«Дальтонизм» определяется как неспособность видеть определенные цвета так, как это делает большинство людей.
Если вам интересно четко понимать, как люди с различными условиями дальтонизма видят цвета, проверьте этот простой инструмент и выберите режим цветового зрения. Больше о формах дальтонизма и цветовых контрастах можно найти здесь.
Невозможно быстро и четко объяснить, что такое дальтонизм и как дальтоники могут воспринимать ваш сайт, но, к счастью, это можно увидеть своими глазами.
Вот несколько очень простых симуляторов дальтонизма, чтобы визуализировать дальтонизм для вас.
Смотрите сайты как дальтоник
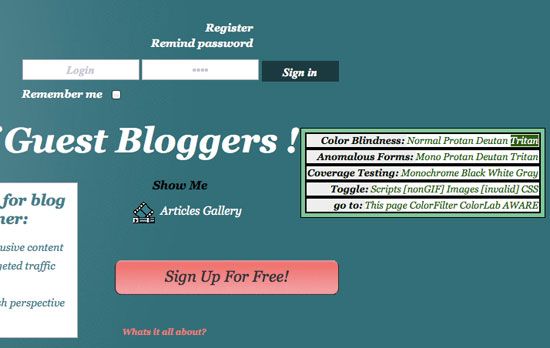
Colorblind Web Page Filter — это простой в использовании (но иногда медленный) веб-инструмент, который позволяет просматривать веб-страницы, чтобы увидеть их, как если бы вы были дальтоником.
Просто дайте ему свой URL, выберите «фильтр покрытия» (фильтры подробно описаны здесь) и нажмите «Получить и отфильтровать!».
Как только страница будет выбрана через фильтр, вы сможете увидеть, как дальтоник воспринимает цвета на нем. Вы можете нажать на условия, чтобы создать новый предварительный просмотр для каждого типа дальтонизма.
Вот как пользователь с «нормальным» (обычным) зрением видит страницу:

Вот как дальтоник видит ту же страницу (согласно симулятору):

Если ваша страница соответствует требованиям и считается дальтоником, вы можете взять значок фильтра страницы.
Другой возможный вариант для моделирования дальтонизма — Хрометрический
которое является бесплатным приложением Adobe AIR.
Смотрите изображения как дальтоник
Помимо использования веб-браузера симулятора дальтонизма, описанного выше, попробуйте воспользоваться одним из приведенных ниже инструментов, которые позволяют быстро просматривать любые загруженные изображения с использованием различных фильтров дальтонизма. Было бы неплохо использовать следующие инструменты для:
- Предварительный просмотр любого изображения, которое вы создали (например, логотип, с которым вы собираетесь рекламировать свой бизнес, или инфографику, которую вы хотели опубликовать);
- Создайте скриншот домашней (или любой целевой) страницы вашего веб-сайта и запустите его с помощью инструментов (это сделает тестирование веб-страницы намного быстрее, чем в веб-браузере).
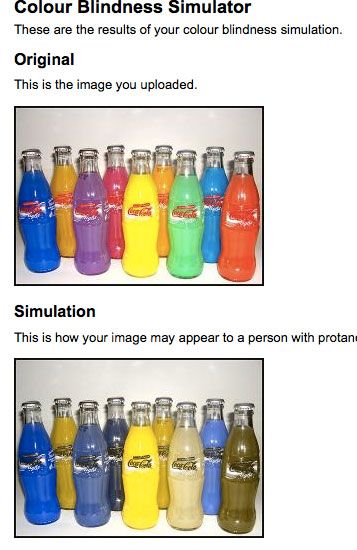
1. Симулятор дальтонизма [больше не доступен]: Просто загрузите свое изображение, выберите условие и запустите тест.
Инструмент отобразит обе версии изображения: для нормального и дальтонического состояния:

Также будет много деталей по каждому условию ниже результата.
Ограничения: вам нужно убедиться, что ваше изображение не превышает 100 КБ, имеет размер 1000 x 1000 пикселей или меньше и поставляется в формате jpeg в формате RGB.
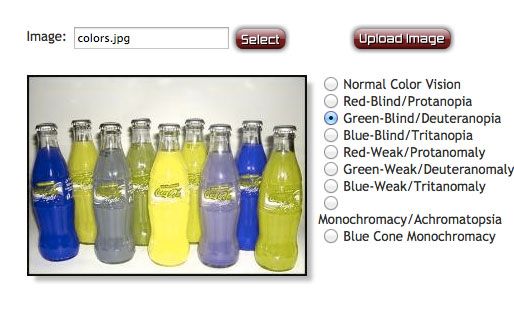
2. Coblis — симулятор дальтонизма: Этот работает аналогично приведенному выше. Там не будет никакого параллельного сравнения с исходным изображением, хотя. Однако этот инструмент дает больше свободы, позволяя вам быстро выбирать различные условия дальтонизма и просматривать полученные изображения:

Предупреждение: Судя по комментариям к инструменту, обработка некоторых фильтров выглядит несколько неточно, но сама концепция вполне понятна.
Существуют ли другие подобные простые в использовании и понятные инструменты, которые помогут сделать ваши веб-сайты и дизайн более удобными для дальтоников? Пожалуйста, поделитесь ими в комментариях!
дальнейшее чтение на облегчение вашей (или ваших родственников) жизни, если вы страдаете различными нарушениями зрения:
- 4 инструмента для облегчения чтения веб-страниц для людей с плохим зрением (Firefox)
- 7 шагов, чтобы сделать компьютеры доступными для пожилых людей
Изображение предоставлено: Джон Мачан (Фотопедия)




![6 малоизвестных BitTorrent-клиентов, о которых вы можете не знать [Windows]](https://helpexe.ru/wp-content/cache/thumb/a7/39eaf2bfb4373a7_150x95.jpg)
