Некоторые из этих библиотек имеют поддержку высокого уровня для расширенных функций, а другие представляют функции рисования низкого уровня, большинство из них с открытым исходным кодом, а другие с лицензией BSD.
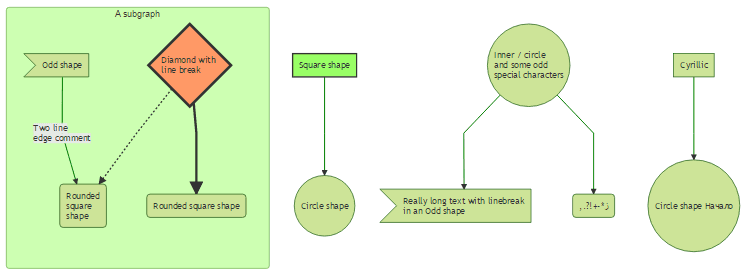
5. Русалочка
Русалка — это простой язык сценариев, подобный уценке, для генерации диаграмм из текста с помощью javascript, генерации SVG-элемента в DOM с указанной уценкой. Вы можете проверить это онлайн, используя редактор здесь.

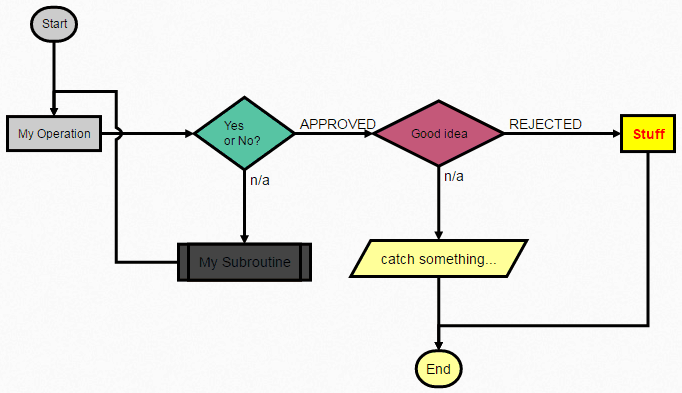
4. блок-схема
Блок-схема рисует простые диаграммы потоков SVG из текстового представления схемы.

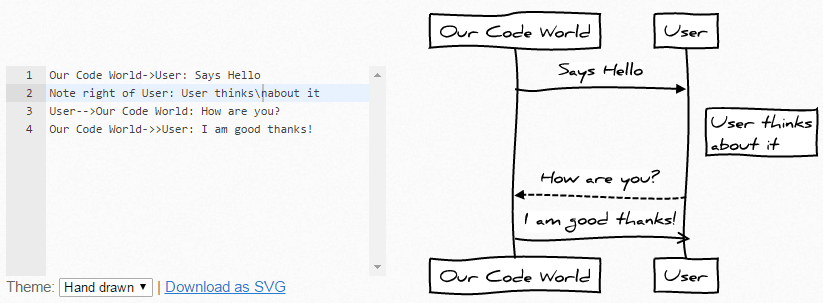
3. Диаграммы последовательности JS
JS Sequence Diagrams — это простая библиотека javascript для преобразования текста в векторные UML-диаграммы последовательности. Сильно вдохновлен websequencediagrams.com, которые предлагают решение на стороне сервера. Этот плагин использует Jison разобрать текст и Рафаель нарисовать изображение.

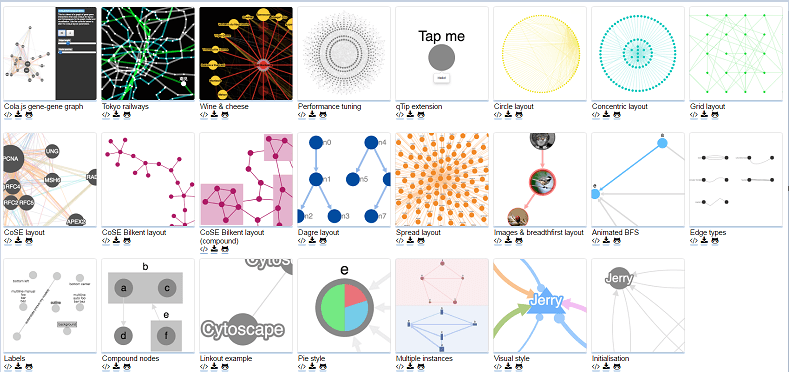
2. Cytoscape.js
Cytoscape.js — это библиотека теории графов с открытым исходным кодом (a.k.a. network), написанная на JavaScript. Вы можете использовать Cytoscape.js для анализа и визуализации графиков.
Cytoscape.js позволяет легко отображать и обрабатывать многофункциональные интерактивные графики. Поскольку Cytoscape.js позволяет пользователю взаимодействовать с графиком, а библиотека позволяет клиенту подключаться к пользовательским событиям, Cytoscape.js легко интегрируется в ваше приложение, тем более что Cytoscape.js поддерживает как настольные браузеры, такие как Chrome, так и мобильные браузеры. , как на iPad. Cytoscape.js включает в себя все жесты, которые вы ожидаете, из коробки, включая пинч-масштаб, выбор коробки, панорамирование и так далее.
Cytoscape.js поддерживает множество различных примеров использования теории графов. Он поддерживает ориентированные графы, неориентированные графы, смешанные графы, циклы, мультиграфы, составные графы (тип гиперграфа) и так далее.
Cytoscape.js также имеет в виду анализ графов: библиотека содержит много полезных функций в теории графов. Вы можете использовать Cytoscape.js без помощи головы на Node.js для анализа графиков в терминале или на веб-сервере. Cytoscape.js — проект с открытым исходным кодом, и любой желающий может внести свой вклад.

