HTML5 продолжает набирать силу, все больше веб-сайтов переходят на новый стандарт, который выводит мультимедийный контент в Интернет без использования плагинов, таких как Adobe Flash. Эта взорванная вещь уже мертва? К сожалению, нет, но необходимость в этом постепенно устраняется. И не раньше времени.
Хотя HTML5 далеко не повсеместен на данный момент, все больше веб-сайтов используют его, причем все более изобретательно и впечатляюще. Далее следуют пять забавных вещей, которые нужно сделать с HTML5, и все, что вам нужно, это совместимый браузер; последние версии Chrome, Firefox, Safari, Opera и Internet Explorer, например.
Услышь… Рациональная Клавиатура

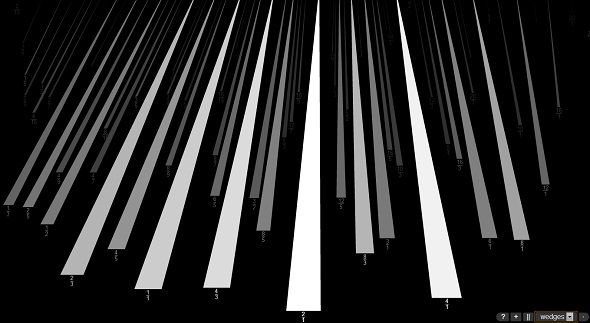
Rational Keyboard — это веб-приложение HTML5 от Fritz Obermeyer. Он включает в себя создатель мелодии, который постоянно играет гармонию, причем пользователь может изменять ноту, на которой основана гармония.
Ноты постоянно смещаются и меняют размер, чтобы сохранить звучание песни на слух. Пока звук не сработает, в этот момент советуем поставить клавиатуру на паузу для ее сброса.
Есть четыре разных инструмента, но их изменение только меняет внешний вид, но не звук. Сказав это, «Клинья» работал лучше всего для меня, предлагая простой интерфейс, который привел к воспроизведению без сбоев.
Исходный код для Rational Keyboard доступен на GitHub, в то время как аудиокодер можно использовать для других приложений.
Учим… Двухминутный тест

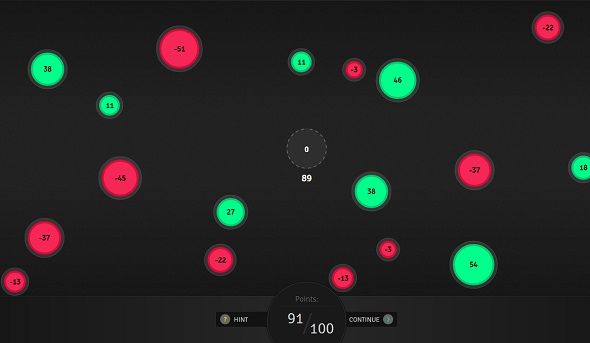
Двухминутный тест делает именно то, что вы ожидаете: задать вам несколько вопросов, чтобы проверить свои общие знания и уровень интеллекта. Конечная цель — увидеть, есть ли у вас базовые навыки, необходимые для того, чтобы стать учителем.
Все вопросы представлены в приятном визуальном формате, с плавающими числами, представлениями планет в Солнечной системе.
и ответы, которые можно перетащить на место.
Вы начинаете с 100 баллов из 100 баллов, с вашим счетом снижается, когда вы делаете ошибки. И если вы не Стивен Хокинг или другой из этих популярных ученых
Будешь делать ошибки.
Осталось выполнить всего шесть задач, но тогда это всего лишь двухминутный тест. Если это займет у вас больше двух минут, тогда я бы не советовал подавать заявку на присоединение к Mensa в ближайшее время.
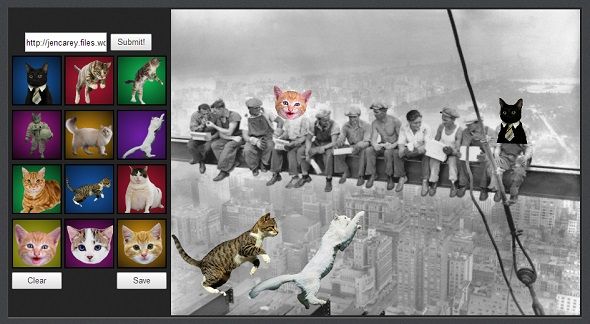
Манипулировать … Catifier

