчанию помещает их в центр страницы. Когда эти значения объединяются с положением мыши, создается смещение. Чтобы избавиться от этого смещения, просто добавьте эти строки к обоим redCirc а также искры объекты:
left: 0,
top: 0,Теперь единственными значениями положения, которые принимают наши объекты, являются значения положения мыши, передаваемые прослушивателем событий. Теперь все должно работать намного лучше.

Этот процесс добавления объектов в обработчик событий заключается в том, как мы будем запускать все наши анимации, поэтому не забудьте добавлять каждый новый объект к нему с этого момента! Теперь, когда у нас есть основы, работающие так, как мы хотим, давайте добавим несколько больших и ярких всплесков.
Психоделический
Давайте начнем с некоторых вращающихся треугольников. Идея заключалась в том, чтобы создать гипнотический стробоскопический эффект, и его настройка на самом деле довольно проста. Добавьте еще один пакет с этими параметрами:
const triangles = new mojs.Burst({
radius: { 0 : 1000,easing: 'cubic.out'},
angle: {1080 : 0,easing: 'quad.out'},
left: 0, top: 0,
count: 20,
children : {
shape: 'polygon',
points: 3,
radius: { 10 : 100 },
fill: ['red','yellow','blue','green'],
duration: 3000
}
});Здесь все должно быть довольно знакомо, хотя есть пара новых моментов. Вы заметите, что вместо того, чтобы определять форму как треугольник, мы назвали его многоугольник перед назначением номера точки это как 3.
Мы также дали заполнить Если вы работаете с массивом цветов, каждый пятый треугольник вернется к красному, и рисунок будет продолжен. Высокое значение угол установка заставляет вспышку вращаться достаточно быстро, чтобы произвести ее стробоскопический эффект.
Если код не работает для вас, убедитесь, что вы добавили объект треугольников в класс слушателя событий, как мы это делали с предыдущими объектами.

Довольно психоделический! Давайте добавим еще один взрыв, чтобы следовать за ним.
Танцующие Пентагоны
Мы можем использовать что-то почти идентичное нашему треугольники объект, чтобы сделать взрыв, который следует за ним. Этот слегка модифицированный код создает ярко окрашенные вращающиеся шестиугольники:
const pentagons = new mojs.Burst({
radius: { 0 : 1000,easing: 'cubic.out'},
angle: {0 : 720,easing: 'quad.out'},
left: 0, top: 0,
count: 20,
children : {
shape: 'polygon',
radius: { 1 : 300 },
points: 5,
fill: ['purple','pink','yellow','green'],
delay:500,
duration: 3000
}
});Основным изменением здесь является то, что мы добавили задержка 500 мс, так что взрыв не начнется до тех пор, пока после треугольников. Изменив несколько значений, идея состояла в том, чтобы сделать вращение взрыва в направлении, противоположном треугольникам. По счастливой случайности, к тому времени, когда появляются пятиугольники, стробоскопический эффект треугольников создает впечатление, что они вращаются вместе.

Маленькая случайность
Давайте добавим эффект, который использует случайные значения. Создайте пакет с этими свойствами:
const redSparks = new mojs.Burst({
left: 0, top: 0,
count:8,
radius: { 150: 350 },
angle: {0:90 ,easing:'cubic.out'},
children: {
shape: 'line',
stroke: {'red':'transparent'},
strokeWidth: 5,
scaleX: {0.5:0},
degreeShift: 'rand(-90, 90)',
radius: 'rand(20, 300)',
duration: 500,
delay: 'rand(0, 150)',
}
});Этот всплеск создаст линии, которые начинаются с красного цвета и исчезают до прозрачности, уменьшаясь со временем. Что делает этот компонент интересным, так это то, что случайные значения используются для определения некоторых его свойств.
degreeShift дает дочернему объекту начальный угол. Рандомизируя это, он дает совершенно другой пакет при каждом клике. Случайные значения также используются для радиус а также задержка функции, чтобы добавить к хаотическому эффекту.
Вот эффект сам по себе:

Поскольку здесь мы используем случайные значения, нам нужно добавить дополнительный метод в наш обработчик событий для объекта:
redSparks
.tune({ x: e.pageX, y: e.pageY })
.replay()
.generate();генерируют () Функция вычисляет новые случайные значения каждый раз, когда вызывается событие. Без этого форма будет выбирать случайные значения при первом вызове и продолжать использовать эти значения для каждого последующего вызова. Это полностью разрушит эффект, поэтому обязательно добавьте это!
Вы можете использовать случайные значения почти для каждого элемента объектов mo.js, и они являются простым способом создания уникальной анимации.
Однако случайность — не единственный способ добавить динамические движения к анимации. Давайте посмотрим на вертячка функция.
Потрясающие линии
Чтобы показать, как вертячка функция работает, мы собираемся сделать что-то вроде католического колеса. Создайте новый пакет с этими параметрами:
const lines = new mojs.Burst({
radius: { 0 : 1000,easing: 'cubic.out'},
angle: {0 : 1440,easing: 'cubic.out'},
left: 0, top: 0,
count: 50,
children : {
shape: 'line',
radius: { 1 : 100,easing:'elastic.out' },
fill: 'none',
stroke: ['red','orange'],
delay:'stagger(10)',
duration: 1000
}
});Все здесь уже знакомо, взрыв создает 50 детей с красными или оранжевыми линиями. Разница здесь в том, что мы передаем задержка свойство а в шахматном порядке (10) функция. Это добавляет 10 мс задержки между выбросами каждого ребенка, придавая эффект вращения, который мы ищем.
Функция Stagger не использует случайные значения, поэтому вам не понадобится генерировать функция в обработчике событий на этот раз. Давайте посмотрим, что у нас есть в действии:

Мы могли бы легко остановиться здесь, но давайте просто добавим еще один всплеск, чтобы завершить этот проект.
Умные Квадраты
Для этого последнего всплеска давайте сделаем что-нибудь, используя прямоугольники. Добавьте этот объект в ваш код и прослушиватель событий:
const redSquares = new mojs.Burst({
radius: { 0 : 1000,easing: 'cubic.out'},
angle: {360 : 0,easing: 'quad.out'},
left: 0, top: 0,
count: 20,
children : {
shape: 'rect',
radiusX: { 1 : 1000 },
radiusY:50,
points: 5,
fill: 'none',
stroke: {'red':'orange'},
strokeWidth:{5:15},
delay:1000,
duration: 3000
}
});Этот объект не добавляет ничего нового к тому, над чем мы уже работали сегодня, он включен просто для того, чтобы показать, как сложные геометрические шаблоны могут быть легко созданы с помощью кода.
Это не был ожидаемый результат этого объекта, когда он был создан на этапах тестирования написания этого учебника. Как только код заработал, стало ясно, что я наткнулся на что-то более прекрасное, чем я мог сделать специально!
С этим финальным объектом добавлено, мы закончили. Давайте посмотрим все это в действии.

Mo.js: мощный инструмент для веб-анимации
Это простое введение в mo.js охватывает основные инструменты, необходимые для создания красивых анимаций. То, как эти инструменты используются, может создавать практически все, и для многих задач веб-библиотеки являются простой альтернативой использованию Photoshop, After Effects или другого дорогостоящего программного обеспечения.
Эта библиотека полезна для тех, кто занимается программированием и веб-разработкой.
обработка событий, используемая в проекте, может легко использоваться для создания реагирующих кнопок и текста на веб-сайтах или в приложениях. Удачи с этим: нет ошибок, только счастливые случайности!





