С появлением React, модульной, декларативной, эффективной и гибкой библиотеки JavaScript для создания пользовательских интерфейсов появилось много библиотек, которые также предлагали компоненты для пользовательских интерфейсов, такие как Material UI и т. Д. Сегодня мы хотим представить вам Grommet, потрясающая структура пользовательского интерфейса, которая ориентирована не только на пользовательский опыт, но и на опыт разработчика, Уплотнитель.
Что такое Громмет?
Основная цель Grommet 2.0 — улучшить опыт разработчика (DX). Grommet существует с октября 2016 года и имеет много хороших отзывов. Grommet разработан для того, чтобы сделать процесс проектирования и разработки более гибким и легким, выполняя ожидаемые вещи. Grommet структурирован так, чтобы способствовать активному общению между дизайнерами и разработчиками в надежде на улучшение качества обслуживания пользователей. Уплотнение используется многими компаниями, поэтому не забудьте взять с собой награбленное витрина.
Почему выбирают Grommet?
Grommet, как уже упоминалось, представляет собой библиотеку повторно используемых компонентов пользовательского интерфейса. Потому что такими компонентами сложно управлять с помощью простых HTML-шаблонов или с моделью MVC, потому что элементы композиции недостаточно гранулированы, чтобы представлять небольшие повторно используемые элементы. Grommet был создан для того, чтобы объединить процесс проектирования и разработки в единый процесс. Таким образом, всем будет легко (знакомым с компонентами) увидеть, как легко начать работу с Grommet.
Компоненты втулок
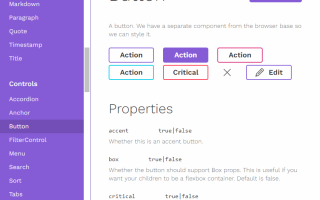
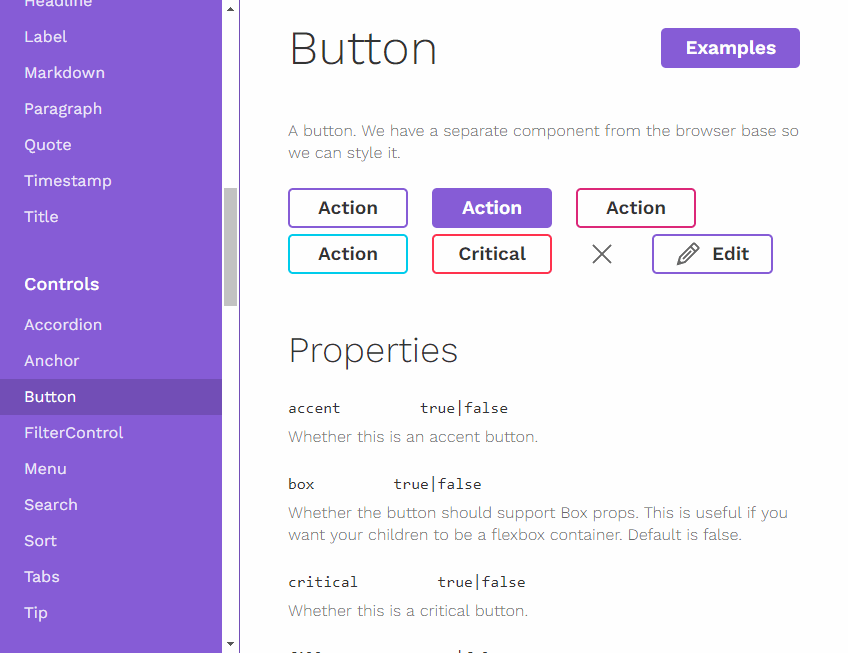
Grommet, как и все рамки пользовательского интерфейса, так сказать, предлагает много компонентов это можно легко встроить в ваше приложение с помощью Grommet. Кнопки, типографика, элементы пользовательского интерфейса, структуры макетов, диаграммы визуализации, значки, диаграммы, контроллеры мультимедиа и т. Д .:

И их можно легко импортировать и использовать в качестве простого компонента React в вашем коде.
Втулка СЛЕДУЮЩАЯ
Новая версия Grommet, а именно NEXT, представляет собой новую версию Grommet, которая была разработана на основе отзывов сообщества и опыта разработки приложений с использованием Grommet. Есть некоторые вещи, которые трудно сделать с помощью Grommet, такие как необходимость специальной конфигурации для включения какого-либо стиля, слишком большая абстракция в некоторых компонентах или отсутствие поддержки встряхивания дерева. Такие вещи планируется исправить в Grommet NEXT, чтобы вы могли отслеживать прогресс в том, что добавлено, а что нет. Вы можете использовать Grommet NEXT сегодня, если хотите, но набор компонентов ограничен, и мы все еще проводим испытания. Чтобы использовать его, измените свой package.json указать на NEXT-стабильную ветку:
{
"grommet": "https://github.com/grommet/grommet/tarball/NEXT-stable",
}Внести свой вклад в проект
Grommet был построен как полностью открытый проект и в настоящее время размещен на GitHub, так что тянуть запросы и отчеты о проблемах приветствуются.