Catifier имеет очень простую предпосылку, и в эпоху, когда кошки кажутся каким-то торгуемым товаром на InterWebs, это забавный инструмент, чтобы попробовать. По крайней мере, на пять минут.
Вам предоставляется пример изображения, которое вы можете выбрать для замены изображения по своему выбору. Все, что вам нужно, это URL, поэтому я смог дополнить знаменитую фотографию на скриншоте выше кошачьим ароматом.
Если честно, Catifier не идеален. Для регистрации клика по одной из кошек требуется некоторое время, но немного терпения приводит к тому, что они в конечном итоге перемещаются в главное окно, готовое к маневрированию.
Я не совсем понимаю, почему это конкретное веб-приложение не было лучше использовано органами Reddit. Конечно, это идеальный инструмент для создания достойных голосов с изображением кошек, кошек и других кошек
,
Смотри … Генератор Брэндона

Brandon Generator, или «Случайные приключения Brandon Generator», чтобы дать ему полное название, является интригующей концепцией, которая включает в себя веб-комикс, анимационный ролик и эксперимент HTML5.
Контент был написан Эдгаром Райтом (режиссером «Hot Fuzz» и «Shaun Of The Dead»), иллюстрирован Томми Ли Эдвардсом из LucasFilm, и рассказан Джулианом Барраттом из «Могучего буша».
Всего есть четыре эпизода «Генератор Брэндона», с сюжетом последующих эпизодов, определенным публикой, которая взаимодействовала с контентом, когда он был впервые загружен в Интернет в 2012 году.
Microsoft поддерживала Brandon Generator, поэтому на сайте появился логотип Internet Explorer. Однако, благодаря HTML5, контент доступен для просмотра во всех современных браузерах.
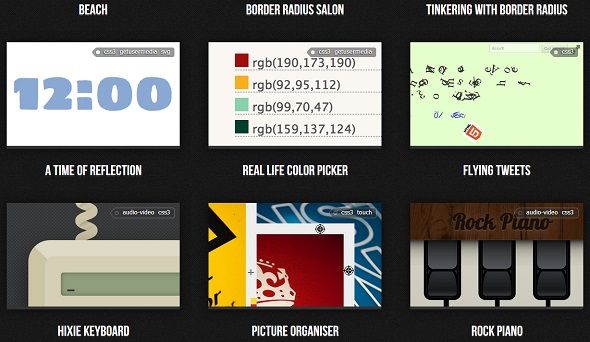
5 +… Блестящие демоверсии

«Блестящие демоверсии» могут быть только одним сайтом, но он предлагает истинный шведский стол HTML5 совершенства. Предлагаются десятки возможностей HTML5, и ни одна из них не займет больше нескольких минут.
В приложениях используются различные элементы HTML5, все они разделены на разделы, чтобы вы могли легко увидеть, кто отвечает за реализацию каждого приложения прямо в вашем браузере.
Помимо игр и интерактивных дисплеев аудио и видео, есть объяснения различных элементов, составляющих HTML5. Это может предложить начинающим веб-разработчикам путь к пониманию основ.
Блестящие демоверсии должны занять вас на некоторое время, и если вы будете чем-то похожим на меня, вы сохраните сайт в закладках для дальнейших попыток Inbox Attack и Paranoid. Shiny Demos был создан Opera Software, но он будет работать во всех браузерах.
Выводы
Эти 5 веб-сайтов представляют собой небольшую совокупность интересных направлений, использующих новейшие веб-технологии для улучшения нашей жизни / средства для облегчения скуки (при необходимости удалите). Ранее мы видели впечатляющие HTML5 веб-комиксы
, впечатляющие (и бесплатные) HTML5 игры
и выбор сайтов, которые быстро сделали удивительные вещи с HTML5
,
Особенно наблюдательные из вас, возможно, заметили скрытую скрытность в этой статье. Сначала наградите себя арахисом за ваши навыки, затем прочитайте мое руководство по созданию стихотворения для любимого человека.
, Конечно, не забудьте ознакомиться с официальным руководством по MUO HTML5. После этого вернитесь сюда и оставьте свои комментарии в HTML5, на сайтах, упомянутых выше, и во всем остальном, что у вас может появиться на уме, что не соответствует теме.
Кредит Фотографии: Юки Хонда