Существует огромное количество бесплатных наборов иконок в Интернете, но если вы хотите выйти за рамки чисто конкретного использования, с ними также связано множество проблем. Лицензирование и отсутствие брендинга — это только два из них.
Существует огромное количество бесплатных наборов иконок в Интернете, но если вы хотите выйти за рамки чисто конкретного использования, с ними также связано множество проблем. Лицензирование и отсутствие брендинга — это только два из них.
Даже если вы не разработчик программного обеспечения, обучение созданию собственных значков является чрезвычайно полезным навыком. Вы можете дать своему компьютеру уникальный скин или предоставить свои услуги сообществу и корпоративному миру.
Это ни в коем случае не полное руководство по дизайну иконок. Мы только начинаем знакомиться с элементарными основами — техническими аспектами, контрольным списком дизайна и набором инструментов для дизайна иконок.
Значок Технические характеристики
Ниже приведены некоторые спецификации, которые вы должны знать относительно формата значков, наиболее важных разрешений изображений и форматов файлов.
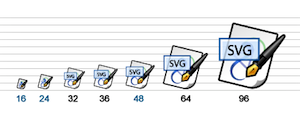
Размер
Важность размера дополнительно обсуждается ниже. На данный момент мы будем придерживаться технических аспектов.
Иконки всегда квадратные. Это означает, что прямоугольный значок будет либо растянут, либо уменьшен, чтобы соответственно заполнить весь холст или уместиться в нем. В любом случае, очень прямоугольные значки выделяются в плохой форме. Следующие размеры значков являются наиболее распространенными в использовании:
-
-
- 16 х 16 пикселей * **
- 24 х 24 пикс.
- 32 x 32 px * **
- 48 х 48 пикселей * **
- 64 х 64 пикс.
- 96 х 96 пикселей
- 128 х 128 пикселей **
- 256 х 256 пикселей **
- 512 x 512 px **
-
Windows XP рекомендует использовать разрешения 16 x 16, 32 x 32 или 48 x 48 *. Если ни один из них недоступен, он изменит размер значка, ближайшего по разрешению, до 256 x 256. При увеличении разрешений рабочего стола рекомендуется всегда включать большее разрешение. Формат Apple ICNS поддерживает размеры 16 x 16, 32 x 32, 48 x 48, 128 x 128, 256 x 256 и даже 512 x 512 **.
Формат файла
В Windows наиболее распространенным форматом файлов для распространения значков является ICO. Аналогом Mac является ICNS (формат изображений Apple Icon).
Контрольный список дизайна иконок
Существует не один учебник, чтобы разработать идеальный значок, снова и снова. Различные темы и проекты требуют разных подходов, и «текущая тенденция» находится в состоянии постоянного изменения. Ниже приведены три основных столпа создания икон, которые снова и снова подтверждаются. Если вы новичок в разработке значков, всегда помните о контрольном списке значков.
безошибочный
 Прежде всего, значки должны быть безошибочными. Отношение к вашему заявлению должно быть очевидным для всех с течением времени, культурой и возрастными различиями. Боритесь с искушением создавать яркие иконки, которые не имеют отношения к делу, и придерживайтесь простого, надежного и очевидного дизайна.
Прежде всего, значки должны быть безошибочными. Отношение к вашему заявлению должно быть очевидным для всех с течением времени, культурой и возрастными различиями. Боритесь с искушением создавать яркие иконки, которые не имеют отношения к делу, и придерживайтесь простого, надежного и очевидного дизайна.
Не воспринимайте это как препятствие для вашего творчества; значки могут быть красивыми и заставляющими задуматься, но их нельзя открывать для интерпретации (читай: догадки на конце пользователя).
единообразие
 Если вы разрабатываете набор иконок, сохраняйте дизайн единообразным.
Если вы разрабатываете набор иконок, сохраняйте дизайн единообразным.
Убедитесь, что у вас есть общий поток, который связывает эти значки и показывает синергию пользователям; все должно быть больше, чем сумма частей.
Размер
 Иконки всегда создаются в нескольких размерах. Это влияет на дизайн больше, чем один.
Иконки всегда создаются в нескольких размерах. Это влияет на дизайн больше, чем один.
Для начала иконки должны выглядеть хорошо и узнаваемо независимо от их размера. Уменьшите контрастность по сторонам, чтобы избежать зазубренных краев, и выделите важные детали настолько, чтобы сохранить фокусировку при минимальной реализации значка.
На техническом уровне значки лучше всего конструировать с использованием векторов, изображений, состоящих из бесконечно масштабируемых форм, а не из набора пикселей. Тем не менее, если ваше разрешение достаточно высокое, растровые изображения будут такими же.
Набор инструментов для дизайна иконок
Photoshop — отличное приложение для дизайна иконок. У вас есть (почти) все инструменты, необходимые для создания векторной графики или управления растровыми изображениями, а также применения сложных эффектов и затенения. Наиболее важными будут следующие инструменты:
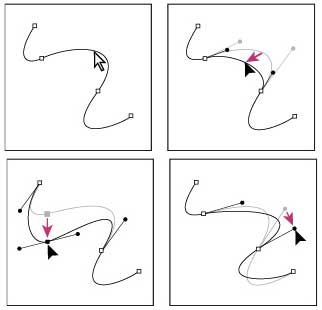
Pen Tool
Инструмент «Перо» позволяет создавать масштабируемую векторную графику. Вы можете нарисовать фигуру, создав узлы и перетащить, чтобы настроить кривую линии. Это сложнее в использовании, чем кажется, но, вероятно, лучший инструмент выбора. В прошлом мы писали об инструменте «Перо», читайте «Путь к Photoshop: как использовать инструмент« Перо »в Photoshop».
,

Плагин формата файлов ICO
Этот плагин Photoshop добавляет формат файла ICO в настройки экспорта. Способ установки зависит от вашей ОС и версии Photoshop, поэтому обязательно посетите веб-сайт.
Apple Icon Composer
К сожалению, нет такого инструмента для формата файлов Apple ICNS. Этот бесплатный инструмент решает проблему. Он поставляется с пакетом Apple Xcode, который можно загрузить после (утомительного) процесса регистрации. Или вы можете Google для загрузки.
Hongkiat: 40+ отобранных вручную уроков по дизайну иконок Photoshop
Блог о дизайне Hongkiat.com составил список из более 40 различных учебных пособий по Photoshop. Этот список охватывает все виды значков и несколько степеней сложности. Просмотрите список для вдохновения и экстраполируйте методы, используемые для реализации ваших собственных проектов.
Стили слоя
Встроенные в Photoshop стили слоев — это отличный способ сделать последние штрихи к вашим иконкам. Откройте панель стилей слоя, дважды щелкнув слой или щелкнув его правой кнопкой мыши в обзоре слоев. Используйте серый штрих 1px с непрозрачностью 40-50% для границ значка и поместите тени под 110 ° для достижения наилучших результатов. Постарайтесь не использовать тени вокруг значка, так как большинство операционных систем уже делают это.
У вас есть еще какие-нибудь элементарные советы по дизайну иконок? Дайте нам знать, что вы думаете в разделе комментариев ниже!