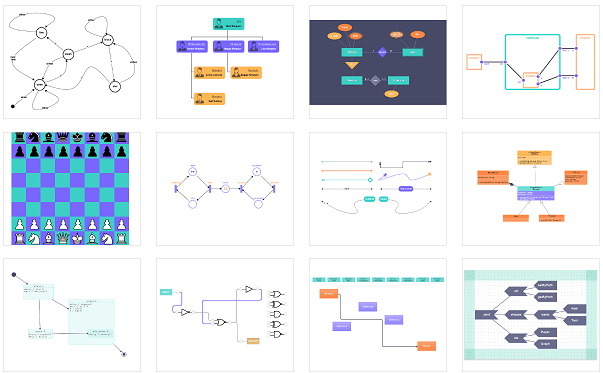
1. JointJS
JointJS — это современная библиотека HTML 5 JavaScript для визуализации и взаимодействия с диаграммами и графиками. Его можно использовать для создания статических диаграмм или, что более важно, полностью интерактивных инструментов создания диаграмм, таких как редакторы рабочих процессов, инструменты управления процессами, системы IVR, интеграторы API, приложения для презентаций и многое другое.
JointJS позволяет легко создавать визуальные инструменты различных видов. Природа, управляемая событиями, вместе с MVC-архитектурой JointJS позволяет легко подключить любую бэкэнд-технологию. (Настоятельно рекомендуется использовать зависимости [jQuery, Backbone и Lodash]).
- Различные формы (Rect, Circle, Ellipse, Text, Image, Path, ERD, Org Chart, FSA, UML, BPMN, PN, DEVS, …)
- Пользовательские фигуры через SVG или программным способом.
- Интерактивные элементы и ссылки.
- Соединение элементов диаграммы со ссылками.
- Настраиваемые ссылки, их стрелки и метки.
- Сглаживание ссылок (интерполяция Безье) Умная маршрутизация.
- Магниты / порты (точки подключения) могут быть размещены практически везде.
- Иерархические диаграммы.
- Сериализация / десериализация в / из формата JSON.
- Сильно управляемый событиями — вы можете реагировать на любое событие, происходящее внутри бумаги.
- Тонны математических функций, работающих в двумерном пространстве.
- Библиотека SVG включена.
- Увеличение / уменьшение.
- Touch Поддержка.
- Анимации.
- Фильтры и градиенты.
- Поддержка NodeJS.
- Быстро — Возможность рендеринга сотен (или даже тысяч) элементов и ссылок с мгновенным взаимодействием.
- Гибкая система плагинов.
- Архитектура MVC.
- И многое другое.

дополнительный
GOJs
Скачать ознакомительную версию
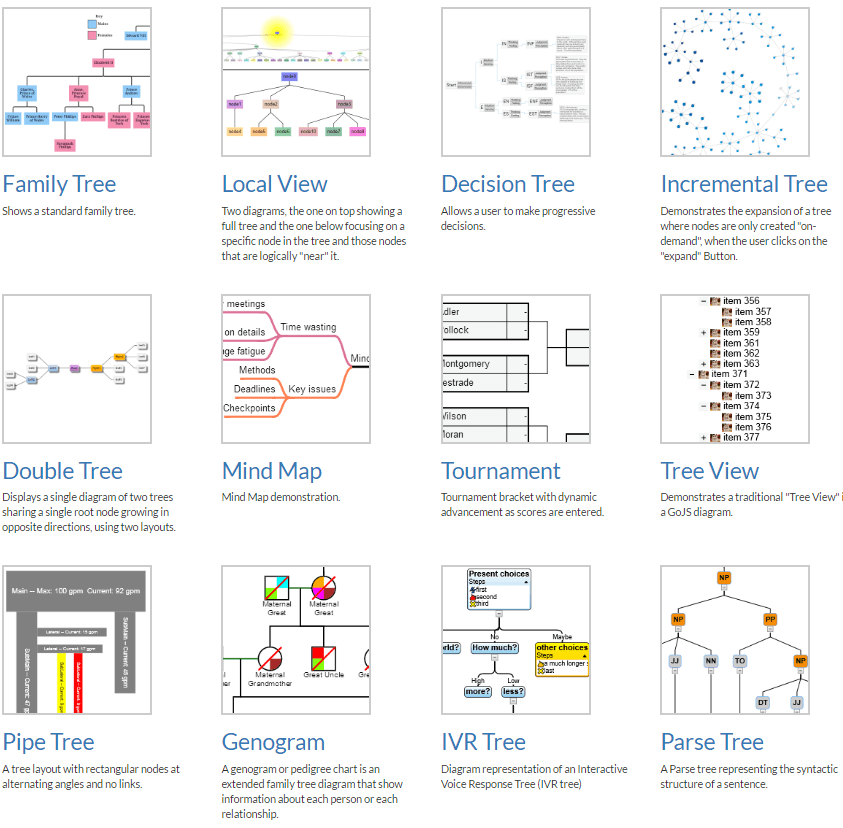
GoJS — это многофункциональная библиотека JavaScript для реализации пользовательских интерактивных диаграмм и сложных визуализаций в современных веб-браузерах и платформах. GoJS упрощает создание JavaScript-диаграмм сложных узлов, ссылок и групп с помощью настраиваемых шаблонов и макетов.
GoJS предлагает множество расширенных функций для взаимодействия с пользователем, таких как перетаскивание, копирование и вставка, редактирование текста на месте, всплывающие подсказки, контекстные меню, автоматические макеты, шаблоны, привязка данных и модели и т. Д. Управление состоянием транзакций и отменой операций, палитры, обзоры, обработчики событий, команды и расширяемая система инструментов для пользовательских операций.
Тем не менее, это платная библиотека, и вы ограничены периодом оценки, но из-за ее удивительности, необходимо упомянуть в этом посте.